PIXI入门以及解决图片跨域问题
Posted zlzbt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PIXI入门以及解决图片跨域问题相关的知识,希望对你有一定的参考价值。
一:什么是Pixi
Pixi是一个超快的2D渲染引擎。它会帮助你用javascript或者其他html5技术来显示媒体,创建动画或管理交互式图像,从而制作一个游戏或应用。它拥有语义化的,简洁的API接口并且加入了一些非常有用的特性。比如支持纹理贴图集和为精灵(交互式图像)提供了一个简单的动画系统。它也提供了一个完备的场景图,你可以在精灵图层里面创建另一个精灵,当然也可以让精灵响应你的鼠标或触摸事件。最重要的的是,Pixi没有妨碍你的编程方式,你可以自己选择使用多少它的功能,你可以遵循你自己的编码风格,或让Pixi与其他有用的框架无缝集成。
Pixi不仅仅能做游戏 —— 你能用这个技术去创建任何交互式媒体应用
二:安装 Pixi
首先去官网下载 pixi.min.js文件 下载地址
下面就是基本的HTML页面,您可以使用它来链接Pixi并测试它是否正常运行。(这里假设pixi.min.js在一个名为pixi的文件夹中)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<script src="../pixi/pixi.min.js"></script>
<body>
<script type="text/javascript">
let type = "WebGL"
if(!PIXI.utils.isWebGLSupported())
type = "canvas"
PIXI.utils.sayHello(type)
</script>
</body>
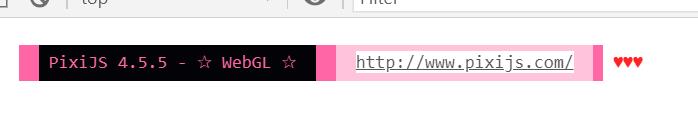
</html>如果Pixi链接正确,通常会在浏览器的JavaScript控制台中显示类似于下面的内容。

三:创建一个精灵
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sprites(精灵)与stage(舞台)</title>
</head>
<script src="../pixi/pixi.min.js"></script>
<body>
</body>
<script>
let app = new Application(
width: 400,
height: 400,
antialiasing: true,
transparent: false,
resolution: 1
);
document.body.appendChild(app.view);
loader
//调用一个add方法来加载数组中的图片
.add('../images/cat.png')
.on("progress", loadProgressHandler)
.load(loadingFinish);
// 每次加载一个文件时,progress事件就会被调用一次
function loadProgressHandler(loader, resource)
console.log("loading: " + resource.url);
console.log("progress: " + loader.progress + "%");
//加载完成回调
function loadingFinish()
console.log("All files loaded");
// 创建一个精灵
let sprite = new Sprite(resources['../images/cat.png'].texture);
sprite.x = 50; //定位 偏移左上角x方向
sprite.y = 50; //定位 偏移左上角y方向
sprite.width = 100; //设置精灵宽度
sprite.height = 100; //设置精灵高度
sprite.scale.set(0.3, 0.3); //scale.set对精灵进行缩放 按顺序会覆盖上面的设置
sprite.rotation = 0.1; // 旋转精灵
// sprite.anchor.set(0.5, 0.5); //更改精灵锚点位置 默认锚点就是精灵的左上角 也就是旋转中心的位置
// sprite.pivot.set(32, 32) //pivot轴心点设置了精灵的原点。 改变一个精灵的原点,你也就改变了它的坐标
app.stage.addChild(sprite);
sprite.visible = true; //使精灵消失的一种更简单、更有效的方法
</script>
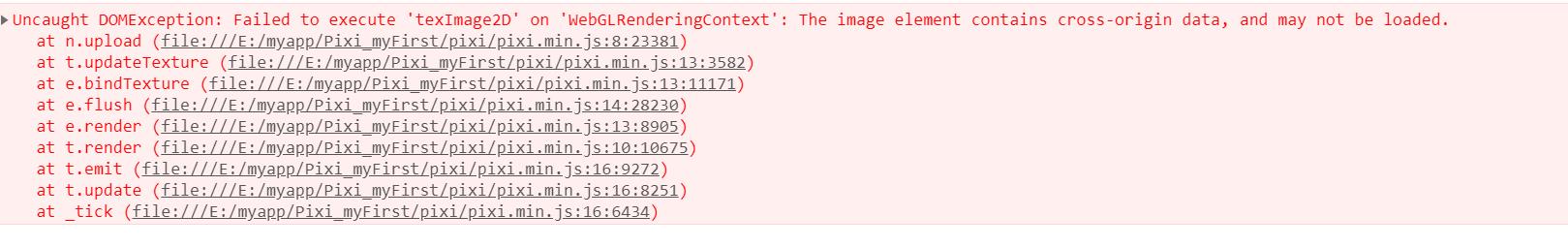
</html>但是当你直接运行上面的文件内容时控制台有可能会报下面的错

此时有两个解决方案:
1: 将图片地址换成可以远程访问的图片地址,而不是去本地图片 例如 (注意: 我的图片是放到github上面的访问有可能需要梯子呦)
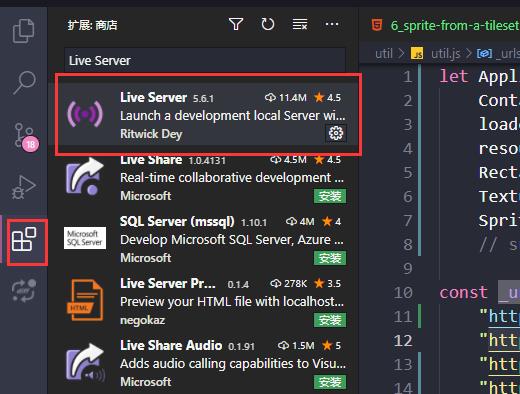
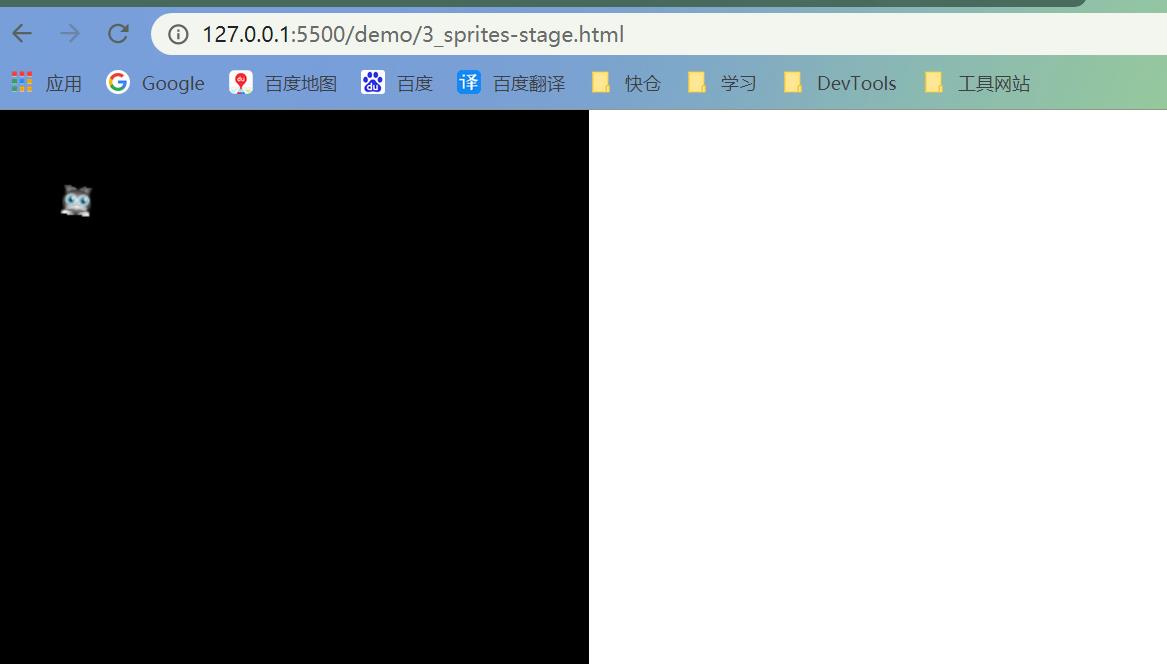
loader.add('https://raw.githubusercontent.com/zlzbt/Pixi_myFirst/master/images/Doraemon1.jpg').load(setup);2:如果你是用的编辑器是vacode的话 直接在vscode里面下载一个插件即可 Live Server;然后直接找到右下角的 有个 Go live 点击一下就好了,下面就是正常展示的图片



四:总结
具体学习文档请参考 Pixi.js中文网
以及 Pixi学习demo
以上是关于PIXI入门以及解决图片跨域问题的主要内容,如果未能解决你的问题,请参考以下文章