基于python实现UI自动化3.4 JS 处理日历控件(删除 readonly 属性)
Posted lht3347
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于python实现UI自动化3.4 JS 处理日历控件(删除 readonly 属性)相关的知识,希望对你有一定的参考价值。
python-UI自动化
1.0 selenium工具介绍
2.0 selenium环境搭建
3.0 selenium常见8大元素定位
3.0 selenium - webdriver常见8大元素定位
3.1 selenium通过By定位元素
3.2 selenium通过JS定位元素
3.3 JS处理浏览器滚动条
3.4 JS 处理日历控件(删除 readonly 属性)
日历控件是我们在自动化中常见的场景之一,有些日期输入框是可以输入的,有些不能。

原因是因为日历控件上的
readonly属性引起的。

下面我们以ECShop管理后台为例,来解决日历控件上的readonly属性问题。

处理的思路:
-
通过
JS去掉readonly属性;根据JS定位元素的所在位置,然后用
removeAttribute(属性名称)方法删除标签对应的属性。

-
通过定位日期输入框,输入日期内容。
输入日期前,一般日期控件都会有默认的日期显示,所以要先清空输入框的内容。通过
clear()方法清除后再输入内容。2.1. 使用
常见的8大元素定位输入日期内容,这里就不展开细讲selenium的8大元素定位,详情点击链接:常见的8大元素定位学习。
对应代码如下:

2.2. 使用JS定位输入日期内容,其实不难,只要将value属性改变对应值就可以了。

3.4.1 参考代码
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('http://192.168.0.110/ecshop/admin/privilege.php?act=login')
# 登录操作
driver.find_element_by_name('username').send_keys("admin")
driver.find_element_by_name('password').send_keys("a1234567")
driver.find_element_by_class_name('button').click()
# 点击夺宝奇兵操作
driver.switch_to.frame(driver.find_element_by_id('menu-frame'))
sleep(0.2)
driver.find_element_by_css_selector('#menu-ul > li:nth-child(2) > ul > li:nth-child(1) > a').click()
driver.switch_to.default_content()
sleep(0.2)
# 点击添加夺宝奇兵
driver.switch_to.frame(driver.find_element_by_id('main-frame'))
sleep(0.2)
driver.find_element_by_css_selector('body > h1 > span.action-span > a').click()
sleep(0.1)
# 去除日期上readonly属性
js_del_readonly = 'document.getElementById("start_time_id").removeAttribute("readonly");'
# 执行JS脚本
driver.execute_script(js_del_readonly)
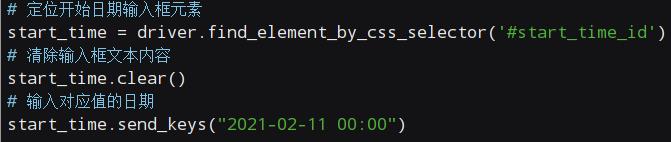
# 定位开始日期输入框元素
start_time = driver.find_element_by_css_selector('#start_time_id')
# 清除输入框文本内容
start_time.clear()
# 输入对应值的日期
start_time.send_keys("2021-02-11 00:00")
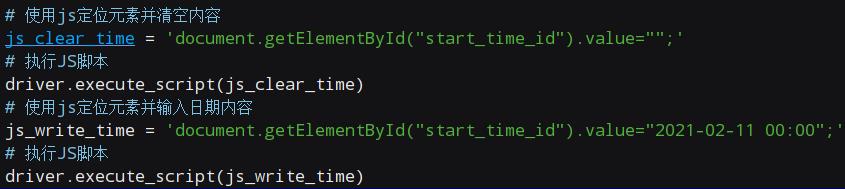
# 使用js定位元素并清空内容
js_clear_time = 'document.getElementById("start_time_id").value="";'
# 执行JS脚本
driver.execute_script(js_clear_time)
# 使用js定位元素并输入日期内容
js_write_time = 'document.getElementById("start_time_id").value="2021-02-11 00:00";'
# 执行JS脚本
driver.execute_script(js_write_time)
# 关闭浏览器
sleep(3)
driver.quit()
结尾
又到了习惯性的文章结尾,如果你觉得文章对你有帮助,请动起你们的小手手点下赞(大拇指)哈(一键三连更好),Thanks♪(・ω・)ノ。

以上是关于基于python实现UI自动化3.4 JS 处理日历控件(删除 readonly 属性)的主要内容,如果未能解决你的问题,请参考以下文章