javascript-vue介绍
Posted 我叫大王来巡山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript-vue介绍相关的知识,希望对你有一定的参考价值。
vue.js是一个用于创建web交互页面的库
从技术角度讲,vue专注于MVVM模型的viewModel层,它通过双向数据绑定把view层和model层连接起来,实际DOM封装和输出格式都被抽象为Directive和Filters。
概念综述:
ViewModel
一个同步model和view的对象,在vue中,每个vue实例都是一个ViewModel。他通过构造函数vue或其他子类被创建出来的。
var vm=new Vue({/*options*/})
这是你作为一个开发者在使用vue时主要打交道的对象。
View(视图)
被vue实例管理的DOM节点
vm.$el //The View
vue使用基于Dom的模板,每个vue实例都关联着一个DOM元素。当一个vue实例被创建时,他会地柜遍历根元素的所有节点,同时完成必要的数据绑定,当这个视图被编译后,他会自动相应数据变化。
在使用vue时,除了已定义指令,几乎不必直接接触DOM。当数据发生变化时,视图将会自动发生更新,更新精确到一个文字节点。同时为了更好地性能,这些更新是批量异步执行的。
Model(模型)
是一个轻微改动过的原生js对象
vm.$data
vue中的模型就是普通的js对象,也可以叫做数据对象,一旦某对象被作为Vue实例中的数据,他就成为一个“反应式“的对象了,你可以操作他们的属性,同时正在观察他的Vue实例也会提示,每当数据变化时,视图都会在下一帧更新。
vue实例代理了他们观察到的数据对象的所有属性,所以一旦一个对象{a:1}被观察,那么vm.$data.a和vm.a将会返回相同的值,而设置vm.a=2则也会修改vm.$data
<body>
<div id="div1">{{a}}</div>
</body>
<script>
var vm=new Vue({
el:"#div1",
data:{
a:1
}
});
</script>

一旦数据被观察,vue就不会再侦测到新加入或者删除的属性了,作为弥补,会为观察的对象增加$add,$set和$delete方法
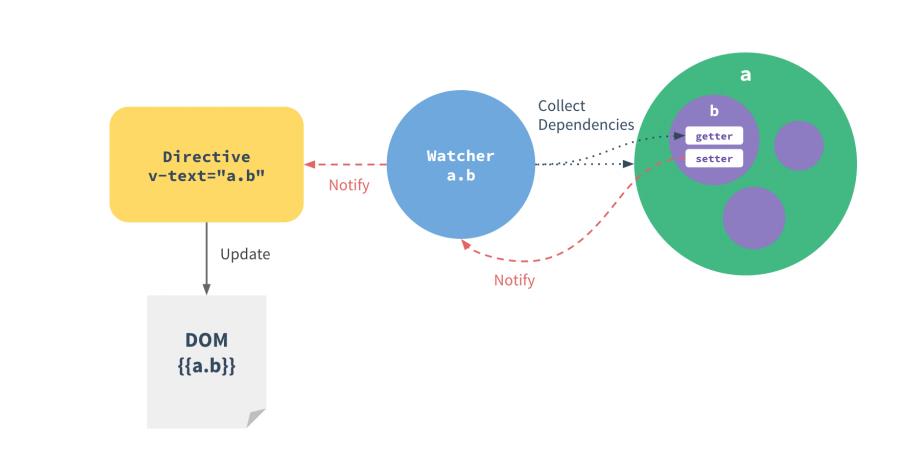
下面是vue数据观测机制实现的高层概览

Directives(指令)
带特殊前缀的html属性,可以让vue对一个Dom元素做各种处理
<div v-text="message"></div>
这里的div元素有一个v-text指令,其值为message。vue会让该div的文本内容与vue实例中的message属性保持一致。
Directives可以封装任何DOM操作,比如v-attr会操作一个元素的特性;v-repeat会基于数组来复制一个元素;v-on会绑定事件等。
Mustache风格绑定
也可以使用mustache风格的绑定,不管在文本还是在属性中,他们在底层会被转换成v-text和v-attr的指令。
比如
<div id="person-{{id}}">Hello{{name}}</div>
这主要注意一些事项
一个<img>的src属性在赋值时会产生一个HTTP请求,所以当模板在第一次被解析时会产生404请求。这种情况适合用v-attr。
IE在解析html时会移除非法的内联style属性,所以如果你想支持IE,请在绑定内联css的时候始终使用v-style。
你可以使用三对花括号来回避html代码,而这种写法会在底层转换为v-html;
{{{safeHTMLString}}}
这种写法会留下XSS攻击隐患,所以建议只对绝对信任的数据来源使用三对花括号的写法,或者先通过自定义的过滤器filter对不可信任的html进行过滤
最后,你可以在你的mustache绑定里加入*来注明这里是一个一次性撰写的数据,这样的话他就不会相应后续的数据变化:
{{*onlyOnce}}
过滤器(Filters)
过滤器是用于在更新视图之前处理原始数值的函数。他们通过一个“管道”在指令或绑定中进行处理;
<div>{{message | capitalize}}</div>
这样在div文本内容被更新之前,message的值会先传给capitalize函数处理。
Components(组件)
在vue中,每个组件都是一个简单的vue实例。一个树形嵌套的各种组件就代表了你的应用程序的各种接口。通过Vue.extend返回的自定义构造函数可以把这些组件实例化,不过更加 推荐声明式的用法是通过Vue.component(id,constructor)注册这些组件,一旦组件被注册,他们就可以在vue实例的模板中以自定义元素形式使用了
例如
<my-component>
<!--internals handled by my-component-->
</my-compomnent>
这个简单的机制使得我们可以以类似文本web Components的声明形式对Vue组件进行复用和组合,同时无需最新版本的浏览器。
以上是关于javascript-vue介绍的主要内容,如果未能解决你的问题,请参考以下文章