html标签总结
Posted 新梦起航
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html标签总结相关的知识,希望对你有一定的参考价值。
网页上要展示出来的内容一定要放到body标签中。
<p>标签,添加段落
如果想在网页上显示文章,这时就需要<p>标签了,把文章段落放到<p>标签中。
语法:
<p>段落文本</p>
注意一段文字一个<p>标签,如在一篇文章中有3段文字,就要把3个段落分别放到3个<p>标签中。
加入强调语气,使用<strong>和<em>标签
如果想在一段话中特别强调某个字,这时候就可以用到<em>或<strong>标签。
但两者在强调语气上有区别:<em>表示强调,<strong>表示更强烈的强调。并且在浏览器中<em>默认用斜体表示,<strong>用粗体表示。两个标签相比,目前国内前端程序员更喜欢用<strong>表示强调。
语法:
<em>需要强调的文本</em>
<strong>需要强调的文本</strong>
如,在网上商城中,某产品的价格是需要强调的。就用<strong>标签对价格进行强调。
使用<span>标签为文字设置单独的样式
首先对<em> <strong> <span>这三个标签进行一下总结:
1、<em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
2、<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果我们想把一段话中的几个字设置成blue(蓝色),但注意不是强调,而只是想为它设置和其它文字不同德样式
(并不想让屏幕阅读器对这几个字加重音读出),所以这样情况下就可以用到<span>标签了。
<q>标签,短文本引用
想在html中加一段引用,比如在你的文章里想引用某个作家的一句诗,这样会使你的文章更出彩,。
语法:<q>引用文本</q>
如下面的例子:
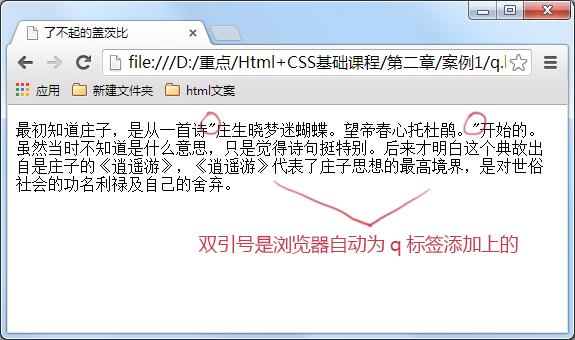
<p>最初知道庄子,是从一首诗<q>庄生晓梦迷蝴蝶。望帝春心托杜鹃。</q>开始的。虽然当时不知道是什么意思,只是觉得诗句挺特别。后来才明白这个典故出自是庄子的《逍遥游》,《逍遥游》代表了庄子思想的最高境界,是对世俗社会的功名利禄及自己的舍弃。</p>
讲解:
1、在上面的例子中,“庄生晓梦迷蝴蝶。望帝春心托杜鹃。”这是一句诗歌,出自晚唐诗人李商隐的<<锦瑟>>,因为不是自己的文字,所以需要使用<q></q>实现引用。
2、注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
下面是代码显示结果:

注意这里用<q>标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而它的语义:引用别人的话。
<blockquote>标签,长文本引用
<blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引用大段某知名作家的文字,这时就需要这个标签。
<q>标签是对短文本的引用,比如说引用一句话就用到<q>标签。
如想在我的文章中引用李白<<关山月>>中的诗句,因为引用比较长,所以使用<blockquote>。
语法:
<blockquote>引用文本</blockquote>
使用<br>标签分行显示文本
使用<br />标签起到换行的作用,它相当于word文档中的回车。
语法:
xhtml1.0写法:
<br />
html4.0.1写法
<br>
注意,现在一般使用xhtml1.0的版本的写法(其他标签也是),这种版本比较规范。
与以前我们学过的标签不一样,<br /> 标签是一个空标签,没有HTML内用的标签就是空标签,空标签只需写一个开始标签,这样的标签有<br /> <hr /> <img /> 。
注意在html中是忽略空格和回车的,你输入再多的回车和空格也是不显示的。
在html中想输入回车必须使用<br />,输入空格使用
<hr>标签,添加水平线
语法:
html4.0.1版本 <hr>
xhtml1.0版本<hr />
标签在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不够美观,可以用css对其样式进行更该。
<address>标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以用<address>标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:
<address>联系地址信息</address>
如:
<address>文档编写:lilian北京市西城区德外大街10号</address>
<address>
本文的作者:<a href="mailto:lilian@imooc.com">lilian</a>
</address>
注意:在浏览器上显示的样式为斜体,如果不喜欢斜体可以采用css样式对默认样式进行更该。
使用<code>标签加入一行代码
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行时,就可以使用<code>标签了,如下面例子:
<code>var i=i+300;</code>
注意:在文章中要插入多行代码时就不能使用<code>标签了。
语法:
<code>代码语言</code>
注:如果是多行代码,可以使用<pre>标签。
<pre>标签,为网页加入大段代码
语法:<pre>语言代码段</pre>
<pre>标签的主要作用:预格式化的文本。被包围在pre元素中的文本通常会保留空格和换行符。
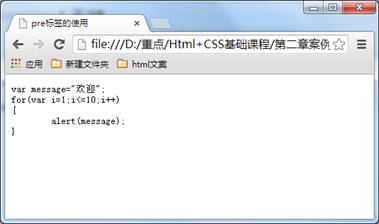
<pre>
var message="欢迎";
for(var i=1;i<=10;i++)
alert(message);
</pre> 
在上面的例子中可以看到代码中的空格,换行符都保留了下来。如果用以前的方法,回车需要输入<br />空格需要输入
注意:<pre>标签不只是为显示计算机的源代码时使用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
列表:无序列表(ul) 有序列表(ol) 自定义列表
使用ul,添加新闻列表
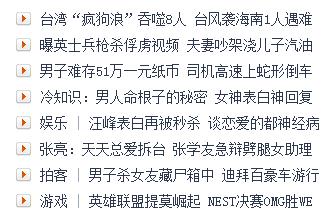
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表。如下图所示:

新闻列表

图片列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
<ul>
<li>信息</li>
<li>信息</li>
......
</ul>
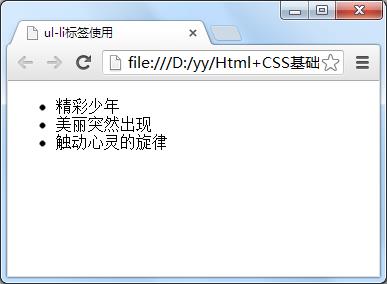
<ul>
<li>精彩少年</li>
<li>美丽突然出现</li>
<li>触动心灵的旋律</li>
</ul> 
使用ol, 添加图书 .
<dl>自定义列表:
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。

不同类型的有序列表
本例演示不同类型的有序列表。

未完待续。。。
以上是关于html标签总结的主要内容,如果未能解决你的问题,请参考以下文章