Webpack核心概念
Posted IT人.阿标
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack核心概念相关的知识,希望对你有一定的参考价值。
文章目录
核心概念
本文主要学习webpack入门的一些核心概念,包括webpack.config.js的entry,output,loaders,plugins,mode等,下面我们一个个来介绍
entry
entry是用来指定webpack的打包入口,Entry 属性指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。入口文件可以有多个。根据项目特点,可以以多种方式来配置 Entry。

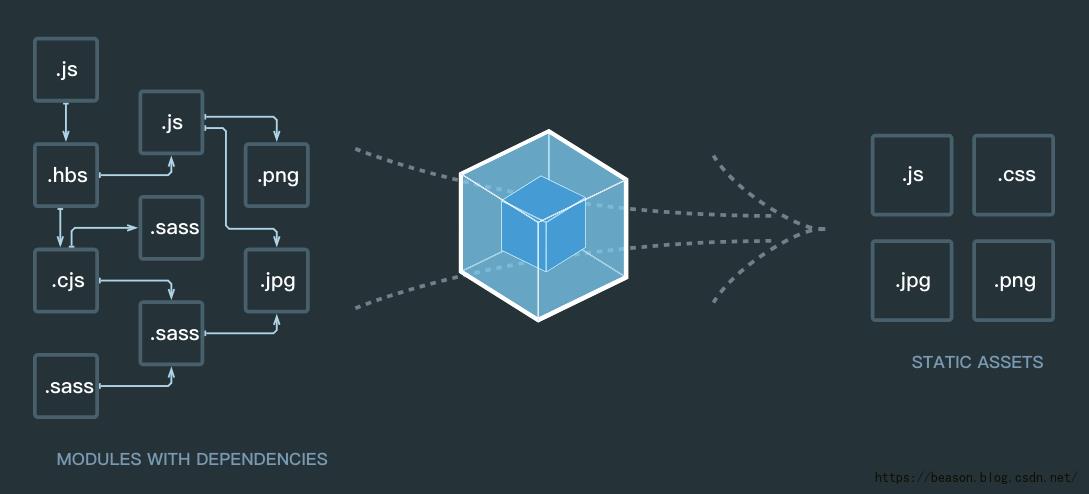
如图,我们只需要配置最开始的.js文件,后续webpack会将一切的资源,不管是js资源还是非代码的css,png,字体等等各种资源,当做不同的模块加入到左侧的依赖树(图左侧),所有资源遍历完成以后最终打包完成。
entry的两种用法
-
单入口
//打包入口文件(如果是单个入口就是字符串,如果是多个入口就需要配置成对象) module.exports = entry: './src/index.js', -
多入口(适合多页面场景)
//打包入口文件(如果是单个入口就是字符串,如果是多个入口就需要配置成对象) module.exports = entry: app: './src/index.js', search: './src/search.js' ,
output
Output是用来告诉webpack如何将编译后的文件输出到磁盘
output两种用法
- 单入口配置
module.exports =
entry: './src/index.js', //打包入口文件(如果是单个入口就是字符串,如果是多个入口就需要配置成对象)
output: //打包输出文件
path: path.join(__dirname, 'dist'),
filename: "bundle.js"
,
- 多入口配置
module.exports =
entry:
app: './src/index.js',
search: './src/search.js'
, //打包入口文件(如果是单个入口就是字符串,如果是多个入口就需要配置成对象)
output: //打包输出文件
path: __dirname+'/dist',
filename: '[name].js' //通过占位符确保文件名的唯一性
loaders
webpack默认配置下是支持支js和json两种文件类型(CSS,LESS都不支持),通过Loaders去支持其它文件类型,并且将他们转化成有效的模块,再添加到依赖树中。
本身是一个函数,接受源文件作为参数,并返回转换后的结果。
用法
module.exports =
......
module:
rules: [ //Loader配置,test:指定匹配规则,use 指定使用loader的名称
test: /\\.test$/, use: 'raw-loader'
]
,
plugins: [new htmlWebpackPlugin()]
目前常见的Loaders
-
babel-loader
装换ES6,ES7等等JS新的语法特性
-
css-loader
支持.css文件的加载和解析
-
less-loader
将less文件装换成css
-
ts-loader
将ts装换成js
-
file-loader
进行图片字体等打包
-
raw-loader
将文件以字符串的形式导入
-
thread-loader
多进程打包js和css
plugins
plugin 用于bundle文件优化,资源管理和环境变量的注入,作用于整个构建过程,用来增强webpack的功能,可以理解为任何Loaders没办法完成的事情可以通过plugin来完成。
常用的Plugins
-
CommonsChunkPlugin
将chunks相同的代码提取成公共的js
-
CleanWebpackPlugin
清理webpack构建目录
-
ExtractTextWebpackPlugin
将CSS从Bundle文件里抽取成一个独立的CSS文件
-
CopyWebpackPlugin
将文件或者文件夹拷贝到构建的输出目录
-
HtmlWebpackPlugin
创建HTML文件去承载输出的bundle
-
UglifyjsWebpackPlugin
压缩Js
-
ZipWebpackPlugin
打包出的资源生成一个zip包
mode
Mode是用来指定当前的构建环境是:production,development,还是none
设置node可以使用webpack内置的函数,默认值未production.
-
production
设置process.env.NODE_ENV值为production,开启FlagDependencyUsagePlugin,FlagIncludeChunksPlugin,ModuleConcatenationPlugin,NoEmitOnErrorsPlugin,OccurenceOrderPlugin,SideEffactsFlagPlugin和TerserPlugin。
-
development
设置process.env.NODE_ENV值为development,开启NamedChunksPlugin和NameModulesPlugin
-
none
不开启任何优化选项
以上是关于Webpack核心概念的主要内容,如果未能解决你的问题,请参考以下文章