三步实现Android应用内一键换肤,无需重启应用,无需编写多余代码
Posted Steven Jon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三步实现Android应用内一键换肤,无需重启应用,无需编写多余代码相关的知识,希望对你有一定的参考价值。
古人学问无遗力,少壮工夫老始成。
纸上得来终觉浅,绝知此事要躬行。 --《冬夜读书示子聿》 · 陆游
换肤效果演示
四种皮肤切换:默认白色、蓝色、绿色和玫瑰红:

前言
先给大家介绍一下现在比较主流的、Star比较多的换肤框架:
- android-skin-support 5.2K Star 传送地址:https://github.com/ximsfei/Android-skin-support
- MagicaSakura 3.4K Star 传送地址:https://github.com/bilibili/MagicaSakura
- Colorful 3.1K Star 传送地址:https://github.com/garretyoder/Colorful
- ThemeSkinning 827 Star 传送地址:https://github.com/burgessjp/ThemeSkinning
而我这篇文章讲的是基于Android-skin-support框架实现的Android应用内换肤,在此非常感谢这个换肤框架的作者,因为他的默默付出,使我们的开发更加简单快捷,而且这个换肤框架的功能非常强大:支持应用内换肤、插件式换肤(包括zip包资源换肤),学习成本低,快速上手,代码侵入性低还有最重要的用户体验极佳。
如何实现一键换肤?
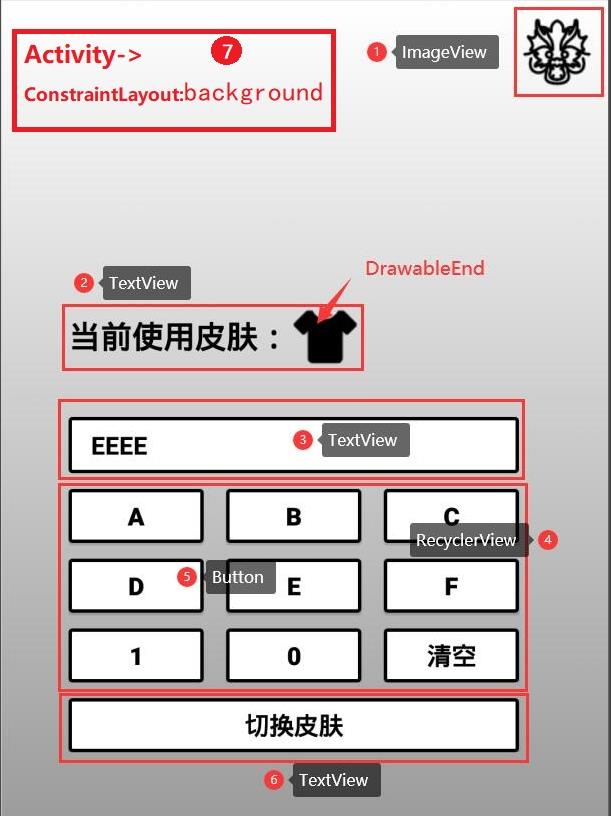
下面内容是基于上面演示的demo:
使用的布局是android.support.constraint.ConstraintLayout
使用的控件有 ImageView、TextView、Button、RecyclerView、AlertDialog、RadioGroup和RadioButton:

layout文件示例:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/window_bg"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="14dp"
android:layout_marginEnd="14dp"
android:src="@drawable/dragon_ic"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:drawableEnd="@drawable/skin_ic"
android:textColor="@color/textColor"
android:textSize="28sp"
android:textStyle="bold"
android:text="@string/current_skin_text"/>
<TextView
android:id="@+id/tv_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:background="@drawable/input_bg"
android:gravity="start|center_vertical"
android:paddingStart="20dp"
android:paddingEnd="0dp"
android:textColor="@color/textColor"
android:textSize="22sp"
android:textStyle="bold"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/rv_bts"
android:layout_width="420dp"
android:layout_height="wrap_content"
android:overScrollMode="never"/>
<Button
android:id="@+id/bt_switch_skin"
android:layout_width="400dp"
android:layout_height="wrap_content"
android:layout_marginTop="14dp"
android:background="@drawable/button_selector"
android:textColor="@android:color/black"
android:textSize="22sp"
android:textStyle="bold"
android:text="@string/switch_skin_text"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
item_button.xml
<?xml version="1.0" encoding="utf-8"?>
<Button
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/bt_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="14dp"
android:background="@drawable/button_selector"
android:textColor="@android:color/black"
android:textSize="22sp"
android:textStyle="bold"/>
view_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/window_bg"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:gravity="center"
android:background="@drawable/title_bg"
android:textColor="@android:color/white"
android:textSize="26sp"
android:textStyle="bold"
android:text="@string/dialog_title"/>
<RadioGroup
android:id="@+id/rg_skin_check"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/tv_title"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="20dp"
android:orientation="vertical">
<RadioButton
android:id="@+id/rb_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableEnd="@drawable/rect_blue"
android:drawablePadding="8dp"
android:paddingStart="15dp"
android:paddingEnd="0dp"
android:textColor="@color/blue_skin_color"
android:textSize="22sp"
android:textStyle="bold"
android:text="@string/blue_skin"/>
<RadioButton
android:id="@+id/rb_green"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableEnd="@drawable/rect_green"
android:drawablePadding="8dp"
android:layout_marginTop="10dp"
android:paddingStart="15dp"
android:paddingEnd="0dp"
android:textColor="@color/green_skin_color"
android:textSize="22sp"
android:textStyle="bold"
android:text="@string/green_skin"/>
<RadioButton
android:id="@+id/rb_rose_red"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableEnd="@drawable/rect_rose_red"
android:drawablePadding="8dp"
android:layout_marginTop="10dp"
android:paddingStart="15dp"
android:paddingEnd="0dp"
android:textColor="@color/rose_red_skin_color"
android:textSize="22sp"
android:textStyle="bold"
android:text="@string/rose_red_skin"/>
<RadioButton
android:id="@+id/rb_default"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:layout_marginTop="10dp"
android:paddingStart="15dp"
android:paddingEnd="0dp"
android:textColor="@android:color/black"
android:textSize="22sp"
android:textStyle="bold"
android:text="@string/default_skin"/>
</RadioGroup>
</android.support.constraint.ConstraintLayout>
- 导入
demo中用到了android.support.constraint.ConstraintLayout,添加以下依赖:
implementation 'skin.support:skin-support:3.1.4'
implementation 'skin.support:skin-support-constraint-layout:3.1.4'
如果用到了material design控件或者CardView v7 控件可以添加下面依赖:
implementation 'skin.support:skin-support-design:3.1.4' // skin-support-design material design 控件支持
implementation 'skin.support:skin-support-cardview:3.1.4' // skin-support-cardview CardView 控件支持
- 初始化
如果项目中没有Application,可以新建Application,在onCreate()方法中初始化:
@Override
public void onCreate()
super.onCreate();
SkinCompatManager.withoutActivity(this)
.addInflater(new SkinConstraintViewInflater())
.loadSkin();
如果用到了material design控件或者CardView v7 控件,可以这样写:
SkinCompatManager.withoutActivity(this) // 基础控件换肤初始化
.addInflater(new SkinMaterialViewInflater()) // material design 控件换肤初始化[可选]
.addInflater(new SkinConstraintViewInflater()) // ConstraintLayout 控件换肤初始化[可选]
.addInflater(new SkinCardViewInflater()) // CardView v7 控件换肤初始化[可选]
.loadSkin();
项目中的Activity如果继承AppCompatActivity,需要重载getDelegate()方法:
@NonNull
@Override
public AppCompatDelegate getDelegate()
return SkinAppCompatDelegateImpl.get(this, this);
- 最重要的一步,也是比较繁琐,准备皮肤包。
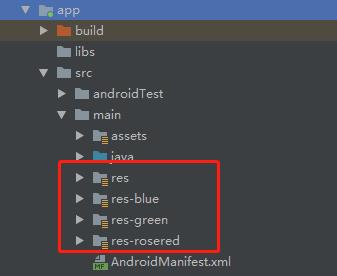
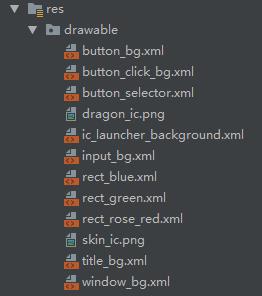
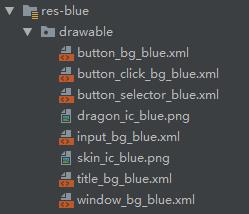
应用内换肤,皮肤名为: blue、green、rosered, 新增需要换肤的资源添加上面三种后缀,如图所示:
如何新建皮肤资源?
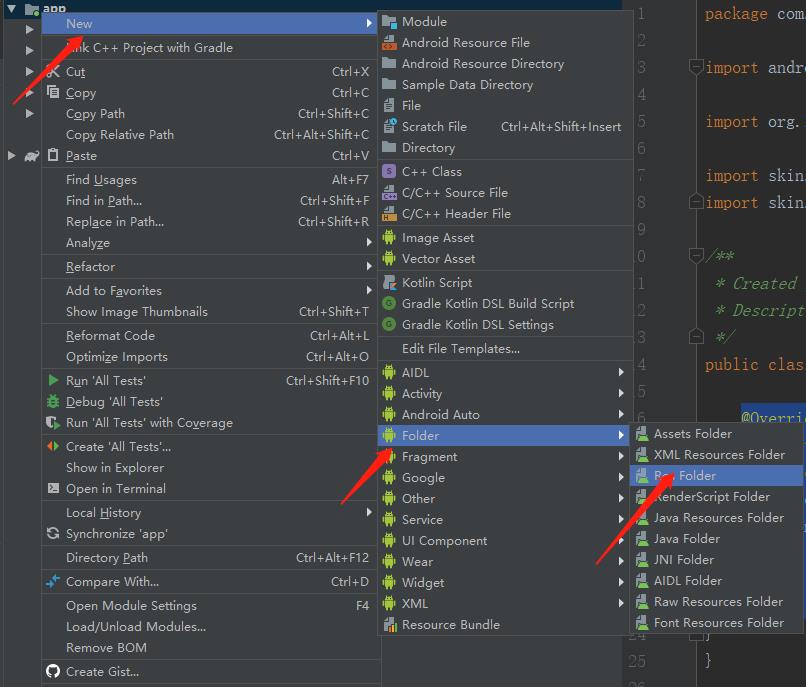
右键app选择New -> Folder -> Res Folder

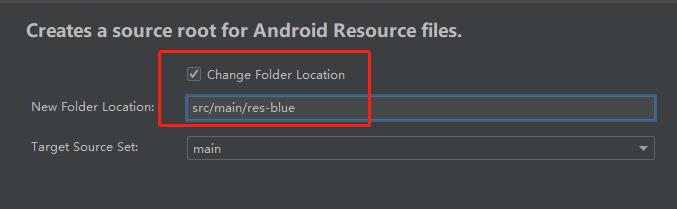
改变Res Folder路径,新建res-green和res-rosered同理:

三个换肤资源新建完成之后,在build.gradle中检查一下:
sourceSets
main
res.srcDirs = ['src/main/res', 'src/main/res-blue', 'src/main/res-green', 'src/main/res-rosered']
将各皮肤的资源文件复制进相应的文件夹,举例子:
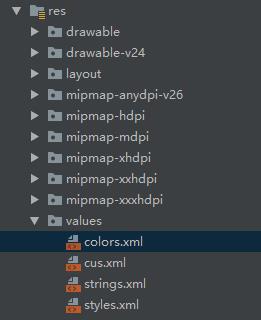
默认的res文件夹:

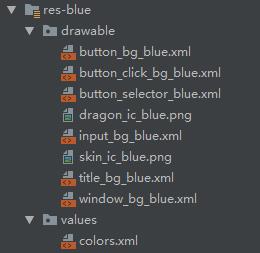
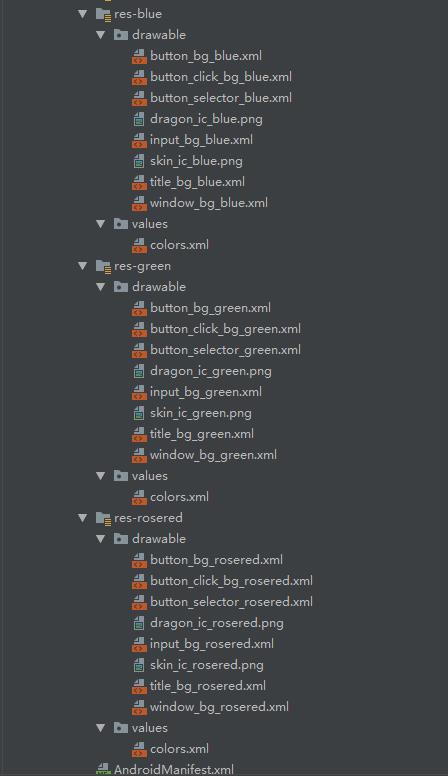
新建的res-blue文件夹:

看到上面的区别了吗?基本上layout文件用到的drawable,需要换肤的都要加上相应皮肤资源名字的后缀!
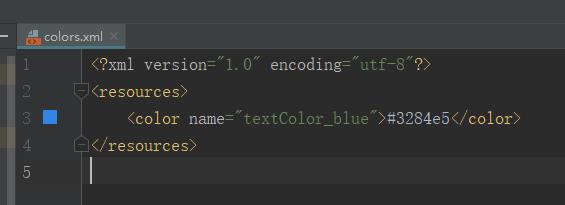
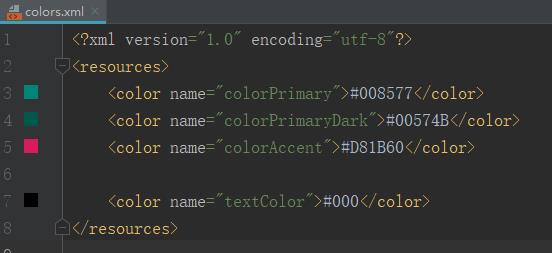
还有res-blue下的colors,需要改变颜色的也要加上相应皮肤资源名字的后缀!


与res下的colors对比:


res-green和res-rosered皮肤资源准备步骤跟上面一致,就不再详细描述了。

- 最后一步!一键换肤!
demo示例,加载皮肤资源:
switch (checkedId)
case R.id.rb_blue:
SkinCompatManager.getInstance()
.loadSkin("blue", null, SkinCompatManager.SKIN_LOADER_STRATEGY_BUILD_IN);
skin = "蓝色";
break;
case R.id.rb_green:
SkinCompatManager.getInstance()
.loadSkin("green", null, SkinCompatManager.SKIN_LOADER_STRATEGY_BUILD_IN);
skin = "绿色";
break;
case R.id.rb_rose_red:
SkinCompatManager.getInstance()
.loadSkin("rosered", null, SkinCompatManager.SKIN_LOADER_STRATEGY_BUILD_IN);
skin = "玫瑰红";
break;
case R.id.rb_default:
SkinCompatManager.getInstance().restoreDefaultTheme();
break;
default:break;
最后贴上MainActivity代码,仅供参考:
public class MainActivity extends AppCompatActivity
@BindView(R.id.tv_show)
TextView mTvShowText;
@BindView(R.id.rv_bts)
RecyclerView mRvBts;
private String inputText = "";
private AlertDialog mAlertDialog;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
init();
private void init()
final List<ViewBean> viewBeans = new ArrayList<>();
viewBeans.add(new ViewBean("A"));
viewBeans.add(new ViewBean("B"));
viewBeans.add(new ViewBean("C"));
viewBeans.add(new ViewBean("D"));
viewBeans.add(new ViewBean("E"));
viewBeans.add(new ViewBean("F"));
viewBeans.add(new ViewBean("1"))以上是关于三步实现Android应用内一键换肤,无需重启应用,无需编写多余代码的主要内容,如果未能解决你的问题,请参考以下文章