css 文本与字体
Posted yuh_c
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 文本与字体相关的知识,希望对你有一定的参考价值。
在互联网产品中,页面对于字体和文本的风格要求越来越苛刻,对于一些字体如果使用图片则无形中增加了页面的负载,影响页面加载速度。使用css样式替代图片不仅减少UI工作量,也大大提高了开发的效率和用户的体验性。 css3提供一下样式及方法便于快速处理页面文本要求: 1.当文本长度超出规定范围,使用...标记(比较适合在列表中显示title)
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
2.嵌入字体@font-face @font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
@font-face
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
3.设计文本阴影
text-shadow: X-Offset Y-Offset blur color;X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
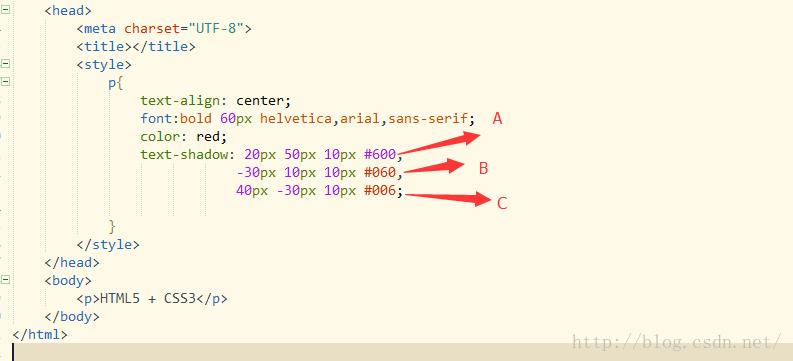
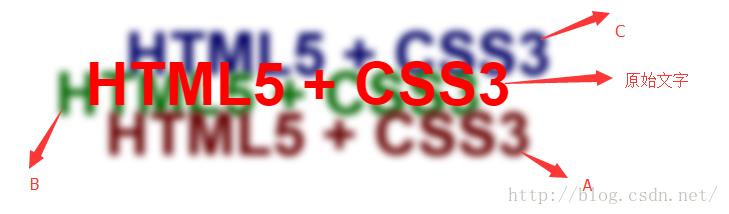
4.定义多色阴影 text-shadow属性可以接受一个以逗号分割的阴影效果列表,并应用到该元素的文本上。



效果如下:

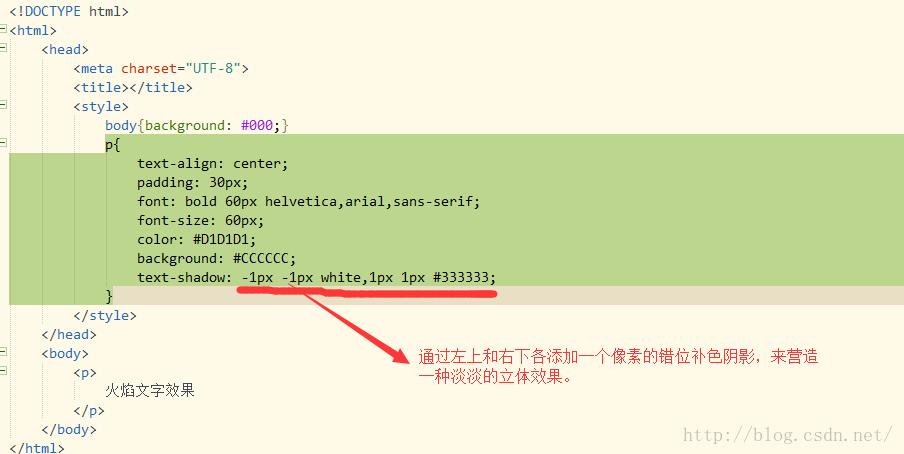
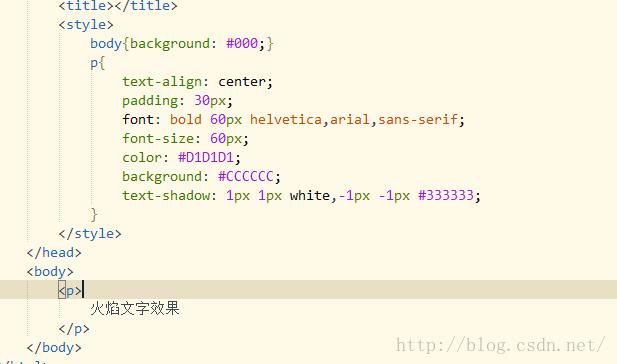
6.定义立体文字 A.定义凸起文字效果

效果如下:

B.定义凹下的文字效果

效果如下:

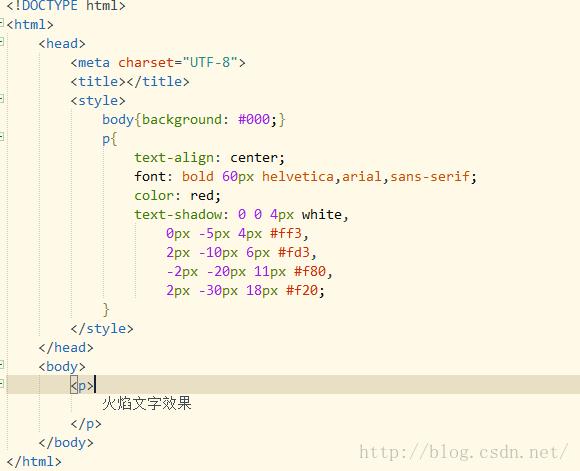
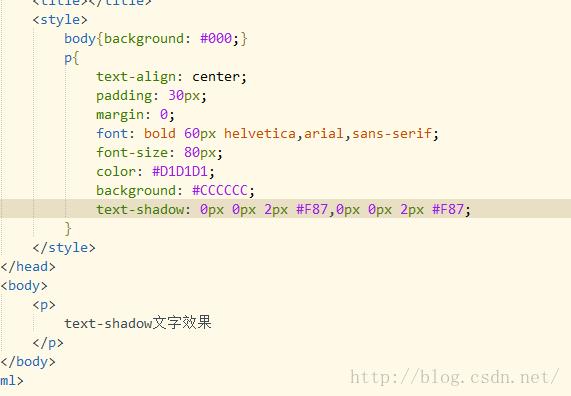
7.定义外发光文字

效果如下:

以上是关于css 文本与字体的主要内容,如果未能解决你的问题,请参考以下文章