iOS开源加密相册Agony的实现
Posted 我们都曾拥有最美的时光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开源加密相册Agony的实现相关的知识,希望对你有一定的参考价值。
简介
虽然目前市面上有一些不错的加密相册App,但不是内置广告,就是对上传的张数有所限制。本文介绍了一个加密相册的制作过程,该加密相册将包括多密码(输入不同的密码即可访问不同的空间,可掩人耳目)、WiFi传图、照片文件加密等功能。目前项目和文章会同时前进,项目的源代码可以在github上下载。
点击前往GitHub
概述
上一篇文章主要介绍了账户存储类与工具类的设计,这一篇将通过工具类,实现登陆与注册的交互界面。
登录控制器与视图设计
自定义控制器视图
为了分离视图逻辑与业务逻辑,控制器视图用一个自定义类去管理,在控制器的loadView方法中将自定义视图指定为控制器视图。
文件结构如下。

指定自定义视图为控制器视图的方法如下。
由于要使用自定义视图SGWelcomeView的一些API,因此需要将其引用,否则直接通过view获取的还需要类型强转才能使用。
@interface SGWelcomeViewController ()
@property (nonatomic, weak) SGWelcomeView *welcomeView;
@end
@implementation SGWelcomeViewController
- (void)loadView
SGWelcomeView *view = [SGWelcomeView new];
self.view = view;
self.welcomeView = view;
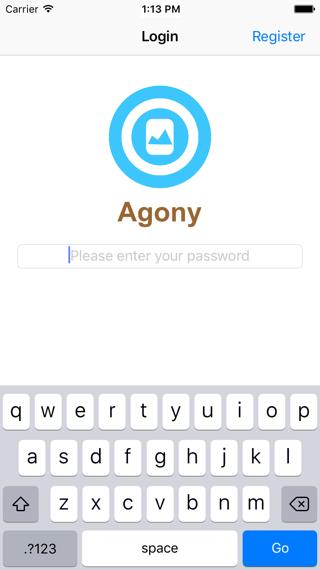
登录界面设计
登录界面如下图所示。

尝试Touch ID的登录方式
如果设备支持Touch ID,则会先尝试Touch ID的验证方式,如果验证失败则要求输入密码。
在登录控制器出现时,先清空已经登录的账户,并且尝试Touch ID登录的实现如下。
- (void)viewDidAppear:(BOOL)animated
[super viewDidAppear:animated];
[SGAccountManager sharedManager].currentAccount = nil;
[self handleTouchIDLogin];
- (void)handleTouchIDLogin
LAContext *context = [LAContext new];
if([context canEvaluatePolicy:LAPolicyDeviceOwnerAuthenticationWithBiometrics error:nil])
[context evaluatePolicy:LAPolicyDeviceOwnerAuthenticationWithBiometrics localizedReason:@"Agony need your Touch ID to login" reply:^(BOOL success, NSError * _Nullable error)
if (success)
SGAccount *account = [[SGAccountManager sharedManager] getTouchIDAccount];
[self loginWithAccount:account];
else
[self handleCommonLogin];
];
else
[self handleCommonLogin];
Touch ID的验证通过LAContext实现,成功则通过Touch ID绑定的密码登录,失败则进行密码登录(调用handleCommonLogin方法)。
需要注意Touch ID的回调是在子线程,如果涉及到UI操作,不要忘记放到主线程操作。
密码登录方式
密码登录通过调用handleCommonLogin方法实现,该方法指定登录view的block回调,并且使得密码输入框成为第一响应者。
- (void)handleCommonLogin
WS(); // 定义weakSelf的宏
[self.welcomeView setWelcomeHandler:^(SGAccount *account)
[weakSelf loginWithAccount:account];
];
当用户输入完密码按下Return键,会回调该block来执行登录。注意到Touch ID和密码登录最后执行的方法都是loginWithAccount:方法,该方法的实现如下。
- (void)loginWithAccount:(SGAccount *)account
dispatch_async(dispatch_get_main_queue(), ^
if (!account)
[MBProgressHUD showError:@"Password Error"];
return;
[SGAccountManager sharedManager].currentAccount = account;
AppDelegate *app = [UIApplication sharedApplication].delegate;
app.window.rootViewController = [[UINavigationController alloc] initWithRootViewController:[SGHomeViewController new]];
);
之所以使用GCD,是因为在Touch ID的回调里也进行了该方法的调用,而Touch ID的回调是子线程。
在登录验证时如果密码验证成功返回账户对象,失败则返回空,因此通过账户是否为空可以判断是否登录完成。如果登录成功则保存登陆成功的对象到账户管理单例中,并且切换根控制器为相册主页的控制器。
登录视图的细节
对于屏幕尺寸较小的手机,键盘可能会遮挡输入框,应该监听键盘的显示与隐藏事件,判断键盘是否遮挡了输入框,从而决定是否要向上移动视图。
登录界面包含了图标、文本和输入框,三者通过约束来定位在父视图SGWelcomeView上,在位移时,为了方便起见,将整个父视图向上平移,平移通过transform来实现,具体如下。
注册与注销通知
由于视图通过代码框架,因此一定会调用initWithFrame:方法,在该方法中注册通知。
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardShow:) name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardHide:) name:UIKeyboardWillHideNotification object:nil];在dealloc方法中注销通知。
- (void)dealloc
[[NSNotificationCenter defaultCenter] removeObserver:self];
处理键盘的显示
由于监听的是键盘即将动作的事件,因此键盘的最终位置应通过endFrame来拿到。判断键盘是否遮挡输入框的关键是看键盘的topY是否小于输入框的bottomY,如果topY小于bottomY,则应该将整个视图向上平移bottomY-topY,为了美观,应该多平移一段间距,deltaY就是应该平移的距离,向上为负值。
条件判断中除去delta还判断了视图是否还实施了变换,这是因为变换是针对整个父视图的,而计算时获取的输入框坐标是相对父视图的,因此父视图的变换不会影响到输入框坐标,键盘显示可能被多次调用,为了保证不会重复的将视图向上平移,需要判断是否已经进行过变换了。
- (void)keyboardShow:(NSNotification *)nof
CGRect endFrame = [nof.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
CGFloat endY = endFrame.origin.y;
CGFloat deltaY = endY - CGRectGetMaxY(self.pwdFiled.frame) - 10;
if (deltaY < 0 && CGAffineTransformEqualToTransform(self.transform, CGAffineTransformIdentity))
self.transform = CGAffineTransformTranslate(self.transform, 0, deltaY);
处理键盘的隐藏
键盘隐藏时只需要复原变换即可。
- (void)keyboardHide:(NSNotification *)nof
self.transform = CGAffineTransformIdentity;
如果想要让键盘的出现、消失与视图位移同步移动,可以通过通知对象拿到键盘移动的duration,然后将变换写在UIView的动画block中。
注册控制器与视图设计
注册控制器的设计与登录控制器设计一致,文件结构如下。

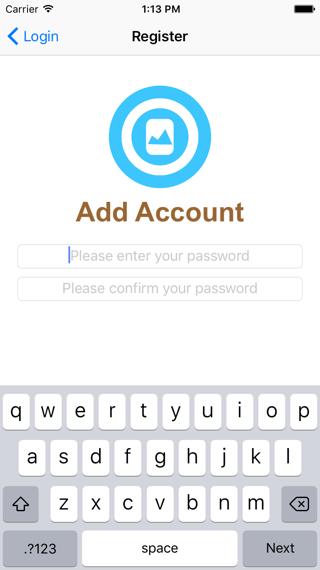
界面如下。

注册页面与登录页面一样,也是通过block回调到控制器,来处理注册,因为每个密码对应一个存储空间,注册时要求密码不能与已有账户重复。当输入完确认密码并按下键盘上的Return键后通过block回调,传回密码与确认密码,控制器处理的实现如下。
- (void)handleRegisterWithPassword:(NSString *)password confirm:(NSString *)confirm
// 密码与确认密码必须一致,并且不为空
if (![password isEqualToString:confirm])
[MBProgressHUD showError:@"Passwords Do Not Match"];
return;
else if (!password.length)
[MBProgressHUD showError:@"Password Cannot be Empty"];
return;
// 使用账户管理对象来处理注册的业务逻辑
SGAccountManager *mgr = [SGAccountManager sharedManager];
NSString *errorMessage = nil;
[mgr registerAccountWithPassword:password errorMessage:&errorMessage];
if (errorMessage == nil)
// 注册成功则回到登录页面
[MBProgressHUD showSuccess:@"Register Succeeded"];
[self.navigationController popViewControllerAnimated:YES];
else
[MBProgressHUD showError:errorMessage];
总结
本文主要介绍了登录与注册界面的实现细节,欢迎关注项目后续,项目的下载地址在本文的开头可以找到。
以上是关于iOS开源加密相册Agony的实现的主要内容,如果未能解决你的问题,请参考以下文章