JavaScript Ajax
Posted sjpqy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript Ajax相关的知识,希望对你有一定的参考价值。

AJAX即“Asynchronous javascript And XML”(异步JavaScript和XML),是一种用于创建快速动态网页的技术。
动态网页:是指可以通过服务器语言结合数据库随时修改数据的网页。
静态网页,随着html代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非你修改页面代码。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。

AJAX 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
AJAX 可使因特网应用程序更小、更快,更友好。
AJAX 是一种独立于 Web 服务器软件的浏览器技术。
AJAX 基于下列 Web 标准:
JavaScriptXMLHTMLCSS在 AJAX 中使用的 Web 标准已被良好定义,并被所有的主流浏览器支持。AJAX 应用程序独立于浏览器和平台。
Web 应用程序较桌面应用程序有诸多优势;它们能够涉及广大的用户,它们更易安装及维护,也更易开发。
不过,因特网应用程序并不像传统的桌面应用程序那样完善且友好。
通过 AJAX,因特网应用程序可以变得更完善,更友好。

异步:是相对于同步而言的,我们学过的定时器也是异步的一种,也就是其他程序不需要等待定时器的代码全部执行完毕以后才能执行代码。因为定时器有可能是无限循环执行代码的,如果等待定时器执行完毕那么其他的代码将永远无法运行。所以异步编程就是相对于其他代码是独立完成的。也就是上面所说的ajax是独立于浏览器平台的。
Tip:事件也是异步执行的,事件是发生某件事情后才会执行代码的。
同步:我们之前所写的代码除了定时器和事件大部分都是同步执行的。也就是同一个代码块中都是从上到下执行的。

AJAX 工作原理
Ajax 核心对象XMLHttpRequest
var _hr=new window.XMLHttpRequest();
通过该实例化的对象向服务器
发出请求,等待服务器响应
服务器响应完成后客户端再处理
服务器端响应的数据。
Ajax请求服务器的过程中有5个状态
0:表示请求服务器之前
1:表示打开远程服务器链接对应open方法
2:表示向服务器发送数据对应send方法
3:表示服务器响应过程中并未结束
4:表示服务器响应完成

var _hr=new window.XMLHttpRequest();//低版本的IE不兼容
创建兼容对象:
1 function createXHR(){ 2 try{ 3 return new window.XMLHttpRequest(); 4 }catch(e){ 5 try{ 6 return new ActiveXObject(“Microsoft.XMLHttpRequest”); 7 }catch(e){ 8 if(window.confirm("浏览器版本太低,是否要下载新版本的浏览器")){ 9 window.location.href="http://download.firefox.com.cn/releases/firefox/48.0/zh-CN/Firefox-latest.dmg"; 10 } 11 } 12 } 13 }

1 //调用上面的方法: 2 var _xhr=createXHR(); 3 if(_xhr){ 4 _xhr.onreadystatechange=function(){ 5 if(_xhr.readystate==4){//等于4表示服务器响应完成,一定要等服务器响应完成后才可以处理数据; 6 //TODO… 7 } 8 } 9 _xhr.open(“post”,”url”,true); 10 //简单请求分为post和get方式两种,第二个参数表示远程服务器接口的地址,第三个参数表示是否为异步; 11 _xhr.setRequestHeader(“content-type”,”application/x-www-form-urlencoded;charset=utf-8”); 12 _xhr.send(null); 13 }

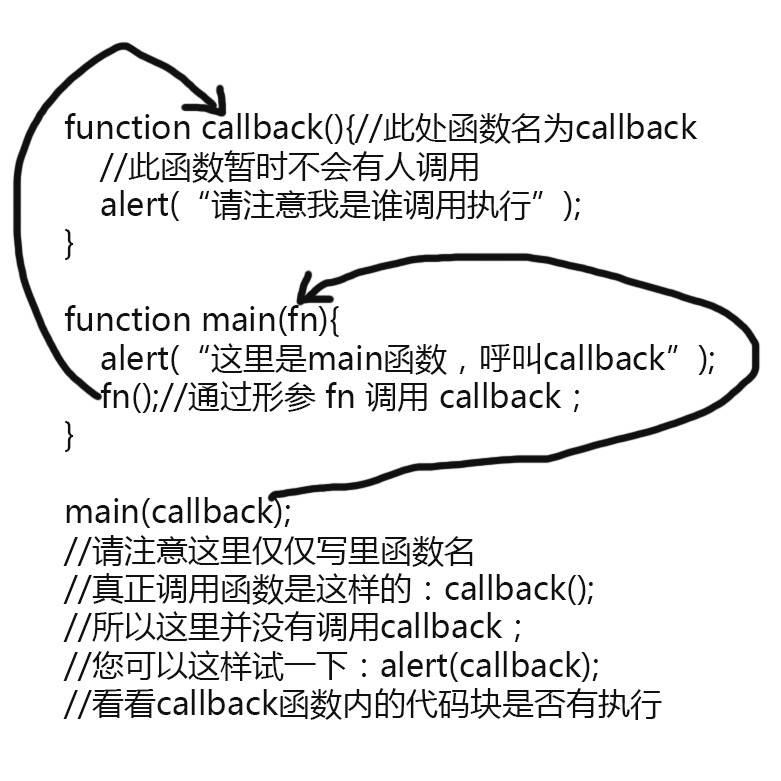
利用指针调用的函数统称为回调函数;


保存内存地址的变量即指针。所以指针也就是个变量。
函数名是指向函数代码块的变量,所以我们可以称函数名为指针。

1 function createXMLHttpRequest(){ 2 try { 3 return new window.XMLHttpRequest(); 4 }catch(e){ 5 try{ 6 return new ActiveXObject("MSXML2.XMLHTTP"); 7 }catch(e){ 8 if(window.confirm("浏览器版本太低,是否要下载新版本的浏览器")){ 9 window.location.href="http://download.firefox.com.cn/releases/firefox/48.0/zh-CN/Firefox-latest.dmg"; 10 } 11 } 12 } 13 }

Json表示一种数据格式。并非一种数据类型请牢记!!!
var _data={
“key0”:”value0”,
“key1”:”value1”
}//这种格式的数据统称为json格式的数据。
json格式的字符串强制转换成json格式的对象:
JSON.parse(_str);//推荐使用
window.eval(“(“+_str+”)”);

局部刷新表示网页中的一部分内容改变,不会影响该网页中其他地方的内容发生改变。
我们都听过天气预报:气象台美女总会这么说,北京地区局部有雨,局部是指的什么意思呢?当然不是指整个北京有雨。那么同样在网页中局部数据更新也是一个道理。

互联网平台一般分为前端工程师,服务器端开发工程师,这两个职业是跟代码开发有关的。那么在开发系统的过程中就分离出面向用户的界面端,也就是我们俗称的前端;
负载后台数据处理,链接数据库,运行在数据中心的电脑上的代码程序称之为服务器端所以无论从客观还是主观方面分析,web应用程序是分前端和后台的。所以我们在开发过程中也是同样遵循这个前后台分离的规则,我们前端只开发HTML+CSS+JAVASCRIPT。
那么问题来了,那么远在数据中心的电脑上的数据如何传输到客户浏览器上呢?也就是如何来实现前后台分离?
我们给出的答案依然是ajax。Javascript除了ajax对象也是无法跟服务器发生数据交互的。

什么叫委托?我们首先得了解这个东西
在日常的生活中有没有拜托别人做过某些事情?
如我们还很幼稚的时候有没有请同桌给某个女生送过小纸条。这个过程你是不是请求让你同桌帮你做送小纸条的事情?
那么这就是委托:也就是说委托是请别人帮你完成送小纸条的任务。
编程中委托是一种编程的方式,也叫机制。

首先同源是指:同域名同协议同端口符合这三个条件的情况下才称为同源。如果这三个条件有一个不符合条件都不能称之为同源,那么也就是非同源。
那么同源策略是指什么?
同源策略是指在相同的域名,协议,端口下进行的一系列的数据操作所遵循的规则,(此规则由互联网协议规定)。就好如同你要追求某个女生,那么就会讨该女生欢心,那么这是不是套路呢?这叫一种策略,叫一种方法。
那么非同源策略就是指,编程中在不同源的情况下发生的进行的数据交互,统称为非同源策略。也就是不同源的情况下你做到了某件事,是不是也发生了使用了套路?
比如美国人嫉妒中国,他们都知道中国造质量好,价格低。但是他们不在中国怎么办,如果是我的话我可以找空姐帮我从中国带,可不可以?这也是一种策略吧。那么javascript中的ajax怎么执行非同源策略呢?给大家介绍一个空姐:JSONP

Jsonp是javascript一种非同源数据交互的协议。那么简单的说jsonp就是一种协议。
那么既然是协议,那么协议里面都有那些内容呢?
很简单:
Jsonp规定非同源数据交互时候,服务器响应到客户端的数据必须是可以执行的javascript代码。
跨域:非同源数据交互就称之为跨域!!!
那么换句简单的话来讲jsonp就是跨域协议。
跟JSON一毛钱关系也没有!!

Web service是一个平台独立的,低耦合的,自包含的、基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准来描述、发布、发现、协调和配置这些应用程序,用于开发分布式的互操作的应用程序。
Web Service技术, 能使得运行在不同机器上的不同应用无须借助附加的、专门的第三方软件或硬件, 就可相互交换数据或集成。依据Web Service规范实施的应用之间, 无论它们所使用的语言、 平台或内部协议是什么, 都可以相互交换数据。Web Service是自描述、 自包含的可用网络模块, 可以执行具体的业务功能。Web Service也很容易部署, 因为它们基于一些常规的产业标准以及已有的一些技术,诸如标准通用标记语言下的子集XML、HTTP。Web Service减少了应用接口的花费。Web Service为整个企业甚至多个组织之间的业务流程的集成提供了一个通用机制
以上是关于JavaScript Ajax的主要内容,如果未能解决你的问题,请参考以下文章
AJAX 响应:数据(JSON、XML)还是 HTML 片段? [关闭]
JavaScript-Tool-lhgDialog:动画示例