事件循环机制(Event Loop)
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件循环机制(Event Loop)相关的知识,希望对你有一定的参考价值。
JavaScript是一种单线程的编程语言,同一时间只能做一件事,所有任务都需要排队依次完成。
- 为什么JS不能有多个线程呢?
作为浏览器脚本语言,javascript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。
例如:
比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准。
为了避免这种复杂性,因此JS只能是单线程。
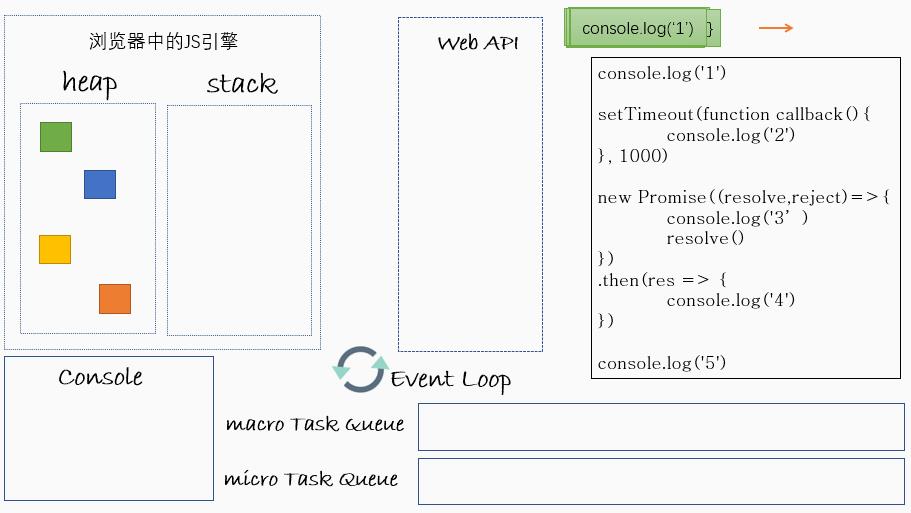
事件循环机制(Event Loop)
含义:
- 事件循环分为两种,分别是浏览器事件循环和node.js事件循环,JavaScript是一门单线程语言,指主线程只有一个。
- Event Loop事件循环,其实就是JS引擎管理事件执行的一个流程,具体由运行环境确定。目前JS的主要运行环境有两个,浏览器和Node.js。
- 事件循环机制告诉了我们JS代码的执行顺序,是指浏览器或Node的一种解决JS单线程运行时不会阻塞的一种机制。
浏览器的事件循环又分为同步任务和异步任务
同步任务
含义:在主线程上排队执行的任务,只有一个任务执行完毕,才能执行后一个任务
异步任务
含义:不进入主线程,而进入“任务队列(task queue)”的任务,只有“任务队列”通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
分类:异步任务又分为宏任务和微任务。所有同步任务都在主线程上执行,形成一个函数调用栈(执行栈),而异步则先放到任务队列(task queue)里,任务队列又分为宏任务(macro-task)与微任务(micro-task)。
宏任务
宏任务包括:script(整体代码)、setTimout、setInterval、setImmediate(node.js环境)、I/O、UI交互事件
微任务
微任务包括:new promise().then(回调)、MutationObserver(html5新特新)、Object.observe(已废弃)、process.nextTick(node环境)
若同时存在promise和nextTick,则先执行nextTick
1、 执行过程
- 所有同步任务都在主线程上执行,形成一个执行栈(调用栈);
- 主线程之外,还存在一个‘任务队列’(task queue),浏览器中的各种 Web API,为异步的代码提供了一个单独的运行空间,当异步的代码运行完毕以后,会将代码中的回调送入到 任务队列中(队列遵循先进先出得原则)
- 一旦主线程的栈中的所有同步任务执行完毕后,调用栈为空时系统就会将队列中的回调函数依次压入调用栈中执行,当调用栈为空时,仍然会不断循环检测任务队列中是否有代码需要执行;
2、执行顺序
- 先执行同步代码,
- 遇到异步宏任务则将异步宏任务放入宏任务队列中,
- 遇到异步微任务则将异步微任务放入微任务队列中,
- 当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,
- 微任务执行完毕后再将异步宏任务从队列中调入主线程执行,
- 一直循环直至所有任务执行完毕。
注意:当宏任务和微任务都处于 任务队列(Task Queue) 中时,微任务的优先级大于宏任务,即先将微任务执行完,再执行宏任务;


有以下案例:
setTimeout(() =>
console.log("4");
setTimeout(() =>
console.log("8");
, 0);
new Promise((r) =>
console.log("5"); //构造函数是同步的
r();
).then(() =>
console.log("7"); //then()是异步的,这里已经入队
);
console.log("6");
, 0);
new Promise((r) =>
console.log("1"); //构造函数是同步的
r();
).then(() =>
console.log("3"); //then()是异步的,这里已经入队
);
console.log("2");
输出顺序:1 2 3 4 5 6 7 8
setTimeout(function ()
console.log('1');
);
new Promise(function (resolve)
console.log('2');
resolve();
).then(function ()
console.log('3');
);
console.log('4');
//输出顺序:2 4 3 1
解释:
遇到setTimout,异步宏任务,放入宏任务队列中;
遇到new Promise,Promise在实例化的过程中所执行的代码都是同步进行的,所以输出2;
而Promise.then中注册的回调才是异步执行的,将其放入微任务队列中
遇到同步任务console.log(‘4’);输出4;主线程中同步任务执行完
从微任务队列中取出任务到主线程中,输出3,微任务队列为空
从宏任务队列中取出任务到主线程中,输出1,宏任务队列为空,结束~
setTimeout(() =>
new Promise(resolve =>
resolve();
).then(() =>
console.log('test');
);
console.log(4);
);
new Promise(resolve =>
resolve();
console.log(1)
).then(() =>
console.log(3);
Promise.resolve().then(() =>
console.log('before timeout');
).then(() =>
Promise.resolve().then(() =>
console.log('also before timeout')
)
)
)
console.log(2);
//输出:1 2 3 before timeout also before timeout 4 test
解释:
遇到setTimeout,异步宏任务,将() => console.log(4)放入宏任务队列中;
遇到new Promise,Promise在实例化的过程中所执行的代码都是同步进行的,所以输出1;
而Promise.then中注册的回调才是异步执行的,将其放入微任务队列中
遇到同步任务console.log(2),输出2;主线程中同步任务执行完
从微任务队列中取出任务到主线程中,输出3,此微任务中又有微任务,Promise.resolve().then(微任务a).then(微任务b),将其依次放入微任务队列中;
从微任务队列中取出任务a到主线程中,输出 before timeout;
从微任务队列中取出任务b到主线程中,任务b又注册了一个微任务c,放入微任务队列中;
从微任务队列中取出任务c到主线程中,输出 also before timeout;微任务队列为空
从宏任务队列中取出任务到主线程,此任务中注册了一个微任务d,将其放入微任务队列中,接下来遇到输出4,宏任务队列为空
从微任务队列中取出任务d到主线程 ,输出test,微任务队列为空,结束
以上是关于事件循环机制(Event Loop)的主要内容,如果未能解决你的问题,请参考以下文章