基于python实现UI自动化3.2 selenium通过JS定位元素
Posted lht3347
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于python实现UI自动化3.2 selenium通过JS定位元素相关的知识,希望对你有一定的参考价值。
python-UI自动化之selenium元素定位
1.0 selenium工具介绍
2.0 selenium环境搭建
3.0 selenium常见8大元素定位
3.0 selenium - webdriver常见8大元素定位
3.1 selenium通过By定位元素
3.2 selenium通过JS定位元素
selenium 并不是万能的,有时候页面上操作无法实现的,这时候就需要借助 JS 来完成了。
比如:页面是可滚动的,想操作屏幕下方的元素,是不能直接定位到,需要先滚动屏幕到下方,否则会报找不到元素异常。

这个时候就需要JS定位滚动条来滚动屏幕,使得操作的元素显示在当前页面上。Selenium提供了一个可执行JS定位的方法:execute_script(js脚本)
Selenium的8大元素定位,JS也可实现定位。
JS定位页面元素
学习JS定位需要用到javascript脚本的基础,有不了解的可通过w3c网上学习下JavaScript脚本。
附上
JavaScript学习地址:
https://www.w3school.com.cn/js/index.asp
下面开始学习JS的一些定位处理。

简单的JS定位学习:
# 通过JS定位元素ID ---> 返回单个页面元素
document.getElementById(ID的值)
# 通过JS定位元素class name ---> 返回列表list元素
document.getElementsByClassName(class name的值)
# 通过JS定位元素name ---> 返回列表list元素
document.getElementsByName(name的值)
# 通过JS定位元素tag标签名称 ---> 返回列表list元素
document.getElementsByTagName(tag name的值)
# 通过JS定位CSS样式对应的元素
document.querySelector(CSS定位语法) # ---> 返回单个页面元素
document.querySelectorAll(CSS定位语法) # --> 返回列表list元素
-
通过JS定位输入框元素ID,并输入对应值
JS定位元素.value = “输入对应的值”;
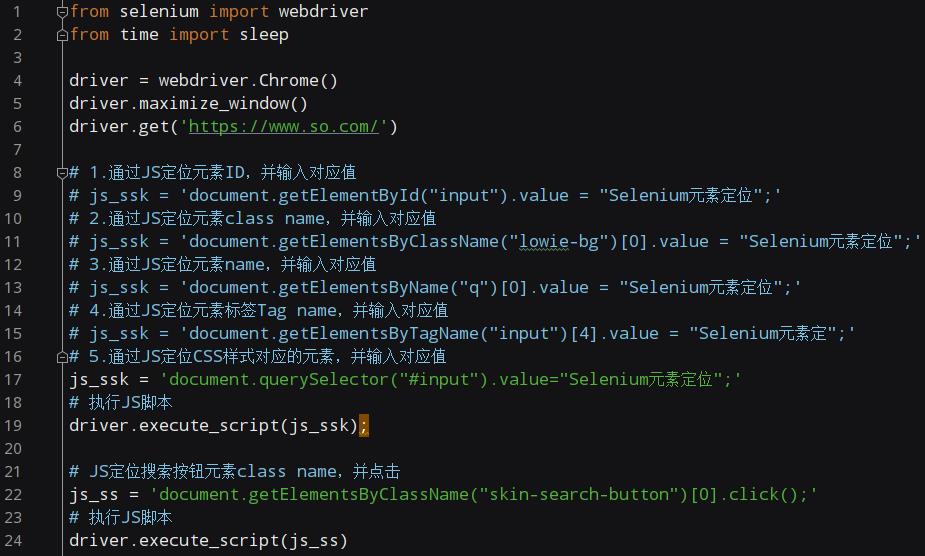
# 1.通过JS定位输入框元素ID,并输入对应值 js_ssk = 'document.getElementById("input").value = "Selenium元素定位";' # 执行JS脚本 driver.execute_script(js_ssk); -
通过JS定位元素class name,并输入对应值
# 2.通过JS定位元素class name,并输入对应值 js_ssk = 'document.getElementsByClassName("lowie-bg")[0].value = "Selenium元素定位";' # 执行JS脚本 driver.execute_script(js_ssk); -
通过JS定位元素name,并输入对应值
# 3.通过JS定位元素name,并输入对应值 js_ssk = 'document.getElementsByName("q")[0].value = "Selenium元素定位";' # 执行JS脚本 driver.execute_script(js_ssk); -
通过JS定位元素标签Tag name,并输入对应值
# 4.通过JS定位元素标签Tag name,并输入对应值 js_ssk = 'document.getElementsByTagName("input")[4].value = "Selenium元素定";' # 执行JS脚本 driver.execute_script(js_ssk); -
通过JS定位CSS样式对应的元素,并输入对应值
# 5.通过JS定位CSS样式对应的元素,并输入对应值 js_ssk = 'document.querySelector("#input").value="Selenium元素定位";' # 执行JS脚本 driver.execute_script(js_ssk);
JS定位点击按钮通过
click()方法点击。
以下附上代码:

学习使我快乐,每天进步一点点,跳出舒适区!!
通过JS处理浏览器滚动条的下篇文章更新!

结尾

创作不易,希望本文对你有帮助,动起你们的小手手点下赞哈(一键三连更好),Thanks♪(・ω・)ノ。
以上是关于基于python实现UI自动化3.2 selenium通过JS定位元素的主要内容,如果未能解决你的问题,请参考以下文章