jQuery之html(),text()和val()的区别
Posted 汤米先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery之html(),text()和val()的区别相关的知识,希望对你有一定的参考价值。
文章目录
三者的区别
html():可以设置获取起始标签和结束标签的内容 ,跟dom属性innerHTML一样。
text():可也设置和获取起始标签和结束标签的文本,跟dom属性innerText一样。
val():可以设置和获取表单项的value属性值,跟dom属性value一样。val方法也可以同时设置多个表单项的选中状态(单选,多选,下拉都可以)。
下面用代码来详细解释一下
一. html用法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function()
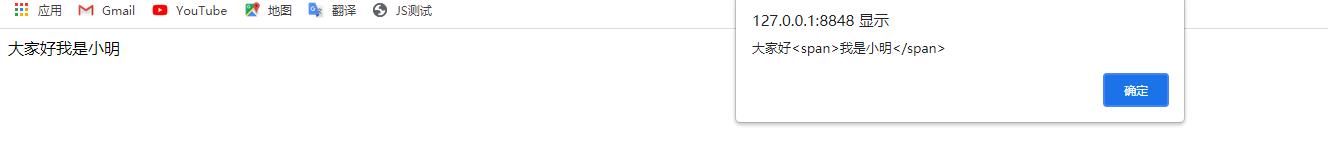
alert($("div").html()) //获取内容
$("div").html('<div>我是小军</div>')//设置内容
)
</script>
</head>
<body>
<div id='btn'>大家好<span>我是小明</span></div>
</body>
</html>
运行结果


二. text()用法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function()
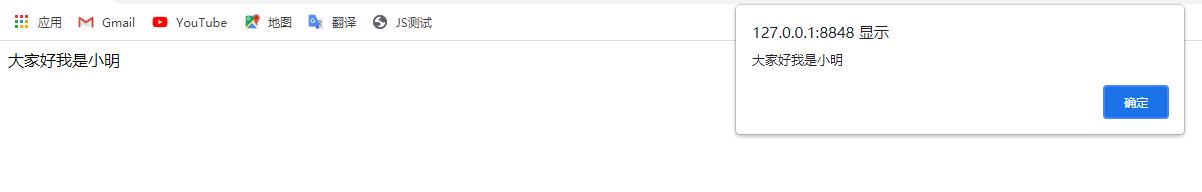
alert($("div").text()) //获取内容
$("div").text('<div>我是小军</div>')//设置内容
)
</script>
</head>
<body>
<div id='btn'>大家好<span>我是小明</span></div>
</body>
</html>
运行结果


三. val用法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function()
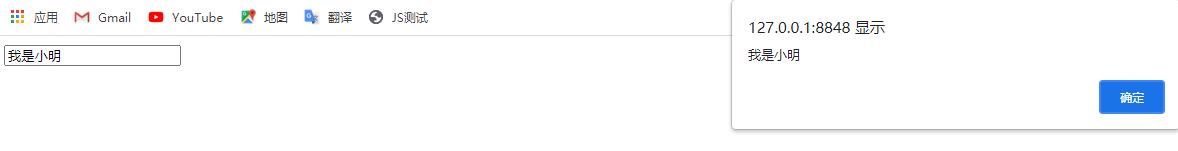
alert($("#textid").val()) //获取内容
$("#textid").val('我是小军')//设置内容
)
</script>
</head>
<body>
<input type="text" id="textid" value="我是小明" />
</body>
</html>
运行结果


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function()
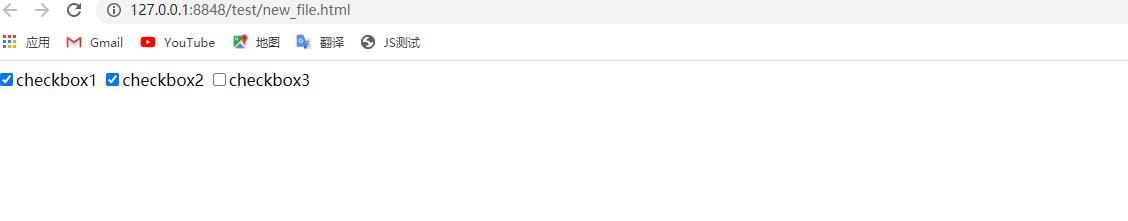
$(":checkbox").val(["checkbox1","checkbox2"]) //选中两个
)
</script>
</head>
<body>
<input type="checkbox" />checkbox1
<input type="checkbox" />checkbox2
<input type="checkbox" />checkbox3
</body>
</html>
运行结果

以上是关于jQuery之html(),text()和val()的区别的主要内容,如果未能解决你的问题,请参考以下文章