C#-WebForm-JS知识:基础部分BOM部分DOM部分JS事件
Posted 不会撩妹的白芒果
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C#-WebForm-JS知识:基础部分BOM部分DOM部分JS事件相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
一、基础部分:
1、javascript 是什么?
是一门脚本语言,是属于弱类型(语言语法很随意),C#是强类型(语言语法非常严格)(李献策lxc)
优点:JS 执行速度快
2、JS 与java有什么关系? 没有任何关系
3、JS 能做什么事情?
能控制浏览器 BOM
控制元素 DOM
JS不能做什么?
不能操作文件(读取、创建、删除)
不能直接访问数据库
扩展:node.js - 一个开发平台,通过这个平台可以开发常规的web服务端,是一块非常轻量级的运行环境
JQuery.js - 前端框架
4、JS 是面向过程的语言 也有人说JS有面向对象,但他不是纯粹的面向对象语言
二、常用对话框
alert("string") - 警告对话框,弹出 string 内容
confirm() - 确认对话框
prompt("","") - 输入对话框
三、JavaScript 语法
1、基本数据类型
字符串、小数、整数、日期时间、布尔类型
2、变量:变量只有一种类型 var(万能变量)
3、数据类型转换 string 类型优先级最高
<script type="text/javascript"> var a=10; var b="10"; var c=20; alert( a + b ); alert( b + a ); alert( a + c + b ); alert( a + c + parseint( b ) ); </script>
4、文本框数字验证(李献策lxc)
<script>
var txt1 = document.getElementById("TextBox1");
//按键抬起时触发
txt1.onkeyup = function () {
if (isNaN(this.value))
{
this.value = this.value.substr(0,this.value.length-1);
}
};
//txt1.onchange = function () { };//丢失焦点时触发
//txt1.onkeydown = function () { };//按键按下时触发
</script>
5、运算符 同C#
6、语句
分支语句 if...else if...else
循环语句 for(int i=0;i<=k;i++){}
7、数组
类似于C#中的集合,不固定长度、不固定类型
赋值:不用add添加,直接用索引赋值
清空:用foreach循环,Array[i]=Null;
数量:Length;
8、函数
无参无返、有参无返、无参有返、有参有返 不用定义返回类型,直接return
递归:自己调自己
四、BOM操作
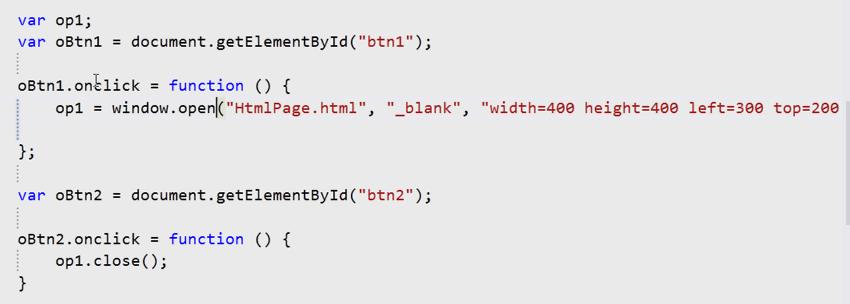
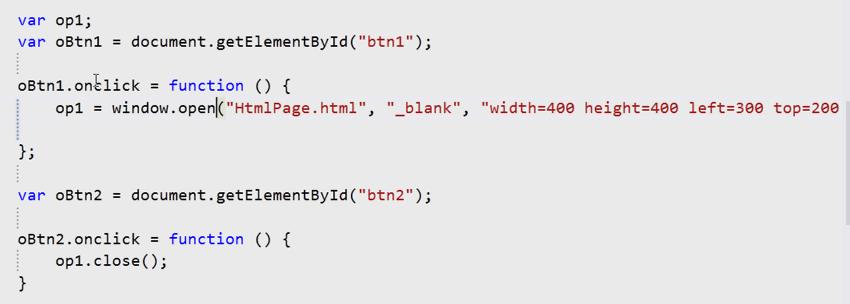
1、window.open - 打开页面
window.open("网页路径","是否新窗体","新窗体格式");
新窗体格式:width、height 新窗体宽高 left、top 新窗体的位置
打开的新窗体是无法改变地址栏内容的
2、opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null;
window.close();
window.opener.location.href="";
重新打开上一级窗体并导向网址,如果是上一级网址,则有刷新效果

上图:点击Button2关闭Button1打开的窗体
3、window.navigate("url");跳转至目标页面
window.moveTo(x,y);移动页面至坐标
window.resizeTo(width,height);改变页面长宽
window.scrollTo(x,y);滚动页面至哪里
4、window.history.back();页面进行后退
window.history.forward();页面前进
window.history.go(n);页面跳转至
5、window.location.href="";重新定位
alert(window.lacation.href);弹出当前网址
五、DOM操作
1、找到元素
按照ID来找 document.getElementById("");
找到的是一个对象
按照Class来找 document.getElementsByClassName("");
找到的是一个数组
按照Name来找 document.getElementsByName("");
找到的是一个数组
按照元素名来找 document.getElementsByTagName("");
找到的是一个数组
2、操作元素的内容
innerhtml
- 会将元素标记代码渲染后的效果显示出来(比如超链接形式)
- 将所有的代码和内容一并取出
innerText
- 不会让内容进行任何渲染,写的什么就直接输出什么
- 取值时他只会把能看到的文字信息取出来,不会取到HTML代码
Value
- 12个表单元素御用,别的元素没有权利使用它们
- 并不是value就能解决全部表单元素的内容操作,部分元素还需要上面两种的配合,如:option,radio
3、操作属性的内容(CRUD-增删改查)
添加、修改属性:setAttribute("属性名","属性值")
查找属性:getAttribute("属性名")
删除属性:removeAttribute("属性名")
4、操作元素的样式(增删改查) - 所有的样式操作都是在元素代码内部进行添加或更改,优先级最高
this.style.xxx
获取即时样式:
this.offsetWidth/offsetHeight/offsetTop/offsetLeft
5、操作元素
注:换行也被默认为一个元素
this.nextSibling; - 当前元素的下一个同级元素
this.previousSibling; - 当前元素的上一个同级元素
this.parentNode; - 当前元素的父级元素
this.childNodes; - 当前元素的全部自己元素
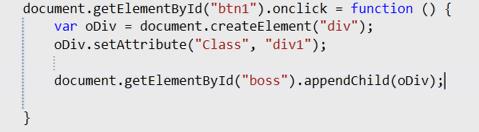
创建新元素
1、createElement 2、appendChild()

---恢复内容结束---
一、基础部分:
1、JavaScript 是什么?
是一门脚本语言,是属于弱类型(语言语法很随意),C#是强类型(语言语法非常严格)(李献策lxc)
优点:JS 执行速度快
2、JS 与java有什么关系? 没有任何关系
3、JS 能做什么事情?
能控制浏览器 BOM
控制元素 DOM
JS不能做什么?
不能操作文件(读取、创建、删除)
不能直接访问数据库
扩展:node.js - 一个开发平台,通过这个平台可以开发常规的web服务端,是一块非常轻量级的运行环境
JQuery.js - 前端框架
4、JS 是面向过程的语言 也有人说JS有面向对象,但他不是纯粹的面向对象语言
二、常用对话框
alert("string") - 警告对话框,弹出 string 内容
confirm() - 确认对话框
prompt("","") - 输入对话框
三、JavaScript 语法
1、基本数据类型
字符串、小数、整数、日期时间、布尔类型
2、变量:变量只有一种类型 var(万能变量)
3、数据类型转换 string 类型优先级最高
<script type="text/javascript"> var a=10; var b="10"; var c=20; alert( a + b ); alert( b + a ); alert( a + c + b ); alert( a + c + parseint( b ) ); </script>
4、文本框数字验证
<script>
var txt1 = document.getElementById("TextBox1");
//按键抬起时触发
txt1.onkeyup = function () {
if (isNaN(this.value))
{
this.value = this.value.substr(0,this.value.length-1);
}
};
//txt1.onchange = function () { };//丢失焦点时触发
//txt1.onkeydown = function () { };//按键按下时触发
</script>
5、运算符 同C#
6、语句
分支语句 if...else if...else
循环语句 for(int i=0;i<=k;i++){}
7、数组
类似于C#中的集合,不固定长度、不固定类型
赋值:不用add添加,直接用索引赋值
清空:用foreach循环,Array[i]=Null;
数量:Length;
8、函数
无参无返、有参无返、无参有返、有参有返 不用定义返回类型,直接return
递归:自己调自己
四、BOM操作
1、window.open - 打开页面
window.open("网页路径","是否新窗体","新窗体格式");
新窗体格式:width、height 新窗体宽高 left、top 新窗体的位置
打开的新窗体是无法改变地址栏内容的
2、opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null;
window.close();
window.opener.location.href="";
重新打开上一级窗体并导向网址,如果是上一级网址,则有刷新效果

上图:点击Button2关闭Button1打开的窗体
3、window.navigate("url");跳转至目标页面
window.moveTo(x,y);移动页面至坐标
window.resizeTo(width,height);改变页面长宽
window.scrollTo(x,y);滚动页面至哪里
4、window.history.back();页面进行后退
window.history.forward();页面前进
window.history.go(n);页面跳转至
5、window.location.href="";重新定位
alert(window.lacation.href);弹出当前网址
五、DOM操作
1、找到元素
按照ID来找 document.getElementById("");
找到的是一个对象
按照Class来找 document.getElementsByClassName("");
找到的是一个数组
按照Name来找 document.getElementsByName("");
找到的是一个数组
按照元素名来找 document.getElementsByTagName("");
找到的是一个数组
2、操作元素的内容
innerHTML
- 会将元素标记代码渲染后的效果显示出来(例如超链接形式显示)
- 会将所有的内容和代码一并取出来
innerText
- 不会让内容进行任何渲染,写的什么直接就输出什么(把超链接代码显示出来了)
- 取值时它只会把能看到的文字信息取出来,不会取到HTML代码
value
- 12个表单元素御用,别的元素没有权利使用它们
- 并不是value就能解决全部表单元素的内容操作,部分元素还需要上面两种的配合,如option,radio
3、操作属性的内容(增删改查)
增加、修改 setAttribute("属性名","属性值");
查找获取 getAttribute("属性名");
删除 removeAttribute("属性名");
4、操作元素的样式(增删改查)
this.style.xxx
5、操作元素
查找兄弟级的上一个和下一个
this.nextSibling
this.previousSibling
查找父级元素
this.parentNode
查找全部子级元素
this.childNodes
创建新元素
var oDiv = document.createElement("div");
document.getElementById("boss").appendChild(oDiv);
var oDiv = "<div class=\'div1\'></div>";
document.getElementById("boss").innerHTML += oDiv;
移除元素
this.remove();
六、JS事件
1、toUpperCase() - 转换为大写
2、toLowerCase() - 转换为小写
3、substring(x,y) - 截取字符串,从索引x截取到索引y
4、substr(x,y) - 截取字符串,从索引x开始,截取y长度
5、split(\'X\') - 以X为标记进行字符串分割
6、indexOf("string") - 返回字符串string的第一个索引值
7、trim() - 去除前后空格
8、var d = new Date(); - 获取当前时间
var d = new Date(2000,3,3); - 定义时间
alert(d.getFullYear()); - 获取时间中的年份
9、数学函数同C#
10、常用事件:
onclick - 单击事件
ondblclick - 双击事件
onmouseover,onmouseout - 鼠标悬浮、离开时间
onfocus - 获得焦点时事件
onblur - 丢失焦点时事件
onkeyup - 按键弹起时事件
11、this.form.submit - 表单进行提交
以上是关于C#-WebForm-JS知识:基础部分BOM部分DOM部分JS事件的主要内容,如果未能解决你的问题,请参考以下文章
