高德地图搜索标记简单使用
Posted GW_Cheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高德地图搜索标记简单使用相关的知识,希望对你有一定的参考价值。
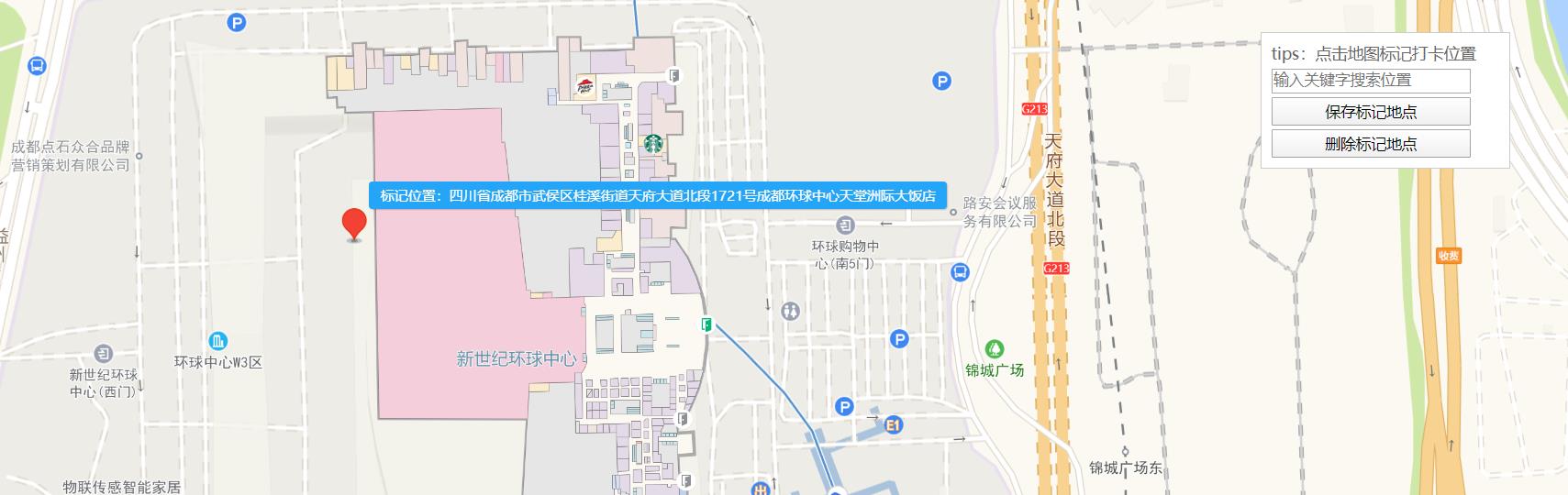
效果
地图上点击即标记,并解析坐标的位置,标记点可拖动

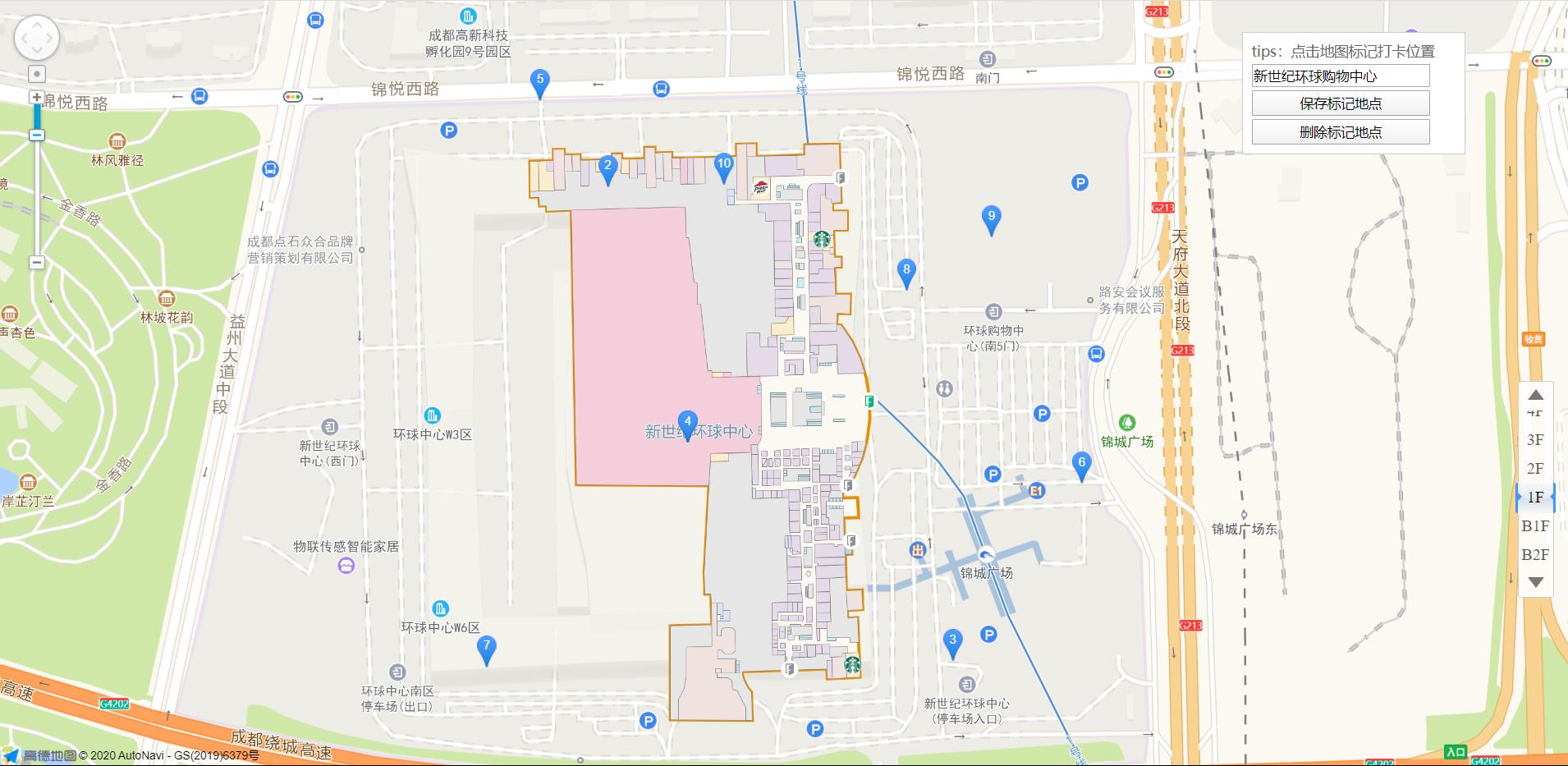
输入搜索

引入
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css" />
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=你的key&plugin=AMap.Autocomplete,AMap.PlaceSearch,AMap.Geocoder"></script>
<script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script>
<style>
html,
body,
#container
height: 100%;
width: 100%;
.amap-icon img,
.amap-marker-content img
width: 25px;
height: 34px;
.marker
position: absolute;
top: -22px;
color: #fff;
padding: 4px 10px;
box-shadow: 1px 1px 1px rgba(10, 10, 10, .2);
white-space: nowrap;
font-size: 12px;
background-color: #25A5F7;
border-radius: 3px;
#myPageTop
top: 20px;
right: 100px;
button
width: 174px;
</style>
代码
<body>
<div id="container"></div>
<div id="myPageTop">
<table>
<tr>
<td>
<label>tips:点击地图标记打卡位置</label>
</td>
</tr>
<tr>
<td>
<input id="tipinput" placeholder="输入关键字搜索位置" />
</td>
</tr>
<tr>
<td>
<button id="addMarker" onclick="addMarker()">保存标记地点</button>
</td>
</tr>
<tr>
<td>
<button id="clearMarker" onclick="clearMarker()">删除标记地点</button>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
//地图加载
var map = new AMap.Map("container",
resizeEnable: true
);
//输入提示
var autoOptions =
input: "tipinput"
;
var auto = new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch(
map: map
); //构造地点查询类
AMap.event.addListener(auto, "select", select);//注册监听,当选中某条记录时会触发
function select(e)
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name); //关键字查询查询
var lnglat, address;
var geocoder, marker;
// 地图点击时,获取点击地经纬度
map.on('click', function (e)
console.info(e)
lnglat = e.lnglat;
regeoCode();
)
function addMarker()
if (!lnglat || !address)
alert("请标记打卡地点")
else
console.info(address)
console.info(lnglat)
function clearMarker()
if (lnglat || address)
map.remove([marker]);
lnglat = null;
address = null;
function regeoCode()
if (!geocoder)
geocoder = new AMap.Geocoder();
geocoder.getAddress(lnglat, function (status, result)
if (status === 'complete' && result.regeocode)
address = result.regeocode.formattedAddress;
// alert("打卡签到位置:\\n" + address + "\\n坐标:" + lnglat);
document.getElementById("position").innerHTML = "标记位置:" + address;
//$('#address').val(address);//点击地名称
//$('#longitude').val(lnglat.lng);//经纬度
//$('#latitude').val(lnglat.lat);
);
// 自定义点标记内容
var markerContent = document.createElement("div");
// 点标记中的图标
var markerImg = document.createElement("img");
markerImg.className = "markerlnglat";
markerImg.src = "http://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-red.png";
markerContent.appendChild(markerImg);
// 点标记中的文本
var markerSpan = document.createElement("span");
markerSpan.className = 'marker';
markerSpan.setAttribute("id", "position");
markerSpan.innerHTML = "位置";
markerContent.appendChild(markerSpan);
if (!marker)
marker = new AMap.Marker( content: markerContent, draggable: true );
map.add(marker);
marker.setPosition(lnglat);//设置标记的位置
marker.setMap(map);//在地图上显示一个标记
marker.on('dragging', function (marker)
// console.info(marker)
lnglat = marker.lnglat;
geocoder.getAddress(lnglat, function (status, result)
//console.info(status)
if (status === 'complete' && result.regeocode)
address = result.regeocode.formattedAddress;
//console.info(address)
// alert("打卡签到位置:\\n" + address + "\\n坐标:" + lnglat);
document.getElementById("position").innerHTML = "位置:" + address;
//$('#address').val(address);//点击地名称
//$('#longitude').val(lnglat.lng);//经纬度
//$('#latitude').val(lnglat.lat);
);
);
</script>
</body>
完整代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>点击标记位置</title>
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css" />
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=你的key&plugin=AMap.Autocomplete,AMap.PlaceSearch,AMap.Geocoder"></script>
<script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script>
<style>
html,
body,
#container
height: 100%;
width: 100%;
.amap-icon img,
.amap-marker-content img
width: 25px;
height: 34px;
.marker
position: absolute;
top: -22px;
color: #fff;
padding: 4px 10px;
box-shadow: 1px 1px 1px rgba(10, 10, 10, .2);
white-space: nowrap;
font-size: 12px;
background-color: #25A5F7;
border-radius: 3px;
#myPageTop
top: 20px;
right: 100px;
button
width: 174px;
</style>
</head>
<body>
<div id="container"></div>
<div id="myPageTop">
<table>
<tr>
<td>
<label>tips:点击地图标记打卡位置</label>
</td>
</tr>
<tr>
<td>
<input id="tipinput" placeholder="输入关键字搜索位置" />
</td>
</tr>
<tr>
<td>
<button id="addMarker" onclick="addMarker()">保存标记地点</button>
</td>
</tr>
<tr>
<td>
<button id="clearMarker" onclick="clearMarker()">删除标记地点</button>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
//地图加载
var map = new AMap.Map("container",
resizeEnable: true
);
//输入提示
var autoOptions =
input: "tipinput"
;
var auto = new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch(
map: map
); //构造地点查询类
AMap.event.addListener(auto, "select", select);//注册监听,当选中某条记录时会触发
function select(e)
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name); //关键字查询查询
var lnglat, address;
var geocoder, marker;
// 地图点击时,获取点击地经纬度
map.on('click', function (e)
console.info(e)
lnglat = e.lnglat;
regeoCode();
)
function addMarker()
if (!lnglat || !address)
alert("请标记打卡地点")
else
console.info(address)
console.info(lnglat)
function clearMarker()
if (lnglat || address)
map.remove([marker]);
lnglat = null;
address = null;
function regeoCode()
if (!geocoder)
geocoder = new AMap.Geocoder();
geocoder.getAddress(lnglat, function (status, result)
if (status === 'complete' && result.regeocode)
address = result.regeocode.formattedAddress;
// alert("打卡签到位置:\\n" + address + "\\n坐标:" + lnglat);
document.getElementById("position").innerHTML = "标记位置:" + address;
//$('#address').val(address);//点击地名称
//$('#longitude').val(lnglat.lng);//经纬度
//$('#latitude').val(lnglat.lat);
);
// 自定义点标记内容
var markerContent = document.createElement("div");
// 点标记中的图标
var markerImg = document.createElement("img");
markerImg.className = "markerlnglat";
markerImg.src = "http://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-red.png";
markerContent.appendChild(markerImg);
// 点标记中的文本
var markerSpan = document.createElement("span");
markerSpan.className = 'marker';
markerSpan.setAttribute("id", "position");
markerSpan.innerHTML = "位置";
markerContent.appendChild(markerSpan);
if (!marker)
marker = new AMap.Marker( content: markerContent, draggable: true );
map.add(marker);
marker.setPosition(lnglat);//设置标记的位置
marker.setMap(map);//在地图上显示一个标记
marker.on('dragging', function (marker)
// console.info(marker)
lnglat = marker.lnglat;
geocoder.getAddress(lnglat, function (status, result)
//console.info(status)
if (status === 'complete' && result.regeocode)
address = result.regeocode.formattedAddress;
//console.info(address)
// alert("打卡签到位置:\\n" + address + "\\n坐标:" + lnglat);
document.getElementById("position").innerHTML = "位置:" + address;
//$('#address').val(address);//点击地名称
//$('#longitude').val(lnglat.lng);//经纬度
//$('#latitude').val(lnglat.lat);
);
);
</script>
</body>
</html>
以上是关于高德地图搜索标记简单使用的主要内容,如果未能解决你的问题,请参考以下文章