Chapter 1:Create You First 3D Scene With Three.js
Posted For Freedom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chapter 1:Create You First 3D Scene With Three.js相关的知识,希望对你有一定的参考价值。
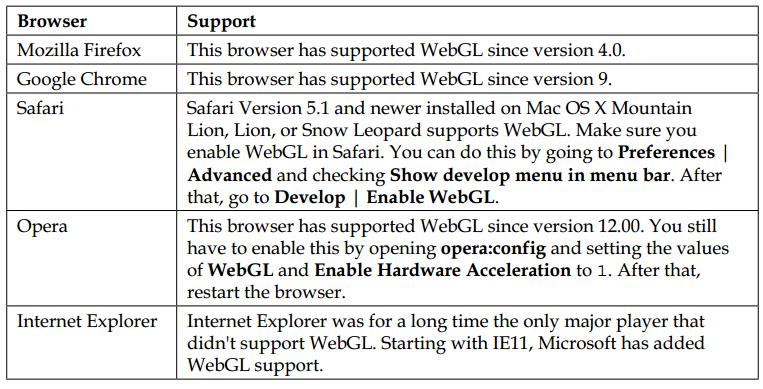
1,各浏览器对WebGL的支持

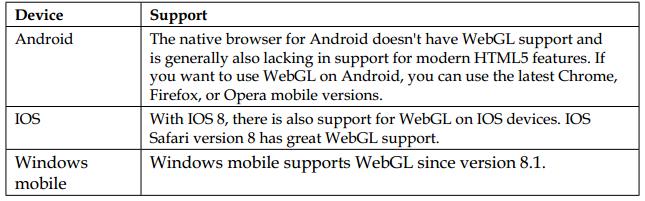
手机浏览器对WebGL的支持:

书的源码:https://github.com/josdirksen/learning-threejs
第一次用浏览器打开代码可能无法正常显示,好像要对浏览器做一些设置额。
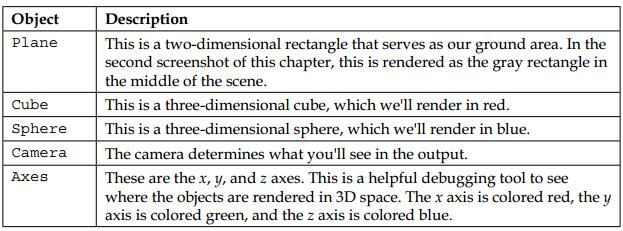
创建第一个3D场景包括这几样东西:

<!DOCTYPE html> <html> <head> <title>Example 01.06 - Screen size change</title> <script type="text/javascript" src="../libs/three.js"></script> <script type="text/javascript" src="../libs/stats.js"></script>//shows the frames per second(fps) for animation <script type="text/javascript" src="../libs/dat.gui.js"></script>//allows you to very easily create a simple user interface component that can change variables in your code <style> body { /* set margin to 0 and overflow to hidden, to go fullscreen */ margin: 0; overflow: hidden; } </style> </head> <body> <div id="Stats-output"> </div> <!-- Div which will hold the Output --> <div id="WebGL-output"> </div> <!-- Javascript code that runs our Three.js examples --> <script type="text/javascript"> var camera; var scene; var renderer; // once everything is loaded, we run our Three.js stuff. function init() { var stats = initStats(); // create a scene, that will hold all our elements such as objects, cameras and lights. scene = new THREE.Scene(); // create a camera, which defines where we\'re looking at. 第一个参数是摄像机的角度,其他因素不变的情况下角度越大,看到的场景越小,第二个是场景的比例,第三个是near,第四个是far我们能看到的是near和far之间的内容 camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); // create a render and set the size renderer = new THREE.WebGLRenderer(); renderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0)); renderer.setSize(window.innerWidth, window.innerHeight); renderer.shadowMapEnabled = true;//默认是不开启阴影效果的,如果要显示阴影在这里要把它设为true; // create the ground plane var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);//创建一个长为60,宽为20的长方形,后面那两个参数是可选的,分别为widthsegements,heightsegements var planeMaterial = new THREE.MeshLambertMaterial({color: 0xffffff});//设置材质,并初始化材质颜色 var plane = new THREE.Mesh(planeGeometry, planeMaterial); //把二者合并为一个mesh对象 plane.receiveShadow = true;//接收阴影 // rotate and position the plane plane.rotation.x = -0.5 * Math.PI; plane.position.x = 15; plane.position.y = 0; plane.position.z = 0; // add the plane to the scene scene.add(plane); // create a cube var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);//新建一个立方体,参数为width,height,depth,后面还有三个可选参数,分别为widthsegments,heightsegments,depthsegments var cubeMaterial = new THREE.MeshLambertMaterial({color: 0xff0000}); var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.castShadow = true; // position the cube cube.position.x = -4; cube.position.y = 3; cube.position.z = 0; // add the cube to the scene scene.add(cube); var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);//SphereGeometry(radius, widthSegments, heightSegments, phiStart, phiLength, thetaStart, thetaLength)
var sphereMaterial = new THREE.MeshLambertMaterial({color: 0x7777ff}); var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); // position the sphere sphere.position.x = 20; sphere.position.y = 0; sphere.position.z = 2; sphere.castShadow = true; // add the sphere to the scene scene.add(sphere); // position and point the camera to the center of the scene camera.position.x = -30; camera.position.y = 40; camera.position.z = 30; camera.lookAt(scene.position); // add subtle ambient lighting var ambientLight = new THREE.AmbientLight(0x0c0c0c); scene.add(ambientLight); // add spotlight for the shadows var spotLight = new THREE.SpotLight(0xffffff); spotLight.position.set(-40, 60, -10); spotLight.castShadow = true; scene.add(spotLight); // add the output of the renderer to the html element document.getElementById("WebGL-output").appendChild(renderer.domElement); // call the render function var step = 0; var controls = new function () { this.rotationSpeed = 0.02; this.bouncingSpeed = 0.03; }; var gui = new dat.GUI(); gui.add(controls, \'rotationSpeed\', 0, 0.5); gui.add(controls, \'bouncingSpeed\', 0, 0.5); render(); function render() { stats.update(); // rotate the cube around its axes cube.rotation.x += controls.rotationSpeed; cube.rotation.y += controls.rotationSpeed; cube.rotation.z += controls.rotationSpeed; // bounce the sphere up and down step += controls.bouncingSpeed; sphere.position.x = 20 + ( 10 * (Math.cos(step))); sphere.position.y = 2 + ( 10 * Math.abs(Math.sin(step))); // render using requestAnimationFrame requestAnimationFrame(render); renderer.render(scene, camera); } function initStats() { var stats = new Stats(); stats.setMode(0); // 0: fps, 1: ms // Align top-left stats.domElement.style.position = \'absolute\'; stats.domElement.style.left = \'0px\'; stats.domElement.style.top = \'0px\'; document.getElementById("Stats-output").appendChild(stats.domElement); return stats; } } function onResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth, window.innerHeight); } window.onload = init; // listen to the resize events window.addEventListener(\'resize\', onResize, false); </script> </body> </html>
以上是关于Chapter 1:Create You First 3D Scene With Three.js的主要内容,如果未能解决你的问题,请参考以下文章