JavaScript中Function和Object的关系
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中Function和Object的关系相关的知识,希望对你有一定的参考价值。
今天,QQ技术讨论群里面有一个人在聊天,说今天面试,面试官问他的第一个问题他就懵逼了,说是Function和Object的关系,或者说他们有什么区别。当时我微微一笑,心想这么简单的问题你都解释不清楚,那你竟然还有信心去面试。可是,当我试图组织语言来嘲讽他几句时,发现我也组织不清楚。痛定思痛,一步一步来屡一下他们之间的关系。
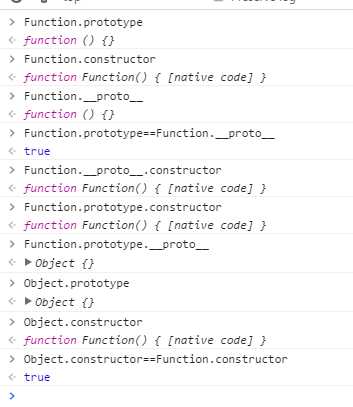
首先,Function是一个构造函数,那它一定就有它对应的原型对象Function.prototype,我们使用控制台打印可以得出Function.prototype=function(){}。由于控制台打印不代码很简单,直接Function.prototype一句话,所以就不写代码不截图了,到最后一起截图就行了。
其次,Function本身也是一个对象,所以它一定有它对应的构造函数Function.constructor,同样使用控制台打印得出Function.constructor 是Function本身。同理,Function也会有对应的原型对象Function.__proto__,通过控制台打印,我们可以得出Function.__proto__=function(){},由于Function.prototype也等于function(){},所以Function.prototype==Function.__proto__。
由于Function.prototype=function(){},function(){}虽然是一个空函数,但是它也会有与之相对应的构造函数Function.prototype.constructor=Function本身。function(){}也会有原型对象Function.prototype.__proto__ = Object{}。
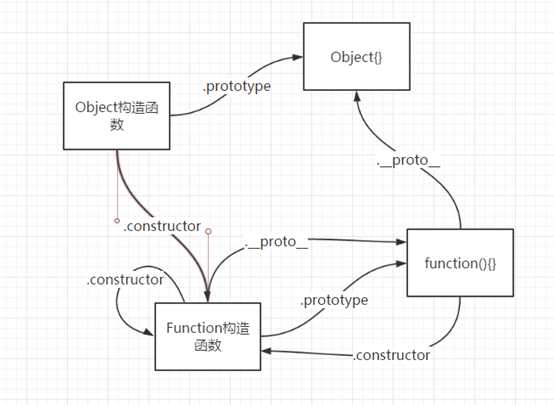
接下来我们来看看Object,同理,Object也是构造函数,也有原型对象Object.prototype=Object{}。而Object本身也是对象,所以它也有相应的构造函数Object.constructor,而它的构造函数Object.constructor=Function构造函数。而从上文可知Function.constructor也等于Function构造函数,所以我们可以得到结论Object.constructor==Function.constructor,并且都是Function构造函数。针对这种现象,我们可以理解为Function可以实例化Object对象也可以实例化Function对象。他们之间的关系图,如下图所示:

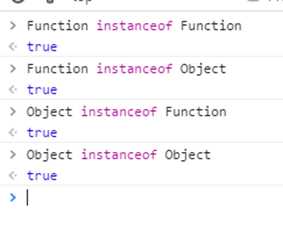
通过他们上文屡之间错综复杂的关系,还是不能准确的得出他们谁是谁的实例对象,那我通过instancsof关键字可以得到他们是彼此的实例对象。所以总结出Function和Object之间的关系为:1、他们是彼此的实例对象。2、Function可以实例化Object对象也可以实例化Function对象。
PS:控制台打印结果如图所示:


以上是关于JavaScript中Function和Object的关系的主要内容,如果未能解决你的问题,请参考以下文章