用原生CSS实现标签样式
Posted Kira~~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用原生CSS实现标签样式相关的知识,希望对你有一定的参考价值。
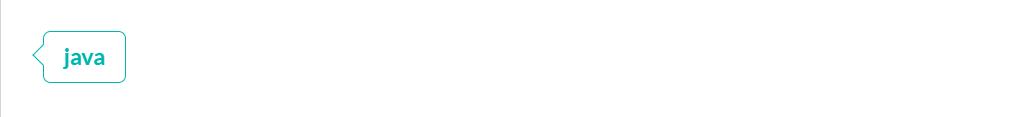
semantic-ui中有一个很适合于博客标签的样式,但element-ui中却没有找到相关的组件,因此就需要自己手动用原生CSS去写样式了

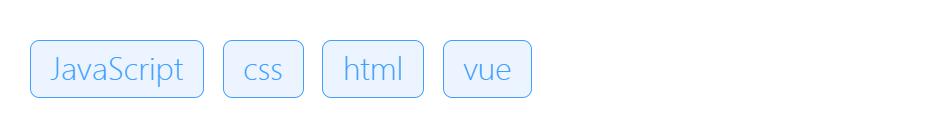
右边的长方形很容易实现直接用div+border的方式,修改以下颜色就可以了,颜色可以直接参考element-ui中的配色,效果如下。

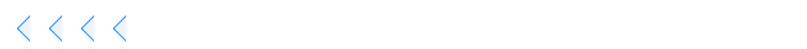
难点在于前面的小三角形,这里采用设置border样式的方式,将上下border设为透明,右边设为蓝色,则可以得到一个箭头向左的三角形,并紧贴后面的长方形就可以。代码如下
.sjx
width: 0;
height: 0;
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
border-right: 7px solid #409eff;
效果如下
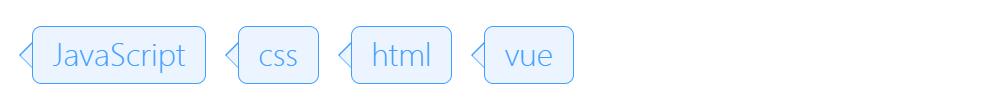
 接下来就是要实现空心的效果,这里空心可以想象成两个大小不同的三角形叠加,形成边框的效果,于是在外三角形的div中添加一个内三角形,用同样的方式实现填色,效果如下
接下来就是要实现空心的效果,这里空心可以想象成两个大小不同的三角形叠加,形成边框的效果,于是在外三角形的div中添加一个内三角形,用同样的方式实现填色,效果如下

第二个三角形位于第一个三角形之下,是因为第一个div的宽高为0,内部的元素便会从div远点开始渲染,因此,将外三角的 position属性设为relative,内三角设为absolute,并经过简单的数学计算便可得到嵌套的三角形,代码如下:
.sjx-outer
width: 0;
height: 0;
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
border-right: 7px solid #409eff;
position: relative;
.sjx-inner
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 6px solid #ecf5ff;
top: -6px;
left: 1px;
position: absolute;
效果如下

但和最终要实现的效果还有差距,右边长方形的一部分边框要去掉,这个时候我突然想到,如果两个三角形不是一大一小,而是相同大小,而叠加的时候将内三角向右移动一个像素,这样便能实现只有左边是有边框的,如下图所示。

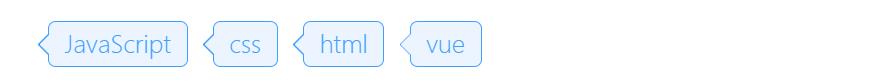
同时,内三角向右偏移了一个像素,刚好能将长方形左边的边框遮挡住,这样刚好最终效果就完美实现啦,如图:

最终代码:
.tag
padding-left: 10px;
padding-right: 10px;
border-radius: 5px;
background-color: #ecf5ff;
border: 1px solid #409eff;
color: #409eff;
display: flex;
.sjx-outer
width: 0;
height: 0;
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
border-right: 7px solid #409eff;
position: relative;
.sjx-inner
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
border-right: 7px solid #ecf5ff;
top: -7px;
left: 1px;
position: absolute;
以上是关于用原生CSS实现标签样式的主要内容,如果未能解决你的问题,请参考以下文章