前端工程化-uglify解析
Posted natsu-cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程化-uglify解析相关的知识,希望对你有一定的参考价值。
前言:
UglifyJs 是一个js 解释器、最小化器、压缩器、美化器工具集(parser, minifier, compressor or beautifier toolkit),是前端开发打包的最常用工具之一。
AST(抽象语法树):
要想了解JS的压缩原理,需要首先了解AST:
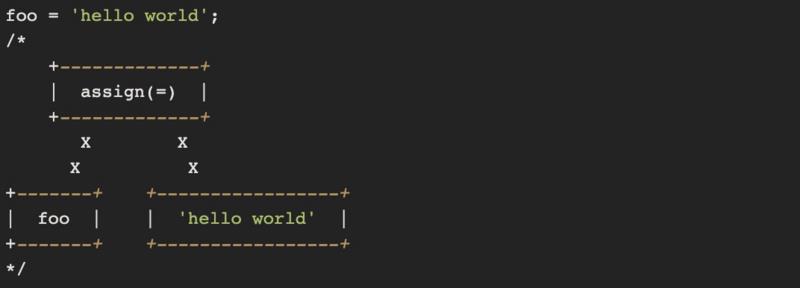
抽象语法树:AST(Abstract Syntax Tree),是源代码的抽象语法结构的树状表现形式,这里特指编程语言的源代码。树上的每个节点都表示源代码中的一种结构。之所以说语法是「抽象」的,是因为这里的语法并不会表示出真实语法中出现的每个细节。

AST是源代码根据其语法结构,省略一些细节(比如:括号没有生成节点),抽象成树形表达。抽象语法树在计算机科学中有很多应用,比如编译器、IDE、压缩代码、格式化代码等。
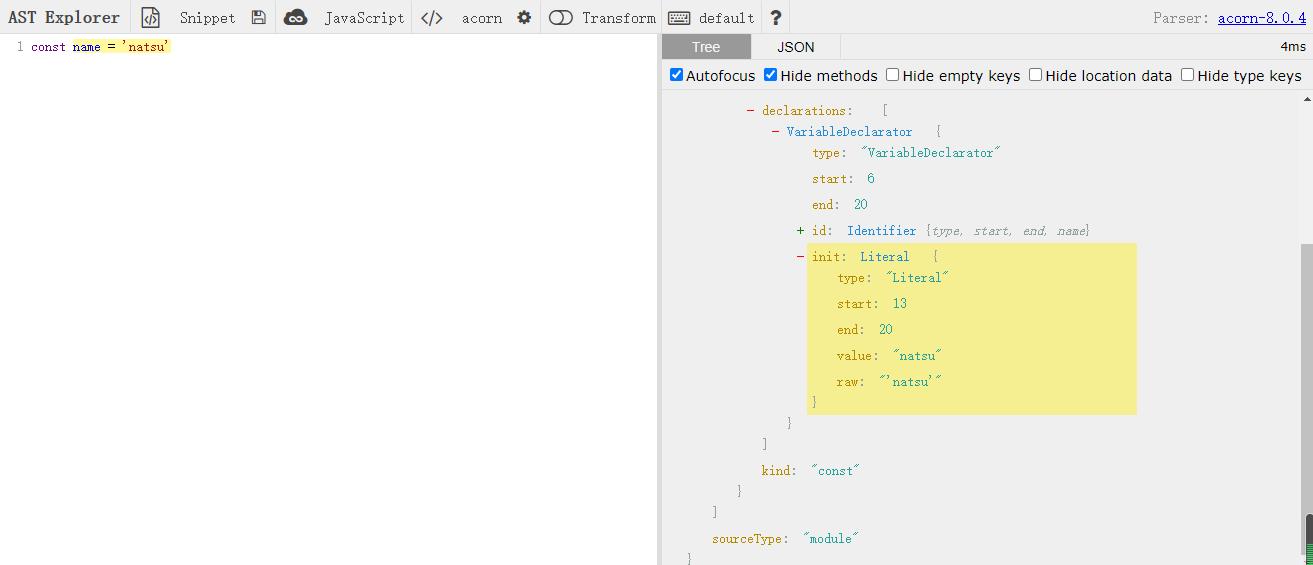
AST ,抽象语法树,js 代码解析后的最小词法单元:
- eslint: 校验你的代码风格
- babel: 编译代码到 ES 低版本
- taro/mpvue: 各种可以多端运行的小程序框架
- GraphQL: 解析客户端查询
代码压缩原理:

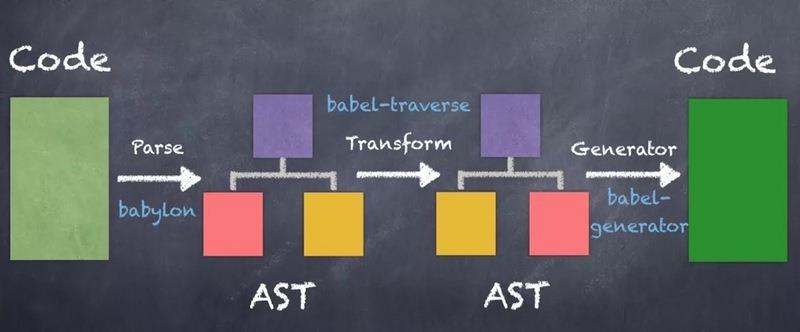
压缩代码的过程:code -> AST -> (transform)一颗更小的 AST -> code,这与 babel 、 eslint 、v8的逻辑类似。

简单的说,就是:
- 将code转换成AST
- 将AST进行优化,生成一个更小的AST
- 将新生成的AST再转化成code
// 原始代码
const code = `const a = 3;`
// 通过 UglifyJS 把代码解析为 AST
const ast = UglifyJS.parse(code);
ast.figure_out_scope();
// 转化为一颗更小的 AST 树
compressor = UglifyJS.Compressor();
ast = ast.transform(compressor);
// 再把 AST 转化为代码
code = ast.print_to_string();
代码压缩规则:
uglifyjs的代码压缩规则很多,这里简单总结下:
- 移除注释
- 移除额外的空格
- 细微优化
- 表达式语句合并
- 标识符替换(仅替换函数名和变量名)
uglifyjs的用法:
webpack配置uglifyjs-webpack-plugin:
plugins: [
new UglifyJsPlugin(
uglifyOptions:
compress:
warnings: false
,
sourceMap: config.build.productionSourceMap,
parallel: true
)
],
以上是关于前端工程化-uglify解析的主要内容,如果未能解决你的问题,请参考以下文章