VsCode 自动生成文件头部注释和函数注释
Posted iiiLISA
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode 自动生成文件头部注释和函数注释相关的知识,希望对你有一定的参考价值。
主动学习
VsCode 自动生成文件头部注释和函数注释
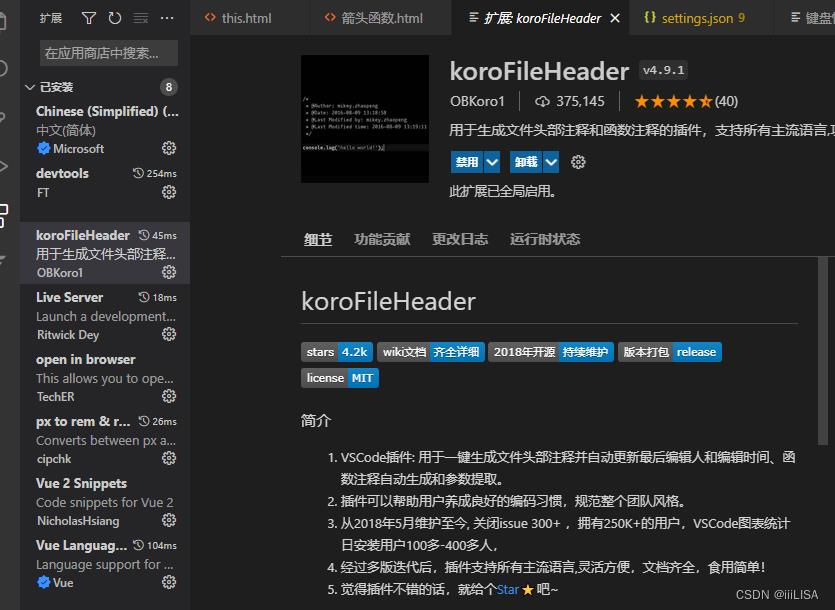
扩展应用商店里
安装 koroFileHeader

必须的基础配置: 头部注释模板与函数注释模板
复制:复制下面给出的模板
插入:插入模板到全局设置(setting.json)中。
简单的更改:比如把名字换成自己的,不需要的字段可以删掉。
重启编辑器,使用快捷键体验它。
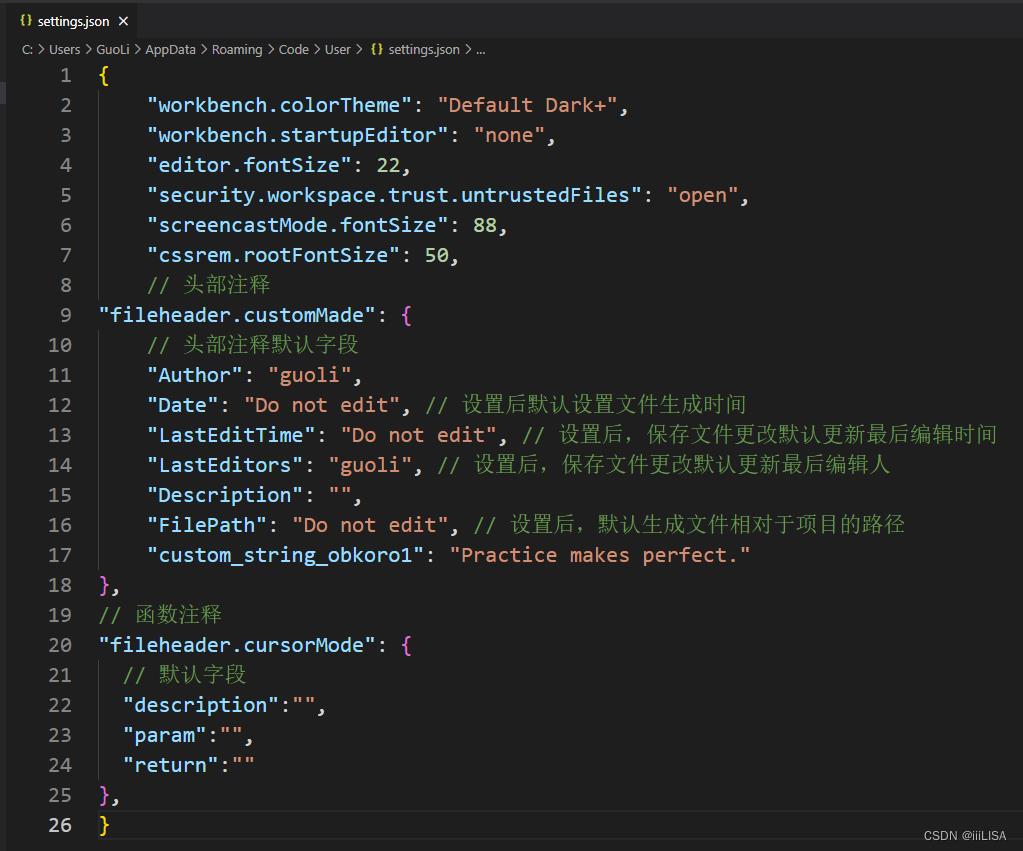
// 头部注释
"fileheader.customMade":
// 头部注释默认字段
"Author": "your name",
"Date": "Do not edit", // 设置后默认设置文件生成时间
"LastEditTime": "Do not edit", // 设置后,保存文件更改默认更新最后编辑时间
"LastEditors": "your name", // 设置后,保存文件更改默认更新最后编辑人
"Description": "",
"FilePath": "Do not edit", // 设置后,默认生成文件相对于项目的路径
"custom_string_obkoro1": "可以输入预定的版权声明、个性签名、空行等"
,
// 函数注释
"fileheader.cursorMode":
// 默认字段
"description":"",
"param":"",
"return":""
,
// 插件配置项
"fileheader.configObj":
"autoAdd": true, // 检测文件没有头部注释,自动添加文件头部注释
"autoAddLine": 100, // 文件超过多少行数 不再自动添加头部注释
"autoAlready": true, // 只添加插件支持的语言以及用户通过`language`选项自定义的注释
"supportAutoLanguage": [], // 设置之后,在数组内的文件才支持自动添加
// 自动添加头部注释黑名单
"prohibitAutoAdd": [
"json"
],
"prohibitItemAutoAdd": [ "项目的全称禁止项目自动添加头部注释, 使用快捷键自行添加" ],
"folderBlacklist": [ "node_modules" ], // 文件夹或文件名禁止自动添加头部注释
"wideSame": false, // 头部注释等宽设置
"wideNum": 13, // 头部注释字段长度 默认为13
"functionWideNum": 0, // 函数注释等宽设置 设为0 即为关闭
// 头部注释第几行插入
"headInsertLine":
"php": 2 // php文件 插入到第二行
,
"beforeAnnotation": , // 头部注释之前插入内容
"afterAnnotation": , // 头部注释之后插入内容
"specialOptions": , // 特殊字段自定义
"switch":
"newlineAddAnnotation": true // 默认遇到换行符(\\r\\n \\n \\r)添加注释符号
,
"moveCursor": true, // 自动移动光标到Description所在行
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": ["@", "@"], // 更改所有文件的自定义注释中的@符号
"atSymbolObj": , // 更改单独语言/文件的@
"colon": [": ", ": "], // 更改所有文件的注释冒号
"colonObj": , // 更改单独语言/文件的冒号
"filePathColon": "路径分隔符替换", // 默认值: mac: / window是: \\
"showErrorMessage": false, // 是否显示插件错误通知 用于debugger
"writeLog": false, // 错误日志生成
"CheckFileChange": false, // 单个文件保存时进行diff检查
"createHeader": true, // 新建文件自动添加头部注释
"useWorker": false, // 是否使用工作区设置
"designAddHead": false, // 添加注释图案时添加头部注释
"headDesignName": "random", // 图案注释使用哪个图案
"headDesign": false, // 是否使用图案注释替换头部注释
// 自定义配置是否在函数内生成注释 不同文件类型和语言类型
"cursorModeInternalAll": , // 默认为false 在函数外生成函数注释
"openFunctionParamsCheck": true, // 开启关闭自动提取添加函数参数
"functionParamsShape": ["", ""], // 函数参数外形自定义
// "functionParamsShape": "no type" 函数参数不需要类型
"functionBlankSpaceAll": , // 函数注释空格缩进 默认为空对象 默认值为0 不缩进
"functionTypeSymbol": "*", // 参数没有类型时的默认值
"typeParamOrder": "type param", // 参数类型 和 参数的位置自定义
// 自定义语言注释,自定义取消 head、end 部分
// 不设置自定义配置language无效 默认都有head、end
"customHasHeadEnd": , // "cancel head and function" | "cancel head" | "cancel function"
"throttleTime": 60000, // 对同一个文件 需要过1分钟再次修改文件并保存才会更新注释
// 自定义语言注释符号,覆盖插件的注释格式
"language":
// js后缀文件
"js":
"head": "/$$",
"middle": " $ @",
"end": " $/",
// 函数自定义注释符号:如果有此配置 会默认使用
"functionSymbol":
"head": "/******* ", // 统一增加几个*号
"middle": " * @",
"end": " */"
,
"functionParams": "typescript" // 函数注释使用ts语言的解析逻辑
,
// 一次匹配多种文件后缀文件 不用重复设置
"h/hpp/cpp":
"head": "/*** ", // 统一增加几个*号
"middle": " * @",
"end": " */"
,
// 针对有特殊要求的文件如:test.blade.php
"blade.php":
"head": "<!--",
"middle": " * @",
"end": "-->",
,
// 默认注释 没有匹配到注释符号的时候使用。
"annotationStr":
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
,
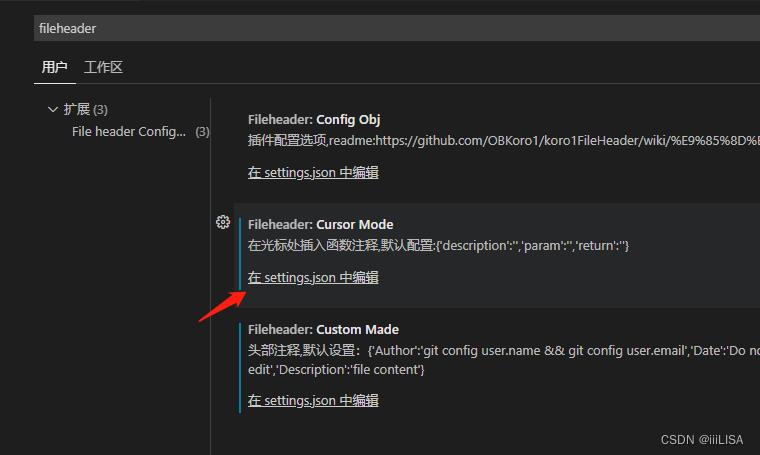
如何找到setting.json设置模板
从设置中打开
文件 > 首选项 > 设置 > 搜索fileheader >打开一个settings.json > 贴代码


快捷键使用
文件头部注释快捷键
记录文件信息/文件的传参/出参,设置个性签名、留下QQ、微信联系方式、输入空行等等
文件 > 首选项 > 键盘快捷方式,搜索 extension.cursorTip
我的window:ctrl+win+i
函数注释注释快捷键
window:ctrl+win+t
将光标放在函数行或者将光标放在函数上方的空白行。
自动解析函数参数,生成函数参数注释。
快捷键:window:ctrl+win+t,mac:ctrl+cmd+t,linux: ctrl+meta+t, Ubuntu: ctrl+super+t
多行函数参数鼠标选中后函数声明后按快捷键自动提取
鼠标左键选择多行函数声明区域,函数声明区域尽量精准
按函数注释快捷键
以上是关于VsCode 自动生成文件头部注释和函数注释的主要内容,如果未能解决你的问题,请参考以下文章