js对象属性的命名规则
Posted canger
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js对象属性的命名规则相关的知识,希望对你有一定的参考价值。
JS标识符的命名规则,即变量的命名规则:
- 标识符只能由字母、数字、下划线和‘$’组成
- 数字不可以作为标识符的首字符
对象属性的命名规则
- 通过[]操作符为对象添加属性时,属性名称可以是任何字符串(包括只包含空格的字符串和空字符串);
- 通过.操作符为对象添加属性时,属性名称必须是合法的标识符名称;
- 如果属性名包含非法的标识符字符,则只能采用obj[“propertyName”]的形式;
- 如果属性名是合法的标识符,读取时即可以采用obj.propertyName,也可以采用obj[“propertyName”]的形式;
举例:
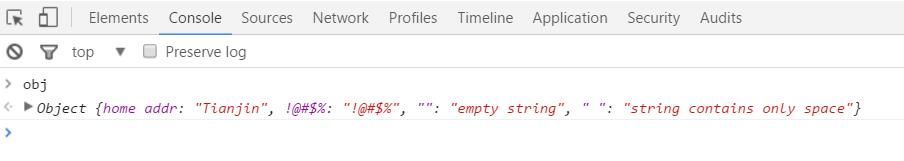
var obj = new Object(); obj["home addr"]="Tianjin"; obj["!@#$%"]="!@#$%"; obj[""]="empty string"; obj[" "]="string contains only space";
在控制台中查看如下:

纯数字属性名的特殊性
纯数字属性名的使用比较特殊,可以通过对象字面量和obj[number]的形式为对象添加纯数字属性,解释器会自动将数字转换为数字字符串。
定义实例:
var obj = {1:"first"} obj[2]="second"; obj["3"]="third";
以上三种为对象添加纯数字属性的方法是等效的,控制台查看如下:

读取的方式有两种:
- obj[number]
- obj["number"]
需要注意,采用obj.number的方式读取纯数字属性名称时浏览器会报错,如下

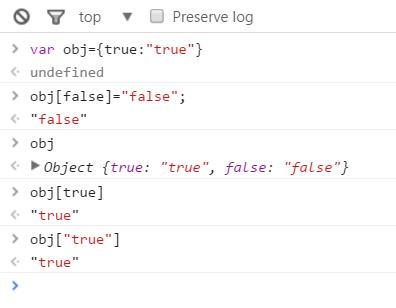
布尔属性名的特殊性
布尔属性名和纯数字属性名有着相似的行为,如下

采用[]操作符读取对象属性时,js解释器执行的动作
采用obj[propertyName]的形式读取或创建对象属性时,解释器首先会检查propertyName是值类型字面量还是用户定义的变量,如果propertyName是值类型的字面量,则解释器自动将其转换为字符串后再读取或创建属性,如obj[1],obj[true]会被转换成obj["1"]、obj["true"].
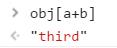
如果propertyName是变量名称(或者是表达式),则解释器会读取变量内容(或对表达式求值),如果变量的值是字符串,则直接读取属性,如果是其他类型的数据,则转换为字符串后再读取属性。举例如下:
定义对象:

定义变量:

读取属性:

更特殊的,为obj添加undefined属性:

使用未初始化的变量c读取obj的undefined属性:

由于c没有初始化,所以将c转换为字符串的结果是“undefined”,而obj存在“undefined”属性。
以上是关于js对象属性的命名规则的主要内容,如果未能解决你的问题,请参考以下文章