web前端-JQuery
Posted GY-93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端-JQuery相关的知识,希望对你有一定的参考价值。
web前端-JQuery
- 1. jQuery的概述
- 2.JQuery的基本使用
- 3. jQuery常用API
- 4 jQuery事件
- 5. jQuery其他方法
1. jQuery的概述
JavaScript: 即library,是一个封装好的 特点的集合(方法和函数)。从封装了一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义的函数在里面,比如动画animate、hide、show,比如获取元素等等
简单理解:就是一个js文件,里面对我们原生的js代码进行了封装,存放在里面。这样我们就可以快读高效的使用这些封装好的功能。
比如jQuery,就是为了快速方便的操作DOM,里面基本都是 函数(方法)
常见的javascript:jQuery、Prototype、YUI、Dojo、Ext JS、移动端的zepto,这些库都是对原生JavaScript的封装,内部都是用JavaScript实现的,我们主要学习的是jQuery
jQery是一个快速、简洁的JavaScript库,其设计的宗旨是write less, DO More,即倡导写更少的代码,做更多的事情。

- jQuery的优点:
- 轻量级。核心文件才几十kb,不会影响页面加载速度
- 夸浏览器兼容,基本兼容了现在主流的浏览器
- 链式编程,隐式迭代
- 对事件、样式、动画支持,大大简化了DOM的操作
- 支持插件扩展开发,有着丰富的第三方插件,例如:树形菜单、日期控件、轮播图
- 免费、开源
2.JQuery的基本使用
2.1 jQuery的下载
- 版本介绍:
- 1x : 兼容IE 678等低版本的浏览器,官网不在更新
- 2x: 不兼容IE 678等低版本浏览器,官网不在更新
- 3x : 不兼容IE 678等低版本浏览器,是官方主要更新维护的版本
2.2 jQuery的入口函数
// 这里有个注意点: 在使用之前必须先导入jQuery的js文件
<script>
// 该函数的意思: 页面DOM加载完成的入口, 相当于DOMContentLoad方法
$(function()
);
// 除了上面一种方式,还有下面这种方式也可以表示
$(document).ready(function ()
);
</script>
- 等DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery帮我们完成了封装
- 相当于原生js中的DOMContentLoad.
- 不同于原生js中的load事件是等页面、外部js文件、css文件、图片加载完毕才执行内部代码
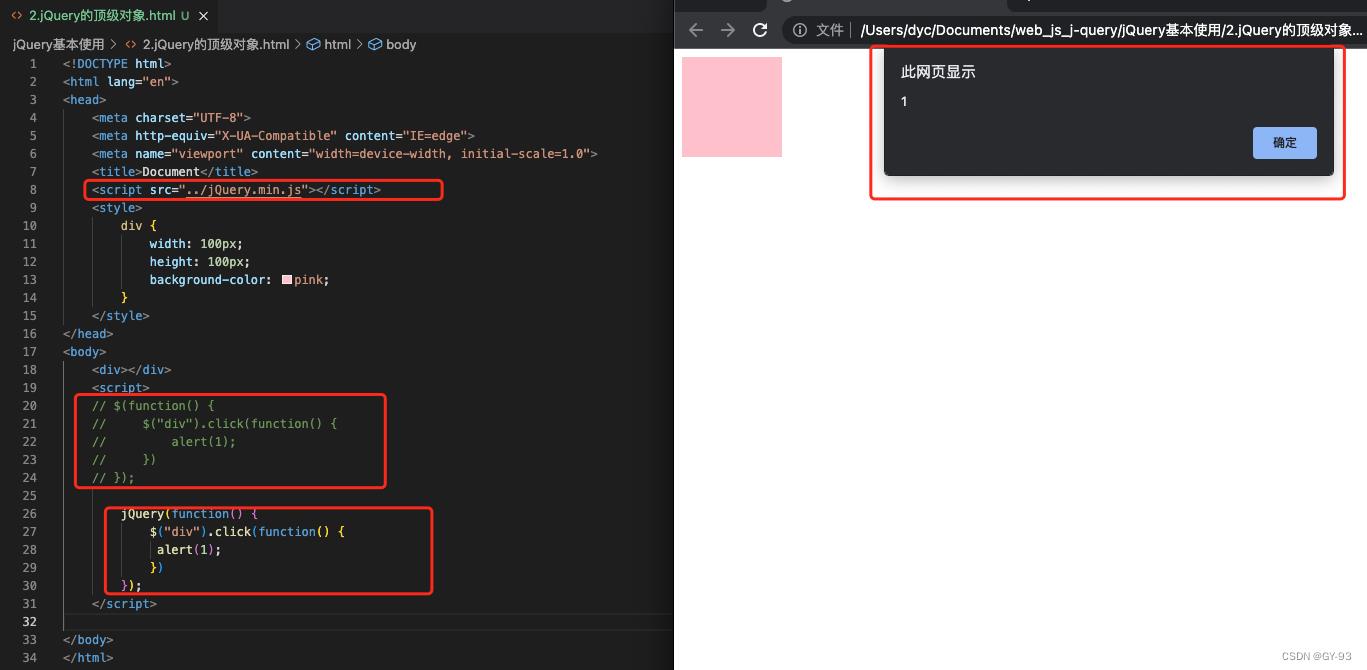
2.3 jQuery的顶级对象
$是jQuery的别称,在代码中可以使用jQuery代替$,但是一般为了方便,通常都是直接使用$$是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用$包装称为jQuery对象,就可以调用jQeury的方法

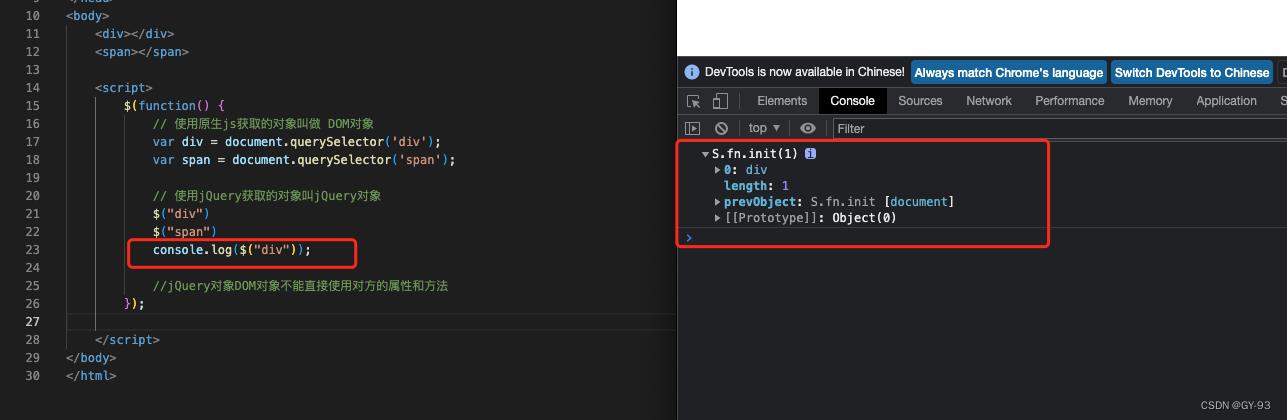
2.4 jQuery对象和DOM对象
- 用原生JS获取来的对象叫DOM对象
- jQuery方法获取的元素就是jQuery对象。
- jQuery对象本质是:利用
$对DOM对象包装后产生的对象(伪数组形式存储)。

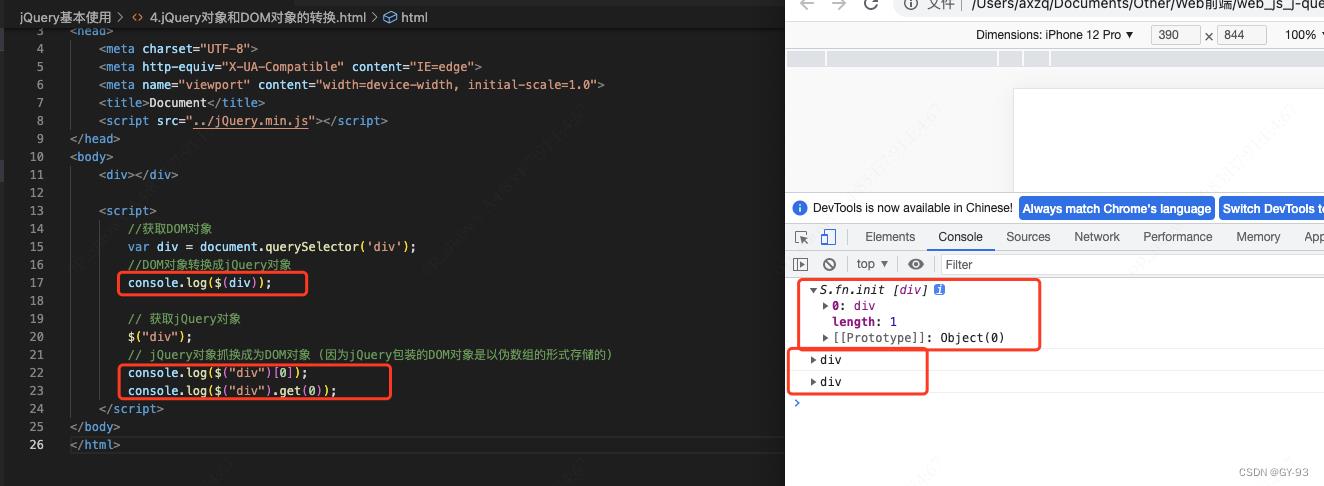
注意:jQuery对象和DOM对象是不一样的对象 是不不能互相调用对方的方法和属性的
但是jQuery对象和DOM对象是可以相互转换的,因为原生js比jQuery更大,原生的一些属性和方法jQuery没有给我们封装,要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用

3. jQuery常用API
3.1 jQuery选择器
原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准。
$(“选择器”):里面选择器直接写CSS选择器即可,但是要引号
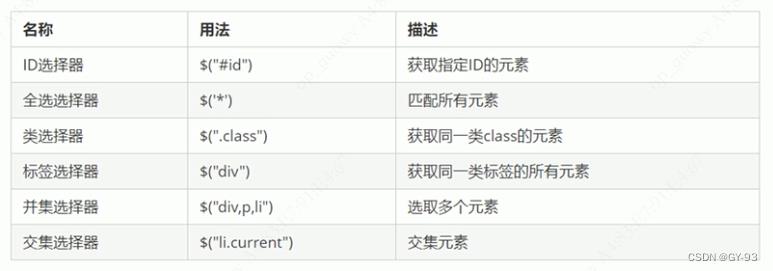
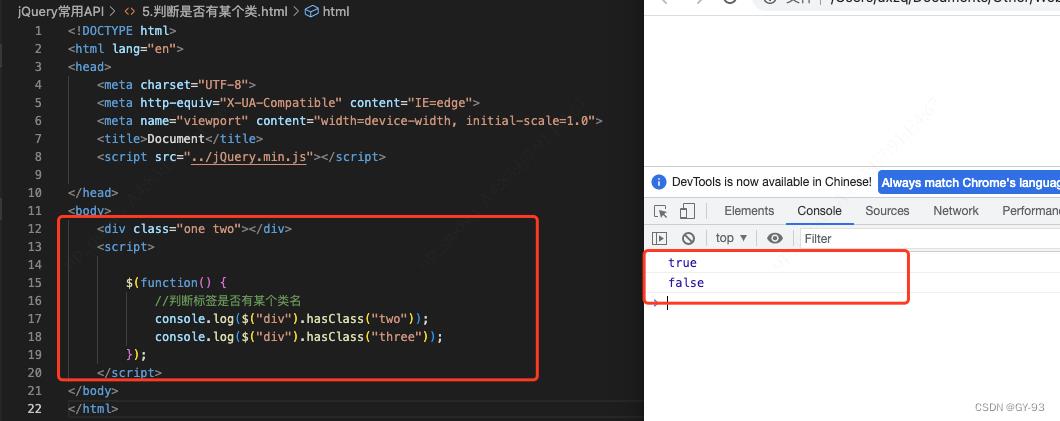
3.1.1 常用选择器


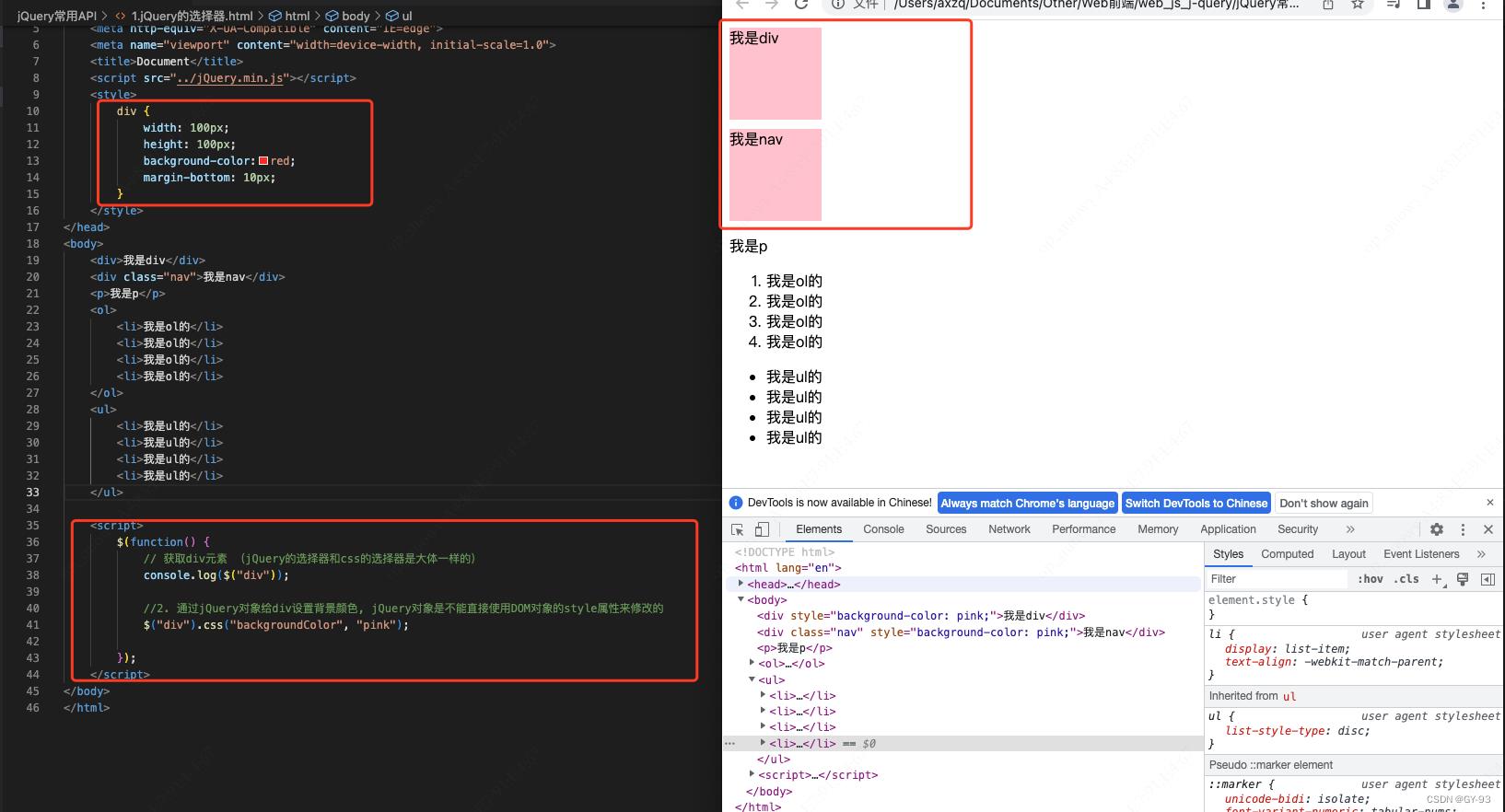
jQuery中设置样式:$("div").css("属性名", "属性值")

上述我们通过jQuery获取div,其实是一个伪数组,数组中有两个元素,但是我直接设置颜色, 为什么两个div的背景颜色都被修改了?
其实通过jQuery获取对象,然后设置属性,jQuery 内部有一个隐式迭代(遍历内部DOM元素(伪数组的形式存储)的过程就叫做隐式迭代)的步骤,简单的理解: 给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们在进行循环,简化我们的操作,方便我们调用
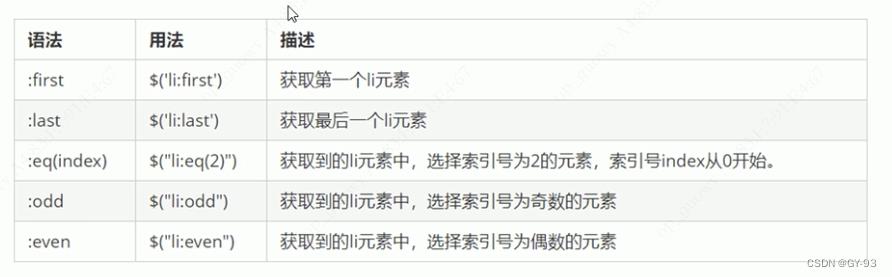
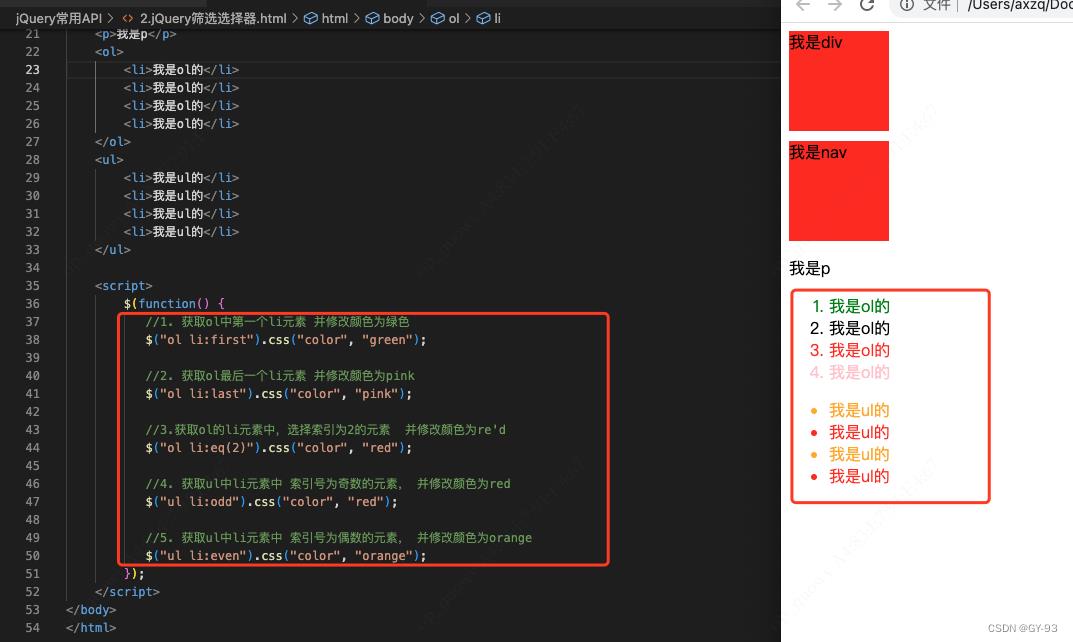
3.1.2 jQuery筛选选择器


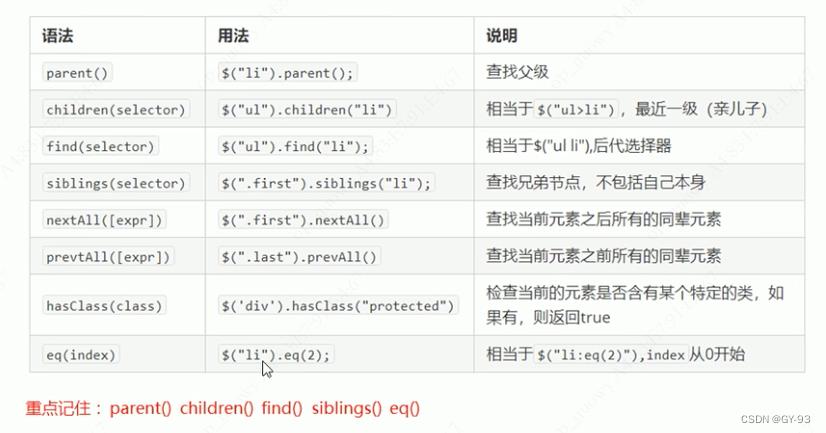
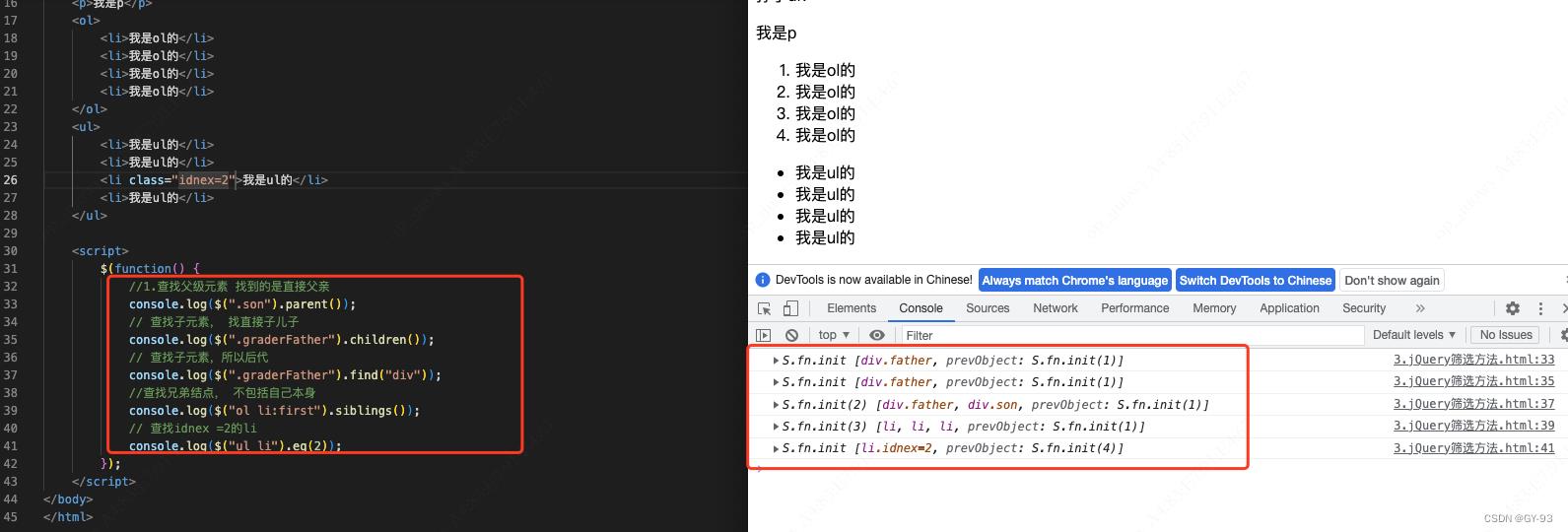
3.1.3jQuery筛选方法


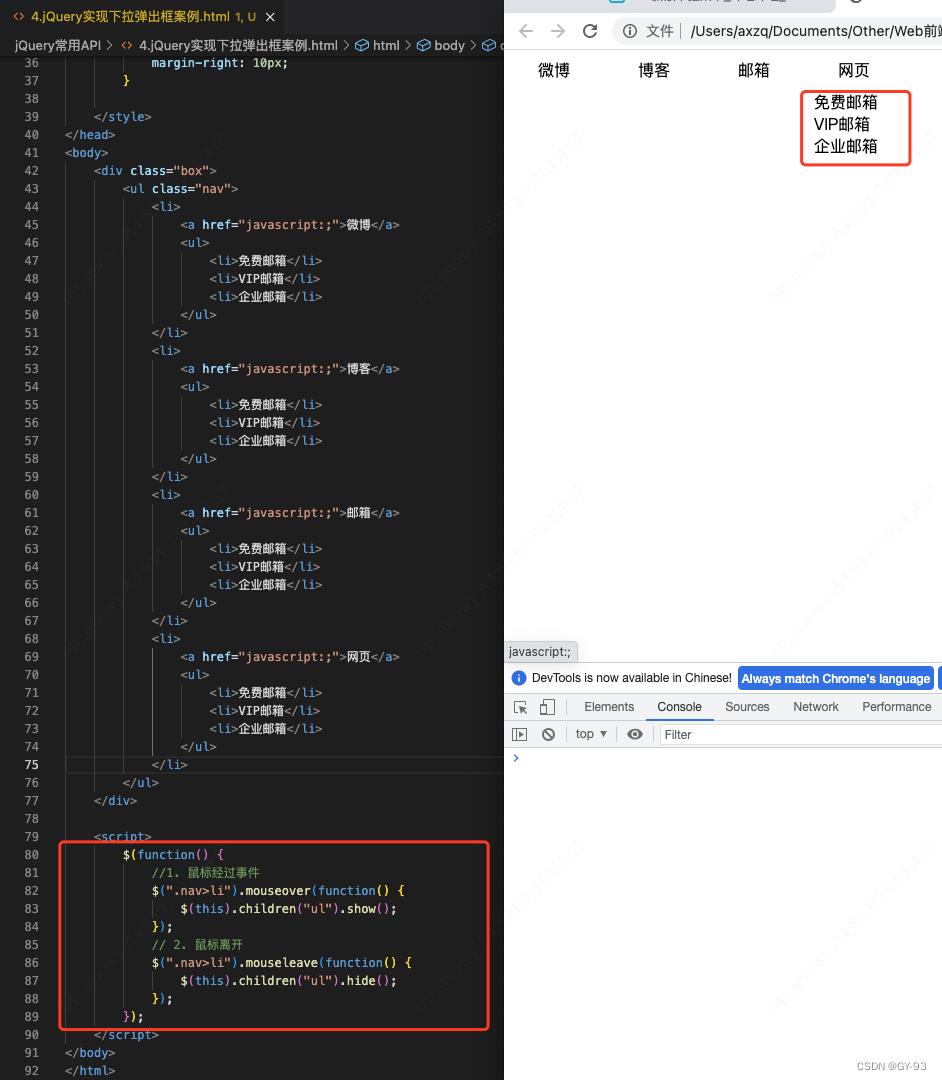
3.1.4 案例-jQuery实现新浪下拉菜单


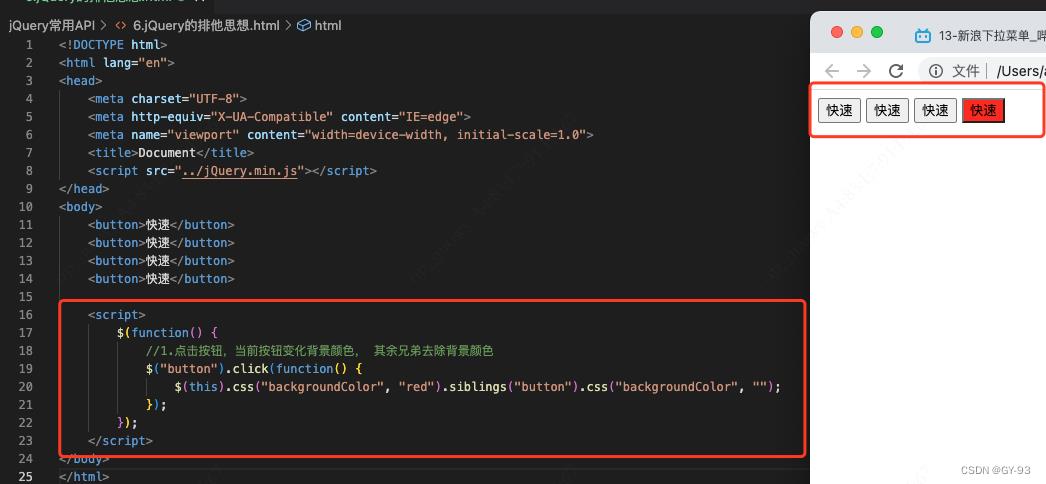
3.1.5 jQuery里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清楚样式

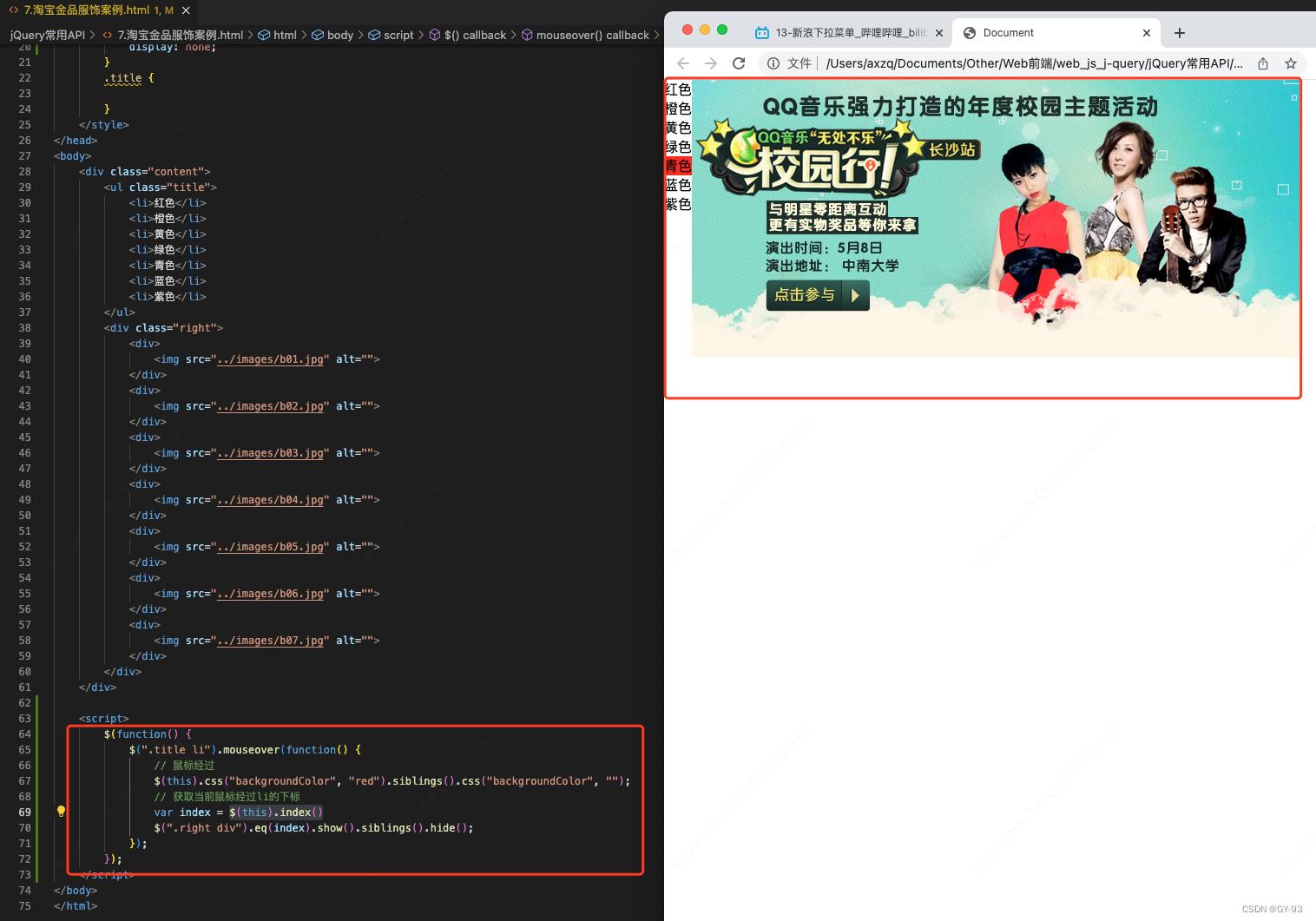
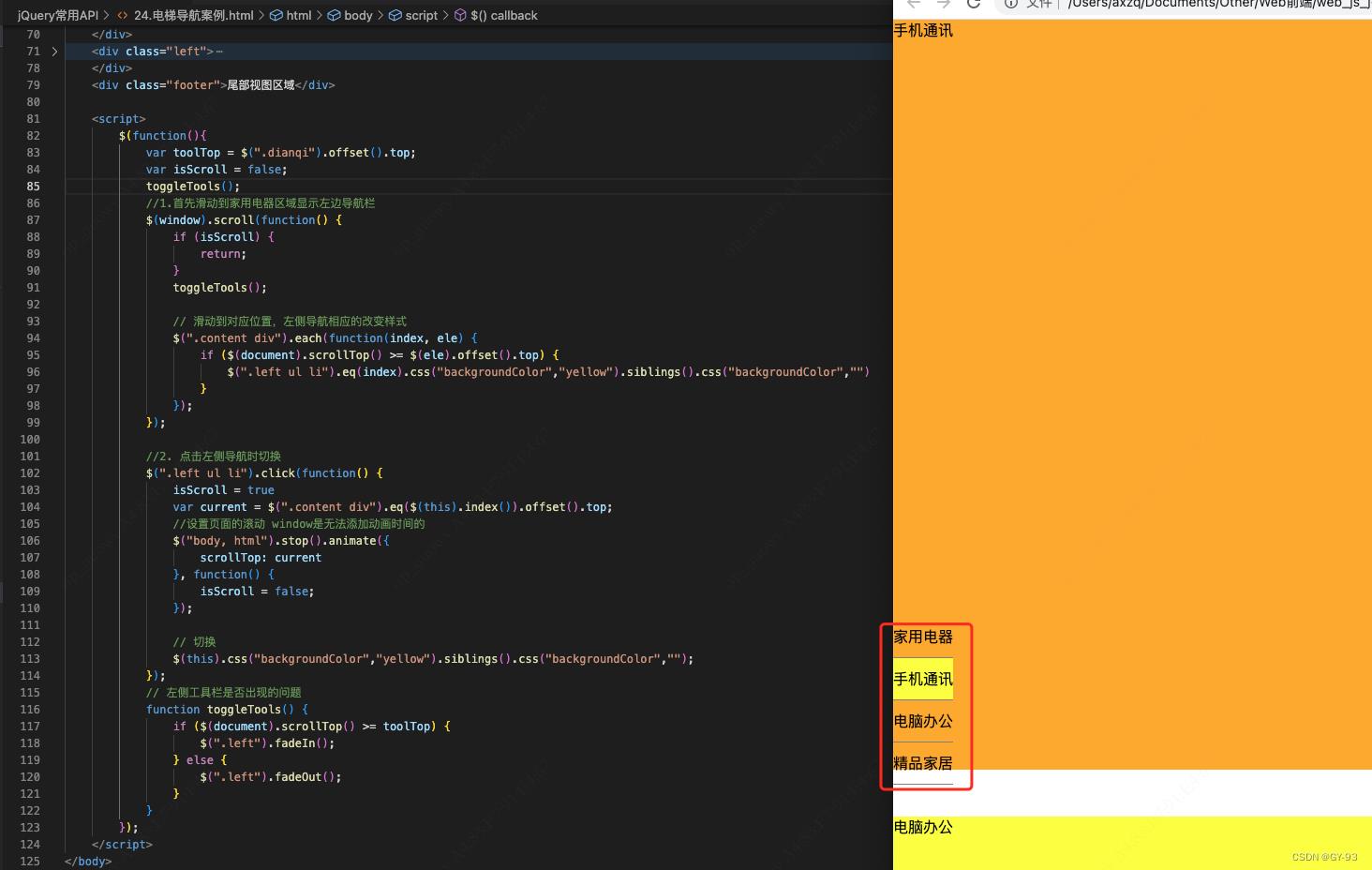
3.1.6 淘宝精品服饰案例

- 案例分析:
- 核心原理:鼠标经过左侧盒子某个小li,就让内容盒子相对应图片显示,其余的图片隐藏
- 需要得到当前小li的索引号,就可以显示对应索引号的图片
- jQuery得到当前的元素索引号
$(this).index() - 中间对应的图片,可以通过eq(index)方法去选择
- 显示元素show(),隐藏元素hide()

链式编程是为了节省代码量,看起来更优雅。$(this).css("backgroundColor", "red").siblings().css("backgroundColor", "");使用链式编程一定注意是哪个对象执行样式
3.2 jQuery样式操作
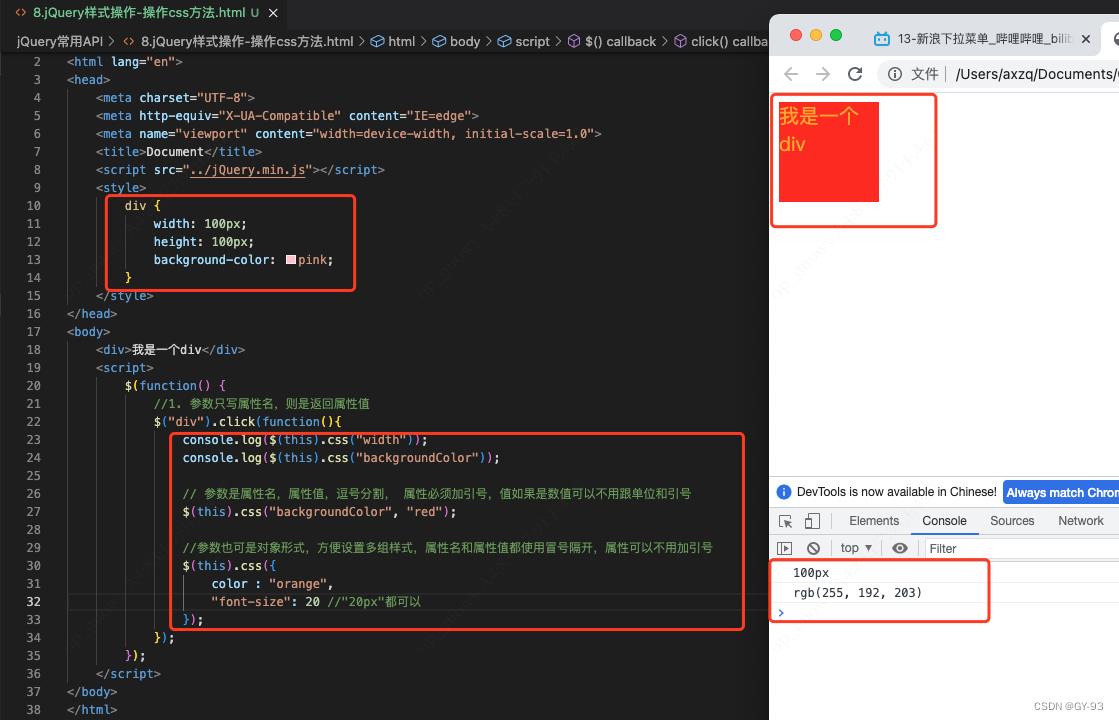
3.2.1 操作css方法
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。

注意:如果是复合属性,则必须采取驼峰命名法,如果值不是数字,则需要加引号
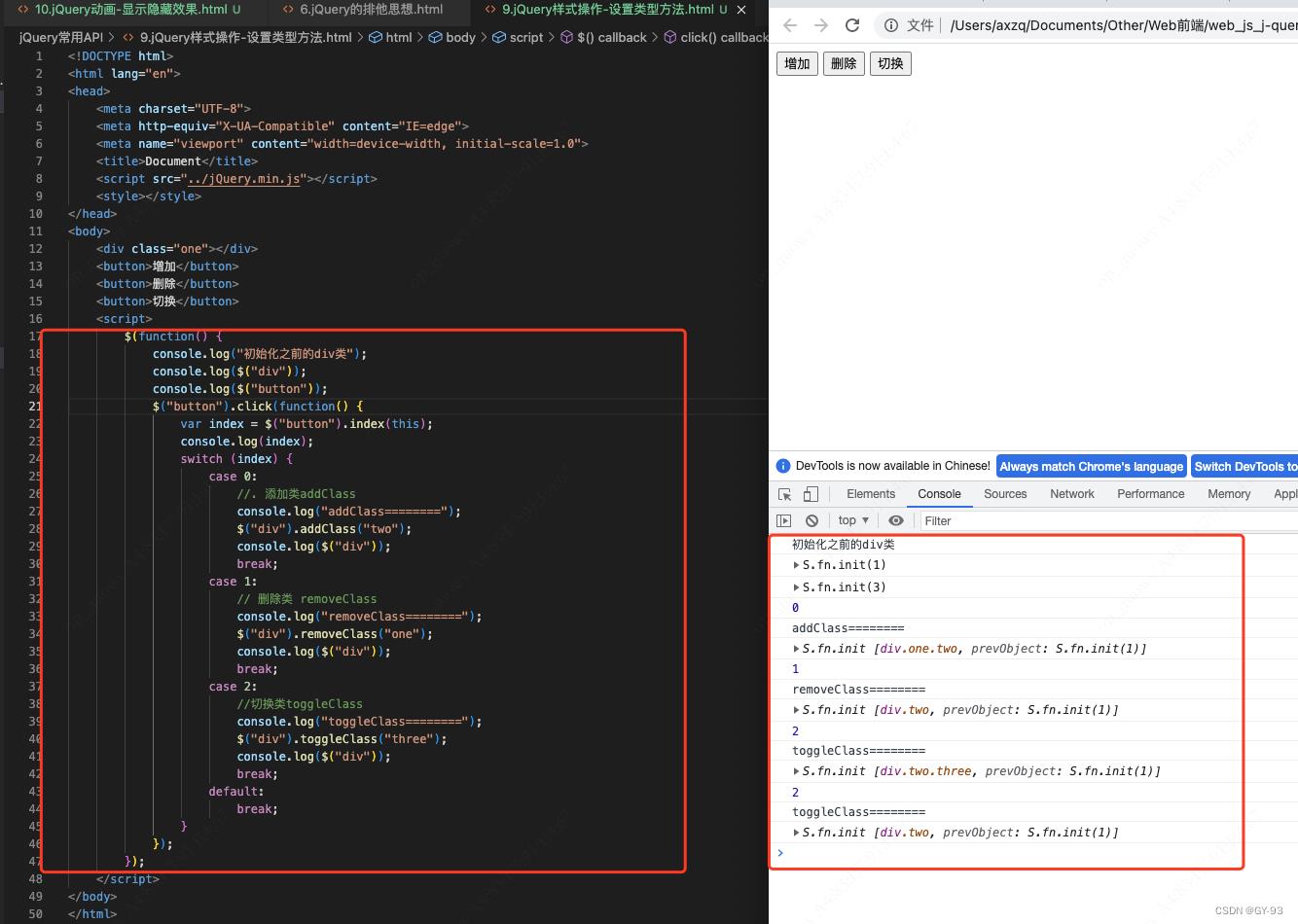
3.2.2 设置类样式方法
作用等同于以前的classList,可以操作类样式,注意操作类里面的参数不要加点。


重点参照文档
Return Values(返回值)
如果不传递任何参数给 .index() 方法,则返回值就是jQuery对象中第一个元素相对于它同辈元素的位置。
如果在一组元素上调用 .index() ,并且参数是一个DOM元素或jQuery对象, .index() 返回值就是传入的元素相对于原先集合的位置。
如果参数是一个选择器, .index() 返回值就是原先元素相对于选择器匹配元素的位置。如果找不到匹配的元素,则 .index() 返回 -1.
注意: 原生JS种className会覆盖元素原先里的类名。jQuery里面类操作知识对指定类型进行操作,不影响原先的类名
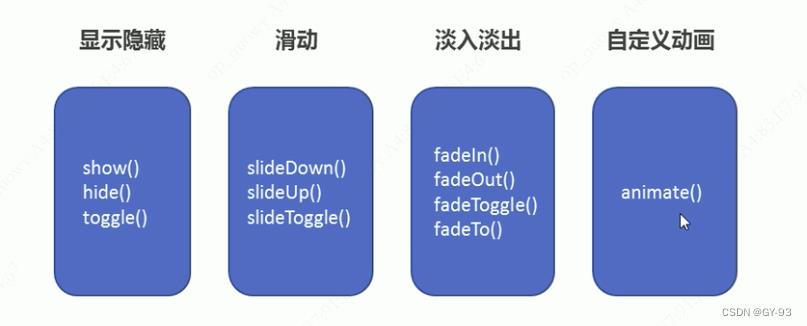
3.3 jQuery效果(动画效果)
jQuery给我们封装了很多动画效果,最为常见的如下:

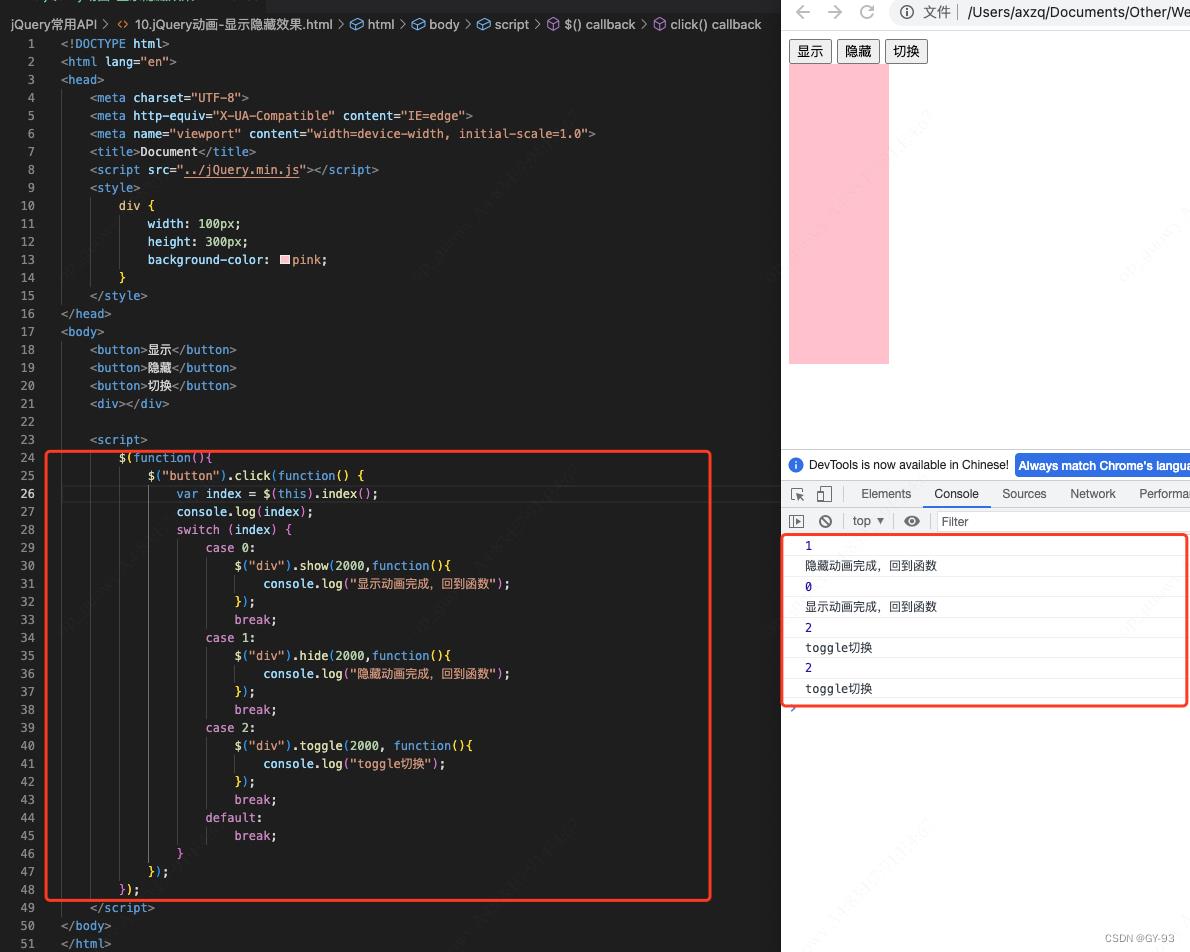
3.3.1 显示隐藏效果
显示语法规范:show([speed],[easing],[fn])
- 显示参数:
- 参数都可以省略,无动画显示
- speed:三种预定速度之一的字符串(“slow”, “normal”, “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来 指定切换效果,默认是
swing, 可用参数linear - fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。

**注意:一般情况下都不加参数直接显示隐藏就可以了 **
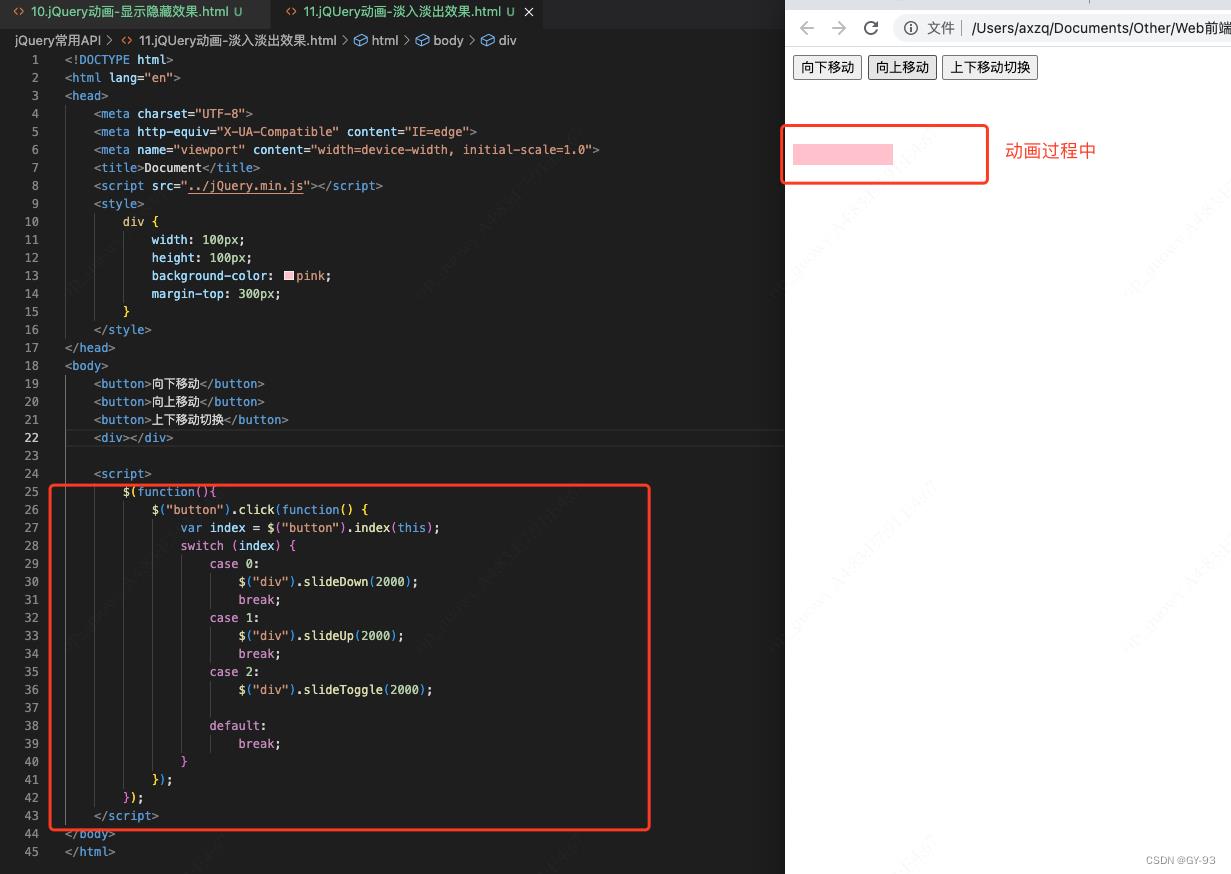
3.3.2 滑动效果
.slideDown( [duration ] [, easing ] [, complete ] ): 滑动动画显示一个匹配元素.slideToggle( [duration ] [, easing ] [, complete ] ):滑动动画显示或隐藏一个匹配元素.slideUp( [duration ] [, easing ] [, complete ] ):滑动动画隐藏一个匹配元素
duration (默认: 400): 一个字符串或者数字决定动画将运行多久。
easing (默认: swing): 表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 “swing”,其他可以使用相关的插件)
complete:类型: 在动画完成时执行的函数。

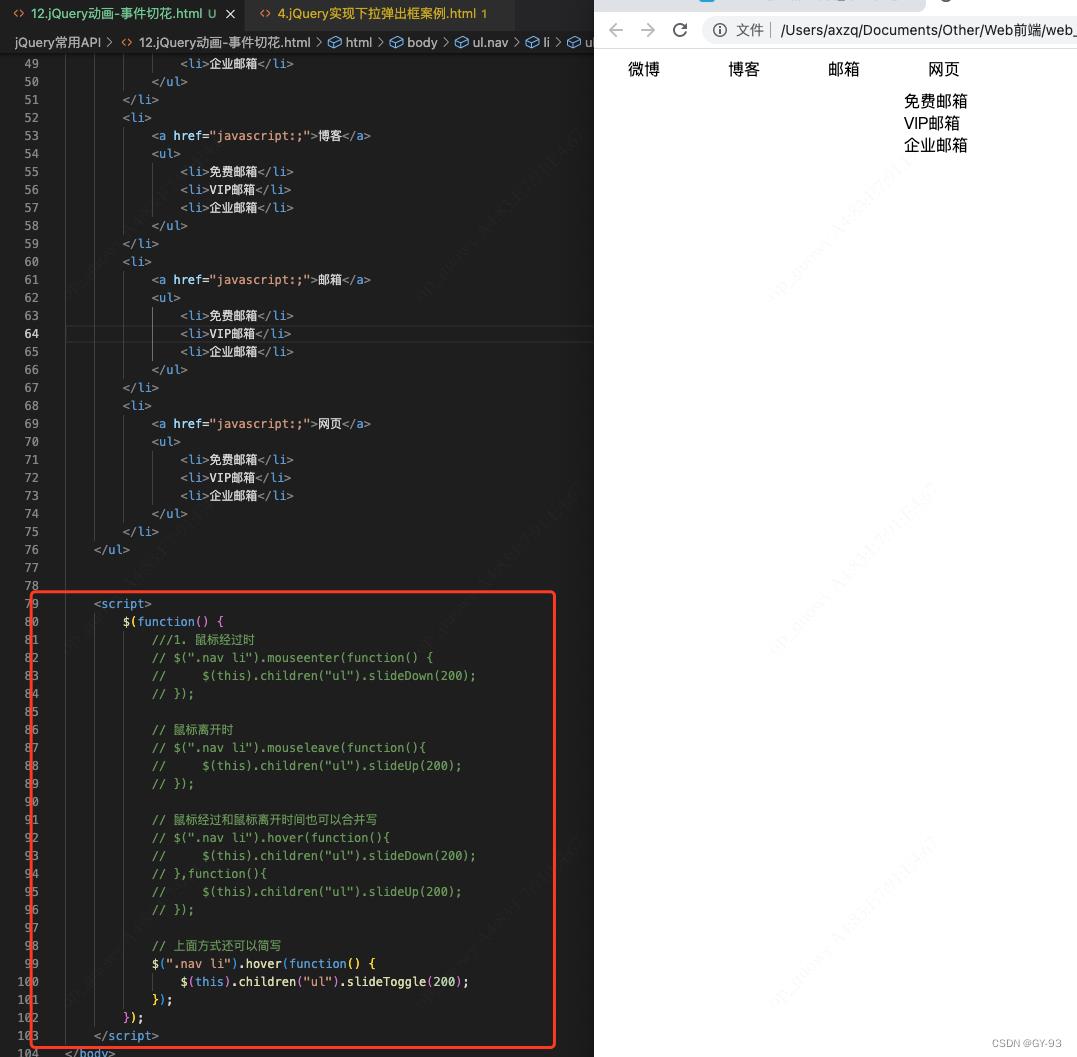
3.3.3 事件切换
- over : 鼠标移动到元素上要触发的函数(相当于mouseenter)
- out:鼠标移除元素要被处罚的函数(相当于museleave)

但是我们发现一个问题, 当我们短时间内,多次触发动画效果时,会出现一个动画排队效果。 也就是不论你出发多少次动画, 都会排队把所有的动画都执行完
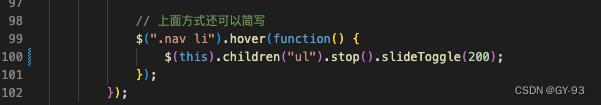
3.3.4 动画队列及其停止排队方法
动画或效果队列: 动画或效果一旦触发就回执行,如果多次触发,就造成了多个动画或者效果排队执行。
停止排队:stop()
- stop()方法用于停止动画减速效果
- 注意:stop()写到动画或则效果的前面,相当于停止结束上一次的动画

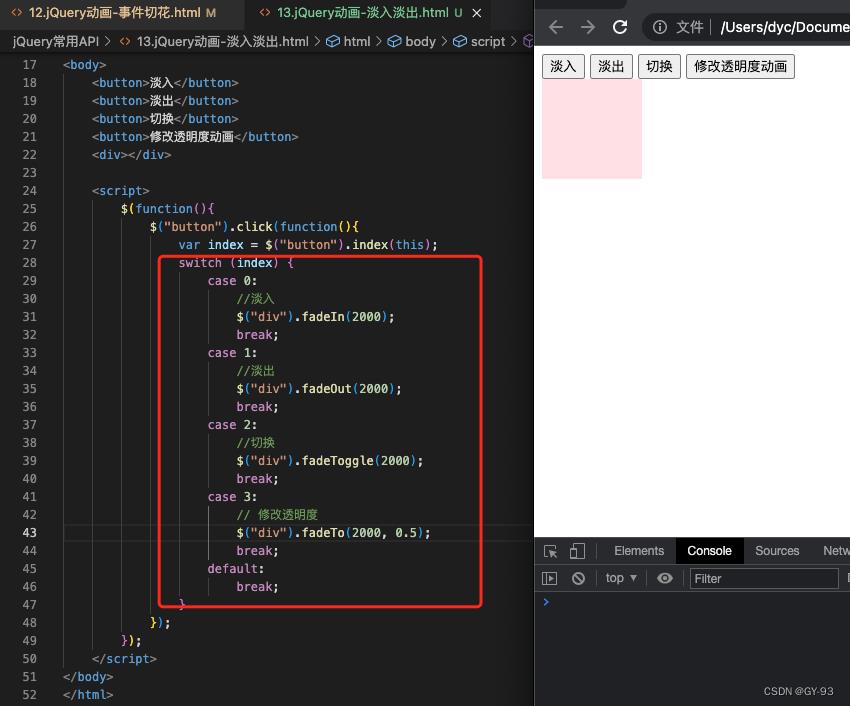
3.3.5 渐变效果
.fadeIn( [duration ] [, easing ] [, complete ] )通过淡入的方式显示匹配元素.fadeOut( [duration ] [, easing ] [, complete ] ):通过淡出的方式隐藏匹配元素.fadeToggle( [duration ] [, easing ] [, complete ] ):通过匹配的元素的不透明度动画,来显示或隐藏它们
duration (默认: 400):一个字符串(“show”、“normal”、“fast”)或者数字决定动画将运行多久。
easing (默认: swing):一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 “swing”,其他可以使用相关的插件)
complete: 在动画完成时执行的函数。
.fadeTo( duration, opacity [, easing ] [, complete ] ):调整匹配元素的透明度
其中三个参数和上面一样,另外一个参数:opacity(0和1之间的数字表示目标元素的不透明度。)

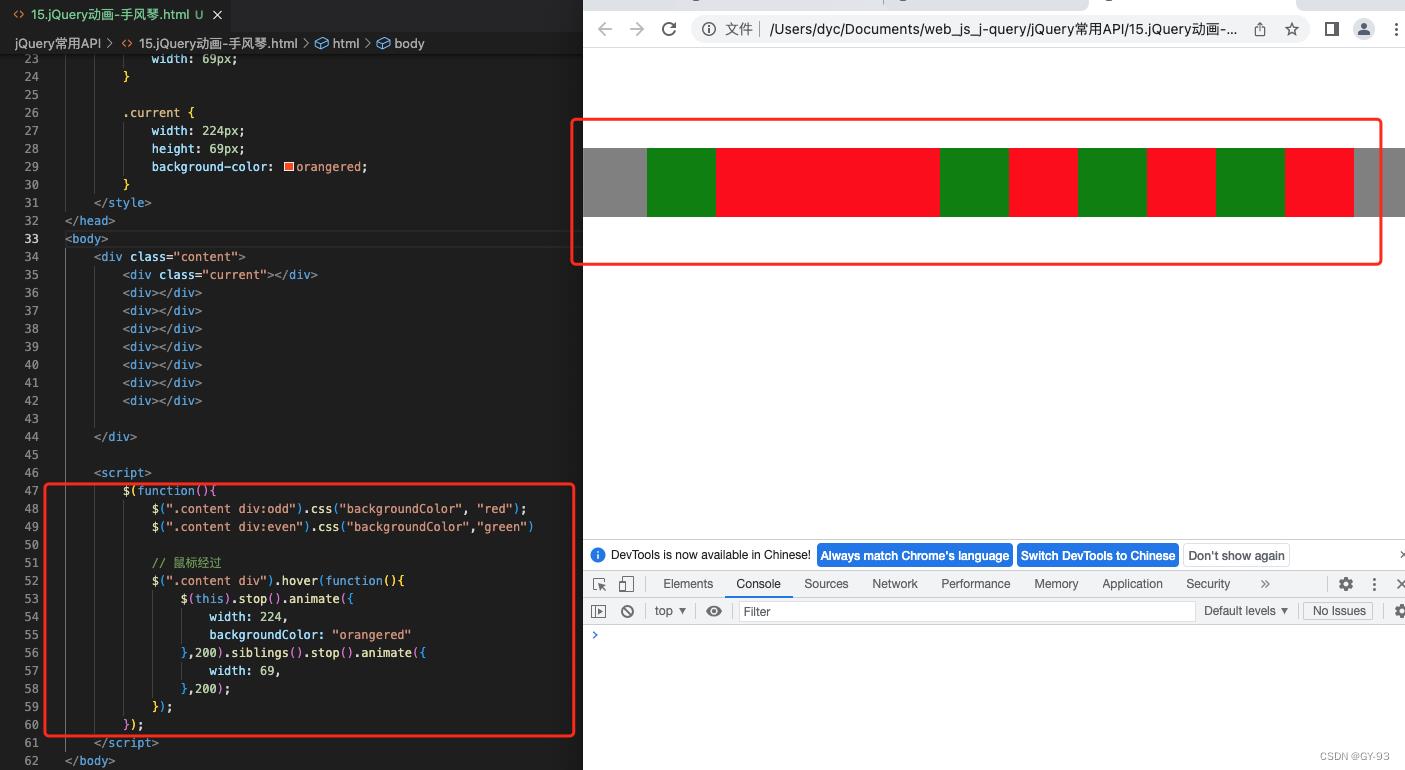
3.6 自定义动画
.animate( properties [, duration ] [, easing ] [, complete ] )- properties:
想要改变的样式属性,以对象的形式传递,必须写.属性名可以不用带引号,如果是复合属性需要采取驼峰命名法borderLeft,其余参数都可以省略 - duration: 一个字符串或者数字决定动画将运行多久。(注:默认值: “normal”, 三种预定速度的字符串(“slow”, “normal”, 或 “fast”)或表示动画时长的毫秒数值(如:1000) )
- easing: 一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 “swing”)
- complete: 在动画完成时执行的函数。
- properties:
案例: 鼠标经过会变大变颜色, 离开会回复原状

3.4 jQuery属性操作
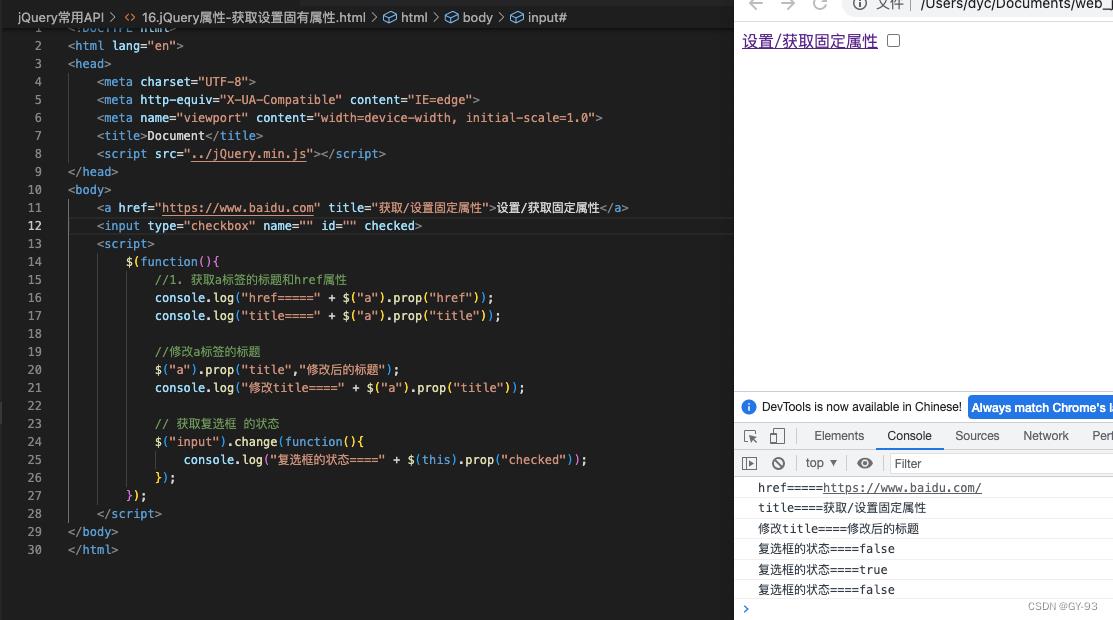
3.4.1 设置/获取固有属性值
prop():设置或获取元素固有属性值, 所有元素固有属性就是元素本身自带属性,比如<a>元素里面的href,比如<input>元素里面的type.- 获取属性语法:
prop("属性") - 设置属性语法:
prop("属性","属性值")

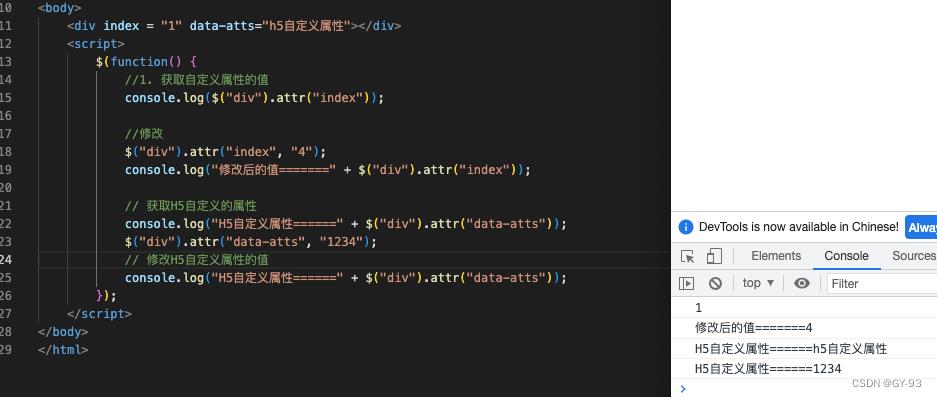
3.4.2 设置/获取元素自定义的属性值
attr(): 设置/获取元素自定义的属性值,用户给元素添加的属性,我们称为自定义属性.比如给div添加idnex = "1"attr("属性"): 获取属性值(类似原生getAttribute())attr("属性","属性值"):设置属性值(类似原生setAttribute())- 注意: 该方法也可以获取H5的自定义属性

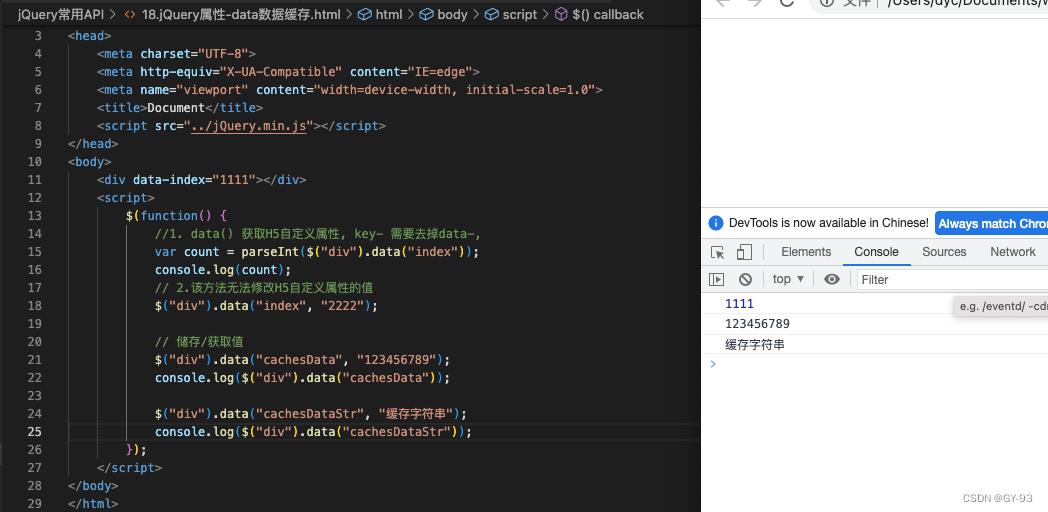
3.4.3 数据缓存(data())
data(): 该方法可以在指定元素上存取数据,并不会修改DOM元素结果.一旦页面刷新,之前存放的数据都将被移除.data("name","value"): 向被选元素附加数据data("name"): 获取数据语法- 注意:同时该方法还可以读取html5自定义属性
data-index(获取时属性名不用写data-),得到的是数字型

- 设置值,并不会修改DOM的结构

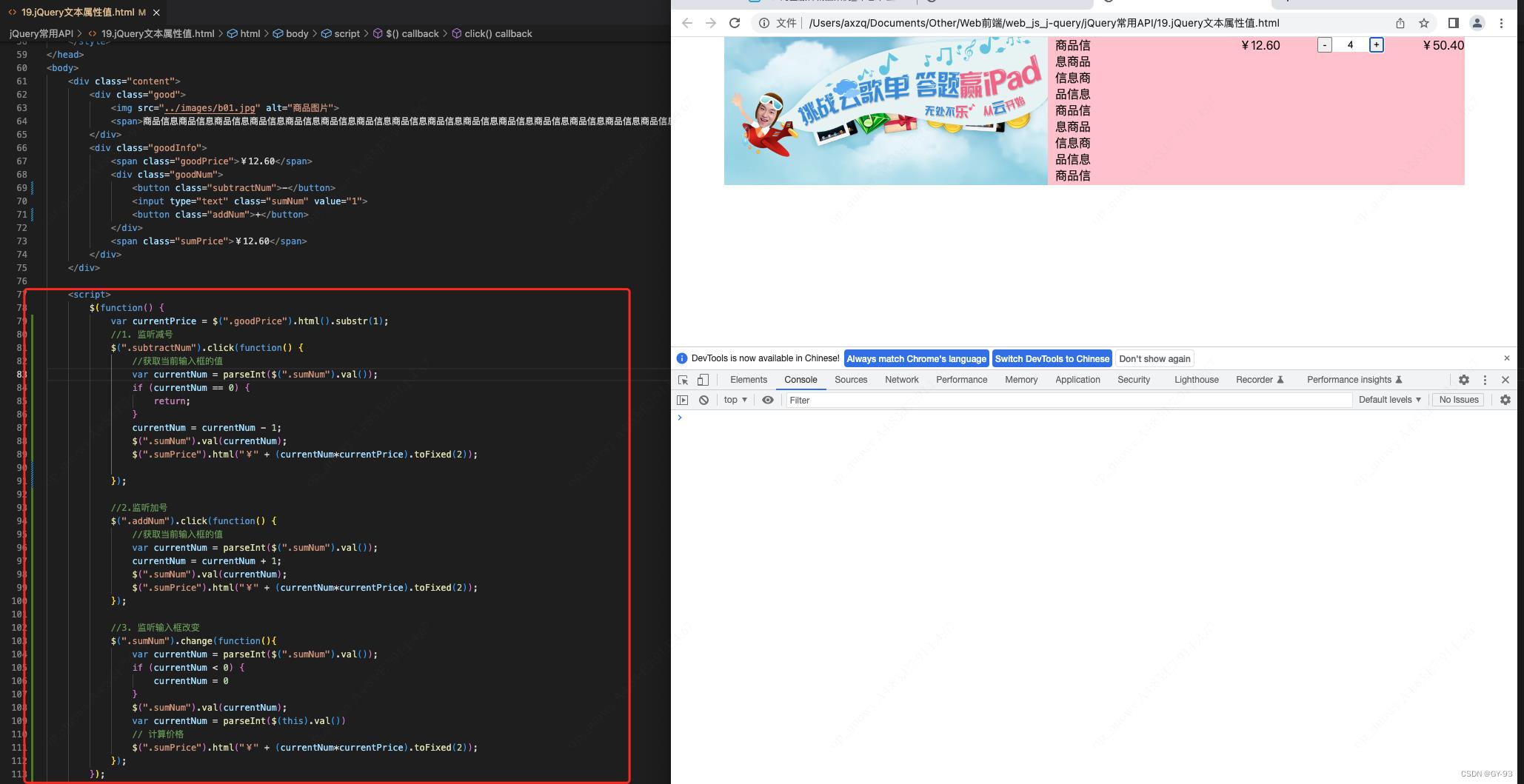
3.5 jQuery文本属性值
主要是针对元素的内容还有表单的值操作
- 普通元素内容
html()(相当于原生的innerHTML)html(): 获取元素的内容html("内容"): 设置元素的内容
- 普通元素中的
text()(相当于原生的innerText)text(): 获取元素的文本内容text("文本内容"): 设置元素的文本内容
- 表单的值
val()(相当于原生的value)val(): 获取表单的值val("值"): 设置表单的值

3.6 jQuery元素操作
主要是遍历、创建、添加、删除与删除元素操作
3.6.1 遍历元素
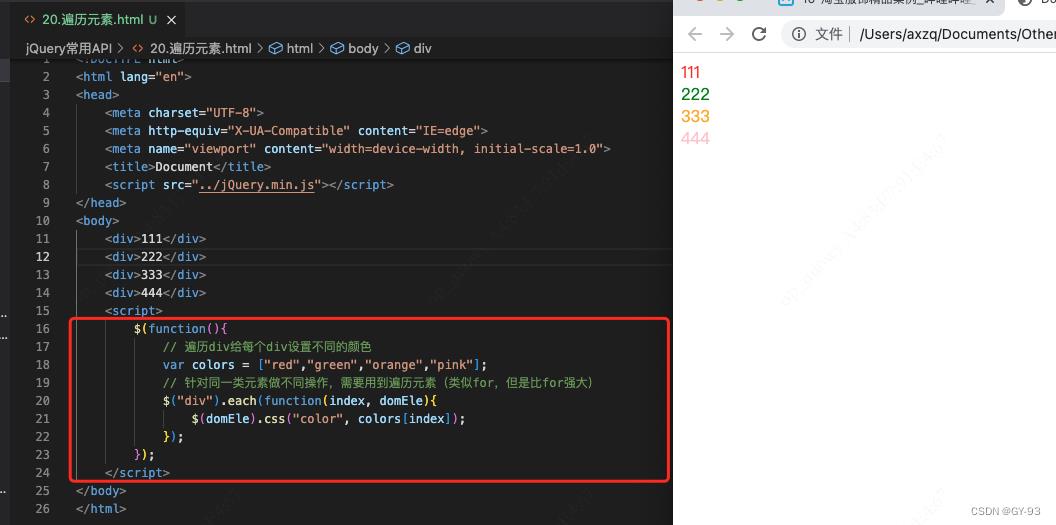
jQuery隐式迭代是对同一类元素做了同样的操作,如果想要给同一类元素做不通的操作,就需要用到遍历。
$("div").each(function(index, domEle)
- each()方法遍历匹配的每一个元素。主要用DOM处理。
- 里面的回调函数有2个参数:index是每个元素的索引号,domEle是每个
DOM元素对象,不是jQuery对象 所以要想使用jQuery方法,需要把这个dom元素转换为jQeury对象$(domEle)

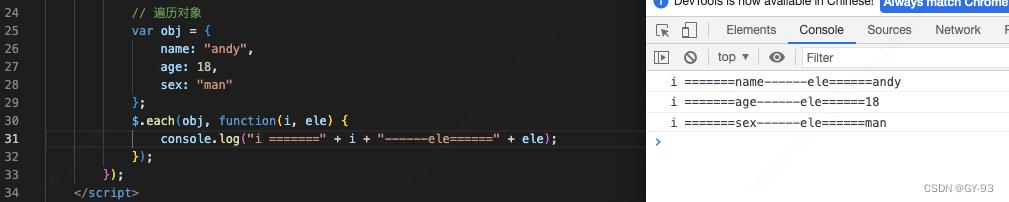
$.each(function(index, domEle)$.each()方法可用于遍历任何对象,主要用于数据处理,比如数组,对象- 里面的函数有2个参数: index是每个元素的索引号;element 遍历内容

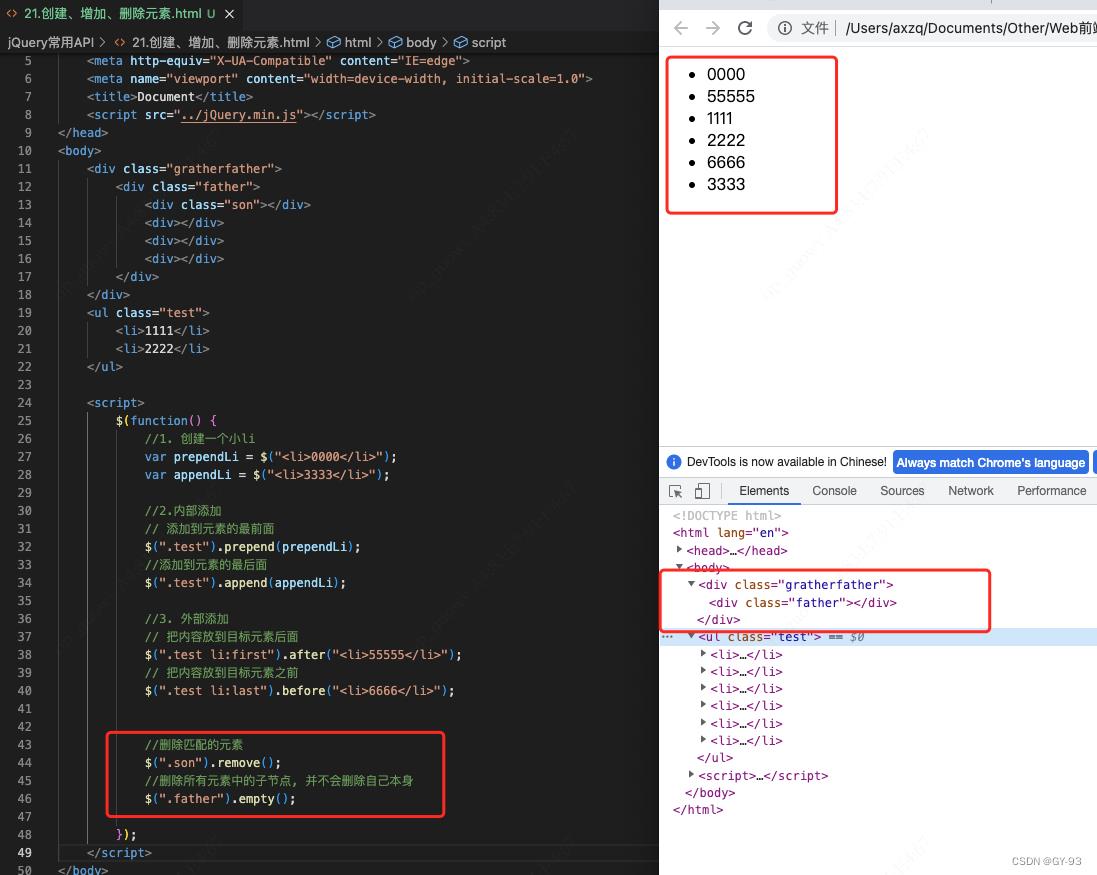
3.6.2 创建、添加、删除元素
- 语法:
$("<li></li>"): 动态创建一个li - 内部添加:
element.appennd("内容"):把元素放入匹配元素内部最后面,类似原生appendChild.element.prepend("内容"):把内容放入匹配元素内部最前面
- 外部添加:
element.after("内容"): 把内容放入目标元素后面element.before("内容"): 把内容放入目标元素前面
- 注意: 内部添加元素 ,生成之后,他们是父子关系;外部添加元素,生成之后,他们是兄弟关系
- 删除元素:
element.remove(): 删除匹配的元素(本身)element.empty(): 删除匹配的元素集合中所有的子节点element.html(""): 清空匹配的元素内容

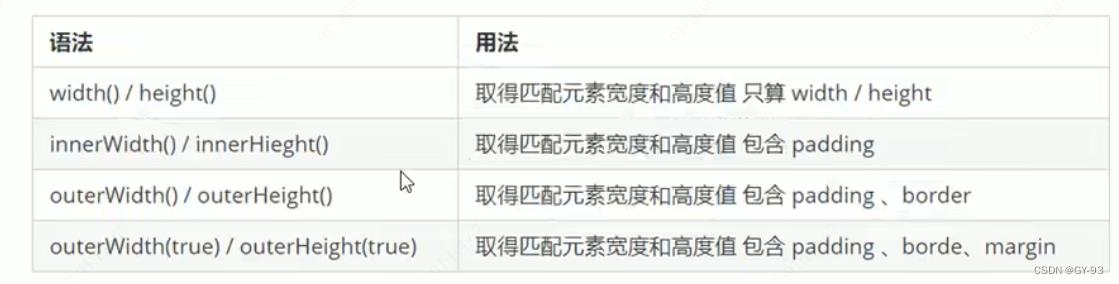
3.7 jQuery尺寸、位置操作
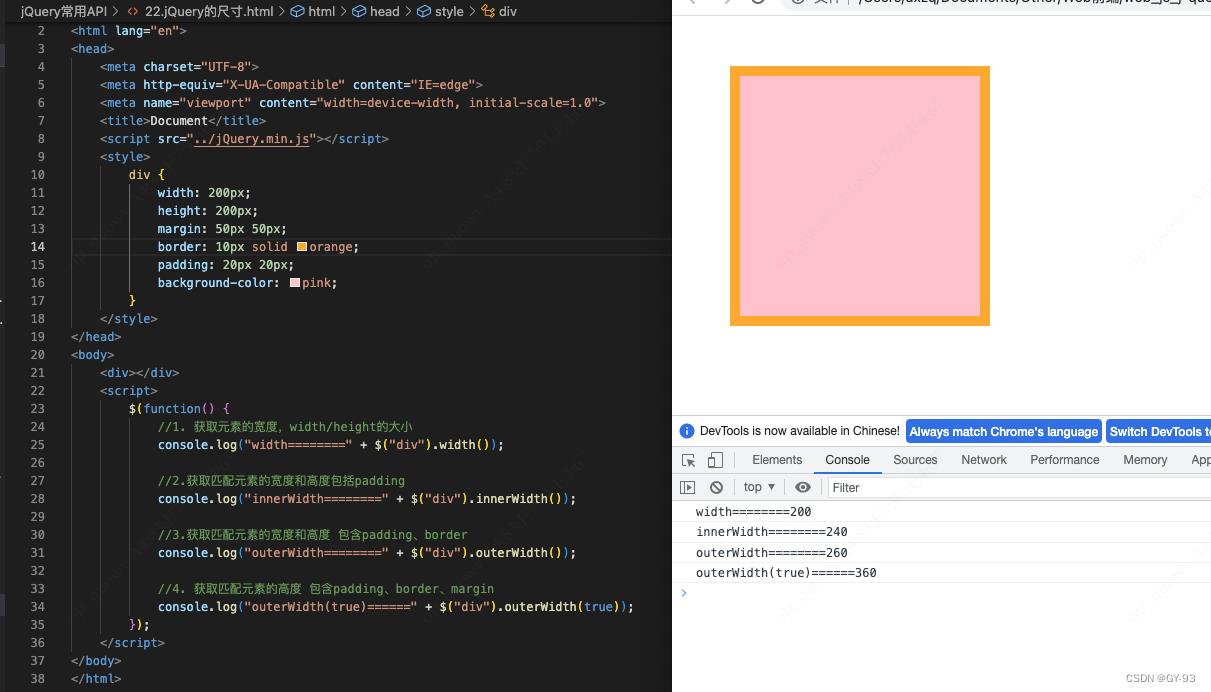
3.7.1 jQuery尺寸

- 以上参数为空,则是获取相应值,返回的是数字型
- 如果参数为数字,则是修该相应值
- 参数可以不必写单位

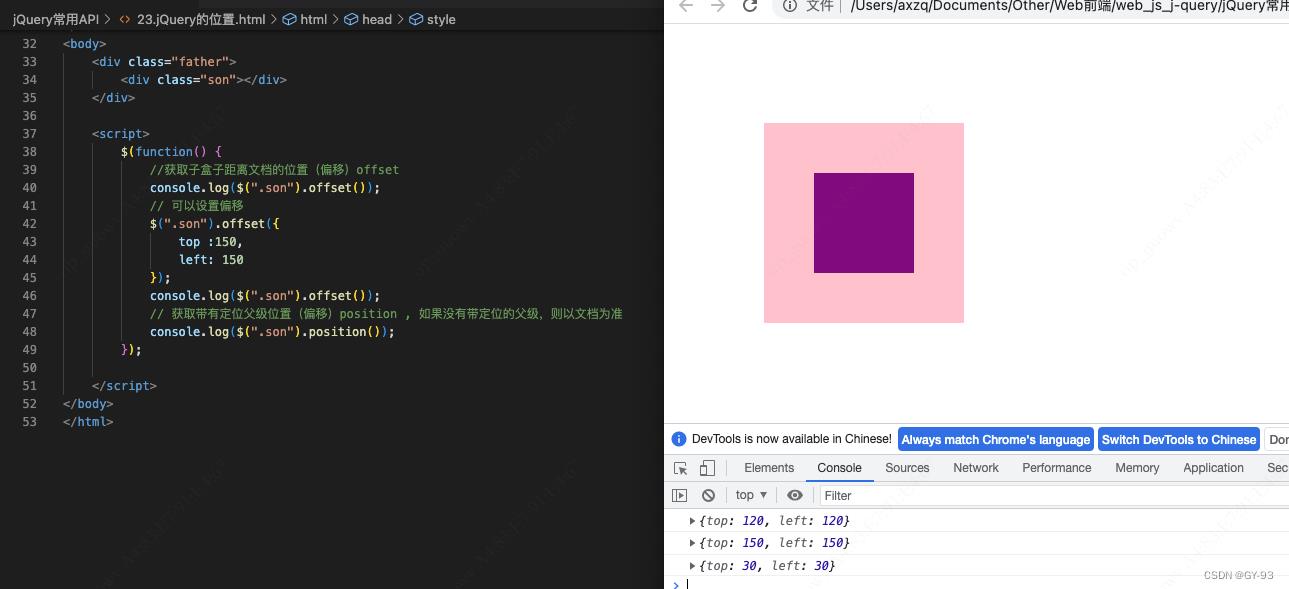
3.7.2 jQuery的位置
位置主要有三个:offset()、position()、scrollTop()/scrollLeft()
-
offset():设置或获取元素偏移- offset()方法设置或返回被选元素相对于
文档的偏移坐标,跟父级没有关系。 - 该方法有2个属性left、top。offset().top用于获取距离顶部的距离,offset().left用于获取距离文档左侧的距离
- 可以设置元素的偏移:
offset(top:10,left:30)
- offset()方法设置或返回被选元素相对于
-
position():获取元素偏移- position()方法用于返回被选元素相对于
带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。 - 注意:该方法不接受任何参数, 智能获取偏移,不能设置偏移
- position()方法用于返回被选元素相对于

scrollTop()/scrollLeft(): 设置或获取元素被卷去的头部和左侧- scrollTop()方法设置或返回被选元素被卷去的头部

4 jQuery事件
4.1 事件注册、事件处理
element.事件(function()): 比如$("divi").click(function() 事件处理程序 )- 其它事件和原生基本一致。比如
mouseover、mouseout、blu、change、keydown、keyup、resize、scroll等
4.2 事件处理
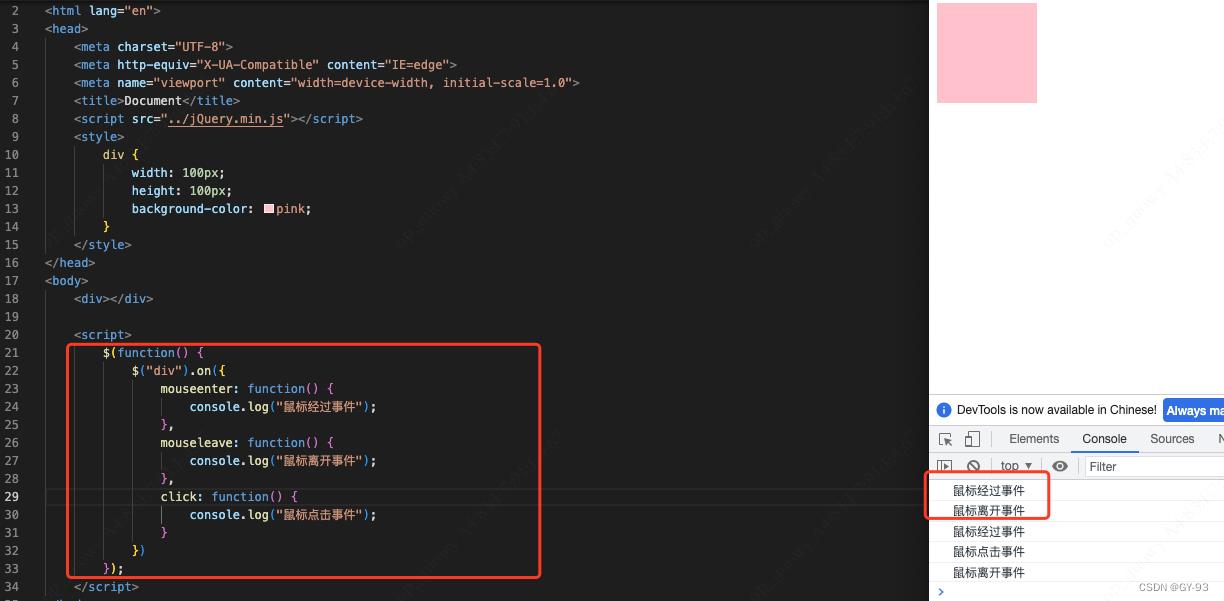
4.2.1 事件处理on()绑定事件
on()方法在匹配元素上绑定一个或多个事件的事件处理函数
element.on(events,[selector],fn)
- events:一个或多个用空格分隔的事件类型,如
click、keydown - selector: 元素的子元素选择器
- fn: 回调函数,即绑定在元素身上的侦听函数。

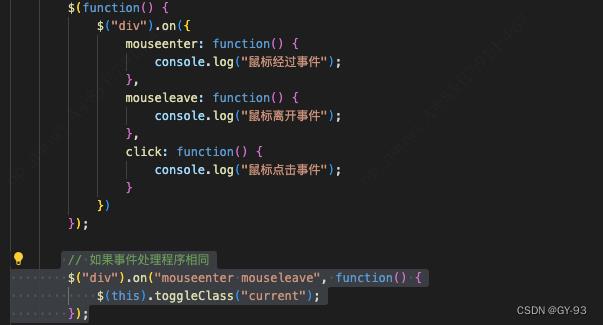
4.2.2 on()方法的优势
on():该方法的优势:可以绑定多个事件,多个事件处理程序;如果事件处理程序相同,还可以简写。

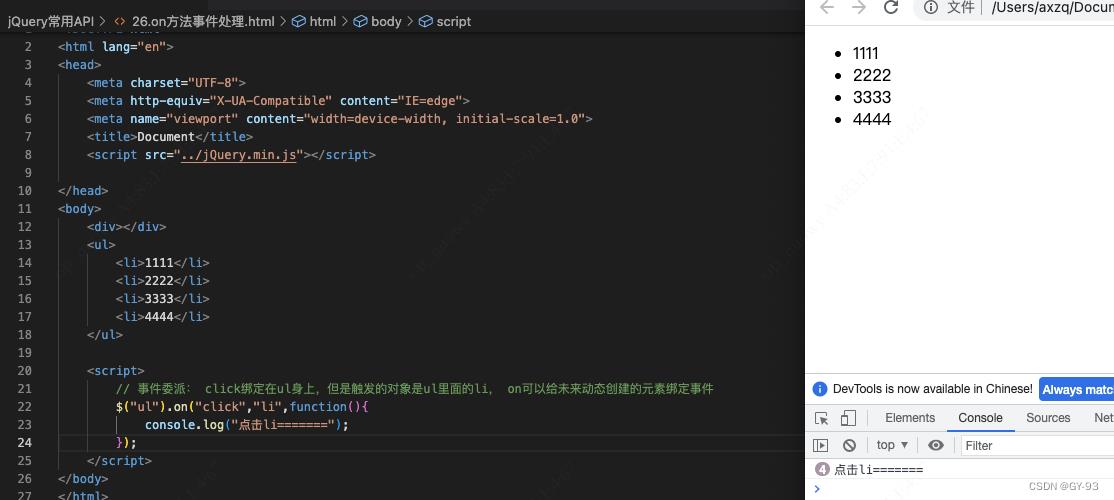
事件委托

on()方法优势二:可以事件委派操作,事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
例如ul中有很多个li, 之前处理是给每个li添加一个点击事件,但是现在我们可以通过on()方法进行事件委派操作,直接给父元素ul添加点击事件。
在此之前有bind()、live()、delegate()等方法来处理时间绑定或则事件委派,最新版本的请用on替代他们

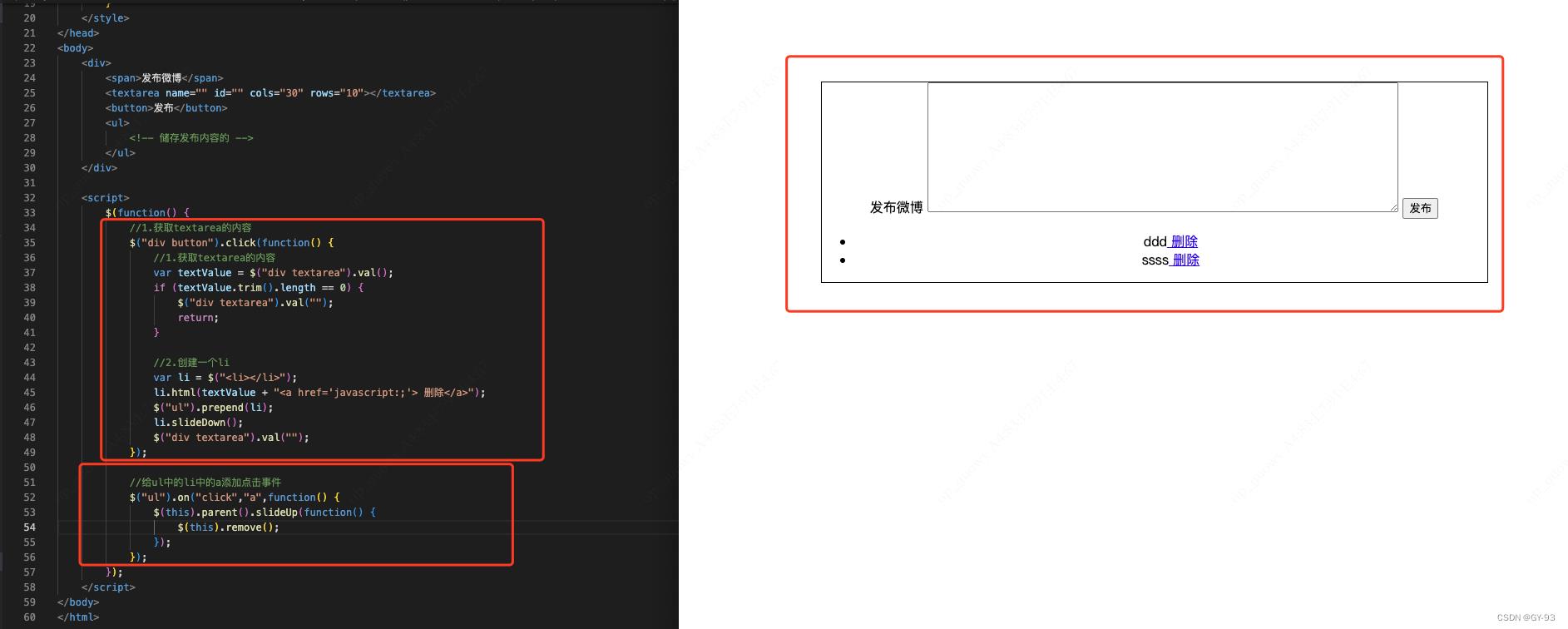
4.2.3 发布微博

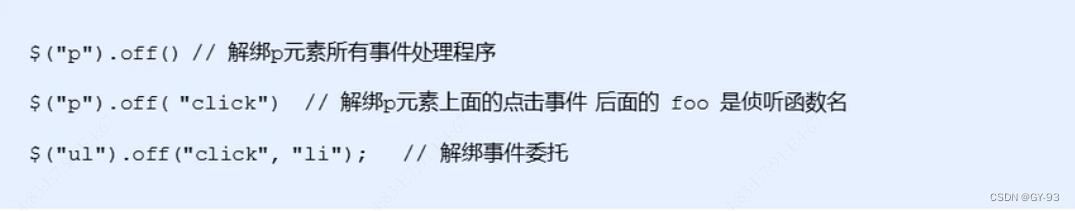
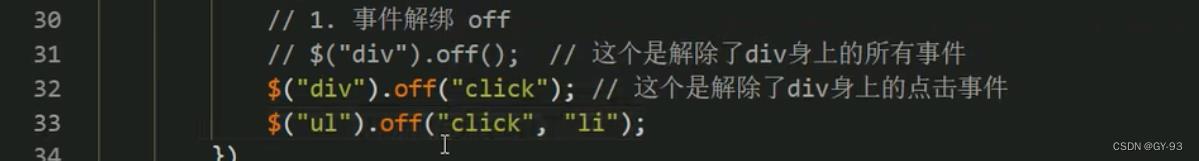
4.2.4 off() 解绑事件
off()方法可以移除通过on()方法添加的事件处理程序。

如果有的事件只想触发一次,可以使用one()来绑定事件

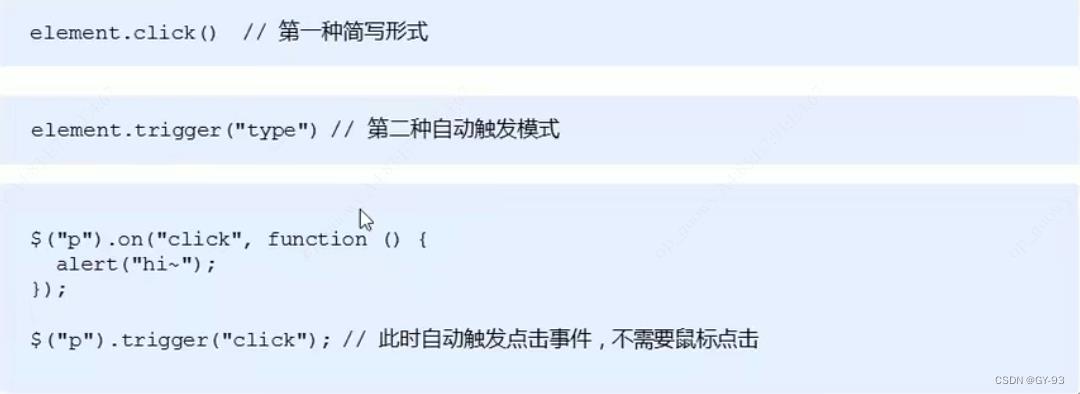
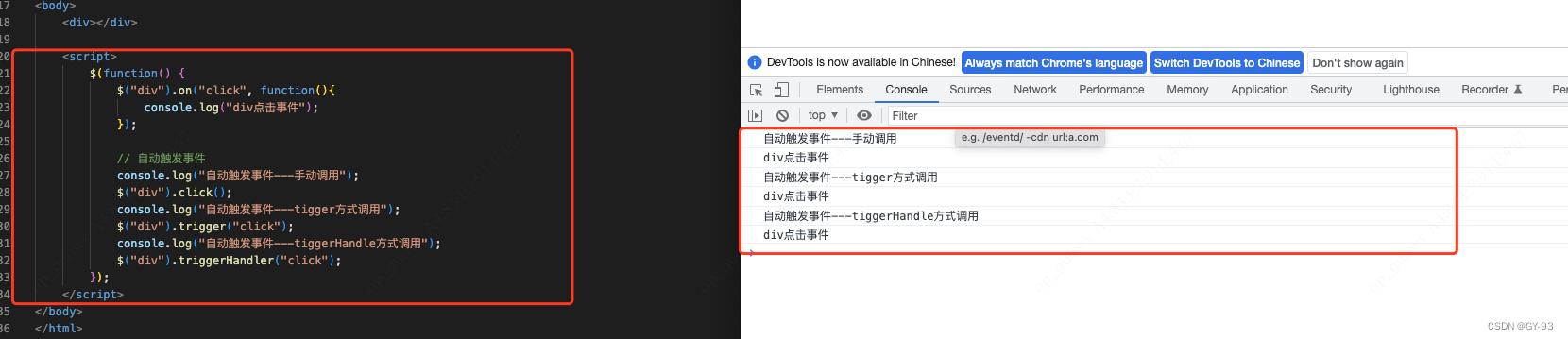
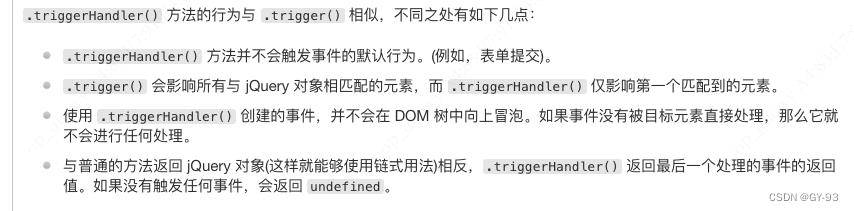
4.2.5 自动触发事件tigger()
有些事件希望是自动触发,比如轮播图自动播放功能跟点击左右按钮一致,可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发



具体更多用法 参考文档(文章开头的文档地址)
4.3 事件对象
事件被触发时,就会有事件对象产生。
element.on(events,[selector],function(event))
阻止默认行为:event.preventDefault()或则return false
阻止冒泡:event.stopPropagation()
5. jQuery其他方法
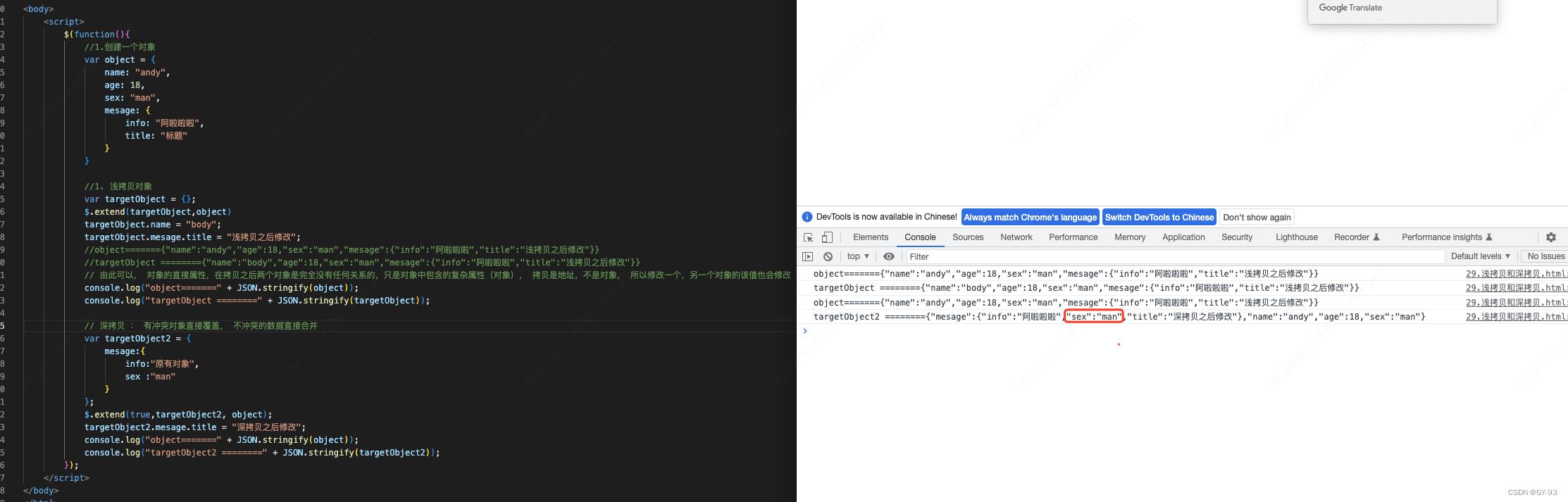
5.1 jQuery拷贝对象
如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用$.extened()方法
语法:$.entend([deep],target,object1,[objectN])
deep: 如果设置为true为深拷贝,默认为false浅拷贝target:要拷贝的对象object1: 待拷贝到第一个对象的对象objectN:待拷贝到第N个对象的对象- 浅拷贝:是把拷贝对象
复杂数据类型中的地址拷贝给目标对象, 修改目标对象会影响被拷贝对象 - 深拷贝:前面加true,完全克隆(拷贝的对象,而不是地址),修改目标对象
不会影响被拷贝的对象

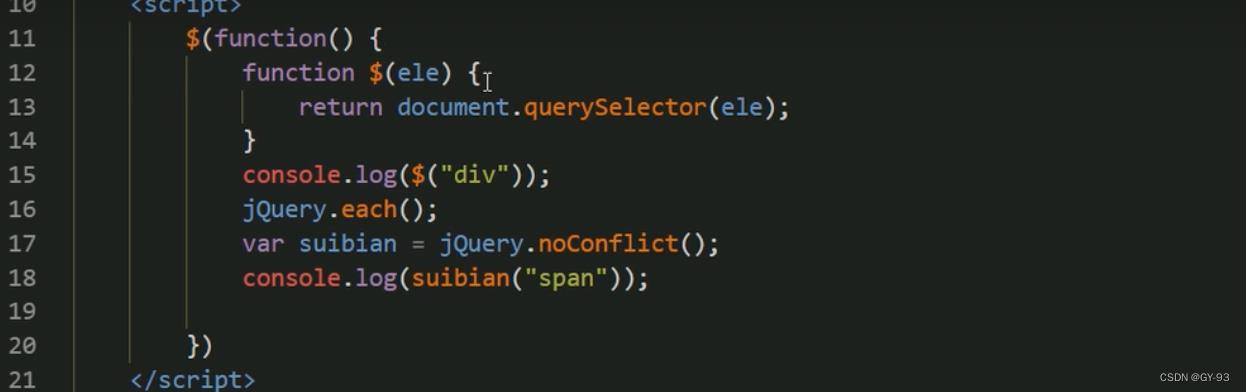
5.2 多库共存
问题描述:jQuery使用$作为标识符,随着jQuery的流行,其它js库也会使用$作为标识,这样一起使用会引起冲突。
客观需求:
需要一个解决方案,让jQuery和其他的js库不存在冲突,可以同时存在,这就叫做多库共存
jQuery的解决方案:
把里面的$符号统一改为jQuery,比如jQuery("div")jQuery变量规定新的名称:$.noConflict() var xxx = $.noConflict() (相当于取个别名)

5.3 jQuery插件
jQuery功能比较有限,想要更复杂的特效效果,可以借助于jQuery插件完成。
注意:这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为jQuery插件
jQuery插件常用网站:
插件的使用步骤:
- 引入相关文件。(jQuery文件和插件文件)
- 复制相关html、css、js(调用插件)
bootstrap JS插件:
bootstrap框架也是依赖于jQuery开发的,因此里面的js插件使用,也必须引入jQuery文件。
以上是关于web前端-JQuery的主要内容,如果未能解决你的问题,请参考以下文章