echarts js 模板制作 地图 案例分享
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts js 模板制作 地图 案例分享相关的知识,希望对你有一定的参考价值。
今天分享一个 echarts js 模板制作 地图 案例,有类似需求的筒子可以参考 O(∩_∩)O
需求:因为最近管理的全国各地代理服务器越来越多,有时上级需要看下我们的代理分布,比如带宽,比如供应商,如果用纯excel不是很直观,就套用了前端的Js模板,修改了些代码,填充部分值进去,就出来基本效果了。
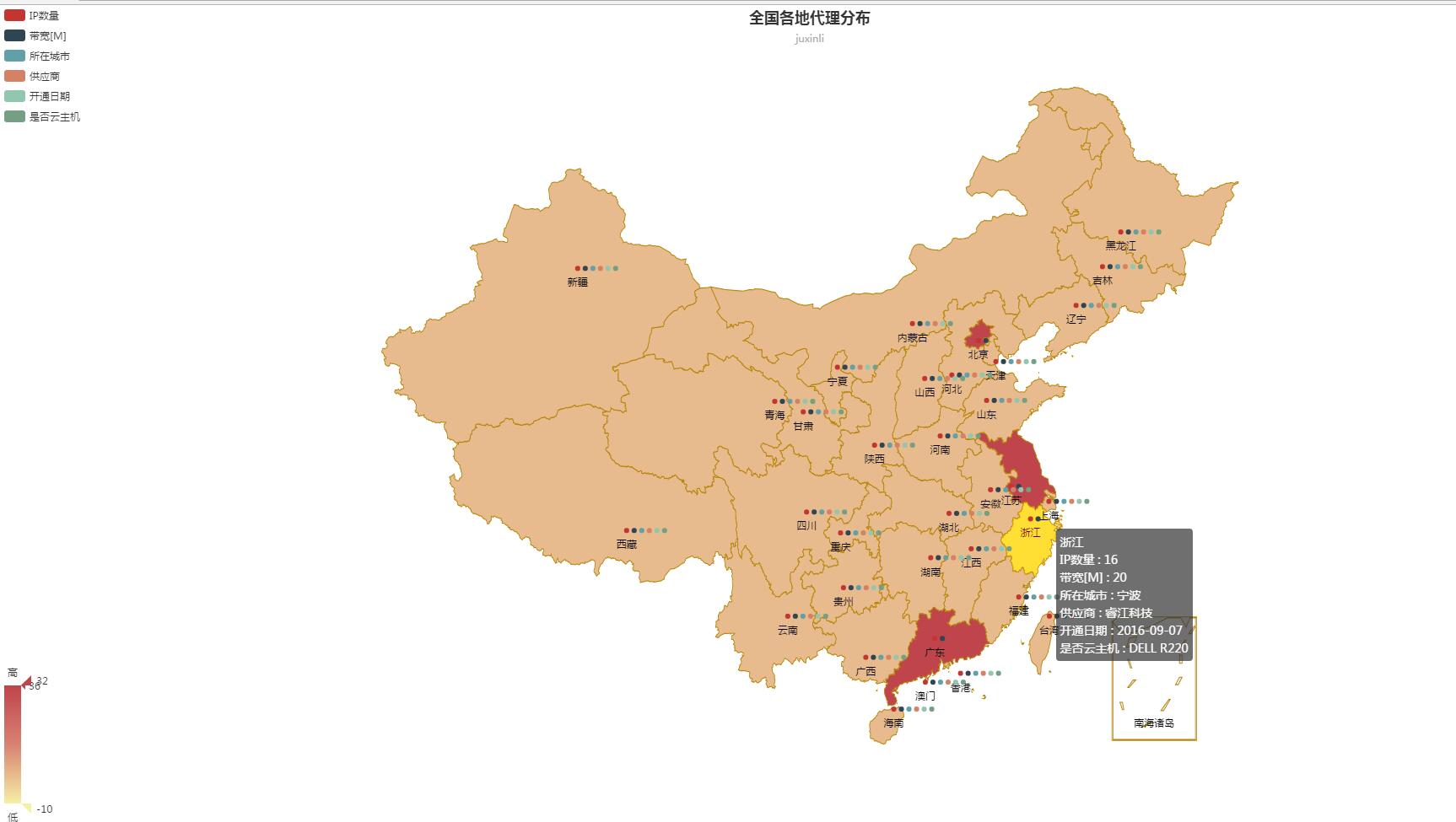
上效果图:
基本上把全国各地的资源情况很直观的显示出来了,这里只填充了部分值,后期会将值存入mysql,并且用上ajax 来塞值,这里就列个基本的效果图。
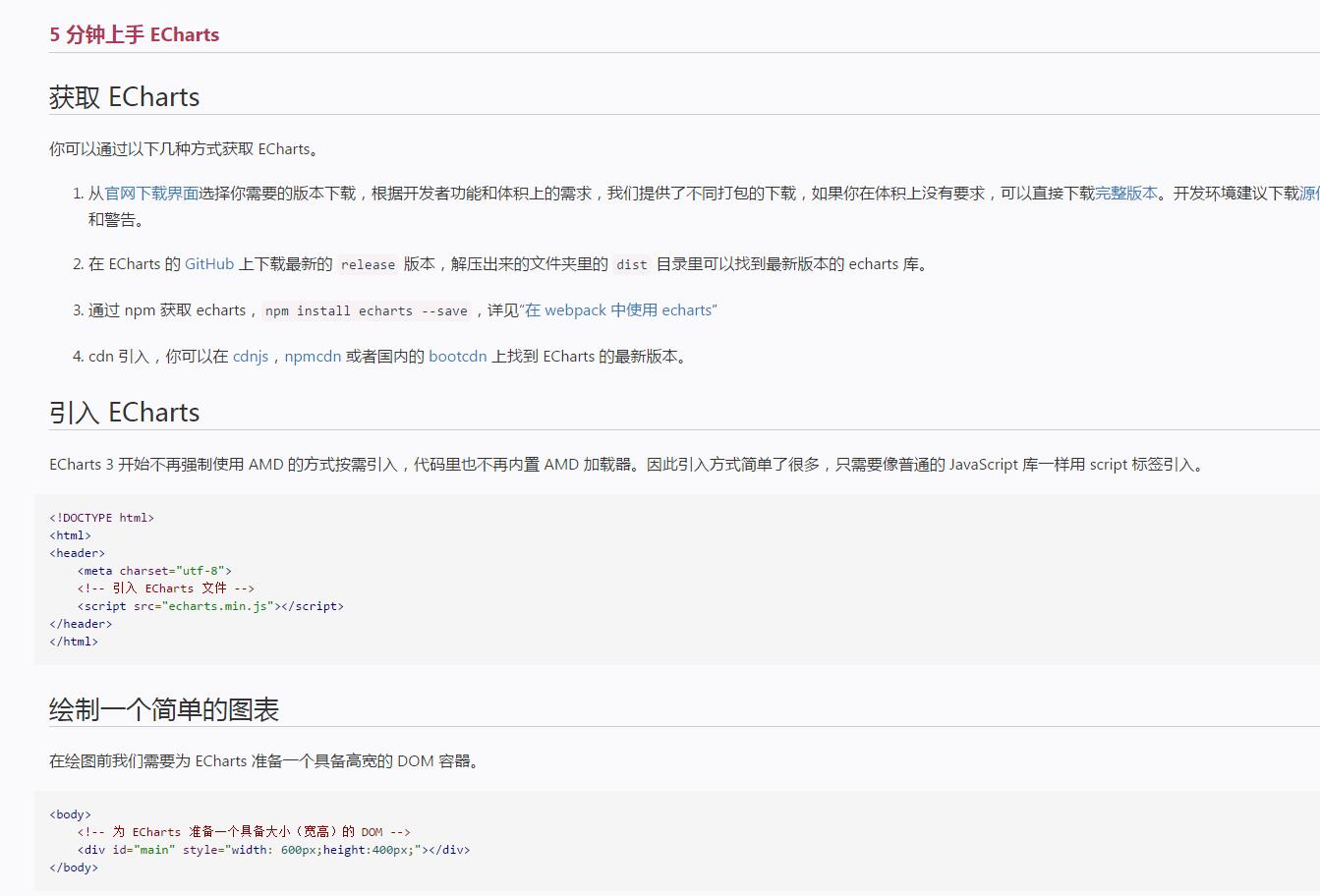
5分钟上手echarts,官网教程:http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts 很简单的。
我修改的部分:
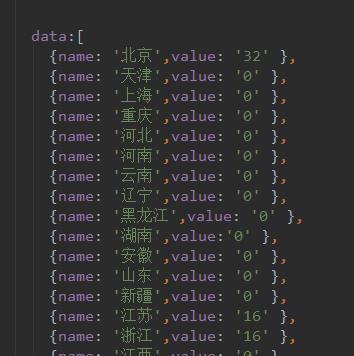
1.塞值填充
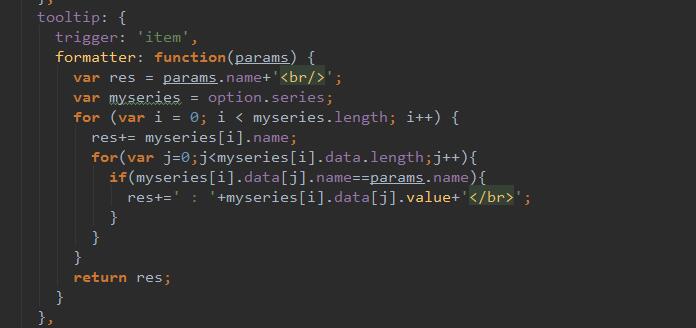
2.因为默认地图只能显示数字,这里通过formatter函数,进行了修改显示,可以显示文本非数值
3.完整核心代码 option 部分,html前面head引入部分看5分钟教程啦
option = {
title: {
text: ‘全国各地代理分布‘,
subtext: ‘juxinli‘,
left: ‘center‘
},
tooltip: {
trigger: ‘item‘,
formatter: function(params) {
var res = params.name+‘<br/>‘;
var myseries = option.series;
for (var i = 0; i < myseries.length; i++) {
res+= myseries[i].name;
for(var j=0;j<myseries[i].data.length;j++){
if(myseries[i].data[j].name==params.name){
res+=‘ : ‘+myseries[i].data[j].value+‘</br>‘;
}
}
}
return res;
}
},
legend: {
orient: ‘vertical‘,
left: ‘left‘,
/* backgroundColor:‘blue‘,*/
data:[‘IP数量‘,‘带宽[M]‘,‘所在城市‘,‘供应商‘,‘开通日期‘,‘是否云主机‘]
},
visualMap: {
min: -10,
max: 32,
left: ‘left‘,
top: ‘bottom‘,
text: [‘高‘,‘低‘], // 文本,默认为数值文本
calculable: true
/* inRange: {
color: [‘lightskyblue‘,‘yellow‘, ‘orangered‘]
/!*color: [‘lightskyblue‘,‘yellow‘, ‘orangered‘] 地图背景颜色*!/
}*/
},
toolbox: {
show: true,
orient: ‘vertical‘,
left: ‘right‘,
top: ‘center‘,
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
series: [
{
name: ‘IP数量‘,
type: ‘map‘,
mapType: ‘china‘,
roam: false,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
borderWidth:1,
borderColor:‘#b8860b‘,
/*color:‘#da70d6‘,地图背景颜色*/
areaStyle:{color:‘green‘},
label: {
show: false
}
}
},
data:[
{name: ‘北京‘,value: ‘32‘ },
{name: ‘天津‘,value: ‘0‘ },
{name: ‘上海‘,value: ‘0‘ },
{name: ‘重庆‘,value: ‘0‘ },
{name: ‘河北‘,value: ‘0‘ },
{name: ‘河南‘,value: ‘0‘ },
{name: ‘云南‘,value: ‘0‘ },
{name: ‘辽宁‘,value: ‘0‘ },
{name: ‘黑龙江‘,value: ‘0‘ },
{name: ‘湖南‘,value:‘0‘ },
{name: ‘安徽‘,value: ‘0‘ },
{name: ‘山东‘,value: ‘0‘ },
{name: ‘新疆‘,value: ‘0‘ },
{name: ‘江苏‘,value: ‘16‘ },
{name: ‘浙江‘,value: ‘16‘ },
{name: ‘江西‘,value: ‘0‘ },
{name: ‘湖北‘,value: ‘0‘ },
{name: ‘广西‘,value: ‘0‘ },
{name: ‘甘肃‘,value: ‘0‘ },
{name: ‘山西‘,value: ‘0‘ },
{name: ‘内蒙古‘,value: ‘0‘ },
{name: ‘陕西‘,value: ‘0‘ },
{name: ‘吉林‘,value: ‘0‘ },
{name: ‘福建‘,value: ‘0‘ },
{name: ‘贵州‘,value: ‘0‘ },
{name: ‘广东‘,value: ‘16‘ },
{name: ‘青海‘,value: ‘0‘ },
{name: ‘西藏‘,value: ‘0‘ },
{name: ‘四川‘,value: ‘0‘ },
{name: ‘宁夏‘,value: ‘0‘ },
{name: ‘海南‘,value: ‘0‘ },
{name: ‘台湾‘,value: ‘0‘ },
{name: ‘香港‘,value: ‘0‘ },
{name: ‘澳门‘,value: ‘0‘ }
]
},
{
name: ‘带宽[M]‘,
type: ‘map‘,
mapType: ‘china‘,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data:[
{name: ‘北京‘,value: ‘20‘},
{name: ‘天津‘,value: ‘0‘ },
{name: ‘上海‘,value: ‘0‘ },
{name: ‘重庆‘,value: ‘0‘ },
{name: ‘河北‘,value: ‘0‘ },
{name: ‘河南‘,value: ‘0‘ },
{name: ‘云南‘,value: ‘0‘ },
{name: ‘辽宁‘,value: ‘0‘ },
{name: ‘黑龙江‘,value: ‘0‘ },
{name: ‘湖南‘,value:‘0‘ },
{name: ‘安徽‘,value: ‘0‘ },
{name: ‘山东‘,value: ‘0‘ },
{name: ‘新疆‘,value: ‘0‘ },
{name: ‘江苏‘,value: ‘20‘ },
{name: ‘浙江‘,value: ‘20‘ },
{name: ‘江西‘,value: ‘0‘ },
{name: ‘湖北‘,value: ‘0‘ },
{name: ‘广西‘,value: ‘0‘ },
{name: ‘甘肃‘,value: ‘0‘ },
{name: ‘山西‘,value: ‘0‘ },
{name: ‘内蒙古‘,value: ‘0‘ },
{name: ‘陕西‘,value: ‘0‘ },
{name: ‘吉林‘,value: ‘0‘ },
{name: ‘福建‘,value: ‘0‘ },
{name: ‘贵州‘,value: ‘0‘ },
{name: ‘广东‘,value: ‘20‘ },
{name: ‘青海‘,value: ‘0‘ },
{name: ‘西藏‘,value: ‘0‘ },
{name: ‘四川‘,value: ‘0‘ },
{name: ‘宁夏‘,value: ‘0‘ },
{name: ‘海南‘,value: ‘0‘ },
{name: ‘台湾‘,value: ‘0‘ },
{name: ‘香港‘,value: ‘0‘ },
{name: ‘澳门‘,value: ‘0‘ }
],
itemStyle:{
normal:{
label:{
show: true,
formatter: function(value)
{
return value+"M";
}
},
labelLine :{show:true}
}
}
},
{
name: ‘所在城市‘,
type: ‘map‘,
mapType: ‘china‘,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data:[
{name: ‘北京‘,value: ‘北京‘ },
{name: ‘天津‘,value: ‘0‘ },
{name: ‘上海‘,value: ‘0‘ },
{name: ‘重庆‘,value: ‘0‘ },
{name: ‘河北‘,value: ‘0‘ },
{name: ‘河南‘,value: ‘0‘ },
{name: ‘云南‘,value: ‘0‘ },
{name: ‘辽宁‘,value: ‘0‘ },
{name: ‘黑龙江‘,value: ‘0‘ },
{name: ‘湖南‘,value:‘0‘ },
{name: ‘安徽‘,value: ‘0‘ },
{name: ‘山东‘,value: ‘0‘ },
{name: ‘新疆‘,value: ‘0‘ },
{name: ‘江苏‘,value: ‘常州‘ },
{name: ‘浙江‘,value: ‘宁波‘ },
{name: ‘江西‘,value: ‘0‘ },
{name: ‘湖北‘,value: ‘0‘ },
{name: ‘广西‘,value: ‘0‘ },
{name: ‘甘肃‘,value: ‘0‘ },
{name: ‘山西‘,value: ‘0‘ },
{name: ‘内蒙古‘,value: ‘0‘ },
{name: ‘陕西‘,value: ‘0‘ },
{name: ‘吉林‘,value: ‘0‘ },
{name: ‘福建‘,value: ‘0‘ },
{name: ‘贵州‘,value: ‘0‘ },
{name: ‘广东‘,value: ‘中山‘ },
{name: ‘青海‘,value: ‘0‘ },
{name: ‘西藏‘,value: ‘0‘ },
{name: ‘四川‘,value: ‘0‘ },
{name: ‘宁夏‘,value: ‘0‘ },
{name: ‘海南‘,value: ‘0‘ },
{name: ‘台湾‘,value: ‘0‘ },
{name: ‘香港‘,value: ‘0‘ },
{name: ‘澳门‘,value: ‘0‘ }
]
},
{
name: ‘供应商‘,
type: ‘map‘,
mapType: ‘china‘,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data:[
{name: ‘北京‘,value: "睿江科技" },
{name: ‘天津‘,value: ‘0‘ },
{name: ‘上海‘,value: ‘0‘ },
{name: ‘重庆‘,value: ‘0‘ },
{name: ‘河北‘,value: ‘0‘ },
{name: ‘河南‘,value: ‘0‘ },
{name: ‘云南‘,value: ‘0‘ },
{name: ‘辽宁‘,value: ‘0‘ },
{name: ‘黑龙江‘,value: ‘0‘ },
{name: ‘湖南‘,value:‘0‘ },
{name: ‘安徽‘,value: ‘0‘ },
{name: ‘山东‘,value: ‘0‘ },
{name: ‘新疆‘,value: ‘0‘ },
{name: ‘江苏‘,value: ‘睿江科技‘ },
{name: ‘浙江‘,value: ‘睿江科技‘ },
{name: ‘江西‘,value: ‘0‘ },
{name: ‘湖北‘,value: ‘0‘ },
{name: ‘广西‘,value: ‘0‘ },
{name: ‘甘肃‘,value: ‘0‘ },
{name: ‘山西‘,value: ‘0‘ },
{name: ‘内蒙古‘,value: ‘0‘ },
{name: ‘陕西‘,value: ‘0‘ },
{name: ‘吉林‘,value: ‘0‘ },
{name: ‘福建‘,value: ‘0‘ },
{name: ‘贵州‘,value: ‘0‘ },
{name: ‘广东‘,value: ‘睿江科技‘ },
{name: ‘青海‘,value: ‘0‘ },
{name: ‘西藏‘,value: ‘0‘ },
{name: ‘四川‘,value: ‘0‘ },
{name: ‘宁夏‘,value: ‘0‘ },
{name: ‘海南‘,value: ‘0‘ },
{name: ‘台湾‘,value: ‘0‘ },
{name: ‘香港‘,value: ‘0‘ },
{name: ‘澳门‘,value: ‘0‘ }
]
},
{
name: ‘开通日期‘,
type: ‘map‘,
mapType: ‘china‘,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data:[
{name: ‘北京‘,value: ‘2016-09-12‘ },
{name: ‘天津‘,value: ‘0‘ },
{name: ‘上海‘,value: ‘0‘ },
{name: ‘重庆‘,value: ‘0‘ },
{name: ‘河北‘,value: ‘0‘ },
{name: ‘河南‘,value: ‘0‘ },
{name: ‘云南‘,value: ‘0‘ },
{name: ‘辽宁‘,value: ‘0‘ },
{name: ‘黑龙江‘,value: ‘0‘ },
{name: ‘湖南‘,value:‘0‘ },
{name: ‘安徽‘,value: ‘0‘ },
{name: ‘山东‘,value: ‘0‘ },
{name: ‘新疆‘,value: ‘0‘ },
{name: ‘江苏‘,value: ‘2016-09-07‘ },
{name: ‘浙江‘,value: ‘2016-09-07‘ },
{name: ‘江西‘,value: ‘0‘ },
{name: ‘湖北‘,value: ‘0‘ },
{name: ‘广西‘,value: ‘0‘ },
{name: ‘甘肃‘,value: ‘0‘ },
{name: ‘山西‘,value: ‘0‘ },
{name: ‘内蒙古‘,value: ‘0‘ },
{name: ‘陕西‘,value: ‘0‘ },
{name: ‘吉林‘,value: ‘0‘ },
{name: ‘福建‘,value: ‘0‘ },
{name: ‘贵州‘,value: ‘0‘ },
{name: ‘广东‘,value: ‘2016-09-07‘ },
{name: ‘青海‘,value: ‘0‘ },
{name: ‘西藏‘,value: ‘0‘ },
{name: ‘四川‘,value: ‘0‘ },
{name: ‘宁夏‘,value: ‘0‘ },
{name: ‘海南‘,value: ‘0‘ },
{name: ‘台湾‘,value: ‘0‘ },
{name: ‘香港‘,value: ‘0‘ },
{name: ‘澳门‘,value: ‘0‘ }
]
},
{
name: ‘是否云主机‘,
type: ‘map‘,
mapType: ‘china‘,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data:[
{name: ‘北京‘,value: ‘云主机‘ },
{name: ‘天津‘,value: ‘0‘ },
{name: ‘上海‘,value: ‘0‘ },
{name: ‘重庆‘,value: ‘0‘ },
{name: ‘河北‘,value: ‘0‘ },
{name: ‘河南‘,value: ‘0‘ },
{name: ‘云南‘,value: ‘0‘ },
{name: ‘辽宁‘,value: ‘0‘ },
{name: ‘黑龙江‘,value: ‘0‘ },
{name: ‘湖南‘,value:‘0‘ },
{name: ‘安徽‘,value: ‘0‘ },
{name: ‘山东‘,value: ‘0‘ },
{name: ‘新疆‘,value: ‘0‘ },
{name: ‘江苏‘,value: ‘DELL R220‘ },
{name: ‘浙江‘,value: ‘DELL R220‘ },
{name: ‘江西‘,value: ‘0‘ },
{name: ‘湖北‘,value: ‘0‘ },
{name: ‘广西‘,value: ‘0‘ },
{name: ‘甘肃‘,value: ‘0‘ },
{name: ‘山西‘,value: ‘0‘ },
{name: ‘内蒙古‘,value: ‘0‘ },
{name: ‘陕西‘,value: ‘0‘ },
{name: ‘吉林‘,value: ‘0‘ },
{name: ‘福建‘,value: ‘0‘ },
{name: ‘贵州‘,value: ‘0‘ },
{name: ‘广东‘,value: ‘DELL R220‘ },
{name: ‘青海‘,value: ‘0‘ },
{name: ‘西藏‘,value: ‘0‘ },
{name: ‘四川‘,value: ‘0‘ },
{name: ‘宁夏‘,value: ‘0‘ },
{name: ‘海南‘,value: ‘0‘ },
{name: ‘台湾‘,value: ‘0‘ },
{name: ‘香港‘,value: ‘0‘ },
{name: ‘澳门‘,value: ‘0‘ }
]
}
],
};
这里没有详细讲解基础部分,官网前面5分钟入手教程就可以了。后期陆续更新 ajax,mysql 部分,基本效果就先到这里了。 (*^__^*) .......
本文出自 “好先生2020” 博客,请务必保留此出处http://fuyuan2016.blog.51cto.com/8678344/1855159
以上是关于echarts js 模板制作 地图 案例分享的主要内容,如果未能解决你的问题,请参考以下文章