浏览器上享受《速度与激情》,开发者花 16 个月用 JavaScript 造了一款驾驶游戏,水里也能开车!
Posted CSDN资讯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器上享受《速度与激情》,开发者花 16 个月用 JavaScript 造了一款驾驶游戏,水里也能开车!相关的知识,希望对你有一定的参考价值。
整理 | 苏宓
出品 | CSDN(ID:CSDNnews)
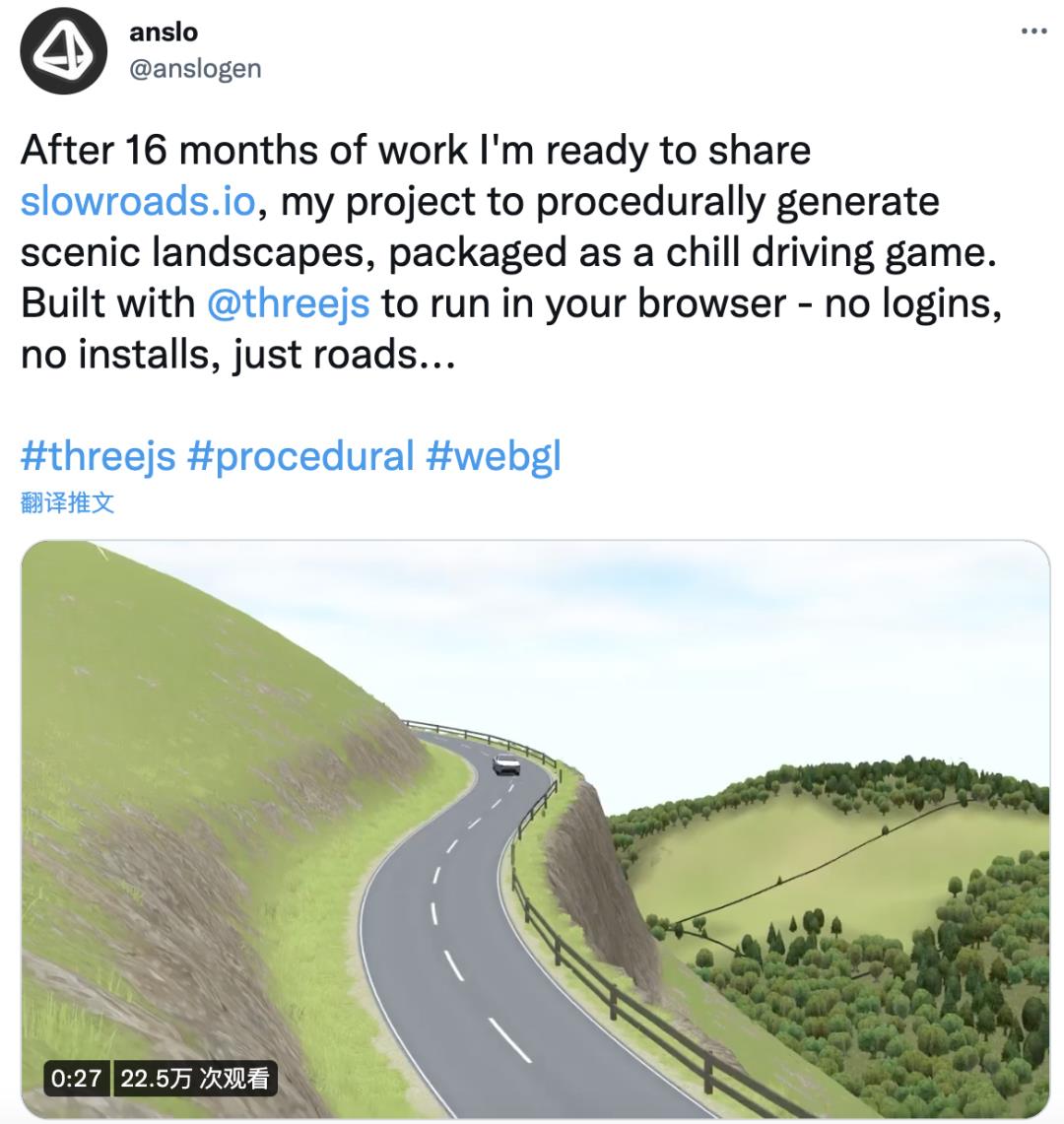
有些人玩游戏,是为了寻求刺激;有些人玩游戏,是为了休闲安静地打发时间。二者的感受如何才能兼得,近日,苏格兰爱丁堡的一位开发者 Anslo 潜心开发了 16 个月,发布了一款名为 《Slow Roads》(slowroads.io)的免费、轻松的驾驶游戏,可以让玩家在电脑上体验《速度与激情》的感觉,还能欣赏由程序自动生成的优美风景。此外,这款游戏可以直接在浏览器中运行,无需登录或者安装,对于玩家而言,即开即玩。

玩法
《Slow Roads》一经推出之后,便受到了不少玩家的关注和试玩。和传统驾驶类游戏有所不同,这款游戏在玩法和技术实现上有着巨大的差异。

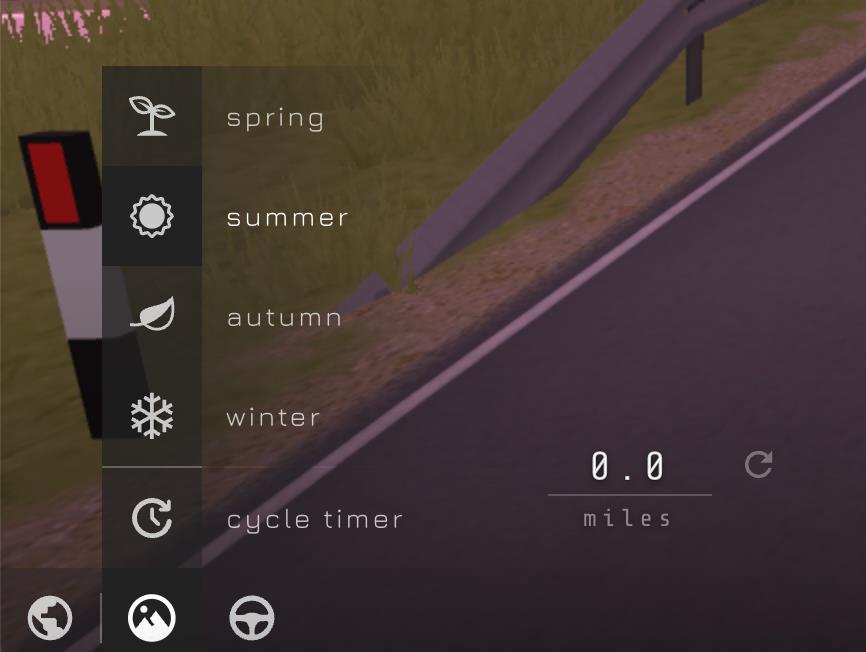
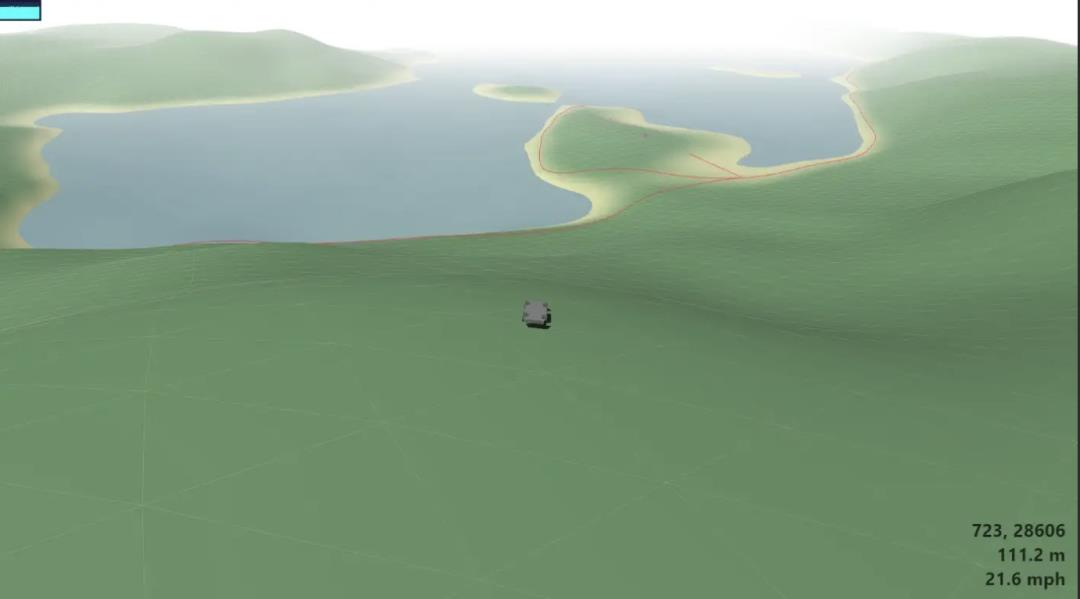
首先,在游戏玩法上,它没有撞车、没有失败更没有输赢。随着汽车的行驶,道路会一直在延伸,风景秀丽的景观在身边飞驰,最为值得关注无论是春夏秋冬,还是白天、傍晚、黑夜,亦或是森林、沙漠、环山,场景都可以一键“无缝切换”。

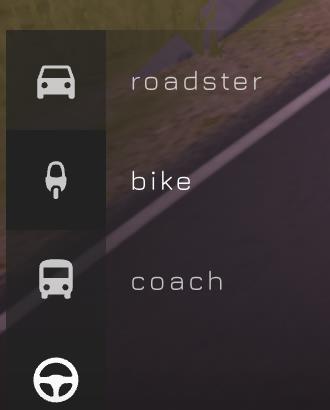
另外,驾驶的车也可以切换为轿车、长途汽车、自行车。

如果你的方向盘偏离了道路,也可以按一下「R」键将车重新定位到快速道上,甚至道路也是可以选择的。当然,如果你愿意,还可以驾驶越野车或者体验一下水下行驶的感觉。
当然,玩累了,还可以开启自动驾驶模式。

同时,这款游戏的操作也非常简单,W 键或向上箭头是加速,S 键或向下箭头是刹车。A 键和 D 键(或左右箭头)控制转向;玩家也可以通过按住 Shift 或双击 W 键来升级汽车;C 键可改变摄像机角度,Q 键和 E 键在可用的天气和照明条件下循环。如果你不喜欢键盘控制,也可以改用基于鼠标的转向。

在技术实现上,与使用传统游戏引擎开发的游戏不同,Anslo 表示,《Slow Roads》使用了 three.js 的 3D javascript 库构建,可直接在 Chrome、Firefox、Safari 和 Edge 浏览器中运行。与此同时,上述的场景切换都是由程序自动生成,通过技术实现,可以动态生成无限地图和处理事务。这是一个相当复杂且有趣的技术演示。用开发者 Anslo 自己的话来形容,「该游戏的实验正在挑战浏览器游戏的合理边界」。
接下来,我们不妨一起来看一下具体的技术原理。
技术实现
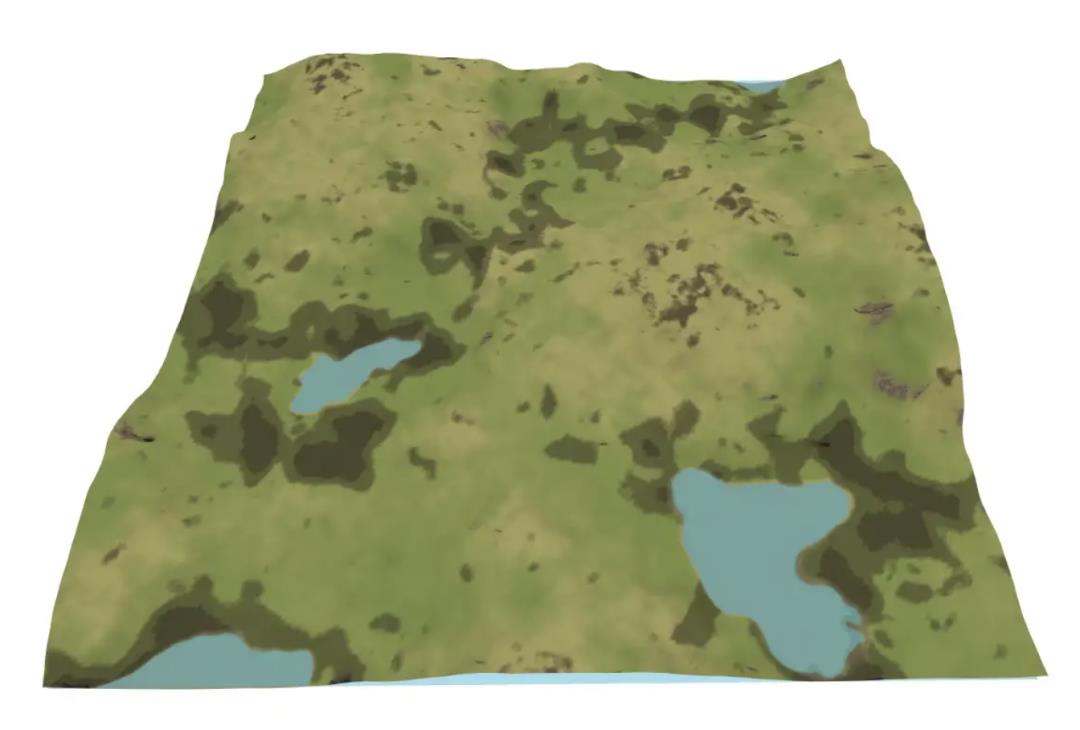
事实上,这一款游戏的制作不仅需要深厚的开发功底,也需要有设计、物理学等知识储备。在《Slow Roads》中,作者首先通过生成一个高度图,采用了类似于 Perlin 噪声的算法,并进行了修改优化,从而实现更真实的山丘景观。
继而使用一个 npm 包 Alea(https://www.npmjs.com/package/alea)用作 PRNG(伪随机数生成器,Preudo Random Number Generator),用于复制和粘贴实现。
当完成第一步开发之后,第二步便是进行车子行驶的道路规划。Anslo 选择采用了以下步骤:
-
选择地图中一个不太陡峭、不太深的地方,作为行驶的起点。同时,这也是道路中线的第一个点。
-
进而选择一个方向,并测量周围的高度图,以此评估横向和纵向的坡度。
-
然后,道路中线最好是能向坡度下滑的方向移动 10 米。点被编码在一个双向链表中,每个点都使用元数据(如坡度、道路宽度和曲率)注释。
-
上面这个过程是会一直重复的(以从车辆位置开始的 15 公里的地平线为界),但注意行驶的车道不要有自相交的情况,这也是游戏中道路规划最难的地方。
-
中线点的高度用一个 9 个点的窗口进行追溯平滑,以避免海拔的突然急剧变化。
-
在一个较短的地平线上,大概 10 米的中线被用二次贝塞尔曲线以 1 米的分辨率进行平滑点的注释。

当道路规划完成之后,第三步便是渲染环境。这里可以使用一个 5x5 的大粗网格(这款游戏中,作者采用的是 10 米的分辨率和 1 公里的最大视距)来渲染大型场景。这被称之为“远网格”。
在靠近道路的地方,是一个由更细的 5x5 网格组成的,每个网格拼接到一起,沿着道路中线行进,形成一个连续的 “走廊”。这就是 “近网格”,从车辆的位置向前生成一个固定的水平线。
同时,远处网格现在重叠的顶点被粗略地 "隐藏 "起来,把它们沉到几米以下。
然后离道路中线接近的地方,在道路的高度和底层环境的高度之间插值,以实现无缝过渡。
除了以上,Anslo 还采用了一个额外的 3x3 网格,渲染离道路中线更近的地方,优化细节,实现更精细的体验。

在图形细节中,这名开发者在游戏中的地面纹理使用世界坐标的 UV,并与 perlin 噪声混合,以改变草的颜色。另外,在树叶地图下应用了一个暗色的纹理,用来产生树影的感官。

正如上文所述,这款游戏还采用了一些物理学的基础知识,如汽车每个轮子的动力学都是独立计算的,使用围绕重力、表面摩擦力和地面法线的常规运动学方程式。
最后
目前这款游戏已经基本完成,不过,Anslo 认为也还有不少需要优化的地方,后续可能会改善天气效果、更多的车辆类型和控制器支持。
作为一款没有使用如 Unity、UE5 等游戏引擎,而仅是使用了 JavaScript 实现的游戏而言,它的轻量级获得了不少好评:
火星地图很有趣。另外,我发现汽车在倒挡时候可以同样快!
如果能教会自动驾驶漂移会很酷。
现在的我没有驾照,但是也能通过浏览器获得驾驶通信证了,荣誉!
期待后续可以加上背景音乐!
也有不少网友感叹似乎回到了高中时期玩《Geep Simulator》的年代。不过,目前《Slow Roads》暂时还没有开源版本的计划,但作者表示将来不排除有这种可能性。同时根据游戏的页面显示,Anslo 称正在致力于保持《Slow Roads》免费提供且没有广告,「享受这作为逃离资本主义的喘息之机」。
试玩地址:slowroads.io
参考资料:
-
https://anslo.medium.com/slow-roads-tl-dr-a664ac6bce40
-
https://twitter.com/anslogen
-
https://arstechnica.com/gaming/2022/10/slow-roads-offers-a-chill-endless-driving-experience-in-your-browser/
-
https://twitter.com/anslogen/status/1583850492463296517
以上是关于浏览器上享受《速度与激情》,开发者花 16 个月用 JavaScript 造了一款驾驶游戏,水里也能开车!的主要内容,如果未能解决你的问题,请参考以下文章
无缝切地图的3D赛车游戏火了,小哥花16个月用JS打造,浏览器免费就能玩