Android贝塞尔曲线的理解与应用
Posted hjm_1fb1990
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android贝塞尔曲线的理解与应用相关的知识,希望对你有一定的参考价值。
贝塞尔曲线的由来
- 皮埃尔·贝塞尔1962年在设计汽车外形时发明了贝塞尔曲线,目前被广泛的运用在汽车流线设计和计算机图形领域
- 贝塞尔曲线包括起点,终点和控制点。
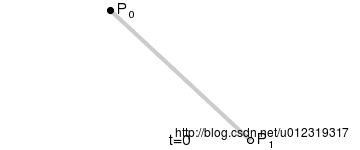
一阶贝塞尔曲线

没有控制点,只是简单的经过时间t, 从P0点移动到P1点
公式:

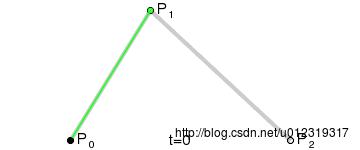
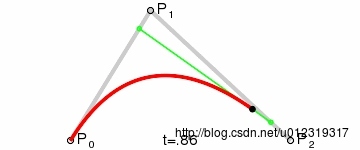
二阶贝塞尔曲线

控制点为P1, 根据两个绿点作出一条线段,然后确定贝塞尔曲线的点。比如t= 0.5时,左边的绿点在P0-P1的中点,右边的绿点在P1-P2的中点,两个绿点连线,再取中点,即黑点,就是此时贝塞尔曲线的点的位置。t= 0.86时,也是同理,绿点的连线取0.86的位置。如下图。黑点的轨迹就是贝塞尔曲线。

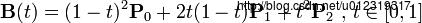
公式:

同理,
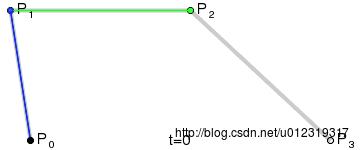
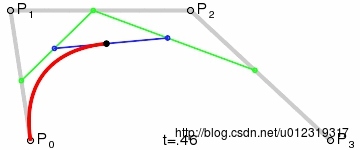
三阶贝塞尔曲线示例

t = 0.46时,各个点都取所在线段的0.46的位置,最后的点,即黑点的运动轨迹,就是贝塞尔曲线。

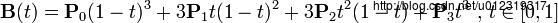
公式:

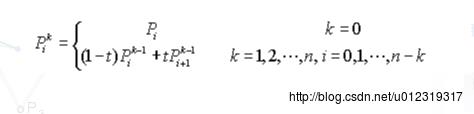
通用公式
从三阶贝塞尔的示例不难得出,黑点的位置是根据蓝点的位置确定的,而蓝点的位置是根据绿点的位置确定的。绿点的运动轨迹是一阶贝塞尔函数,蓝点是二阶贝塞尔函数,黑点是三阶贝塞尔函数。所以要求黑点的位置,需要求上一级的点的位置,依次递归。所以通用的求点的位置的公式如下

公式所表达的就是递归的思路:

在安卓中应用的例子
QQ 消息气泡拖拽

翻书效果

点赞的飘心动画

安卓的贝塞尔曲线API
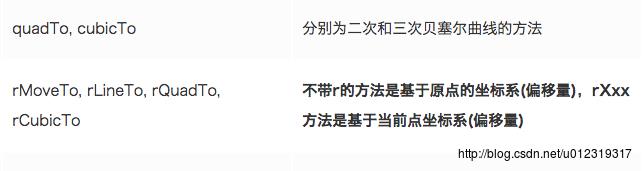
安卓开发中,二阶和三阶贝塞尔函数就够用了,API 如下

上一组和下组功能是一样的,一般就用上一组的方式来实现。
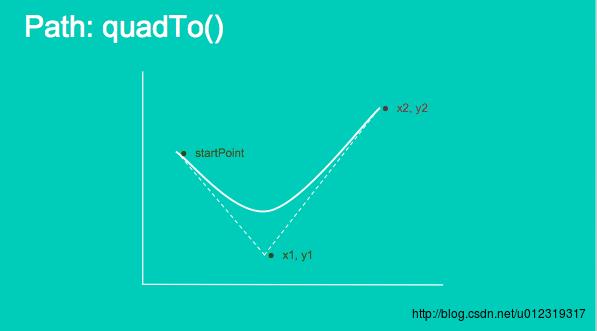
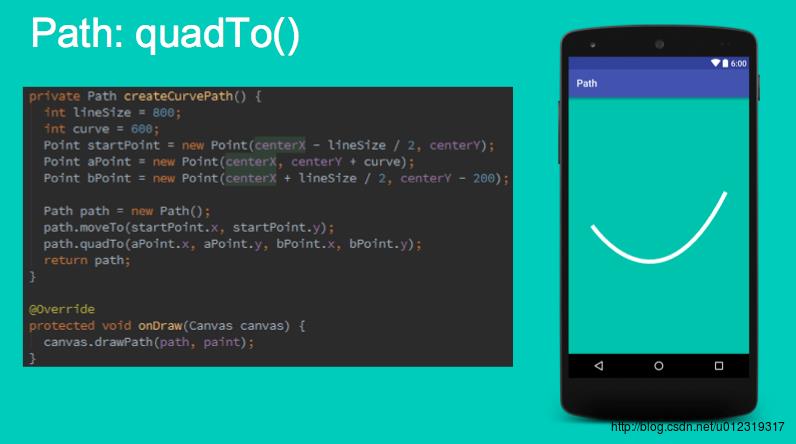
quadTo示例

代码示例

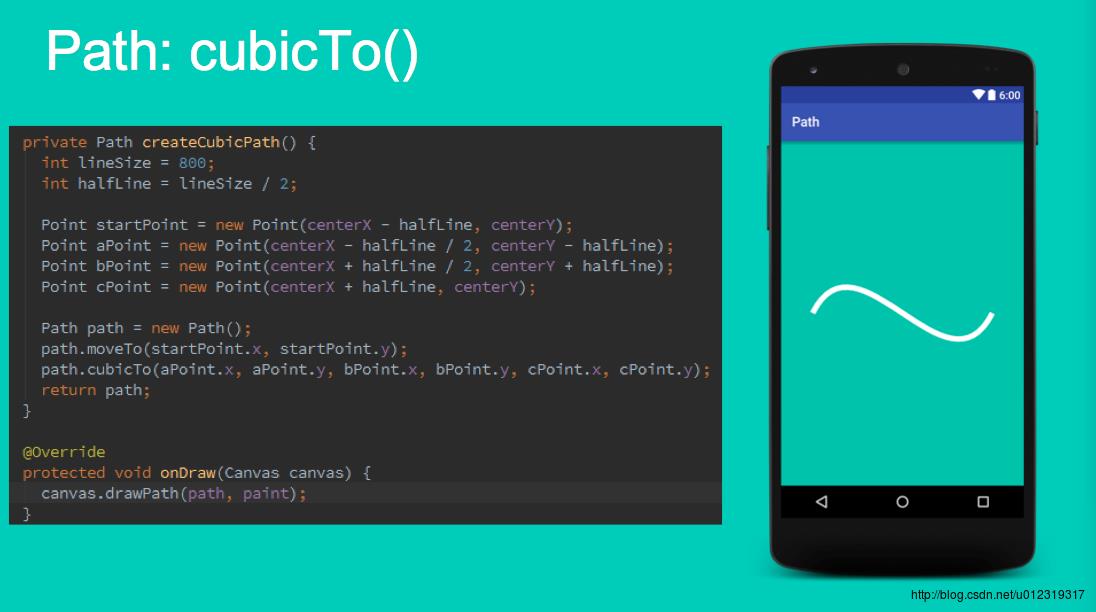
cubicTo示例

代码示例

可以看出,函数调用比较简单,就是计算点麻烦些,不同的效果需要用不同的控制点。而且,可以看出二阶贝塞尔函数实现的是V型曲线,而三阶贝塞尔函数可以实现V型,S型,绳结型等更不规则的曲线。
再来分析下贝塞尔在安卓中的常见应用场景
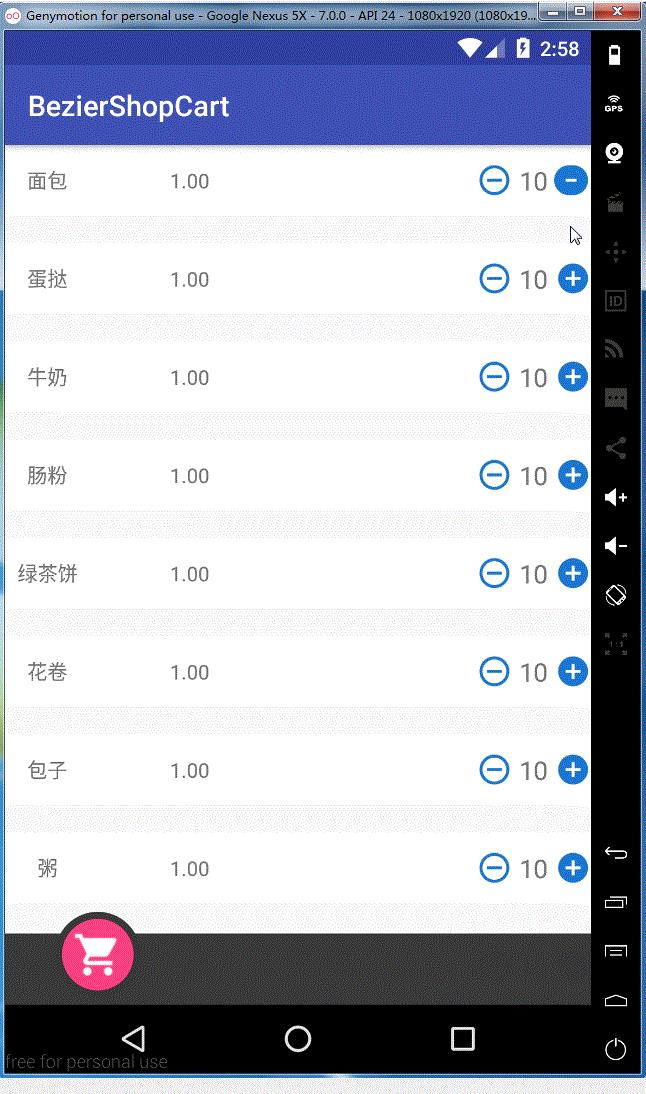
加入购物车

可以看出是V型曲线,可以用quadTo实现
QQ 消息气泡拖拽

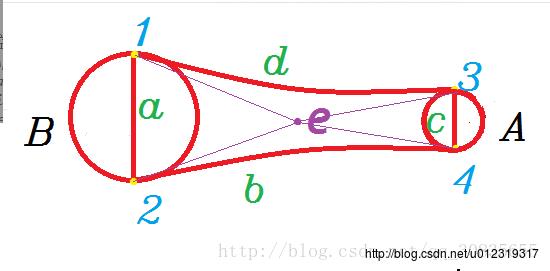
拉伸后的气泡分析

上图由两个圆,以及两条贝塞尔曲线组成。V型曲线,可以通过quadTo实现。
还是算各个点比较麻烦。。。
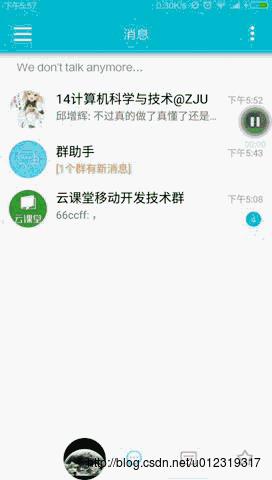
加载动画

三个圆的运动轨迹为S型,三阶贝塞尔曲线,可以用cubicTo实现
翻书效果

翻起的书角的两侧分别为V型曲线, 分别用二阶贝塞尔实现即可。
点赞的飘心动画

点赞后,心形图案按照S型曲线上升,可以用三阶贝塞尔实现
总结
贝塞尔曲线就是通过数据点和控制点来实现各种曲线效果
以上是个人学习贝塞尔函数的总结,参考了很多文章,感谢各位作者大大:
Loading Balls
怎么理解贝塞尔曲线?
Android – 贝塞尔二阶实现饿了么加入购物车效果
Finding a Point on a Bézier Curve: De Casteljau’s Algorithm
Path中的贝塞尔曲线
安卓自定义View进阶-Path之贝塞尔曲线
Custom views in android using canvas api
Andorid 翻书效果
android实现QQ未读消息拖拽动态效果
以上是关于Android贝塞尔曲线的理解与应用的主要内容,如果未能解决你的问题,请参考以下文章