javascript正则表达式
Posted 仲柯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript正则表达式相关的知识,希望对你有一定的参考价值。
1.这两天看完慕课网的javascript正则表达式做的笔记赶紧贴上来记录一下
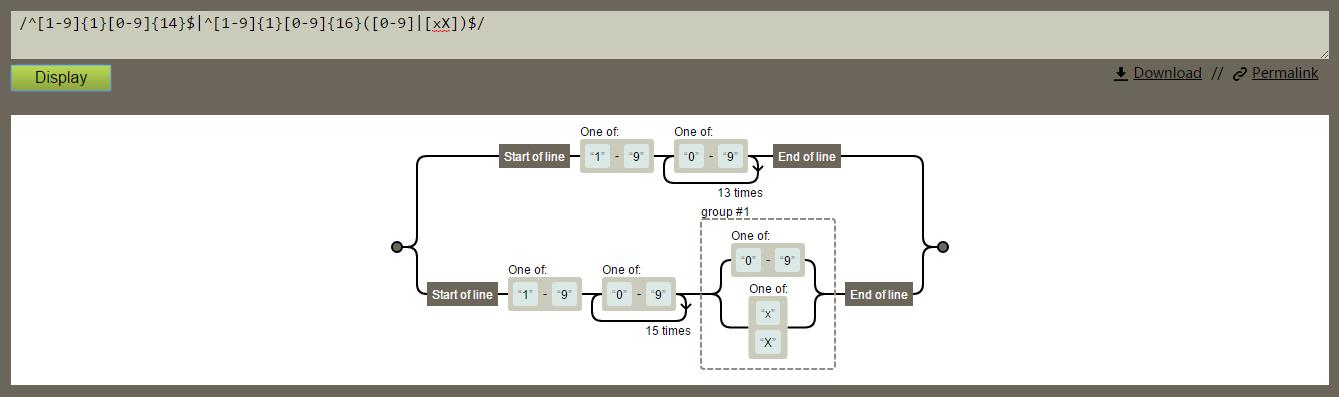
介绍个图形化的正则图例示意图,表示很强大啊 官网http://regexper.com/ githup https://github.com/javallone/regexper-static
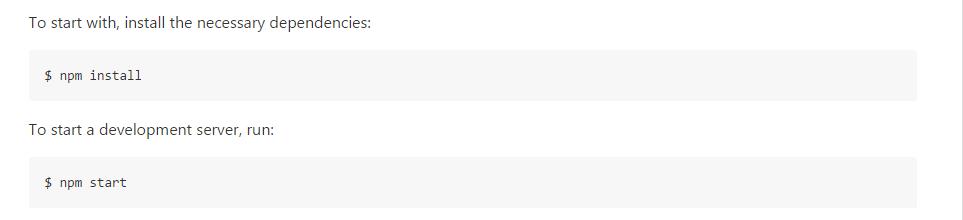
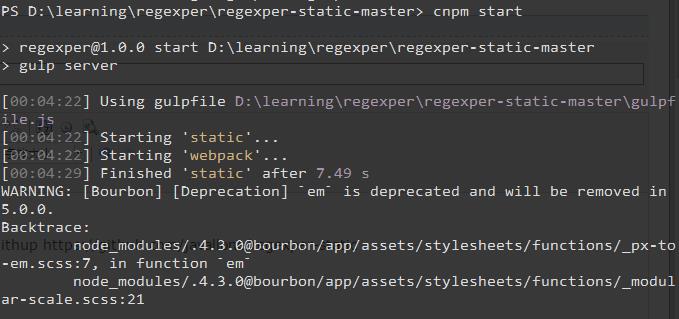
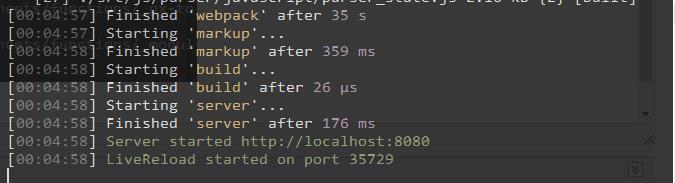
按照readme上的安装完成后启动



服务启动在127.0.0.1:8080上了,可以把之前你看不懂的正则放上去试试了。

附上js正则相关知识讲解笔记
单词匹配
\\bis\\b
单词两边都不是字符
链接匹配
http:\\/\\/.+\\.jpg
http://开头以.jpg结尾的字符
http:(\\/\\/.+\\.jpg) 分组,用$1表示分组的内容 \\$1 再替换成 $1
日期替换
\\d{4}[/-]\\d{2}[/-]\\d{2} 四个数字开头,链接-或/中括号表示或者的意思,后面跟两个数字
^\\d{4}[/-]\\d{2}[/-]\\d{2}$ ^尖括号表示开头 $表示结尾
^(\\d{4})[/-](\\d{2})[/-](\\d{2})$ 分组 $1,$2,$3分别表示第一分组,第二分组,第三分组
regexp对象
javascript通过内置对象RegExp支持正则表达式
有两种方法实例化RegExp对象
.字面量
ver reg = /\\bis\\b/g
\'He is a boy. this is a dog. Where is she?\'.replace(reg, \'IS\');
/g表示匹配全文
没有加/g
"He IS a boy. this is a dog. Where is she?" 只匹配第一个
加/g
"He IS a boy. this IS a dog. Where IS she?"
.构造函数
var reg = new RegExp(\'\\\\bis\\\\b\',\'g\');
\'He is a boy. this is a dog. Where is she?\'.replace(reg, \'IS\');
修饰符
g:global 全文搜索,不添加,搜索到第一个停止
i:ignorecase 忽略大小写,默认大小写敏感
m:multiple lines 多行搜索
元字符
-原义文本字符
-元字符
元字符是在正则表达式中有特殊含义的非字母字符
. * + ? $ ^ .| \\ () {} []
元字符
\\t 水平制表符
\\v 垂直制表符
\\n 换行符
\\r 回车符
\\0 空字符
\\f 换页符
\\cX 与X对应的控制字符 Ctrl + x
字符类
一般情况下正则表达式的一个字符对应字符串一个字符
表达式ab\\t的含义 ab加水平制表符
匹配某类字符
我们可以使用元字符[]来构建一个简单的类
类就是指符合某些特性的对象,一个泛指,而不是特指某个字符
表达式[abc]把字符a b c归为一类,表达式可以匹配这类字符
\'a1b2c3d4\'.replace(/[abc]/g,\'x\')
"x1x2x3d4"
字符类取反
使用元字符^创建 反向类/负向类
反向类的意思是不属于某类的内容
表达式[^abc]表示 不是字符a b c 的内容
范围类
正则表达式提供了范围类
所以我们可以使用[a-z]来连接两个字符表示从a 到 z 的任意字符
这是个闭区间,也就是包含a和z本身
示例\'a1b2d3x4z9\'.replace(/[a-z]/g, \'Q\') 结果"Q1Q2Q3Q4Q9"
在[]组成的类内部是可以连写的[a-zA-Z]表示,大写字母和小写字母
在范围里面如果想匹配-在后面加一个-就可以了
\'2016-09-12\'.replace(/[0-9-]/g, \'A\');
预定义类
正则表达式提供了预定义类
. [^\\r\\n] 除了回车换行之外的所有字符
\\d [0-9] 数字字符
\\D [^0-9] 非数字字符
\\s [\\t\\n\\x0B\\f\\r] 空白字符
\\S [^\\t\\n\\x0B\\f\\r] 非空白字符
\\w [a-zA-Z0-9] 单词字符(字母,数字下划线)
\\W [^a-zA-Z0-9] 非单词字符
举例:匹配ab+数字+任意字符 正则表示 ab[0-9][^\\n\\t] 用预定义类表示 ab\\d.
边界 正则表达式还提供了几个常用的边界匹配字符
^ 以xx开始
$ 以XX结束
\\b 单词边界
\\B 非单词边界
举例: \'this is a boy\'.replace(/is/g, \'0\'); 匹配结果为"th0 0 a boy"
加上单词边界 \'this is a boy\'.replace(/\\bis\\b/g, \'0\'); 匹配结果为 "this 0 a boy"
加上非单词边界 \'this is a boy\'.replace(/\\Bis\\b/g, \'0\'); 匹配结果为 "th0 is a boy"
\'@123@abc@\'.replace(/@./g, \'Q\'); 匹配结果为:"Q23Qbc@"
\'@123@abc@\'.replace(/^@./g, \'Q\'); 匹配结果为:"Q23@abc@"
\'@123@abc@\'.replace(/.@$/g, \'Q\'); 匹配结果为:"@123@abQ"
/m示例
var mulstr =\'@123\\n@456\\n@789\\n\'
mulstr.replace(/^@\\d/g, \'X\');
结果
"X23
@456
@789
"
mulstr.replace(/^@\\d/gm, \'X\');
结果
"X23
X56
X89
"
量词 我们希望匹配一个连续出现20次数字的字符串 \\d\\d\\d\\d\\d\\d\\d\\d\\d\\d\\d\\d\\d\\d\\d\\d\\d\\d\\d\\d
? 出现零次或者一次(最多出现一次)
+ 出现一次或多次(至少出现一次)
* 出现零次或多次(任意次)
{n} 出现n次
{n,m} 出现n次到m次
{n,} 至少出现n次 这个有用
最多十次 /d{0,10}
贪婪模式
\\d{3-6} 123456789 都满足正则,正则会一直匹配知道匹配失败,这就是贪婪模式。
\'12345678\'.replace(/\\d{3,6}/g, \'x\'); 匹配结果 "x78"
非贪婪模式
让正则表达式尽可能少的匹配,也就是说一旦匹配成功匹配不再继续尝试就是贪婪模式
做法:在量词后面加?
\'12345678\'.replace(/\\d{3,6}?/g, \'x\'); 匹配结果"xx78"
分组:匹配字符串Byron 连续出现3次的场景 Byron{3} 量词是作用在离他最近的单词的。
使用()可以达到分组的功能,使两次作用于分组
(Byon){3}
或|
Byron|Casper 单词出现两个任意一个
举例 \'Byroncasper\'.replace(/Byron|casper/g, \'x\'); 匹配结果:"xx"
反向引用 2015-12-25 ==> 12/25/2015
分组捕获
\'2015-12-25\'.repalce(/(\\d{4})-(\\d{2})-(\\d{2})/g, \'$2/$3/$1\') $1表示第一个分组
分组忽略
不希望捕获的某些分组,只需要在分组内加上?:就可以了
(?:Byron).(ok) 表示第一分组被忽略,$1匹配的就是ok
前瞻
正则表达式从文本头部向尾部开始解析,文本尾部方向,称为“前”
前瞻就是在正则表达式匹配到规则的时候,向前检查是否符合断言, 后顾和前瞻相反
javascript不支持后顾
符合和不符合特定断言称为肯定/正向匹配和否定/负向匹配
正向前瞻 exp(?=assert)
负向前瞻 exp(?!assert)
\\w(?=\\d) \'a2*3\'.replace(/w(?=\\d)/g, \'x\'); 不仅匹配单词字符后面得是数字才行
对象属性
.global 全文
.ignore case 大小写
.multiline 多行
.lastIndex 当前表达式匹配内容的最后一个字符的下一个位置
.source 正则表达式的文本字符串
对象属性设置以后不可以修改了
test和exec方法
RegExp.prototype.test(str)
用于测试字符串参数中是否存在匹配正则表达式模式的字符串
如果存在返回true,否则false
reg1 = /\\w/;
reg2 = /\\w/gim;
test()方法受到lastIndex影响
while(reg2.test(\'ab\')){
console.log(reg2.lastIndex);
}
只会执行两次,所以test() lastIndex影响到正则表达式 ,不加上g就不会出现这样的问题。
RegExp.prototype.exec(str)
使用正则表达式对字符串执行搜索,并将更新全局RegExp对象的属性以反应匹配结果
如果没有匹配的文本则返回null,否则返回一个结果数组
-index 声明匹配文本的第一个字符的位置
-input 存放被检索的字符串string
非全局调用
调用非全局的RegExp对象的exec()时,返回数据
第一个元素是与正则表达式相匹配的文本位置
第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有的话)
第三个元素是与RegExp对象的第二子表达式相匹配的文本,
例子
var reg3 = /\\d(\\w)\\d;
var reg4 = /\\d(\\w)\\d/g;
var ts = \'1a2b3c4d5e\';
var ret = reg3.exec(ts);
console.log(reg3.lastIndex + \'\\t\' + ret.index + \'\\t\' + ret.toString());
console.log(reg3.lastIndex + \'\\t\' + ret.index + \'\\t\' + ret.toString());
//非全局下lastIndex是不起作用的。
//这里的while循环是因为有lastIndex,当第二次以后lastIndex就为false
while(ret = reg.exec(ts)){
console.log(reg4.lastIndex + \'\\t\' + ret.index + \'\\t\' + ret.toString());
}
String.protatype.search(reg)
.search()方法用于检索字符串中指定的子字符串,或检索与正则变大是相匹配的子字符串
方法返回第一个匹配结果index,查找不到返回-1
search方法不执行全局匹配,它会忽略g标志。总是从头开始
String.prototype.match(reg)
.match()方法将检索字符串,以找到一个或多个regexp 匹配文本
.regexp 是否具有标志g对结果影响很大
非全局调用
.如果regexp 没有标志g,那么match方法就只能在字符串中执行一次匹配
.如果没有找到任何匹配的文本,将返回null
.否则它将返回一个数组,其中存放了与它找到的匹配文本有关的信息
他的结果和exec是一样的
第一个元素是与正则表达式相匹配的文本位置
第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有的话)
第三个元素是与RegExp对象的第二子表达式相匹配的文本,
全局调用
没有找到任何匹配的子串,则返回null
如果找到了一个或多个匹配子串,则返回一个数组
数组元素中存放的是匹配的子串
String.prototype.splite()
splite()里面传入正则表达式。
String.prototype.replace(\'firstStr\', \'replaceStr\')
以上是关于javascript正则表达式的主要内容,如果未能解决你的问题,请参考以下文章