艺术般的波浪点击反馈效果
Posted 思忆(GeorgeQin)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了艺术般的波浪点击反馈效果相关的知识,希望对你有一定的参考价值。
Material Design之Rippledrawable 使用与简单封装(向下兼容至selector)
- 前言
android 5.0问世以来,谷歌所推崇的Material Design得到业界的一致好评,其良好的UI规范与交互确实让界面交互友好和漂亮了不少,Rippledrawable便是其中之一,本博客今天着重讲如何将它运用到我们自己的项目中,并且封装得简单易用。
我们都知道,我们在之前做按钮或者布局的反馈效果,一般都用selector来实现,分别指定按下或正常状态的两种颜色即可,我们点击的效果也本质上就是颜色的改变而已,而Rippledrawable则不同,它能将我们指定的颜色产生一个渐变的动画过程,并且看上去像是一滴水滴在水面上的涟漪效果,看上去非常赏心悦目,效果如下:

非常炫有木有!当然要把它用到我们的项目里面来!
下面我们来看看简单用法:
首先rippledrawble 是5.0以后才出的类,因此会有兼容性(文章后面会解决这个问题)所以我们需要在系统资源文件下新建一个drwable-v21的文件夹:

然后我们在里面新建一个selector_item.xml的文件(名称随意~)
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#D3D3D3">
<item android:drawable="@android:color/white" />
</ripple>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/colorgray" android:state_pressed="true" />
<item android:drawable="@color/colorwhite" android:state_pressed="false" />
</selector>
- 拓展
但是上面的实现方式似乎不太灵活,也很麻烦,为了实现一个点击效果,我们要新建一个文件夹,还要额外写两个点击效果的文件,是不是太烦了?so 我们直接用代码实现我们上面繁琐的过程~
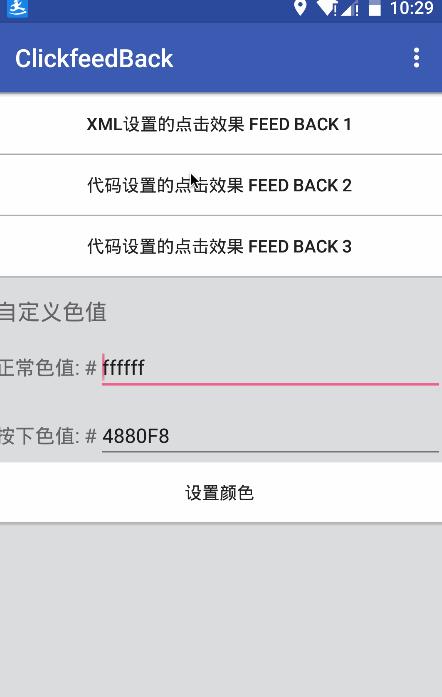
首先贴下实现效果:
5.0以上的系统:

5.0以下的系统:

很方便有木有!不需要额外创建文件啥的,我们一行代码指定我们所需要的颜色指定给需要设定的view即可!
代码如下:
/**
*为单个view设置点击效果,高版本带涟漪反馈
* @param normalColor 未点击的颜色
* @param pressColor 按下的颜色
* @param view 目标view
*/
public static void setOnclickfeedBack(int normalColor, int pressColor, View view)
Drawable bgDrawble;
ColorDrawable drawablePressed = new ColorDrawable(pressColor);//分别解析两种颜色为colordrawble
ColorDrawable drawableNormal = new ColorDrawable(normalColor);
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.LOLLIPOP) //高版本设置RippleDrawable 而低版本设置 StateListDrawable也就是selector
ColorStateList stateList = ColorStateList.valueOf(pressColor);
RippleDrawable rippleDrawable = new RippleDrawable(stateList, drawableNormal, drawablePressed);
bgDrawble = rippleDrawable;
else
StateListDrawable stateListDrawable = new StateListDrawable();
stateListDrawable.addState(new int[]android.R.attr.state_pressed, drawablePressed);
stateListDrawable.addState(new int[]-android.R.attr.state_pressed, drawableNormal);
bgDrawble = stateListDrawable;
view.setBackgroundDrawable(bgDrawble);//最终设置给我们的view作为背景
思路很简单,我们就是设定两个颜色和目标view,根据系统sdk版本来对应为view设置不同的Drawble背景高于5.0的我们生成RippleDrawable低版本我们用selector~
如果我们要设置多个view,我们再进一步封装这个方法:
/**
*支持同时设置多个view
* @param normalColor
* @param pressColor
* @param views 目标view群
*/
public static void setOnclickfeedBack(int normalColor, int pressColor, View... views)
for (int i = 0, size = views.length; i < size; i++)
View view = views[i];
setOnclickfeedBack(normalColor, pressColor, view);
设置了个可变参数,想传几个view就几个,现在用起来就很简单了~
FeedBackUtils.setOnclickfeedBack(Color.WHITE, Color.GRAY, vFeed2, vFeed3);
vFeed2,vFeed3就是我们demo里面变色的那两个view~
到这里大功告成,一句代码,轻松实现~
完整工具类
/**
* Created by soulqw on 16/7/18.
*/
public class FeedBackUtils
/**
*为单个view设置点击效果,高版本带涟漪反馈
* @param normalColor 未点击的颜色
* @param pressColor 按下的颜色
* @param view 目标view
*/
public static void setOnclickfeedBack(int normalColor, int pressColor, View view)
Drawable bgDrawble;
ColorDrawable drawablePressed = new ColorDrawable(pressColor);//分别解析两种颜色为colordrawble
ColorDrawable drawableNormal = new ColorDrawable(normalColor);
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.LOLLIPOP) //高版本设置RippleDrawable 而低版本设置 StateListDrawable也就是selector
ColorStateList stateList = ColorStateList.valueOf(pressColor);
RippleDrawable rippleDrawable = new RippleDrawable(stateList, drawableNormal, drawablePressed);
bgDrawble = rippleDrawable;
else
StateListDrawable stateListDrawable = new StateListDrawable();
stateListDrawable.addState(new int[]android.R.attr.state_pressed, drawablePressed);
stateListDrawable.addState(new int[]-android.R.attr.state_pressed, drawableNormal);
bgDrawble = stateListDrawable;
view.setBackgroundDrawable(bgDrawble);//最终设置给我们的view作为背景
/**
*支持同时设置多个view
* @param normalColor
* @param pressColor
* @param views 目标view群
*/
public static void setOnclickfeedBack(int normalColor, int pressColor, View... views)
for (int i = 0, size = views.length; i < size; i++)
View view = views[i];
setOnclickfeedBack(normalColor, pressColor, view);
拓展
其实RippleDrawable除了单一颜色之外还支持item中加入图片,并且支持图片渐隐还有无边际的波浪效果等等,大家有兴趣可以多玩一玩,demo里面有简单配置,今天主要是抽取其可能最通用的场景,有啥问题欢迎大家反馈~
以上是关于艺术般的波浪点击反馈效果的主要内容,如果未能解决你的问题,请参考以下文章