node自定义安装更改npm全局模块默认安装路径
Posted MmM豆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node自定义安装更改npm全局模块默认安装路径相关的知识,希望对你有一定的参考价值。
笔者将node安装到了D盘,同时也需要改变npm全局包默认安装的路径,因为不想占C盘空间
第一步当然是去node官网下载对应的版本,同时安装到D盘,先要在D盘新建一个nodejs文件夹
安装不会自己建文件夹

选择自己的安装包,然后安装的时候选择D:\\nodeJs 就行了
完成安装后,这个时候环境变量里面是没有node的,所以桌面上是找不到node和npm,打开安装的文件夹,新建2个文件夹 node_cache 和node_global
global是存放,全局安装的模块的,比如 npm install vue -g
然后在安装的文件夹下打开命令窗口 输入指令,来更改npm的默认安装路径
npm config set prefix "D:\\nodejs\\node_global"
npm config set cache "D:\\nodejs\\node_cache"
tips:这里有个坑,记住双引号不要忘记了,不然修改不对
修改完安装路径,下一步,修改环境变量
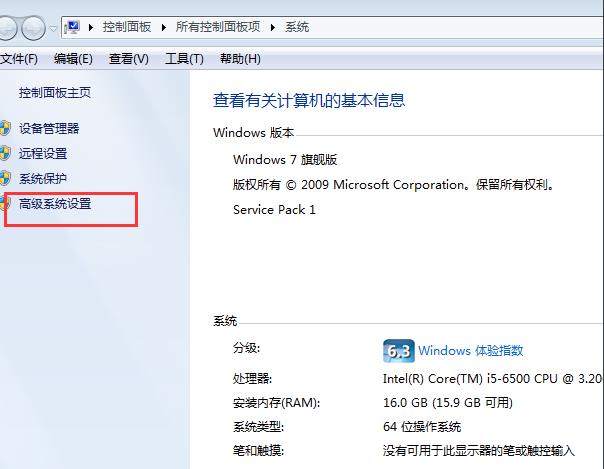
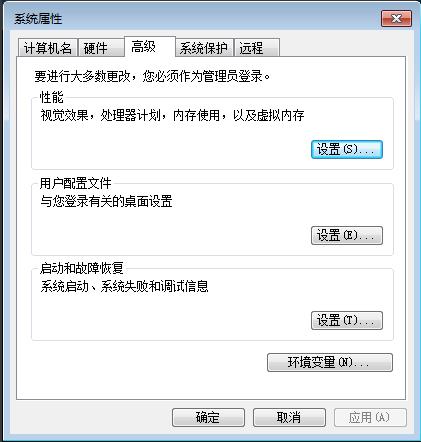
计算机右键——》属性 ——》高级系统设置


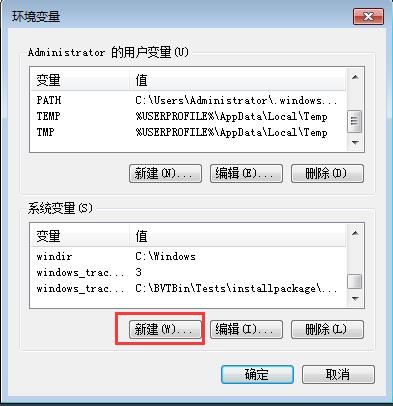
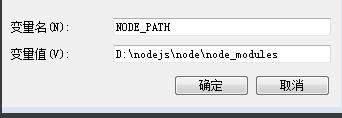
在系统变量中新建

添加一个变量,变量值为node 的node_modules,变量值 打开这个文件夹,双击一下上面的地址栏


这个时候,npm和node就能在桌面找到
输入下面来查看版本检测是否修改成功

更改默认的安装路径
找到用户变量中的PATH
添加路径D:\\nodejs\\node_global;
记得前后要有分号分割
添加完后记得保存
然后我们可以安装一下 cnpm来测试地址是否安装成功
npm install -g cnpm --registry=https://registry.npm.taobao.org
修改成功后,安装完成 node_global 下面会有node_Modes 在里面能找到cnpm
同时 在命令框中输入 cnpm -v能正确执行
成 node_global 下面会有node_Modes 在里面能找到cnpm
同时 在命令框中输入 cnpm -v能正确执行
那么就完成啦
以上是关于node自定义安装更改npm全局模块默认安装路径的主要内容,如果未能解决你的问题,请参考以下文章