安卓讲课笔记5.1 标签
Posted howard2005
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓讲课笔记5.1 标签相关的知识,希望对你有一定的参考价值。
文章目录
零、学习目标
- 熟悉标签常用属性
- 能在应用中正确使用标签
一、导入新课
- 安卓应用里需要显示不变的信息,一般采用标签(TextView)。
二、新课讲解
(一)继承关系图
- TextView是View的子类

- Button和EditText都是TextView的子类
(二)标签常用属性
| 属性 | 作用 |
|---|---|
| text | 标签文本内容(@string/username) |
| textColor | 标签文本颜色(#ff00ff、@color/red) |
| textSize | 标签文本字号(单位用sp) |
| textStyle | 标签文本样式(normal | bold | italic) |
| autoLink | 自动链接(none、web、email、phone、map) |
| background | 背景(背景色、背景图片、背景图形) |
| textAllCaps | 字母全大写 |
| drawableTop | 图片在上 |
| drawableBottom | 图片在下 |
| drawableLeft | 图片在左 |
| drawableRight | 图片在右 |
(三)教学案例:标签演示
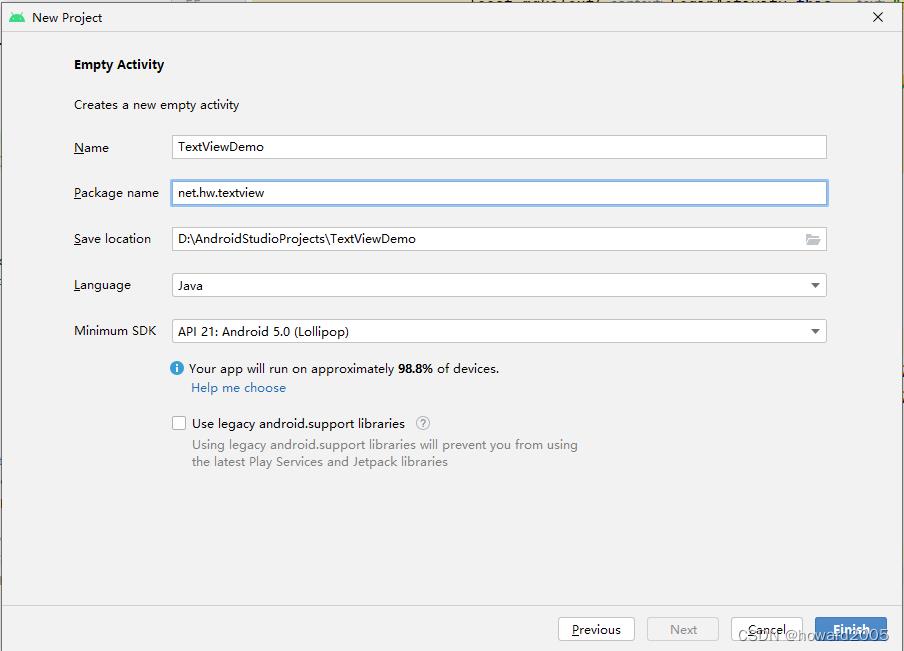
1、创建安卓应用
- 基于
Empty Activity模板创建安卓应用 -TextViewDemo

- 单击【Finish】按钮

2、字符串资源文件
- 字符串资源文件
strings.xml

<resources>
<string name="app_name">标签演示</string>
<string name="normal">常规:Welcome to android World</string>
<string name="bold">粗体:Welcome to Android World</string>
<string name="italic">斜体:Welcome to Android World</string>
<string name="bold_italic">粗斜:Welcome to Android World</string>
<string name="all_caps">全大写:Welcome to Android World</string>
<string name="theorem">勾股定理:</string>
<string name="equation">化学方程式:</string>
<string name="android">安卓</string>
</resources>
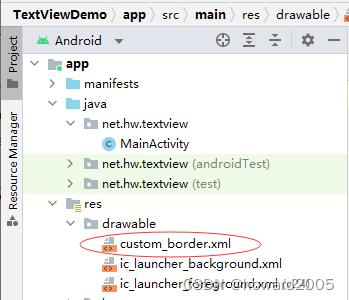
3、自定义边框配置文件
- 在
drawable目录里创建自定义边框配置文件custom_border.xml

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp" /> <!--圆角-->
<solid android:color="#dddddd" /> <!--填充色-->
<stroke
android:width="1dp"
android:color="#555555" /> <!--边界宽度及颜色-->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" /> <!--内边距-->
<gradient
android:centerColor="#ffff00"
android:endColor="#00ff00"
android:startColor="#aaaaaa" /> <!--渐变色-->
</shape>
4、主布局资源文件
- 主布局资源文件 -
activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
android:orientation="vertical"
android:padding="10dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_normal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/normal"
android:textColor="@android:color/holo_blue_bright"
android:textSize="15sp"
android:textStyle="normal" />
<TextView
android:id="@+id/tv_bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold"
android:textColor="@android:color/holo_green_light"
android:textSize="15sp"
android:textStyle="bold" />
<TextView
android:id="@+id/tv_italic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/italic"
android:textColor="@android:color/holo_orange_light"
android:textSize="15sp"
android:textStyle="italic" />
<TextView
android:id="@+id/tv_bold_italic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bold_italic"
android:textColor="@android:color/holo_purple"
android:textSize="15sp"
android:textStyle="bold|italic" />
<!--分割线-->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tv_all_caps"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/all_caps"
android:textAllCaps="true"
android:textColor="#ffffff"
android:textSize="15sp"
android:textStyle="normal" />
<TextView
android:id="@+id/tv_theorem"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:text="@string/theorem"
android:textColor="@android:color/holo_red_light"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_equation"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:text="@string/equation"
android:textColor="@android:color/holo_green_dark"
android:textSize="20sp" />
<!-- 分隔线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tv_web"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="web"
android:text="网址:http://www.baidu.com"
android:textColor="@android:color/holo_orange_light"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="email"
android:text="邮箱:maths007@163.com"
android:textColor="@android:color/holo_green_light"
android:textSize="15sp" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:autoLink="phone"
android:text="电话:15892921170"
android:textColor="@android:color/holo_red_light"
android:textSize="15sp" />
<!-- 分隔线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<TextView
android:id="@+id/tv_bordered_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/custom_border"
android:text="带边框的文本:永不放弃的梦想"
android:textColor="#ff0000"
android:textSize="15sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:gravity="center"
android:orientation="horizontal">
<!--图片标签-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:layout_marginRight="10dp"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:layout_marginRight="10dp"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableBottom="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:layout_marginRight="10dp"
android:textColor="#ffffff"
android:textSize="18sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableRight="@mipmap/ic_launcher"
android:gravity="center"
android:text="@string/android"
android:textColor="#ffffff"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
- 查看预览效果

5、主界面类实现功能
- 主界面类 -
MainActivity

- 先看看网页里怎么实现上下标

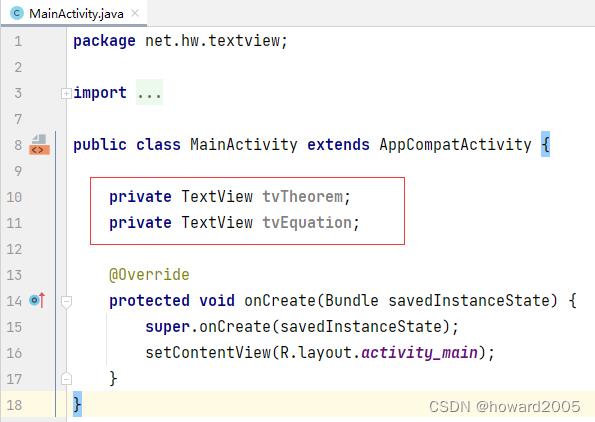
- 声明变量

- 通过资源标识符获取控件实例

- 显示勾股定理

- 显示化学方程式

- 查看完整代码
package net.hw.textview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.html;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity
private TextView tvTheorem;
private TextView tvEquation;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
tvTheorem = findViewById(R.id.tv_theorem);
tvEquation = findViewById(以上是关于安卓讲课笔记5.1 标签的主要内容,如果未能解决你的问题,请参考以下文章