移动WEB开发之响应式布局
Posted 李元芳芳芳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动WEB开发之响应式布局相关的知识,希望对你有一定的参考价值。
1.响应式开发
1.1 响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的

1.2 响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化
平时我们的响应式尺寸划分
超小屏幕(手机,小于768px):设置宽度为100%
小屏幕(平板,大于等于768px):设置宽度为750px
中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px
2.Bootstrap 简介
2.1 Bootstrap 简介
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于html、CSS和javascript的,它简洁灵活,使得Web开发更加快捷
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发
1.优点
标准化的html+css编码规范
提供了一套简洁、直观、强悍的组件
有自己的生态圈,不断的更新迭代
让开发更简单,提高了开发的效率

2.2 Bootstrap使用
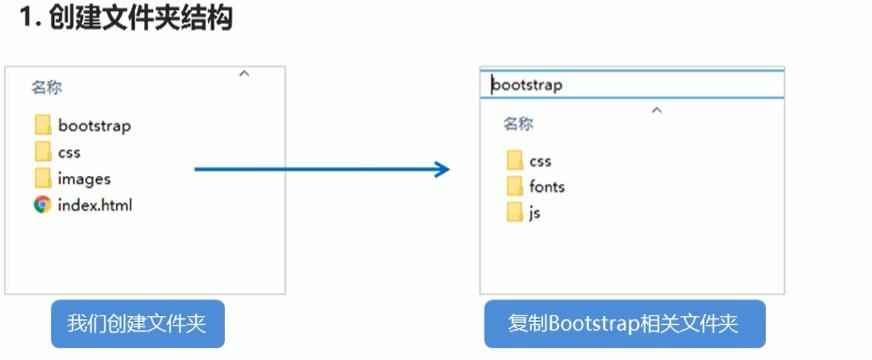
Bootstrap 使用:1.创建文件夹结构
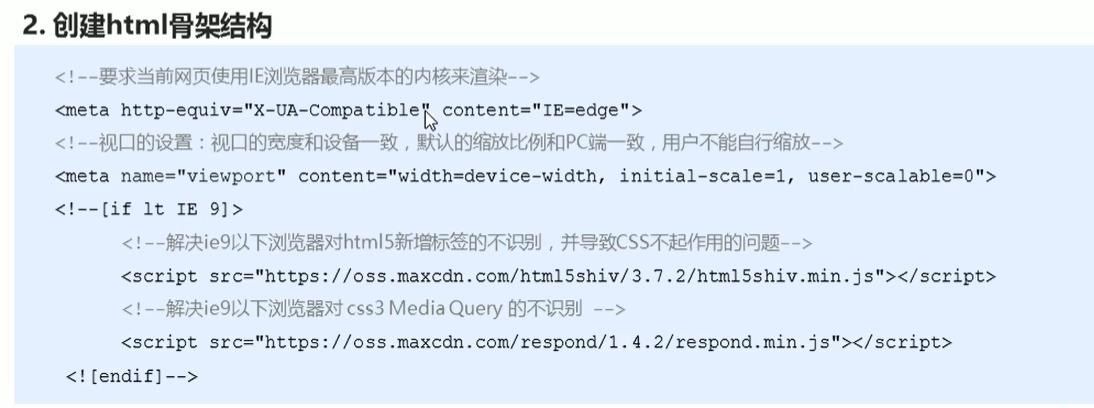
2.创建html骨架结构
3.引入相关样式文件
4.书写内容
1.创建文件夹结构



4.书写内容

2.3 布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstrap预先定义好了这个类,叫.container,它提供了两个做此用处的类
1.container类
响应式布局的容器 固定宽度
大屏(>=1200px)宽度定为1170px
中屏(>=992px)宽度定为970px
小屏(>=768px)宽度定为750px
超小屏(100%)
2.container-fluid类
流式布局容器 百分百宽度
占据全部视口(viewport)的容器
适合于单独做移动端开发
3.Bootstrap 栅格系统
3.1 栅格系统简介
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
Bootstrap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份
3.2 栅格选项参数
栅格系统用于通过一系列的行和列的组合来创建页面布局,你的内容就可以放入这些创建好的布局中

3.3 列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row元素和一系列.col-sm-* 元素到已存在的.col-sm-*元素内

3.4 列偏移



以上是关于移动WEB开发之响应式布局的主要内容,如果未能解决你的问题,请参考以下文章