Android 12 SplashScreen API快速入门
Posted guolin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 12 SplashScreen API快速入门相关的知识,希望对你有一定的参考价值。
本文同步发表于我的微信公众号,扫一扫文章底部的二维码或在微信搜索 郭霖 即可关注,每个工作日都有文章更新。
android 12正式版即将发布。
这次的Android系统变化当中,UI的变化无疑是巨大的。Google在Android 12中采取了一种叫作Material You的界面设计,一切以你为中心,以你的喜好为风格。相信大家一旦上手Android 12之后应该能立刻察觉到这些视觉方面的变化。
另外还有一个非常显著的视觉变化就是,Android 12强制给所有的App都增加了SplashScreen的功能。是的,即使你什么都不做,只要你的App安装到了Android 12手机上,都会自动拥有这个新功能。
而关于这个SplashScreen,今天就值得好好讲一讲了。
什么是SplashScreen
SplashScreen其实通俗点讲就是指的闪屏界面。这个我们国内开发者一定不会陌生,因为绝大多数的国内App都会有闪屏界面这个功能,很多的App还会利用闪屏界面去打广告。下图是QQ的闪屏界面:

然而在海外,闪屏界面其实并不太常见,甚至Google之前都不推荐我们在App中加入闪屏界面,所以这次Android 12中官方推出了SplashScreen功能还是让我有点意外的。
不过这次官方的SplashScreen和我们国内常见的闪屏界面还不一样,它并不是为了让你在这个界面打广告的,而是为了在App启动初始化的时候避免让用户在一个空白界面等待过长时间。
虽说Android一直是建议我们将重量级的操作延后执行,让App的启动时间越短越好,但是仍然无法完全避免一些App启动时的短暂白屏情况。
因此,这次的SplashScreen就是为了解决这个问题而推出的,它将会在一定程度上提升用户体验,彻底告别过去的启动白屏现象。

何时会显示SplashScreen
注意,SplashScreen在Android 12上是强制的,即使你什么都不做,你的App在Android 12上也会自动拥有SplashScreen界面。默认情况下,App的Launcher图标会作为SplashScreen界面的中央图标,windowBackground属性指定的颜色会作为SplashScreen界面的背景颜色。不过这些都可以修改。

关于如何修改我们稍后再谈,既然SplashScreen界面是强制显示的,我们首先应该搞清楚,在什么情况下会显示SplashScreen?
根据官方文档的说明,SplashScreen会在App冷启动和温启动的时候显示,永远不会在App热启动的时候显示。
那么,什么是冷启动、温启动和热启动呢?
简单概括一下的话,如果App被完全杀死了,这个时候去启动它就是冷启动。如果App的主Activity被销毁或回收了,这个时候去启动它就是温启动。如果App只是被挂起到了后台,这个时候去启动它就是热启动。
我这种概括方式在一些细节方面其实并不足够准确,但如果只是为了大概了解SplashScreen的显示时机,那么简单这样理解就可以了。
而如果你想更加细致地学习这几种启动模式的区别,可以参考以下官方文档链接:
https://developer.android.google.cn/topic/performance/vitals/launch-time
何时会隐藏SplashScreen
SplashScreen是为了防止App在冷启动或温启动的时候初始化时间过长,导致用户看到白屏现象而引入的。那么很显然,只要App初始化完成,可以将内容展示给用户的时候,SplashScreen就会自动隐藏。
如果用更加科学一点的定义来描述的话,那就是当App开始在界面上绘制第一帧的时候,SplashScreen就会消失。
那么一个App什么时候会在界面上绘制第一帧呢?我们可以不用知道它准确的时机,但是要知道它大致的时机范围,因为这决定要我们如何更好地编写代码。
假如我们在一个应用的主Activity中编写如下代码:
class MainActivity : AppCompatActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
Thread.sleep(3000)
或者也可以这样写:
class MainActivity : AppCompatActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
override fun onResume()
super.onResume()
Thread.sleep(3000)
可以看到,我们分别在onCreate()和onResume()方法中让主线程沉睡了3秒钟。然后运行一下程序:

你会发现,SplashScreen真的显示了3秒钟以上才消失。
同时这也说明了,不管是onCreate()还是onResume()方法,它们都还处于App的初始化阶段,并没有开始在界面上绘制第一帧。
接下来我们可以尝试这样改造一下代码:
class MainActivity : AppCompatActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val contentView: View = findViewById(android.R.id.content)
contentView.post
Thread.sleep(3000)
这里可以借助任何一个View的实例调用一下它的post函数,并在post的回调当中让主线程沉睡3秒。然后再次运行程序:

你会发现,SplashScreen只是短暂显示了一下就进入了App的主界面。但现在主界面其实还是不能响应任何事件的,而是要等待3秒钟以后才能响应。
由此我们就可以大致得出一些结论,比如说onCreate()和onResume()方法都是在App开始绘制第一帧之前执行的,而View的post回调则是在App绘制第一帧之后执行的。
当第一帧绘制出来以后,说明App的界面上已经可以有东西展示出来了,将不会再是一个空白界面,此时继续展示SplashScreen就没有意义了,所以SplashScreen理应在这个时候消失。但同时,如果在第一帧绘制出来之后我们再在主线程里去执行耗时逻辑,那么用户将会实实在在感受到卡顿的体验,SplashScreen已经无法再帮我们进行掩盖。
实际上,不管是在第一帧绘制之前还是之后,我们都不应该在主线程执行长时间的耗时操作。最正确的做法是,只在主线程里做最少的事情,让App可以快速响应用户的各种输入事件,将所有耗时的逻辑都放到子线程当中去处理。
延长显示SplashScreen
延长SplashScreen的显示时间是一种我不太建议的做法,但我们确实可以这样做。
先说为什么不建议延长SplashScreen的显示时间。
原则上我们应该让App的启动时间越短越好,即使有了SplashScreen,我们也不应该故意让App的启动时间变得更长。
要知道,在SplashScreen的显示过程中,App是一直在主线程里执行初始化操作的。这也就意味着,你的App主线程是一直被占据着的,从而无法响应用户的各种输入,这也就导致了应用程序ANR的可能。不管有没有SplashScreen,只要在主线程里执行了过多耗时操作,都可能会导致ANR。

那么为什么还要延长显示SplashScreen呢?
有一种说法是,他们App的内容都是从服务器或者从本地磁盘读取的,即使App初始化完成了,数据还没有准备好,也就没有内容可以展示,所以想要将SplashScreen延长到数据准备完成。
但我个人认为这并不是一种非常合适的做法,这种情况我们完全可以先在界面上显示一个加载进度条,或者占位图之类的东西,然后等有了数据之后再更新界面上的内容。
还有一种说法是,他们希望SplashScreen不仅仅是用来加载等待的,还可以用来做一些品牌展示和推广之类的工作。这样如果SplashScreen过快地消失,可能用户根本来不及看到SplashScreen上的内容。
当然,也有另一种说法是,他们在SplashScreen上显示的并不是一个静态的图标,而是一个动画,所以至少要等到动画结束之后再隐藏SplashScreen。
不管你是属于哪一种,Google都给我们提供了延长显示SplashScreen的能力。
刚才说了,SplashScreen会在App开始在界面上绘制第一帧的时候自动消失,那么如果我们阻止了App在界面上绘制第一帧,是不是SplashScreen就不会消失了?
没错,这就是延长显示SplashScreen的工作原理。具体代码如下:
class MainActivity : AppCompatActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val contentView: View = findViewById(android.R.id.content)
contentView.viewTreeObserver.addOnPreDrawListener(object : ViewTreeObserver.OnPreDrawListener
override fun onPreDraw(): Boolean
return false
)
这里我们在回调函数onPreDraw()中返回了一个false,也就意味着,我们的PreDraw阶段始终没有准备好。既然PreDraw都还没准备好,App肯定是不会开始绘制第一帧的,那么SplashScreen自然也就不会消失了。
于是上述代码将会实现一个永久显示SplashScreen的效果。
有了这个原理,那么我们就可以根据自己的需求编写一些逻辑了。比如刚才提到的从磁盘读取数据的场景,我们可以一开始在onPreDraw()中函数中返回false,然后开启子线程去读取数据,等到数据读取完成再将返回值改成true即可。示例代码如下:
class MainActivity : AppCompatActivity()
@Volatile
private var isReady = false
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val contentView: View = findViewById(android.R.id.content)
contentView.viewTreeObserver.addOnPreDrawListener(object : ViewTreeObserver.OnPreDrawListener
override fun onPreDraw(): Boolean
if (isReady)
contentView.viewTreeObserver.removeOnPreDrawListener(this)
return isReady
)
thread
// Read data from disk
...
isReady = true
注意,在SplashScreen的显示过程中,onPreDraw()函数是以很高的频率在持续刷新的。所以它依然会将主线程阻塞住,导致应用程序无法响应用户的输入事件,直到我们在onPreDraw()函数返回true才会停止刷新。
自定义SplashScreen样式
接下来终于到了可能许多朋友最为关心的部分,自定义SplashScreen的样式。
虽然默认的SplashScreen界面并不难看,对于大多数的App来说可能也已经完全足够了,但是Google仍然给了我们比较高的控制权来自定义SplashScreen的样式。
这里我就将几个比较重要的自定义样式属性来跟大家介绍一下。
刚才有提到过,SplashScreen默认会使用windowBackground属性指定的颜色作为界面的背景颜色。但如果我想要单独给SplashScreen界面指定一个背景色呢?可以在主题文件中定义如下属性:
<item name="android:windowSplashScreenBackground">#CCCCCC</item>
这里我们单独将SplashScreen的背景指定成了浅灰色,效果如下图所示:

需要注意,这个属性以及接下来要介绍的所有属性都是在Android 12系统上新增的,所以你应该在一个values-v31的专属目录下使用它们。
既然能够自定义SplashScreen的背景色,那么我们是不是也可以自定义SplashScreen上的图标呢?
很难想象为什么要在SplashScreen界面上展示一个和Launcher Icon不同的图标,但Google确实允许我们这么做:
<item name="android:windowSplashScreenAnimatedIcon">@drawable/splash_screen_icon</item>
这里我们给SplashScreen界面指定了一个单独的图标,注意这个图标可以是一张静态的图片,也可以是一个动画资源。由于制作动画比较复杂,不在本文的讨论范围内,所以我们只以静态图片来举例。
我准备了这样一张图,并将它命名为splash_screen_icon.png。

然后运行程序,效果如下图所示:

你会发现,虽然我提供的图标是正方形的,但最终显示在SplashScreen上的却是一个圆形图片。
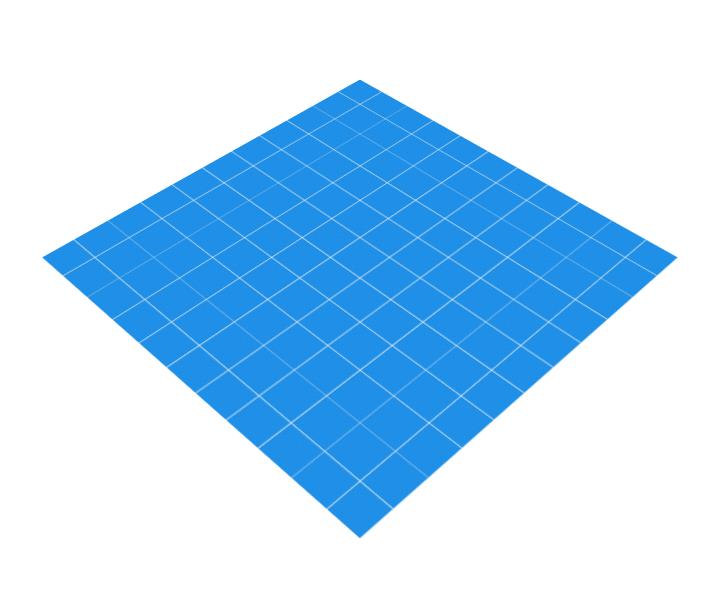
由此我们可以得出结论,SplashScreen和Launcher Icon一样,也是同样会受到厂商mask的影响的。它的大致工作原理如下图所示:

可以看到,这里背景层是一张蓝色的网格图,前景层是一张Android机器人Logo图,然后盖上一层圆形的mask,最终就裁剪出了一张圆形的应用图标。
如果对此还不够了解的话,可以去参考我之前写的一篇文章 Android 8.0系统中的应用图标适配 。
上述例子中我使用的是一张不透明的图片来作为图标,其实我们也可以提供一张有透明度的图片,然后再借助如下属性来控制图标的背景色:
<item name="android:windowSplashScreenIconBackgroundColor">#BB86FC</item>
这样,只要前景图标是有透明度的图片,背景颜色就可以显示出来了,如下图所示:

最后,如果你希望在SplashScreen上再进行一些品牌方面的推广,还可以通过以下属性来显示你的品牌信息:
<item name="android:windowSplashScreenBrandingImage">@drawable/brand_logo</item>
这里可以传入一张品牌图片,我没能在官网找到Google对这张图片尺寸比例的定义,但如果你随便传入一张图片的话,可能会出现拉伸的情况。
为此,我通过自己做实验,大概总结出了这里应该使用一张2.4:1的图片,最终的效果如下图所示:

适配旧版SplashScreen
最后,我们再来了解一下,如何才能去适配旧版的SplashScreen。
准确来说,Android官方是没有旧版SplashScreen这一说的,因为SplashScreen是在Android 12中才新增加的功能。
但是,有很多的App早在官方提供API之前,就已经自己实现了SplashScreen功能。正如前面所说,这个功能在国内很常见。
那么接下来问题来了。过去通过自己的方式实现的SplashScreen,和现在官方提供的SplashScreen要如何兼容呢?
这着实是一个问题,主要原因在于,SplashScreen在Android 12上是强制启用的。所以,如果你的代码中还保留着过去自己实现的那一套SplashScreen,在Android 12中就会出现双重SplashScreen的现象。
但如果我们从代码中移除了过去自己实现的SplashScreen,那么在Android 12之前的系统版本就没有SplashScreen功能了。
要如何解决这个问题呢?不要着急,Google在AndroidX中提供了一个向下兼容的SplashScreen库。根据官方的说法,我们只要使用这个库就可以轻松解决旧版SplashScreen的适配问题。
用法很简单,跟着如下步骤走即可。
第一步,修改build.gradle文件,将targetSdkVersion指定到31,并添加如下依赖库:
android
compileSdkVersion 31
...
dependencies
...
implementation 'androidx.core:core-splashscreen:1.0.0-alpha01'
第二步,修改主题文件,如下所示:
<style name="MySplashTheme" parent="Theme.SplashScreen">
<item name="windowSplashScreenBackground">#CCCCCC</item>
<item name="windowSplashScreenAnimatedIcon">@drawable/splash_screen_icon</item>
<item name="postSplashScreenTheme">@style/Theme.SplashTest</item>
</style>
注意这里的变动至关重要。我们新定义了一个主题,这个主题的名字叫什么都可以,但它一定要继承自Theme.SplashScreen。
然后我们可以使用windowSplashScreenBackground和windowSplashScreenAnimatedIcon这两个属性来分别指定SplashScreen的背景色和中央图标。
不过我比较疑惑的是,我们不能像刚才那样在SplashScreen界面指定图标的背景色和品牌图片,因为这里并没有那两个属性。不知道是不是因为现在库还属性比较早期的阶段,以后或许会加上这些属性。
另外,我们还必须要指定postSplashScreenTheme这个属性,将它的值指定成你的App原来的主题。这样,当SplashScreen结束时,你的主题就能够被复原,从而不会影响到你的App的主题外观。
第三步,修改AndroidManifest.xml文件,应用我们刚刚新定义的主题:
<manifest>
<application android:theme="@style/MySplashTheme">
<!-- or -->
<activity android:theme="@style/MySplashTheme">
...
这里视你之前代码的写法来决定是替换application标题里的theme,还是activity标题里的theme。
第四步,在你的启动Activity中加入如下代码:
class MainActivity : AppCompatActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
installSplashScreen()
setContentView(R.layout.activity_main)
...
如果你还在使用Java语言的话,那么需要改成如下写法:
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
SplashScreen.installSplashScreen(this);
setContentView(R.layout.activity_main);
...
注意,installSplashScreen()这句代码一定要加入到setContentView()的前面。
这样,当我们刚刚进入App的时候,就会先显示一个SplashScreen界面,然后当App初始化完成之后,SplashScreen会自动消失,并且主题也会变成原来App的主题样式。
接下来我们只需要把过去自己实现的SplashScreen移除即可,不然的话仍然还是会产生双重SplashScreen的现象。
以上步骤是官方提供的适配旧版SplashScreen的解决方案,但是我按照上述步骤进行了一下实现,最终的测试效果却非常差。
主要问题集中在于旧版Android系统上中央图标不会被mask,而在Android 12上中央图标却会被mask,从而导致新旧系统的SplashScreen界面差别很大,也很难看。
不过毕竟我们现在使用的SplashScreen库还处于alpha阶段,后面发生变动的可能性很大,或许这些问题在正式版出现之后都会被修复。
另外,即使官方的库有问题,我们还是完全有办法去规避它。比如说在代码中进行逻辑判断,如果是Android 12系统就不显示自己的SplashScreen界面,因为系统有默认的SplashScreen。而在Android 12以下的系统,就显示自己的SplashScreen界面。
方法总比困难多,不是吗?
那么本篇文章的内容就到这里,让我们一起静静等待Android 12的到来吧。
如果想要学习Kotlin和最新的Android知识,可以参考我的新书 《第一行代码 第3版》,点击此处查看详情。
关注我的技术公众号,每天都有优质技术文章推送。
微信扫一扫下方二维码即可关注:

以上是关于Android 12 SplashScreen API快速入门的主要内容,如果未能解决你的问题,请参考以下文章