用SQLite数据库存储用户信息及动画技术和相册(Android)
Posted 木头科技㉿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用SQLite数据库存储用户信息及动画技术和相册(Android)相关的知识,希望对你有一定的参考价值。
一、项目介绍
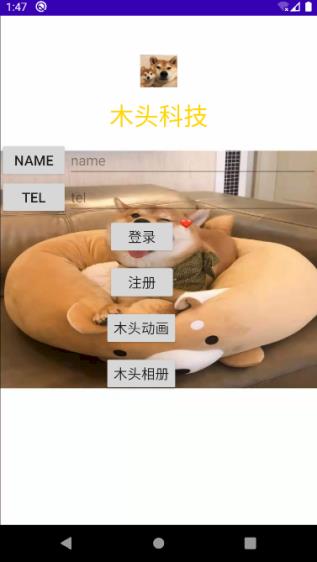
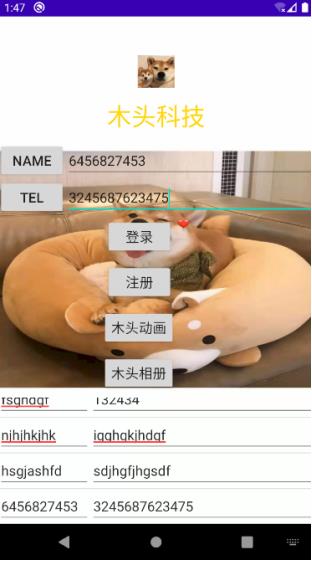
1、SQLite数据库存储用户信息
SQLite数据库存储用户信息这里我用的是SQLiteDatabase类,当你输入用户名字和电话后,app界面点击登录会将其保存到数据库中,界面下方会显示也输入的文本内容,其保存在news.inf中,点击Database Innspector选项可查看已输入的用户信息(在这里是两个布局代码,除主界面之外,还有一个是用来承载输入信息)
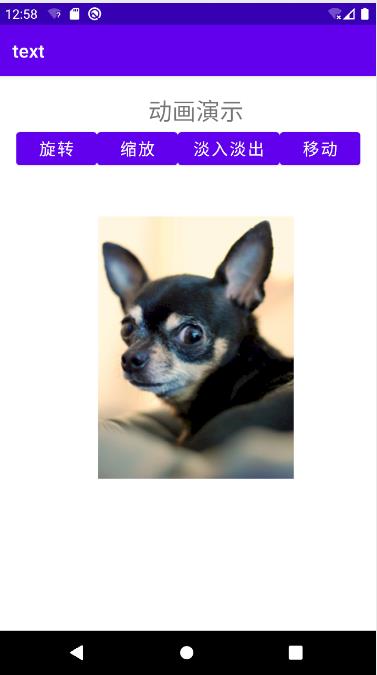
2、动画技术
其本项目使用了补间动画,补间动画就是只须指定开始,结束的“关键帧”,而变化的其他帧由系统来计算,不必一帧一帧地去定义。
设计布局文件,按垂直线性布局,并放置4个按钮组件(Alpha、Scale、Rotate、Translate)和一个图像显示组件(ImageView)。
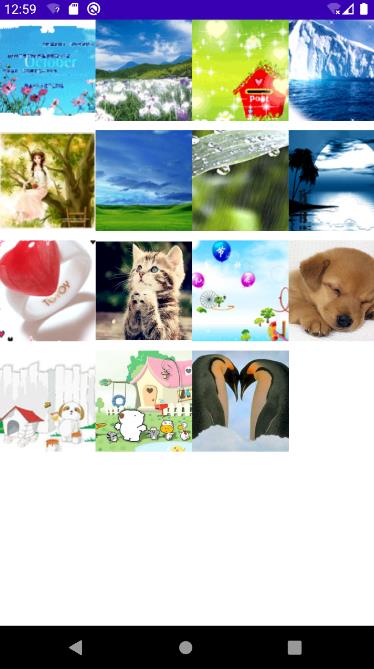
3、相册功能
修改GridView的图片查看功能,用户该图片一张图片后,界面切换成大图,并设置了淡入淡出的动画效果。可以使用Intent和Activity,传递用户选择的图片信息,在下一个页面展示。
二、实现效果
1、



2、

3、


三、源代码
以下是三个实现的逻辑代码,布局代码过于简单,套用即可,有需要者加我V:mutou88848
1、mian.java
package com.example.text;
import android.app.Activity;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteException;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CursorAdapter;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.SimpleCursorAdapter;
public class Main extends Activity
SQLiteDatabase db;
Button bn = null;
ListView listView;
Button shiqin,xiangce;
@Override
public void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.phone);
db = SQLiteDatabase.openOrCreateDatabase(
this.getFilesDir().toString()
+ "/my.db3", null);
listView = (ListView) findViewById(R.id.show);
bn = (Button) findViewById(R.id.submit);
shiqin = (Button) findViewById(R.id.shiqin);
xiangce = (Button) findViewById(R.id.xiangce);
shiqin.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
Intent intent = new Intent(Main.this, TwAnimationActivity.class);
startActivity(intent);
);
xiangce.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
Intent intent = new Intent(Main.this, com.example.text.MainActivity.class);
startActivity(intent);
);
bn.setOnClickListener(new OnClickListener()
@Override
public void onClick(View source)
String name = ((EditText) findViewById(
R.id.name)).getText().toString();
String tel = ((EditText) findViewById(R.id.tel))
.getText().toString();
try
insertData(db, name, tel);
Cursor cursor = db.rawQuery("select * from news_inf"
, null);
inflateList(cursor);
catch (SQLiteException se)
db.execSQL("create table news_inf(_id integer"
+ " primary key autoincrement,"
+ " news_name varchar(50),"
+ " news_tel varchar(255))");
insertData(db, name, tel);
Cursor cursor = db.rawQuery("select * from news_inf"
, null);
inflateList(cursor);
);
private void insertData(SQLiteDatabase db
, String name, String tel)
db.execSQL("insert into news_inf values(null , ? , ?)"
, new String[] name, tel );
private void inflateList(Cursor cursor)
SimpleCursorAdapter adapter = new SimpleCursorAdapter(
Main.this,
R.layout.line, cursor,
new String[] "news_name", "news_tel"
, new int[] R.id.my_name, R.id.my_tel ,
CursorAdapter.FLAG_REGISTER_CONTENT_OBSERVER);
listView.setAdapter(adapter);
@Override
public void onDestroy()
super.onDestroy();
if (db != null && db.isOpen())
db.close();
2、TwAnimationActivity.java
package com.example.text;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
import android.view.View.OnClickListener;
import androidx.appcompat.app.AppCompatActivity;
public class TwAnimationActivity extends AppCompatActivity
private Button rotateButton = null;
private Button scaleButton = null;
private Button alphaButton = null;
private Button translateButton = null;
private ImageView image = null;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rotateButton = (Button)findViewById(R.id.rotateButton);
scaleButton = (Button)findViewById(R.id.scaleButton);
alphaButton = (Button)findViewById(R.id.alphaButton);
translateButton = (Button)findViewById(R.id.translateButton);
image = (ImageView)findViewById(R.id.image);
rotateButton.setOnClickListener(new RotateButtonListener());
scaleButton.setOnClickListener(new ScaleButtonListener());
alphaButton.setOnClickListener(new AlphaButtonListener());
translateButton.setOnClickListener(new TranslateButtonListener());
class RotateButtonListener implements OnClickListener
public void onClick(View v)
AnimationSet animationSet = new AnimationSet(true);
RotateAnimation rotateAnimation = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(1000);
animationSet.addAnimation(rotateAnimation);
image.startAnimation(animationSet);
class ScaleButtonListener implements OnClickListener
public void onClick(View v)
AnimationSet animationSet = new AnimationSet(true);
ScaleAnimation scaleAnimation = new ScaleAnimation(
0, 0.1f, 0, 0.1f, Animation.RELATIVE_TO_SELF,
0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(1000);
animationSet.addAnimation(scaleAnimation);
image.startAnimation(animationSet);
class AlphaButtonListener implements OnClickListener
public void onClick(View v)
//创建一个AnimationSet对象,参数为Boolean型,
AnimationSet animationSet = new AnimationSet(true);
//创建一个AlphaAnimation对象,参数从完全不透明度,到完全透明
AlphaAnimation alphaAnimation = new AlphaAnimation(1, 0);
//设置动画执行的时间
alphaAnimation.setDuration(500);
//将alphaAnimation对象添加到AnimationSet当中
animationSet.addAnimation(alphaAnimation);
//使用ImageView的startAnimation方法执行动画
image.startAnimation(animationSet);
class TranslateButtonListener implements OnClickListener
public void onClick(View v)
AnimationSet animationSet = new AnimationSet(true);
TranslateAnimation translateAnimation =
new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0f,
Animation.RELATIVE_TO_SELF, 0.5f);
translateAnimation.setDuration(1000);
animationSet.addAnimation(translateAnimation);
image.startAnimation(animationSet);
3、
(1)MainActivity.java
package com.example.text;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class MainActivity extends Activity
implements AdapterView.OnItemClickListener
static final Integer[] mThumbIds = R.drawable.grid_view_01,
R.drawable.grid_view_02, R.drawable.grid_view_03,
R.drawable.grid_view_04, R.drawable.grid_view_05,
R.drawable.grid_view_06, R.drawable.grid_view_07,
R.drawable.grid_view_08, R.drawable.grid_view_09,
R.drawable.grid_view_10, R.drawable.grid_view_11,
R.drawable.grid_view_12, R.drawable.grid_view_13,
R.drawable.grid_view_14, R.drawable.grid_view_15, ;
@Override
public void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.grid_view);
GridView gridview = (GridView) findViewById(R.id.grid_view);
gridview.setAdapter(new ImageAdapter(this));
gridview.setOnItemClickListener(this);
//Item单击事件
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id)
Intent intent=new Intent(MainActivity.this,AnimActivity.class);
Bundle bb = new Bundle();
bb.putInt("ID",position);
intent.putExtras(bb);
startActivityForResult(intent,0);
// 写一个类继承BaseAdapter
class ImageAdapter extends BaseAdapter
private Context mContext;
public ImageAdapter(Context c)
mContext = c;
public int getCount()
return mThumbIds.length;
public Object getItem(int position)
return null;
public long getItemId(int position)
return 0;
public View getView(int position, View convertView, ViewGroup parent)
ImageView imageView;
if (convertView == null)
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(385, 385));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
else
imageView = (ImageView) convertView;
imageView.setImageResource(mThumbIds[position]以上是关于用SQLite数据库存储用户信息及动画技术和相册(Android)的主要内容,如果未能解决你的问题,请参考以下文章