微信小程序控制硬件16 安信可 ESP32-S 开发板实现移植腾讯物联开发平台蓝牙 llsync 协议,实现一键蓝牙快速配网+远程控制。(附带源码)
Posted 半颗心脏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序控制硬件16 安信可 ESP32-S 开发板实现移植腾讯物联开发平台蓝牙 llsync 协议,实现一键蓝牙快速配网+远程控制。(附带源码)相关的知识,希望对你有一定的参考价值。
文章目录
微信物联网生态主要分在微信硬件开发平台与腾讯物联开发平台,前者已经停止维护,但依然有着很大的学习价值,而后者作为主推的平台,集成很多功能,包括从微信小程序实现配网到控制;
为了兼顾更多的朋友和自己的学习笔记,我将会一直更新此专题笔记,欢迎关注本人CSDN半颗心脏,带你走进前沿领域,学习前沿技术!
自搭微信服务器&&微信硬件开发平台
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
【微信小程序控制硬件 第12篇 】微信小程序蓝牙控制硬件应如何开发?为您全面解析微信小程序蓝牙API的使用。
【微信小程序控制硬件 第13篇 】【AT篇】与硬件平台无关,微信小程序 AP 配网安信可 Wi-Fi 模块入网示例。
腾讯物联开发平台
【腾讯连连 - 腾讯物联开发平台 第1篇 】腾讯官方静鸡鸡发布的“腾讯连连”终于来了,按照官方教程教你在微信小程序实现配网、控制 ESP8266啦!
【腾讯连连 - 腾讯物联开发平台 第2篇 】深度解析微信小程序smartconfig配网原理,安信可ESP-12S直连腾讯物联开发平台!!
【腾讯连连 - 腾讯物联开发平台 第3篇 】安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定!
【腾讯连连 - 腾讯物联开发平台 第4篇 】ESP8266 RTOS C SDK二次开发接入腾讯物联网开发平台的笔记分享!
【腾讯连连 - 腾讯物联开发平台 第5篇 】重认识无线物联网的配网协议,了解腾讯物联蓝牙协议LLSync SDK,腾讯连连小程序也可以蓝牙配网了。
【腾讯连连 - 腾讯物联开发平台 第6篇 】安信可 ESP32-S 开发板实现移植腾讯物联开发平台蓝牙 llsync 协议,实现一键蓝牙快速配网+远程控制。

一、前言
前面我的文章提到了如何什么是腾讯物联开发平台的LLSync协议,现在让我们实践下吧。
链接:重认识无线物联网的配网协议,了解腾讯物联蓝牙协议LLSync SDK,腾讯连连小程序也可以蓝牙配网了。
本工程博文用做 安信可科技NodeMCU-ESP32开发板 & 腾讯物联开发平台 配网+通讯的示例工程,基于安信可科技NodeMCU-ESP32开发板上演示了终端设备通过LLSync SDK和Explorer SDK进行配网以及和云端通信。
二、源码目录说明
├─qcloud-esp32-llsync-mqtt 应用目录
│
│ ├─components 模块目录
│ │ ├─aithinker_board 安信可NodeMCU ESP32开发板LED驱动
│ │ ├─button 按键驱动
│ │ ├─qcloud_iot_c_sdk 腾讯物联开发平台的 Explorer SDK
│ │ ├─qcloud_llsync 腾讯物联开发平台的 LLSync SDK
│ │ │ │
│ │ ├─main 应用程序入口
│ │ │ ├─app_main.c 设备程序入口文件
│ │ │ │
│ │ │ ├─wifi_config_sample.c 设备控制业务代码
│ │ │ │
三、编译指导
- 安装
ESP-IDF,请参考官网文档。
mkdir -p ~/esp
cd ~/esp
git clone --recursive https://github.com/espressif/esp-idf.git
本示例使用SDK的分支是release/v4.2, commit是2532ddd9f447f6fab02bc2d1654534a7621e033a
或者直接下载好完整版压缩包:https://axk.coding.net/s/c3ce514c-808f-42fe-bc04-1c15ba823e45
- 拷贝
qcloud-esp32-llsync-mqtt文件夹到ESP-IDF目录下。
cp -r qcloud-esp32-llsync-mqtt $IDF_PATH
cd $IDF_PATH/qcloud-esp32-llsync-mqtt
- 登陆物联网开发平台, 创建设备,拿到三元组信息。
使用新设备的三元信息替换qcloud-esp32-llsync-mqtt/components/qcloud_iot_c_sdk/platform/HAL_Device_freertos.c中宏定义的设备信息,编译并烧录到开发板。
/* product Id */
static char sg_product_id[MAX_SIZE_OF_PRODUCT_ID + 1] = "I8YSNLJF5T";
/* device name */
static char sg_device_name[MAX_SIZE_OF_DEVICE_NAME + 1] = "ESP32_D1";
/* device secret of PSK device */
static char sg_device_secret[MAX_SIZE_OF_DEVICE_SECRET + 1] = "4mFTgmh8VFoqEYLdYLOOBA==";
-
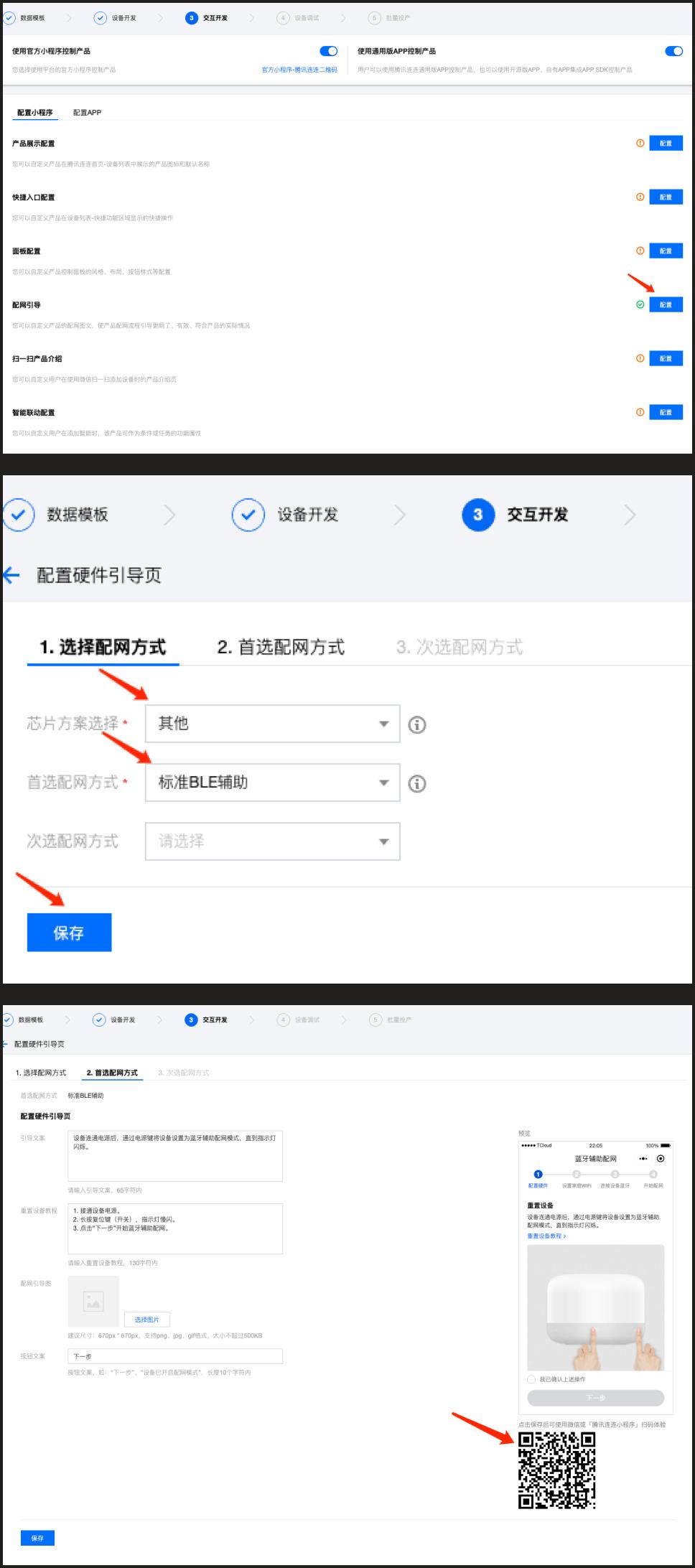
在物联网开发平台修改设备配网方式为标准BLE辅助配网。

-
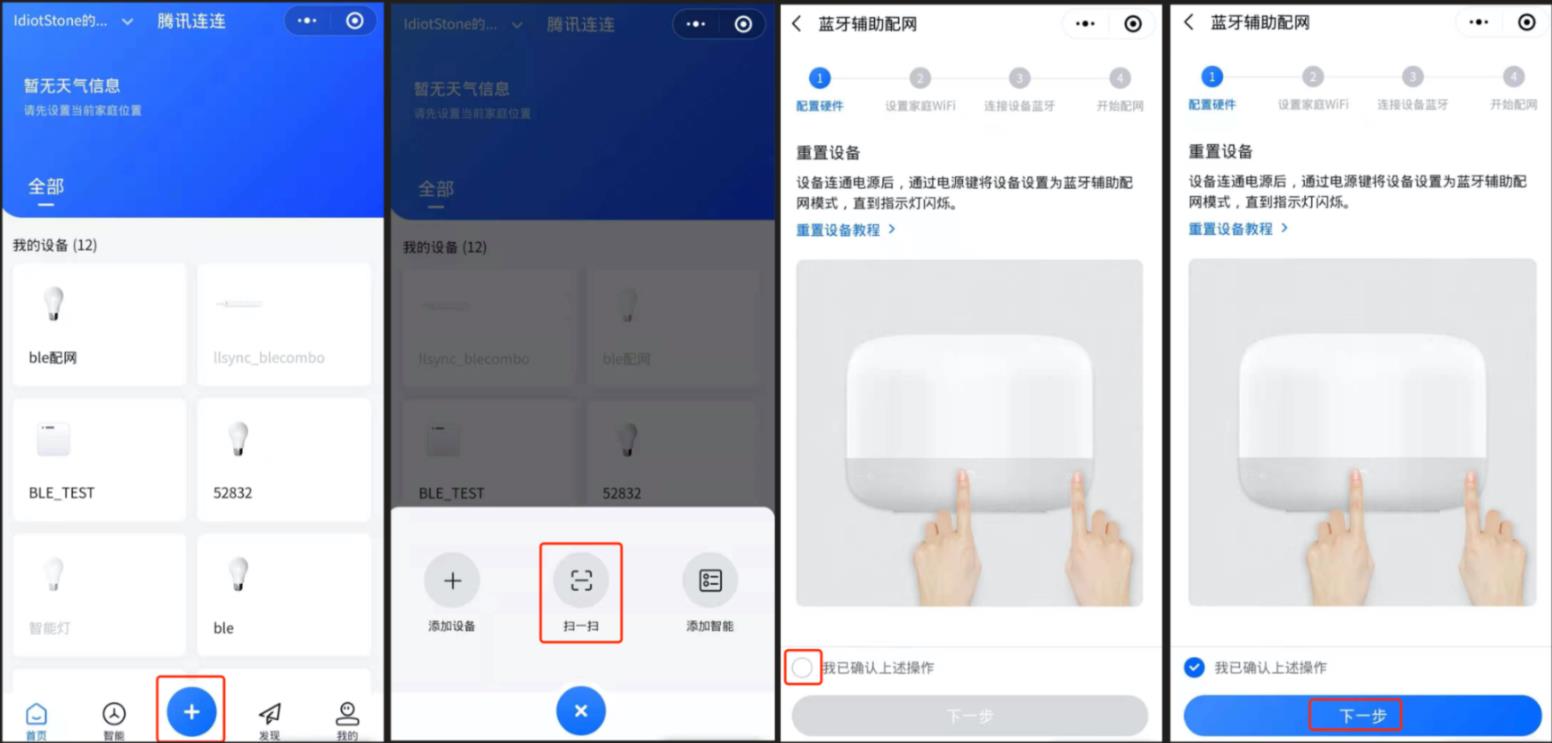
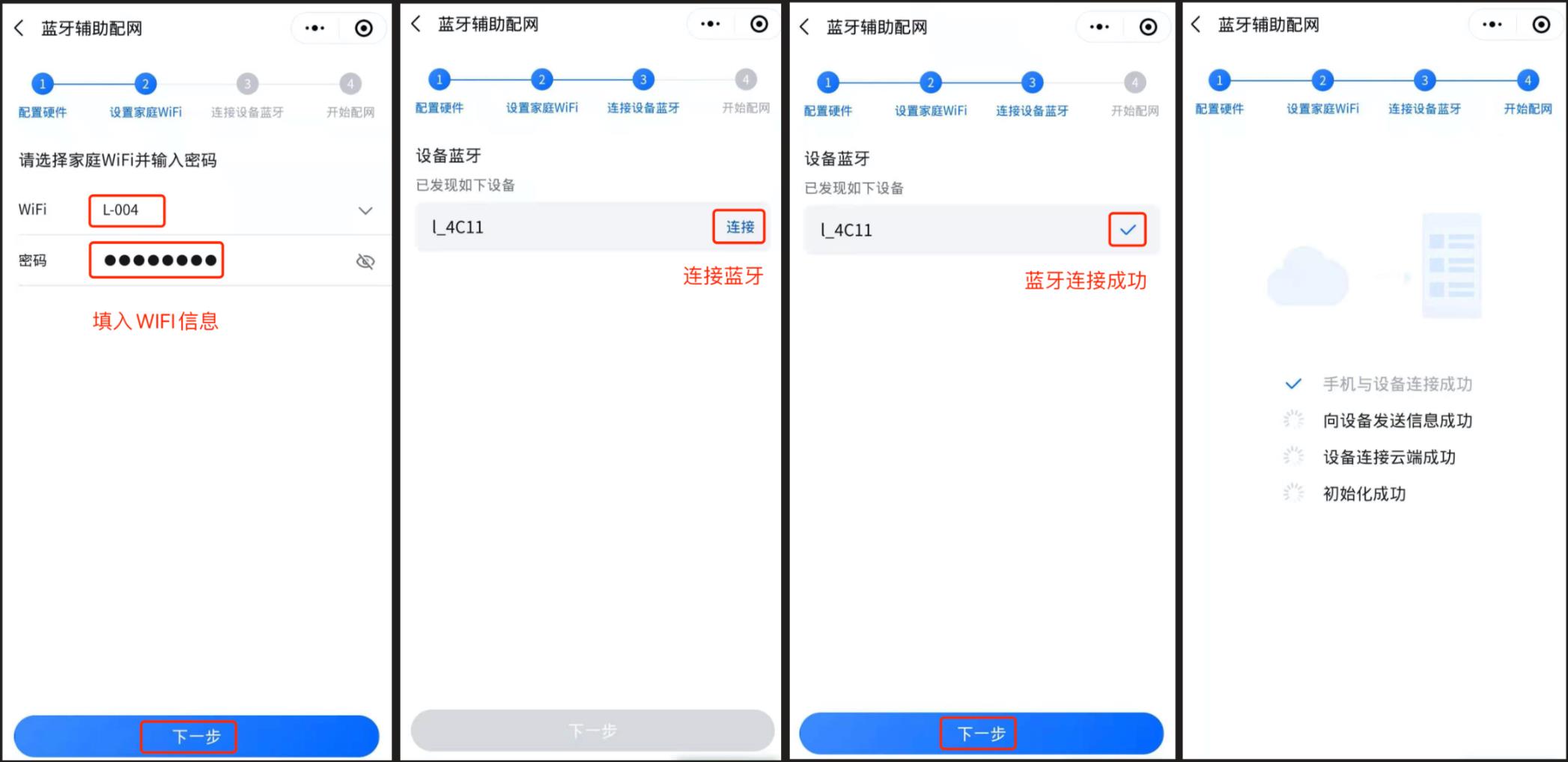
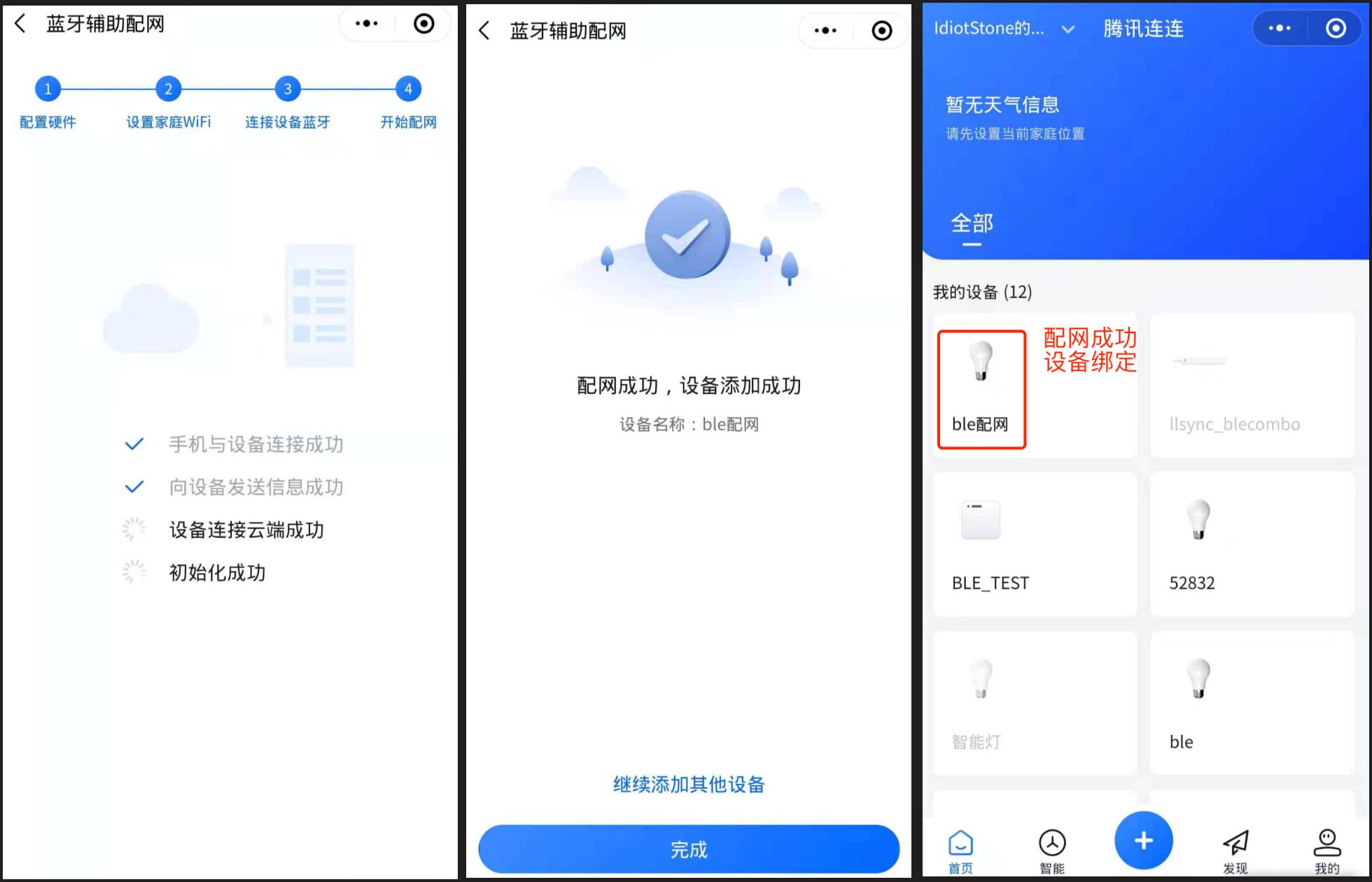
微信搜索腾讯连连小程序,进行配网操作。



-
配网成功后,设备端日志如下。
I (962) llsync config net: wifi_init_sta finished. I (962) llsync config net: esp_wifi_get_config ok , but null config I (962) gpio: GPIO[0]| InputEn: 1| OutputEn: 0| OpenDrain: 0| Pullup: 1| Pulldown: 0| Intr:3 ERR|1970-01-01 00:15:53|qcloud_wifi_config_log_handle.c|init_dev_log_queue(55): init dev log queue INF|1970-01-01 00:15:53|HAL_Wifi_api.c|HAL_Wifi_read_err_log(42): HAL_Wifi_read_err_log INF|1970-01-01 00:15:53|qcloud_wifi_config_error_handle.c|check_err_log(91): invalid magic code: 0x3ffc8be0 I (1002) BTDM_INIT: BT controller compile version [a6525b7] I (1352) LLSYNC: create attribute table successfully, the number handle = 6 I (1352) LLSYNC: ESP_GAP_BLE_ADV_DATA_RAW_SET_COMPLETE_EVT I (1352) broadcast: 02 e8 db 84 3b 3e c2 49 38 59 53 4e 4c 4a 46 35 I (1362) broadcast: 54 I (1362) adv: 02 01 06 03 03 f0 ff 14 ff e7 fe 02 e8 db 84 3b I (1372) adv: 3e c2 49 38 59 53 4e 4c 4a 46 35 54 02 09 6c I (1372) LLSYNC: start advertising qiot info: start wait advertising I (1382) LLSYNC: SERVICE_START_EVT, status 0, service_handle 40 I (1382) LLSYNC: Stop adv successfully I (1392) LLSYNC: ESP_GAP_BLE_ADV_DATA_RAW_SET_COMPLETE_EVT I (1392) LLSYNC: advertising start successfully I (21232) LLSYNC: 52 b6 c9 9e e8 0a I (21352) LLSYNC: ESP_GATTS_MTU_EVT, MTU 517 qiot err(../components/qcloud_llsync/src/core/ble_qiot_llsync_event.c|77): upload msg negate, device not connected I (21702) LLSYNC: update connection params status = 0, min_int = 16, max_int = 32,conn_int = 24,latency = 0, timeout = 400 I (22252) post data: 08 00 0c 02 80 80 08 45 53 50 33 32 5f 44 31 qiot info: mtu setting result: 00 I (25972) post data: e0 00 01 00 I (26362) llsync config net: wifi info : XuHongIoT , xuhong12345678 I (26382) post data: e1 00 01 00 I (26782) llsync config net: wifi connect I (27022) wifi:new:<1,0>, old:<1,0>, ap:<255,255>, sta:<1,0>, prof:1 I (27832) wifi:state: init -> auth (b0) I (27852) wifi:state: auth -> assoc (0) I (27912) wifi:state: assoc -> run (10) I (27932) wifi:connected with XuHongIoT, aid = 2, channel 1, BW20, bssid = 9c:9d:7e:40:e8:10 I (27932) wifi:security: WPA2-PSK, phy: bgn, rssi: -27 I (27942) wifi:pm start, type: 1 I (28032) wifi:AP's beacon interval = 102400 us, DTIM period = 1 I (29262) esp_netif_handlers: sta ip: 192.168.31.89, mask: 255.255.255.0, gw: 192.168.31.1 I (29262) llsync config net: got ip:192.168.31.89 I (29342) post data: e2 00 0d 01 00 00 09 58 75 48 6f 6e 67 49 6f 54 INF|1970-01-01 00:16:21|HAL_TCP_lwip.c|HAL_TCP_Connect(93): connected with TCP server: I8YSNLJF5T.iotcloud.tencentdevices.com:1883 INF|1970-01-01 00:16:21|mqtt_client.c|IOT_MQTT_Construct(125): mqtt connect with id: nj3bE success INF|1970-01-01 00:16:21|qcloud_wifi_config_device_bind.c|_setup_mqtt_connect(332): Cloud Device Construct Success INF|1970-01-01 00:16:23|qcloud_wifi_config_device_bind.c|_send_token_wait_reply(221): wait for token data... INF|1970-01-01 00:16:23|qcloud_wifi_config_device_bind.c|_mqtt_event_handler(68): publish success, packet-id=26846 INF|1970-01-01 00:16:23|qcloud_wifi_config_device_bind.c|_on_message_callback(101): recv msg topic: $thing/down/service/I8YSNLJF5T/ESP32_D1 INF|1970-01-01 00:16:23|qcloud_wifi_config_device_bind.c|_on_message_callback(112): msg payload: "method":"app_bind_token_reply","clientToken":"ESP32_D1-983694","code":0,"status":"success" INF|1970-01-01 00:16:24|qcloud_wifi_config_device_bind.c|_send_token_wait_reply(249): wait for token sending result... INF|1970-01-01 00:16:25|mqtt_client_connect.c|qcloud_iot_mqtt_disconnect(468): mqtt disconnect! INF|1970-01-01 00:16:25|mqtt_client.c|IOT_MQTT_Destroy(189): mqtt release! INF|1970-01-01 00:16:30|qcloud_wifi_config_device_bind.c|qiot_device_bind(398): WIFI_MQTT_CONNECT_SUCCESS ERR|1970-01-01 00:16:30|qcloud_wifi_config_log_handle.c|push_dev_log(98): push dev log 990703|qiot_device_bind(399): WIFI_MQTT_CONNECT_SUCCESS ...
四、常见问题
- 如何重置设备进去配网模式?
本程序已经适配了在 安信可科技
NodeMCU-ESP32开发板上,长按开发板按键IO0在3秒以上,直到板载LED出现闪烁,即进去蓝牙配网LLSync模式。相关代码在 app_main.c 文件。
- 在哪里处理服务器下发的业务逻辑?
本程序已经适配了在 安信可科技
NodeMCU-ESP32开发板上,仅可控制板载的LED灯的开关功能。相关代码在 qcloud-llsync-config-net-esp32\\main\\wifi_config_sample.c 文件的 property_control_handle() 里面。
- 在哪里处理服务器上报状态?
本程序已经适配了在 安信可科技
NodeMCU-ESP32开发板上,可以参考下面代码。相关代码在 qcloud-llsync-config-net-esp32\\main\\wifi_config_sample.c 文件的 property_report 里面。
五、开源微信物联网控制一览表
| 开源项目 | 地址 | 开源时间 |
|---|---|---|
| 微信小程序连接mqtt服务器,控制esp8266智能硬件 | https://github.com/xuhongv/WeChatMiniEsp8266 | 2018.11 |
| 微信公众号airkiss配网以及近场发现在esp8266 rtos3.1 的实现 | https://github.com/xuhongv/xLibEsp8266Rtos3.1AirKiss | 2019.3 |
| 微信公众号airkiss配网以及近场发现在esp32 esp-idf 的实现 | https://github.com/xuhongv/xLibEsp32IdfAirKiss | 2019.9 |
| 微信小程序控制esp8266实现七彩效果项目源码 | https://github.com/xuhongv/WCMiniColorSetForEsp8266 | 2019.9 |
| 一个基于安信可Ca-01的微信小程序定位追踪显示工程 | https://github.com/xuhongv/Cat.1TracerWcMini | 2019.9 |
| 微信小程序蓝牙配网blufi实现在esp32源码 | https://github.com/xuhongv/BlufiEsp32WeChat | 2019.11 |
| 微信小程序蓝牙ble控制esp32七彩灯效果 | https://blog.csdn.net/xh870189248/article/details/101849759 | 2019.10 |
| 可商用的事件分发的微信小程序mqtt断线重连框架 | https://blog.csdn.net/xh870189248/article/details/88718302 | 2019.2 |
| 微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器 | https://blog.csdn.net/xh870189248/article/details/91490697 | 2019.6 |
| 微信公众号网页实现连接mqtt服务器 | https://blog.csdn.net/xh870189248/article/details/100738444 | 2019.9 |
| 微信小程序 AP 配网安信可 Wi-Fi 模块入网示例 | https://github.com/Ai-Thinker-Open/Ai-Thinker-Open_WeChatMiniAP2Net | 2020.5 |
| 安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定 | https://blog.csdn.net/xh870189248/article/details/107140464 | 2020.8 |
| 微信小程序蓝牙+WiFi控制安信可ESP32-S/C3S模块应用 | https://github.com/xuhongv/ESP32WiFiBleControlProject | 2021.6 |
| 安信可ESP32-S模组适配腾讯物联开发平台llsync蓝牙配网+MQTT远程控制 | https://github.com/xuhongv/qcloud-esp32-llsync-mqtt | 2021.7 |
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群QQ群,不喜的朋友勿喷勿加:434878850 - 个人邮箱:xuhongv@yeah.net 24小时在线,有发必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!

以上是关于微信小程序控制硬件16 安信可 ESP32-S 开发板实现移植腾讯物联开发平台蓝牙 llsync 协议,实现一键蓝牙快速配网+远程控制。(附带源码)的主要内容,如果未能解决你的问题,请参考以下文章