适合前端开发者的一些超级实用小工具及网站合集
Posted WHOVENLY
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了适合前端开发者的一些超级实用小工具及网站合集相关的知识,希望对你有一定的参考价值。
本篇文章用于像大家分享一些前端开发者必备的一些工具和网站,目前推荐的较少,但会持续更新~也欢迎各位大佬在评论区下留下你觉得前端人员必备的一些工具或网站等。
一、工具
1.Snipaste

Snipaste是一个简单但强大的截图工具,可以复制截图,或是将截图贴回到屏幕上;你还可以将剪贴板里的文字或者颜色信息转化为图片窗口。,你可以缩放、旋转这些贴图窗口,或者把它们变成半透明,甚至让鼠标能穿透它们! 如果你是程序员、设计师,或者你大部分工作时间都是花在电脑上, 我相信你能体会到 Snipaste 给你带来的效率提升。
2.gkajs/gka
点击进入官网
gkajs/gka是一款高效、高性能的帧动画生成工具,只需一行命令,快速图片优化、生成动画文件,支持效果预览。
点击查看gkajs/gka具体使用方式
二、网站
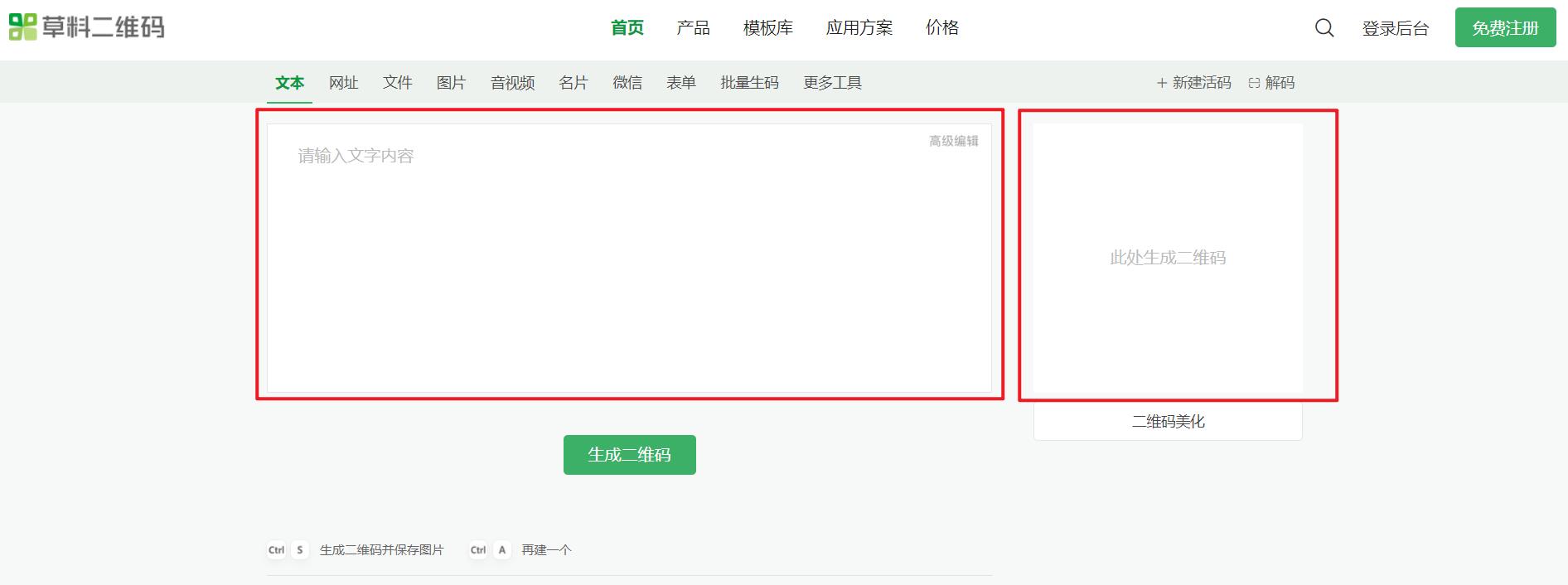
1.草料二维码网站:
点击进入官网
草料二维码网站顾名思义就是一个生成二维码的网站,只需要在左侧输入框中输入网址,右侧就会生成一个相对应的二维码,这时我们就可以通过扫码进行网址访问啦~

2.Can I use:
点击进入官网
我们都知道在前端开发过程中时常需要检查浏览器的兼容性,而Can I use就是一款前端查看兼容性的网站,他可以查询CSS、Js在个中流行浏览器钟的特性和兼容性,可以很好的保证网页的浏览器兼容性。
3.Awwwards
点击进入官网
这是一个网页设计展示平台,作为一个有修改的前端开发者,在提高技术的同时,我们也必须提高我们的审美~
以上是关于适合前端开发者的一些超级实用小工具及网站合集的主要内容,如果未能解决你的问题,请参考以下文章