使用benchmark.js进行前端代码基准测试
Posted 大大大猫头鹰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用benchmark.js进行前端代码基准测试相关的知识,希望对你有一定的参考价值。
比如我们试图测试这样一段代码的执行速度,我们通常会这样做:

然而鉴于现在的设备和浏览器运行得越来越快,这种将代码运行固定次数的测试方法有很大概念会得到一个0ms的时间差结果,显然0是毫无意义的,如下图

这里推荐使用benchmark.js进行代码段的基准测试,同时可以使用jsPerf来分享我们的基准测试
Benchmark.js的使用:
github地址:https://github.com/bestiejs/benchmark.js
这里我们来使用benchmark.js来进行两段代码段的性能测试,这里主要来测试concat和join的性能:

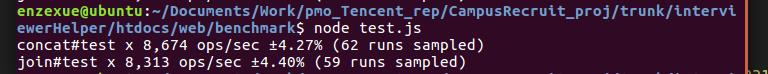
看下输出的结果:

其中,Ops/sec 测试结果以每秒钟执行测试代码的次数(Ops/sec)显示,这个数值越大越好。除了这个结果外,同时会显示测试过程中的统计误差,以及相对最好的慢了多少(%)
显然,这里是concat的执行性能会更优于join
这里我们使用jsPerf测试该段代码,执行的结果也是大同小异:

上段测试用例的链接是:https://jsperf.com/kameleon-test2
jsPerf的链接:https://jsperf.com/
以上内容,大神们不免会有嫌弃,毕竟仅仅是浅谈笔者目前项目中开发用到的一点点技术和笔者自己一点点的积累,有啥问题也请大神们指点指点,毕竟笔者也还是个孩子,孩子的邮箱还是那个邮箱:
kameleon@126.com
最后坦白来说,想写的东西有很多,想研究的东西有很多,想说的废话也有很多,嘿嘿,不过毕竟细水长流嘛,笔者也会继续默默的学习,默默的更新博客,尽管路不好走,但还得走啊!
以上是关于使用benchmark.js进行前端代码基准测试的主要内容,如果未能解决你的问题,请参考以下文章