JSP(基础语法)
Posted 小调~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP(基础语法)相关的知识,希望对你有一定的参考价值。
一、JSP简介
JSP全称为Java Server Pages,其根本是一个简化的Servlet设计,它实现了在java当中使用html标签。JSP是一种动态网页技术标准也就是javaEE的标准。JSP与Servlet一样,是在服务器端执行的。
WEB服务器在遇到访问JSP网页的请求时,首先执行其中的程序段,然后将执行的结果连同JSP文件中的HTML代码一起返回给客户。插入的java程序可以操作数据库、重新定向网页等,以实现建立动态网页所需求的功能。
JSP与JavaServlet一样是在服务器端执行的,通常返回给客户的就是一个HTML文本,因此客户端只要有浏览器就能浏览。
JSP可用一种简单易懂的等式表示:HTML+java=JSP。
1、MVC模式
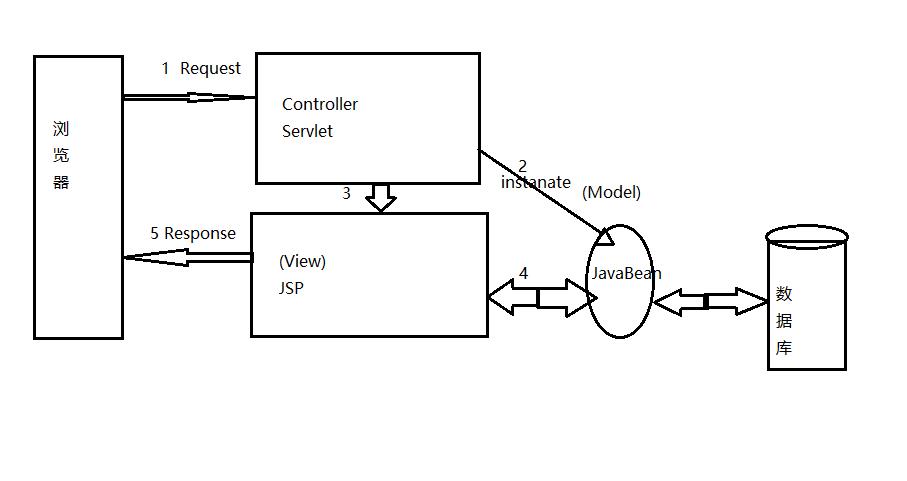
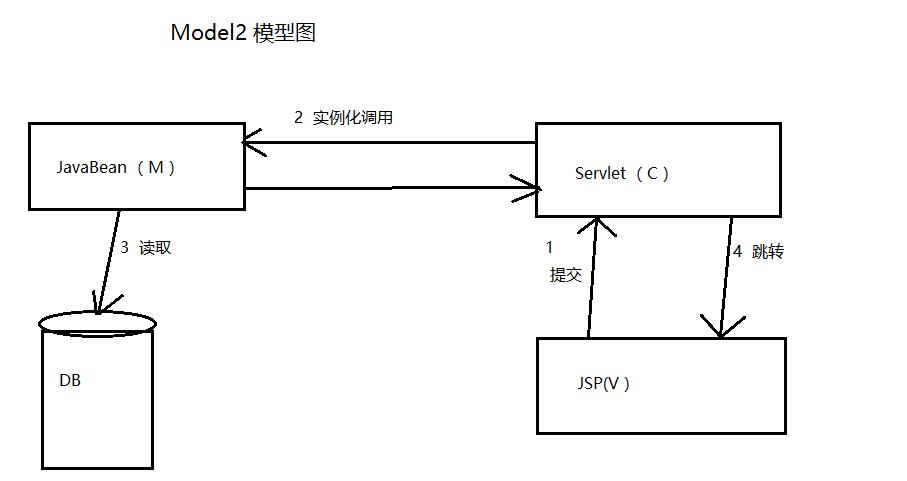
MVC是三个单词的缩写,分别为模型(Model)、视图(View)和控制(Contorller)。MVC模式的目的就是实现Web系统的职能分工。Model层实现系统中的业务逻辑,通常用JavaBean或EJB来实现。View层用于与用户的交互,通常用JSP实现。Controller层是Model与View之间沟通的桥梁,它可以分派用户的请求并选择恰当的视图以用于显示,同时它可以解释用户输入并将它们映射为模型层可执行操作(通常使用Servlet实现)。
MVC模型图


2、JSP技术优点
(1)一次编写处处运行。
(2)系统的多平台支持。
(3)强大的可伸缩性。
(4)多样化和功能强大的开发工具支持。
(5)支持服务器组件。
二、基础语法
在JSP页面中,可分为JSP程序代码和其他程序代码两部分。JSP程序代码全部卸载<%和%>之间,其他代码部分如javascript和HTML代码按常规方式写入。换句话说,在常规页面中插入JSP元素,即构成了JSP页面。
1、注释
和其他语言一样,JSP也同样提供注释语句。JSP注释分为HTML注释和隐藏注释两种。JSP隐藏注释在JSP页面执行的时候会被忽略,不会执行。并且注释语句信息不会被送到客户端的浏览器中,也就是说,用户无法看到这些注释信息的,所以称为隐藏注释。HTML注释和JSP注释的不同之处在于HTML注释在客户端浏览器能够通过查看源文件而被查看到。
(1)HTML的注释
<!--html注释--> 客户端可见
(2)JSP的注释
<%--jsp注释--%> 客户端不可见
(3)JSP脚本注释( 标签内注释)
//单行注释 客户端不可见
/* */ 多行注释 客户端不可见
代码演示:
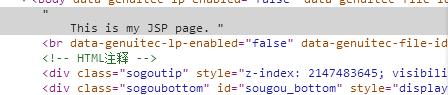
1 <body> 2 This is my JSP page. <br> 3 <!-- HTML注释 --> 4 <%--JSP注释--%> 5 <% 6 //单行注释 7 /* 8 多行注释 9 */ 10 %> 11 </body>
审查元素截图:

2、JSP指令
JSP指令设置整个JSP页面相关的属性。指令能够让JSP引擎按照指定的参数处理代码,指定页面的JSP代码,指定页面的有关输出方式、引用包、加载文件、缓冲区、出错处理等相关设置,主要作用是用来在JSP引擎之间进行沟通。主要的三种指令是page、incude和taglib。
(1)page指令:通常位于JSP页面的顶端,同一个页面可以有多个page指令
page可以设置JSP页面定义的全局属性,其中除了“import”之外,其他的都只能使用一次,import属性和java语言中的import非常相似,可以在JSP页面中多次使用它。
关于<%@page%>的位置可以不去考虑,放在任何地方都可以很好的工作,但出于良好的变成习惯,建议放在JSP页面的顶部。几乎所有的JSP页面顶部都可以找到page。
page指令语法:
<%@page 属性1="属性值1" 属性2="属性值2" 属性3="属性值3".......%>
page指令包括以下属性:
|
属性 |
定义 |
|
language=”ScriptLanguage” |
指定JSP Container用什么语言来编译,目前只支持JAVA语言。默认为JAVA |
|
extends=”className” |
定义此JSP网页产生的Servlet是继承哪个 |
|
import=”importList” |
定义此JSP网页要使用哪些Java API |
|
session=”true|false” |
决定此页面是否使用session对象。默认为true |
|
buffer=”none|size in kb” |
决定输出流(Input stream)是否又缓冲区。默认为8kb |
|
autoFlush=”true|false” |
决定输出流的缓冲区慢了后是否需要自动清除,缓冲区慢了后会产生异常错误(Exception).默认为true |
|
isThreadSafe=”true|false” |
是否支持线程。默认为true |
|
errorPage=”url” |
如果此页发生异常,网页会重新指向一个url |
|
isErrorPage=”true|false” |
表示此页面是否为错误处理页面。默认为false |
|
contentType=”text/html;charset=gb2312” |
表示MIME类型和JSP的编码方式。笔者使用例左 |
|
pageEncoding=”UTF-8” |
编码方式。(已经加入使用的编码) |
|
isELLgnored=”true|false” |
表示是否在此JSP页面中EL表达式。true则忽略,反之false则支持。默认为false |
|
info="text" |
指定一段字符串,该字符串被直接加入到翻译好的页面中。可以通过Servlet.getServletInfo()方法获得 |
page指令示例:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" isErrorPage="true" errorPage="error.jsp" isThreadSafe="true" session="true" buffer="8kb" autoFlush="true" info="..." %>
(2)include指令
Include指令的功能是在JSP编译时插入到包含的文件中。包含的过程是静态的。包含的文件可以是JSP、HTML、文本或是Java程序。
include指令的语法格式:
<%@include file="relative"%>
1)include指令只有一个file、属性,这个属性指定了被包含文件的路径。如果以"/"开头的,那么这个路径应该就是相对于JSP应用程序上下文而言的。而如果以目录名或是文件名开头则是以JSP文件所在路径为当前路径而言。
如:"header.jsp" "/templates/onlinestore.html" "/beans/calender.jsp"
2)include指令的包含是静态包含,也就是说使用这种方法包含的文件的时候,会将被包含文件的内容插入到包含的文件中,替换掉<%@include %>这行语句。如果你包含的是一个JSP文件,那么包含在这个文件中的JSP程序将会执行。
3)当你使用Include包含一个文件时候,一定要注意,在包含的文件中尽量不要含有<html> </html>、<body> 、</body>等HTML元素,否则的话会导致执行错误。因为被包含的文件会整个加入到JSP文件中去,这些标记可能会与JSP文件中类似的标签相冲突。(但是也有特例:当包含的文件是JSP文件或HTML文件,则可以)
代码示例:
insert.txt文档中代码:
<% out.println("TEXT");%>
index.html中代码:
<!DOCTYPE html> <html> <head> <title>index.html</title> <meta name="keywords" content="keyword1,keyword2,keyword3"> <meta name="description" content="this is my page"> <meta name="content-type" content="text/html; charset=UTF-8" > <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <h1>HTML</h1> <br> </body> </html>
error.jsp中代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% /* String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; */%><!--此处必须注释掉,否则会报错--> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%-- <base href="<%=basePath%>"> --%><!--此处必须注释掉,否则会报错--> <title>My JSP \'hello.jsp\' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <h1>hello JSP~</h1> <br> </body> </html>
index.jsp中的代码(前面三个文件都是通过include指令加入到这个文件中)
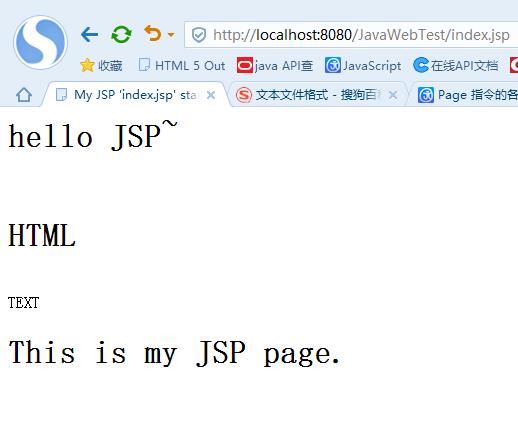
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" isErrorPage="true" errorPage="error.jsp" isThreadSafe="true" session="true" buffer="8kb" autoFlush="true" info="..." %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP \'index.jsp\' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <%@include file="error.jsp" %> <%@include file="index.html" %> <%@include file="/WEB-INF/lib/insert.txt" %> <h1>This is my JSP page.</h1> <br> </body> </html>
运行结果截图:

注:重点看背景标记成红色的几行代码。Text文件包含(常用文本文件格式有ASCll、MIME、.txt等等)
4)使用包含文件的一些优点:
被包含的文件可以在多个文件中使用,实现了代码的共享和重用;当被包含文件修改后,包含此文件的JSP文件的执行结果也将改变,这样提高了修改效率,为维护提供了方便。
(3)Taglib指令
taglib指令的功能是使用标签库定义新的自定义标签,在JSP页面中启用定制行为。
taglib指令的语法格式如下:
<%@taglib uri="URIToTagLibrary" prefix="tagPrefix"%>
<%@taglib %>指令声明此JSP文件使用了自定义的标签,同时引用标签库,也指定了标签的前缀。这里自定义的标签有标签和元素之分。因为JSP文件能够转化成XML,所以了解标签和元素之间的联系是很重要的。
关于Taglib指令查过资料,说的都比较少,通常都是带而过,在网上找到两篇写的比较好的博文(原本准备自己总结,突然没了兴致,保存好链接,来兴致再说):
https://www.biaodianfu.com/jsp-taglib.html
http://blog.csdn.net/dickwin/article/details/554491
三、JSP脚本元素
JSP脚本元素用来插入Java代码,这些Java代码将会出现在由当前JSP页面生成的Servlet中。脚本元素有三种格式:声明格式<%!declaration;%>,其作用是把声明加入到Servlet类(在任何方法之外);表达式格式<%=expression%>,作用是计算表达式并输出其结果;Scriptlet格式<% code%>,作用是把代码插入到Servlet的service()方法。
1、JSP声明
JSP声明用来声明JSP程序中的变量、实例、方法和类。声明是以<%!为开始,以%>结尾。在JSP程序中,在使用一个变量或引用一个对象的方法和属性前,必须先对使用的变量和对象声明。声明后,你才能在程序中使用到他们。(JSP内置对象在声明元素中不可见)
<%! String name="xiao"; %>
(1)编译JSP时,脚本小程序生成于jspService()方法的内部,而声明却生成于jspService()方法之外,与源文件合成一体。使用<%!%>方式所声明的变量为全局变量,即表示若同时n个用户在执行此JSP网页时将会共享此变量。因此应当尽量少的声明变量,若要使用变量时,请直接在scriptlet之中声明使用即可。
(2)每一个声明仅在一个页面有效,如果你想每个页面都用一些声明,最好把他们写成一个单独的JSP页面或单独的java类,然后使用<%@include%>或<jsp:include>动作元素包含进来。
2、JSP表达式
JSP表达式用来计算输出Java数据,表达式的结果被自动的转换成字符型的数据,结果可以作为HTML的内容,显示在浏览器窗口中。JSP表达式包含在<%=%>标记中,不以分号结束,除非再加引号的字符串部分使用分号。开始字符和结束字符之间必须是一个完整合法的Java表达式。可以是复杂的表达式,在处理这个表达式的时候按照从左向右的方式来处理。
语法格式如下:
<%=expression%>
关于JSP声明和JSP的Scriptlet格式定义的变量的对比,代码示例:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" isErrorPage="true" errorPage="error.jsp" isThreadSafe="true" session="true" buffer="8kb" autoFlush="true" info="..." %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP \'index.jsp\' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <%! int count=0;//使用JSP声明的变量(成为全局变量,而且还是静态变量) %> <% int count1=0;//使用JSP表达式定义的变量(非静态变量)每次访问都会初始化,每次访问相互独立 %> <%count++; count1++; %> <h1>count:<%=count%></h1> <h1>count1:<%=count1 %></h1> </body> </html>
访问五次之后结果截图:
JSP简介和基础语法