ajax传值修改数据
Posted F4ntasy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax传值修改数据相关的知识,希望对你有一定的参考价值。
主界面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<style type="text/css">
.xiugai{
cursor: pointer;
color:blue ;
}
table td{
padding: 0px;
}
</style>
<body><body>
<table cellpadding="0" cellspacing="0" border="1" width="100%" >
<tr style="text-align: center; "><td>老师</td><td>代号</td><td>密码</td><td>操作</td></tr>
<tbody id="nr"></tbody>
</table>
</body>
</body>
<script type="text/javascript">
Show();
function Show(){
$.ajax({
type:"post",
url:"xianshi.php",
dataType:"JSON",
success:function(d){
var str="";
for(var k in d)
{
str+="<tr> <td><input type=\'text\' name=\'"+d[k].uid+"\' style=\'width:100%; border:hidden\' value=\'"+d[k].name+"\' /></td><td><input type=\'text\' code=\'"+d[k].uid+"\' style=\' width:100%; border:hidden\' value=\'"+d[k].code+"\' /></td> <td><input type=\'text\' pwd=\'"+d[k].uid+"\' style=\'width:100%;border:hidden\' value=\'"+d[k].pwd+"\' /></td><td style=\'text-align: center;\'><span class=\'xiugai\' uid=\'"+d[k].uid+"\' >修改<span></td></tr>"
}
$("#nr").html(str);
$(".xiugai").click(function(){
var uid = $(this).attr("uid");
var name=$("[name=\'"+uid+"\']").val();
var code=$("[code=\'"+uid+"\']").val();
var pwd=$("[pwd=\'"+uid+"\']").val();
$.ajax({
type:"post",
url:"gai.php",
data:{uid:uid,name:name,code:code,pwd:pwd},
success:function(t){
alert("修改成功");
Show();
}
});
})
}
});
}
</script>
</html>
xianshi.php页面代码:
<?php
include("DBDA.class.php");
$db = new DBDA();
$sql = " select * from user where position=\'老师\' ";
echo $db->JSONQuery($sql);
?>
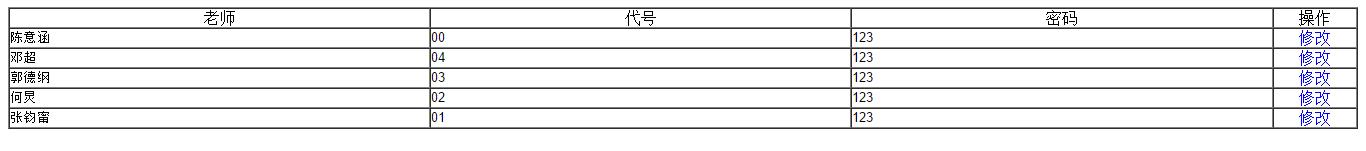
效果图

gai.php页面代码:
<?php
include("DBDA.class.php");
$db = new DBDA();
$uid = $_POST["uid"];
$name = $_POST["name"];
$code = $_POST["code"];
$pwd = $_POST["pwd"];
$sql= " update user set name=\'{$name}\',code=\'{$code}\',pwd=\'{$pwd}\' where uid=\'{$uid}\' ";
$db->Query($sql,0);
?>
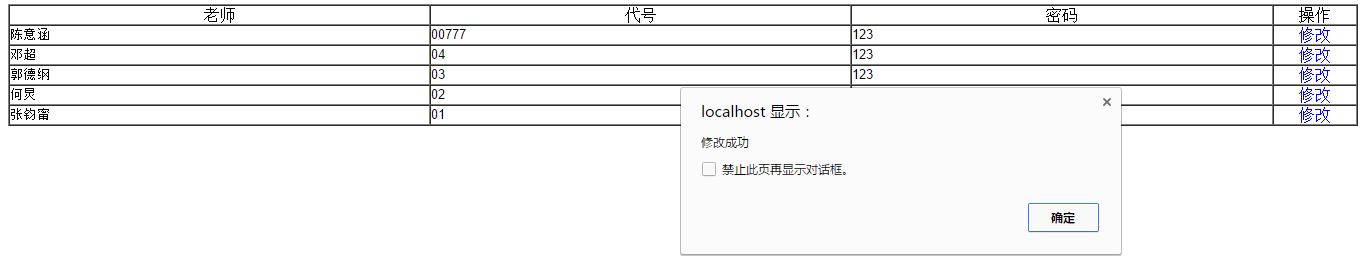
效果图

:
以上是关于ajax传值修改数据的主要内容,如果未能解决你的问题,请参考以下文章
如何修改checkbox中 是不是被选中,并传到后台,修改数据库!checkbox修改时传值true,false还是1或者0