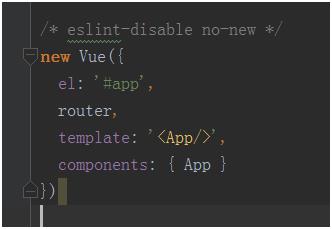
main.js 里的/* eslint-disable no-new */
Posted zhaobao1830
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了main.js 里的/* eslint-disable no-new */相关的知识,希望对你有一定的参考价值。
注意项目中的这个,它的作用是:

在js里面,new 一个对象,需要赋值给某个值(变量),用Vue实例化的时候,不需要赋值给值(变量),所以要单独给配一条规则,给new Vue这行代码上面加这个注释,把这行代码规则的校验跳过,通过eslint-disable。eslint的常用技巧之一
以上是关于main.js 里的/* eslint-disable no-new */的主要内容,如果未能解决你的问题,请参考以下文章
用 index.js 替换 main.js,错误:ENOENT?