BIMFACE与网页前端设计
Posted F1gh4
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BIMFACE与网页前端设计相关的知识,希望对你有一定的参考价值。
这是一个bimface项目前端连接项目!
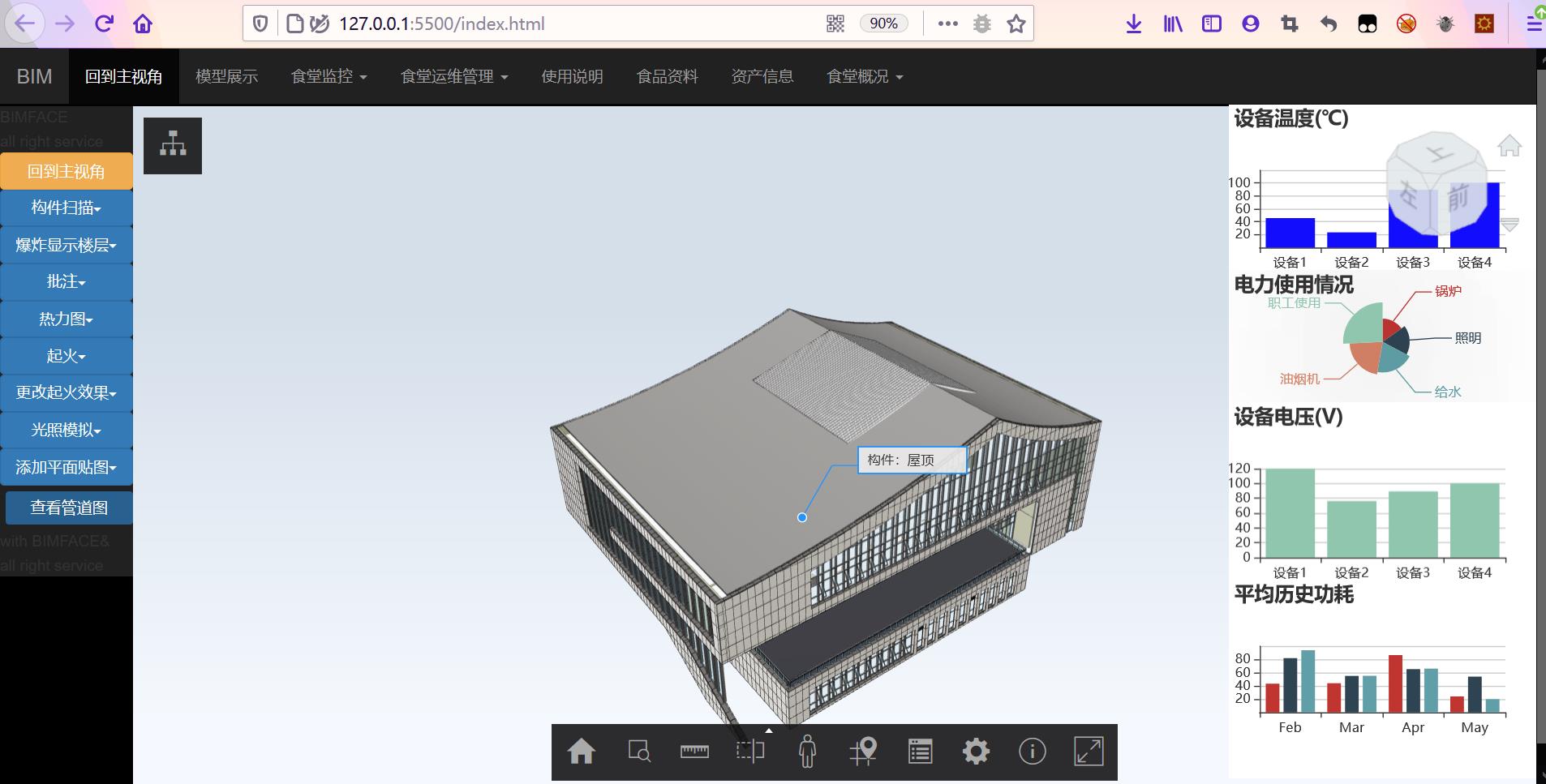
前端长这样:

~
是一个之前的项目,还是记录下来,不然可能会忘记,
又是来记录,项目开发经历:
是跟别人合作的项目,帮忙写前端,
还是感谢大家付出,
侵联删。
~
介绍一下BIM,bimface是和其有关的软件开发集合吧
BIM:

建筑信息模型(Building Information Modeling)是建筑学、工程学及土木工程的新工具。建筑信息模型或建筑资讯模型一词由Autodesk所创的。它是来形容那些以三维图形为主、物件导向、建筑学有关的电脑辅助设计。当初这个概念是由Jerry Laiserin把Autodesk、奔特力系统软件公司、Graphisoft所提供的技术向公众推广
~
是计算机与建筑的建模之间进行各种联系:
 使用这个比较熟悉的平台:
使用这个比较熟悉的平台:
如何使用平台,简介
 把做好的建模上传到平台,通过API接口可以从网页中显示,
把做好的建模上传到平台,通过API接口可以从网页中显示,
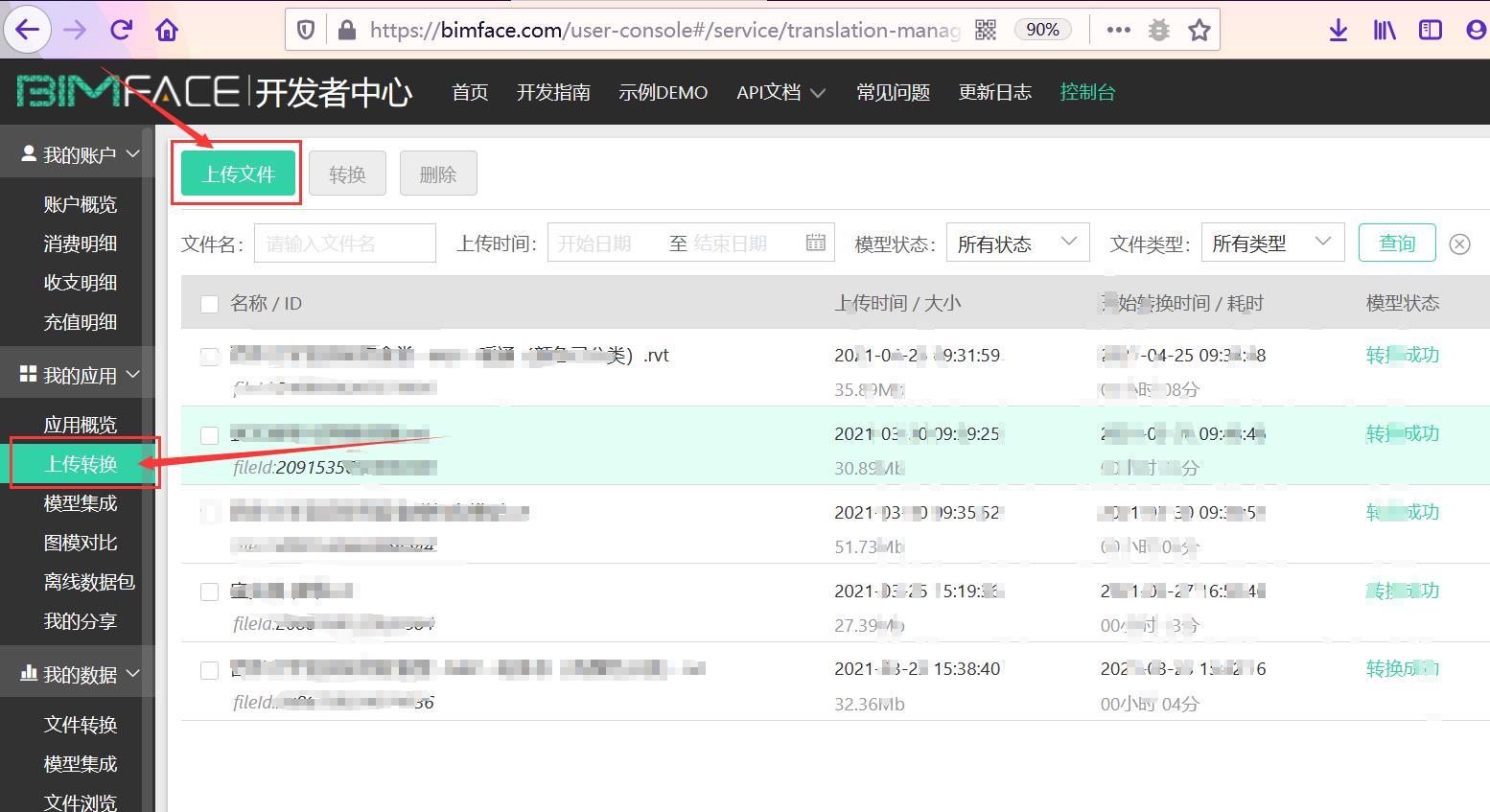
上传做好的建模,如下图:
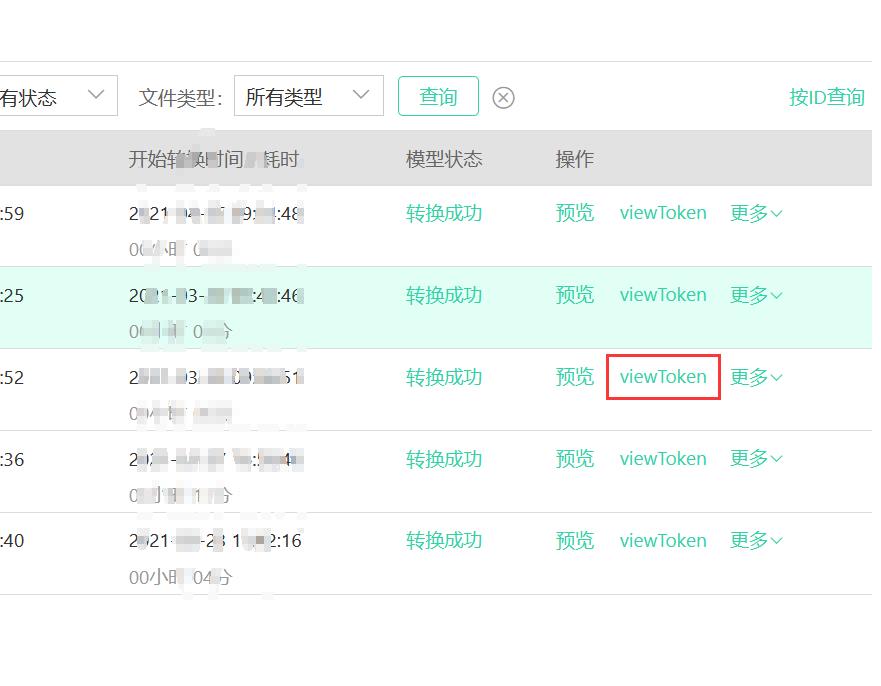
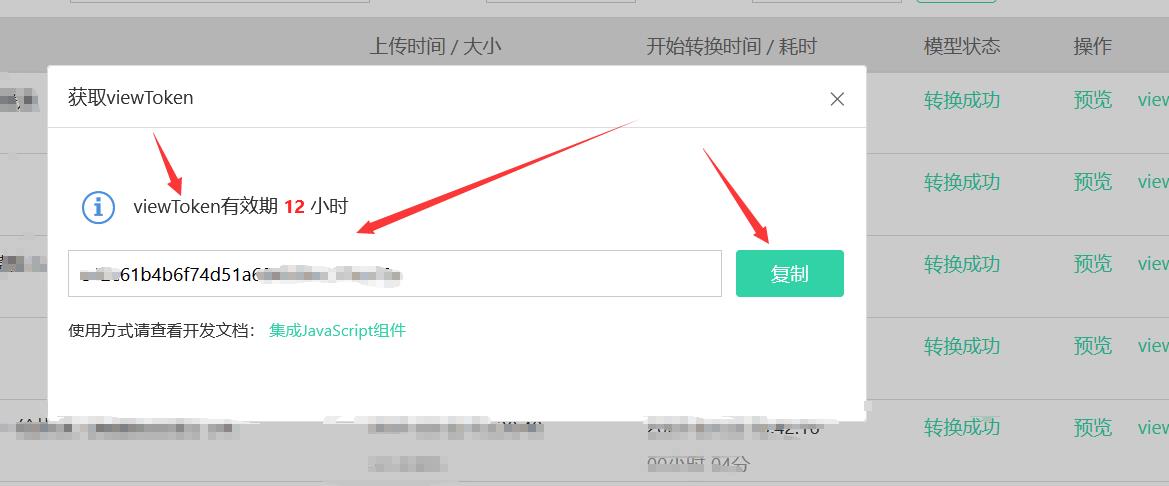
 可以通过调用定义好的viewtoken来进行网页渲染:
可以通过调用定义好的viewtoken来进行网页渲染:
 得到viewtoken,
得到viewtoken,
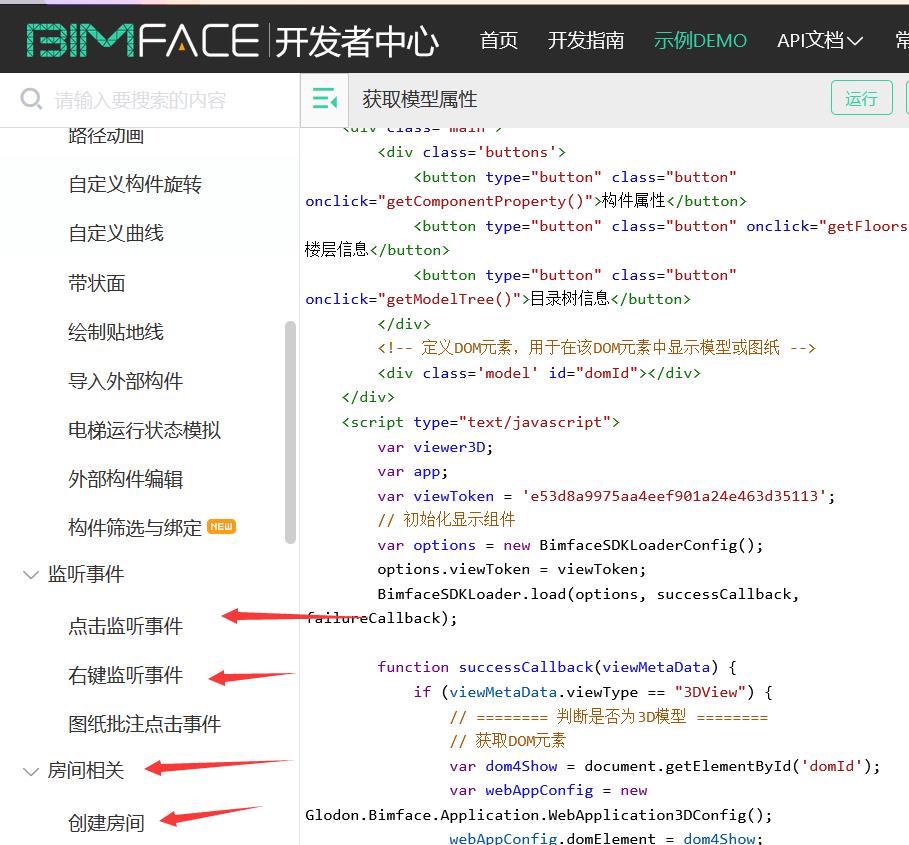
 调用方法:
调用方法:
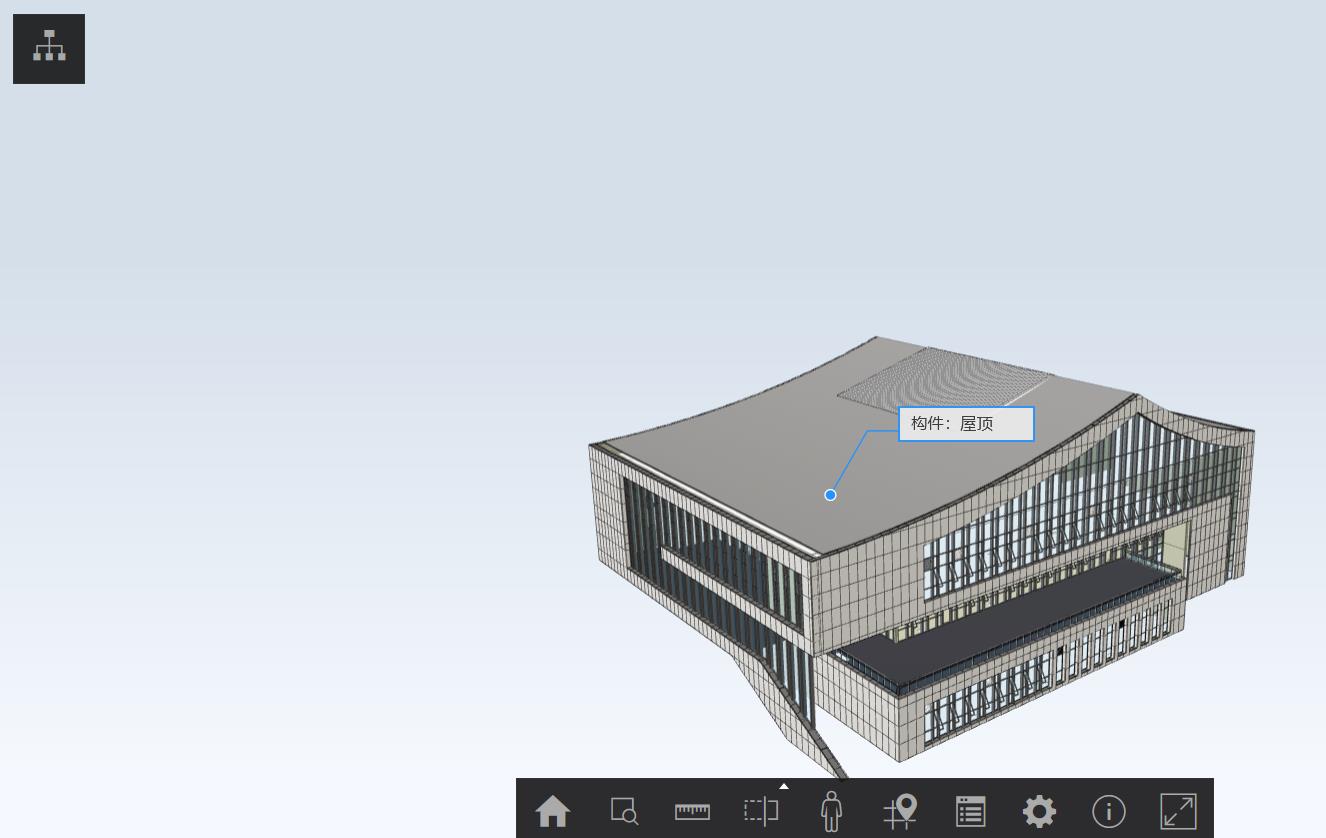
 去取得(复制粘贴)其设置好的html代码,只要更改viewtoken,在运行html文件,就可以看到你上传的3D模型:
去取得(复制粘贴)其设置好的html代码,只要更改viewtoken,在运行html文件,就可以看到你上传的3D模型:
 很多功能可以使用并添加:
很多功能可以使用并添加:
开始项目:

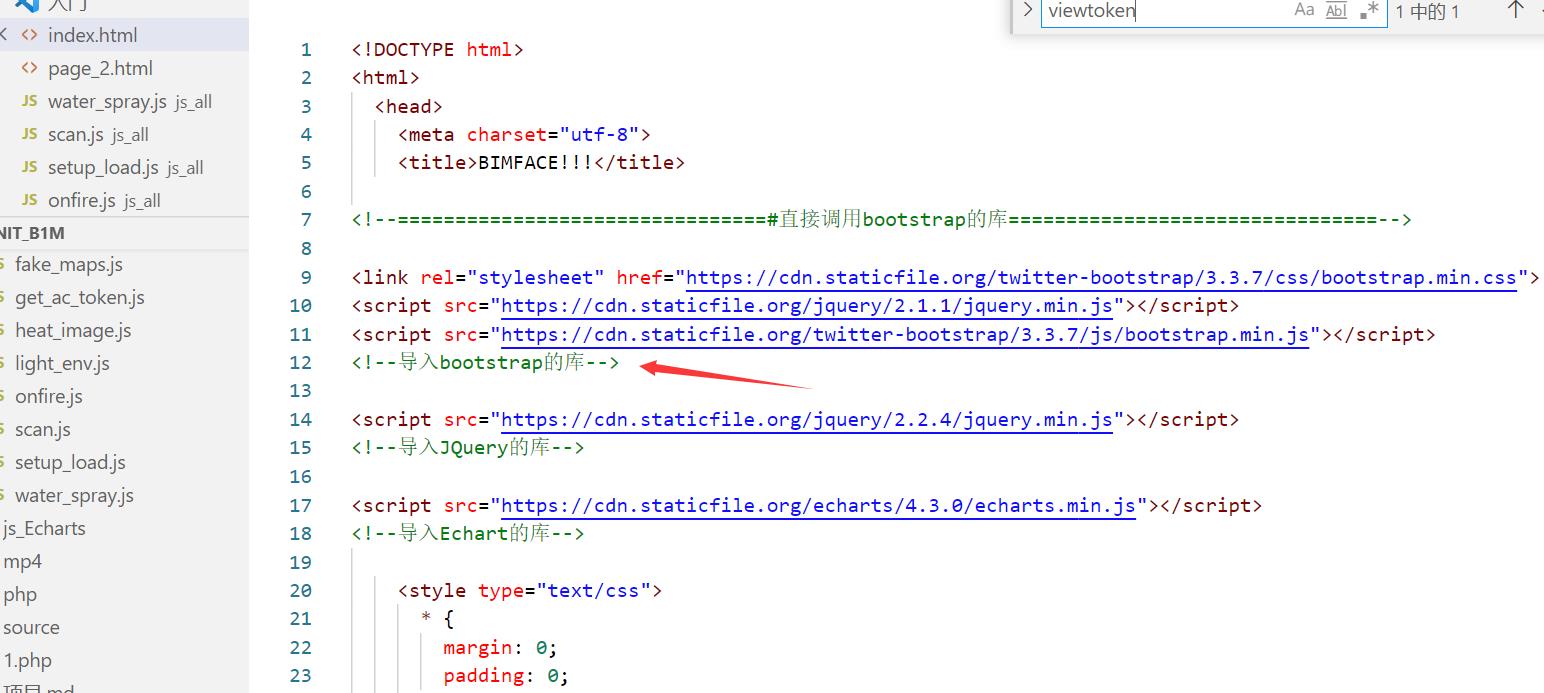
生成页面代码直接用的其平台的生成代码:
来增加一点东西:

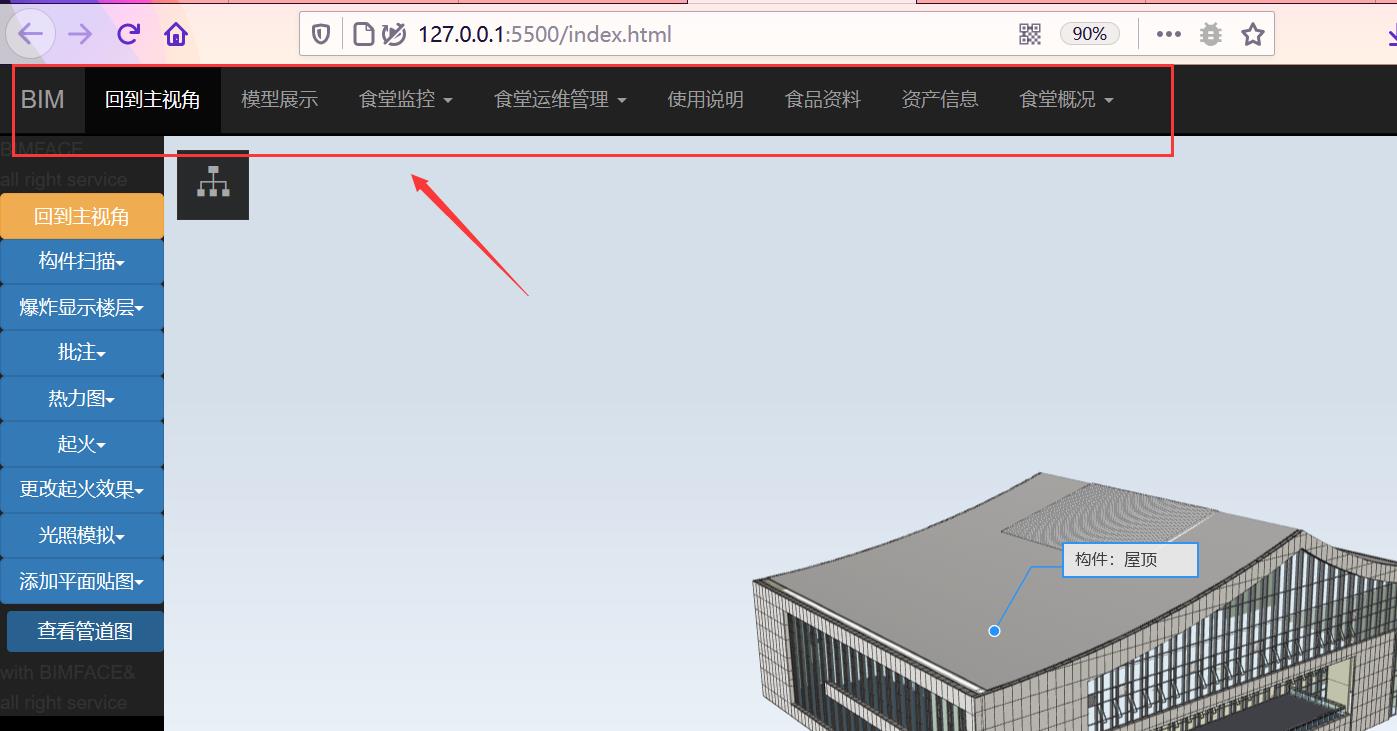
1.导航栏
老直接调库了,bootstrap在很多CTF平台搭建中很常见:
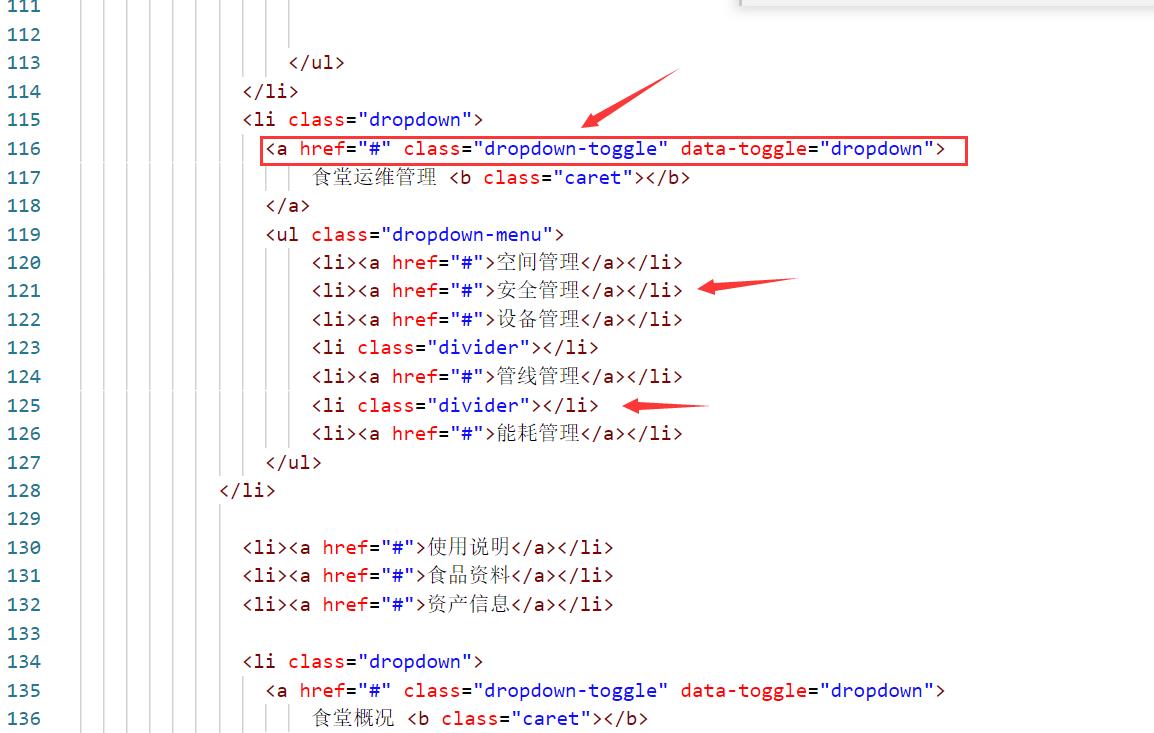
 熟悉的下拉菜单,dropdown-toggle
熟悉的下拉菜单,dropdown-toggle
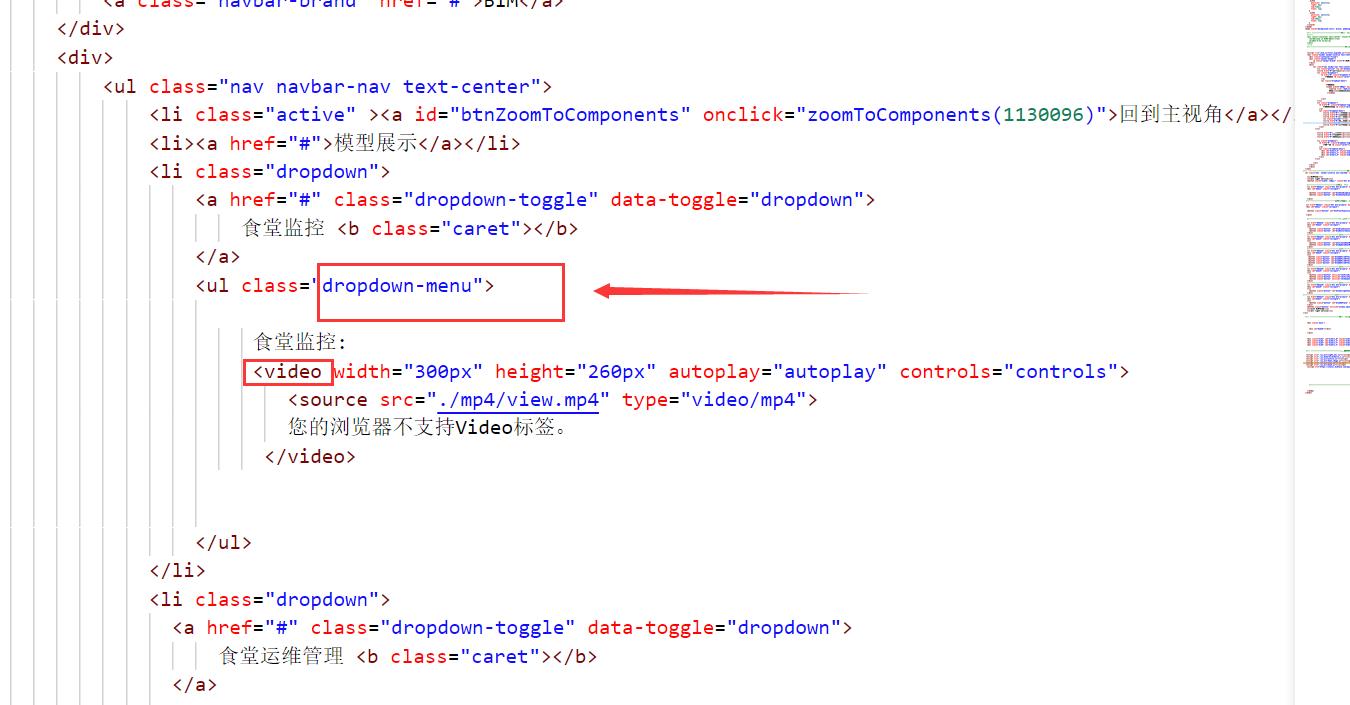
 利用这个原理,加上一个监控:
利用这个原理,加上一个监控:
 监控效果:
监控效果:
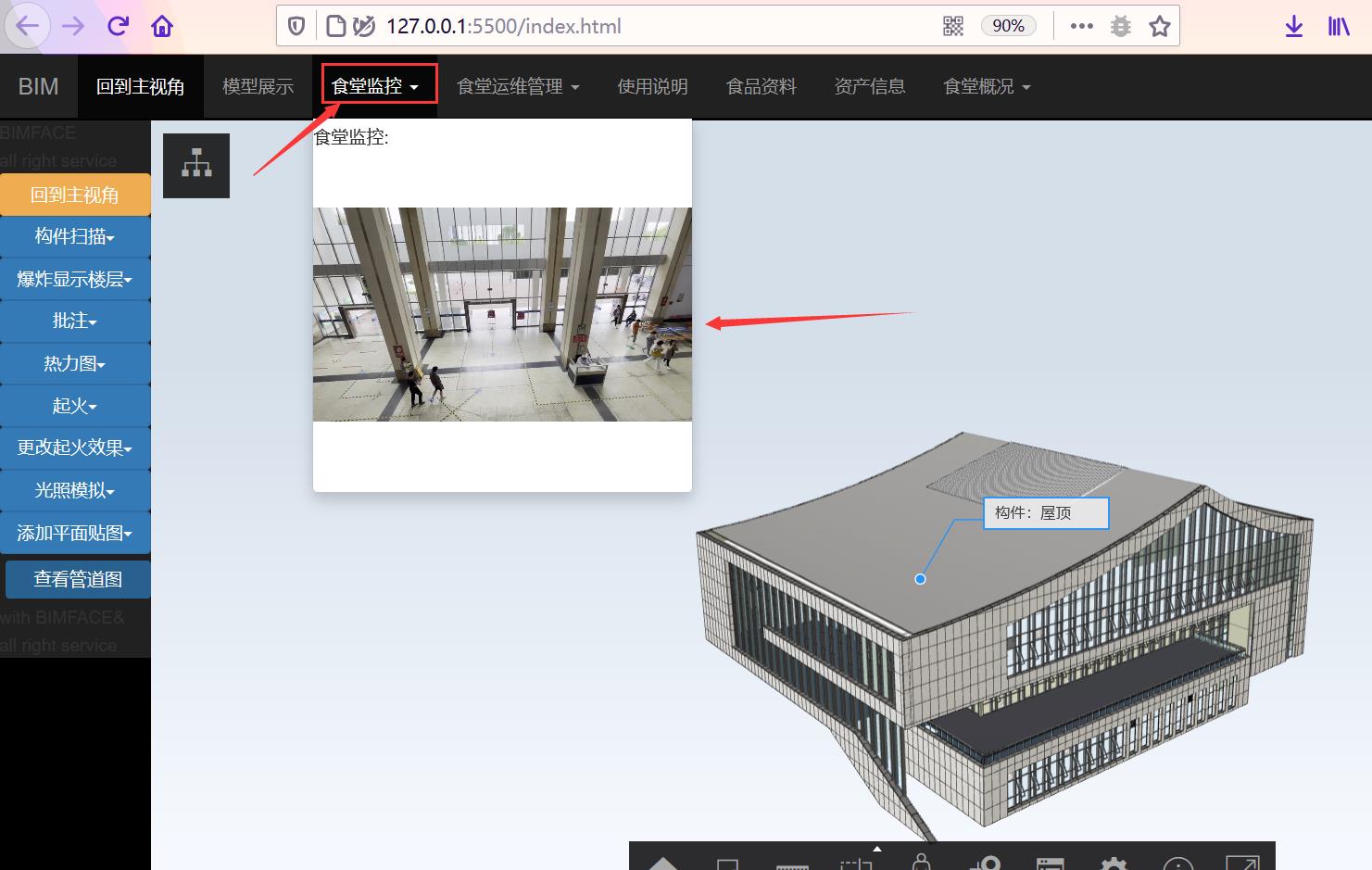
 点击导航栏按钮效果:
点击导航栏按钮效果:


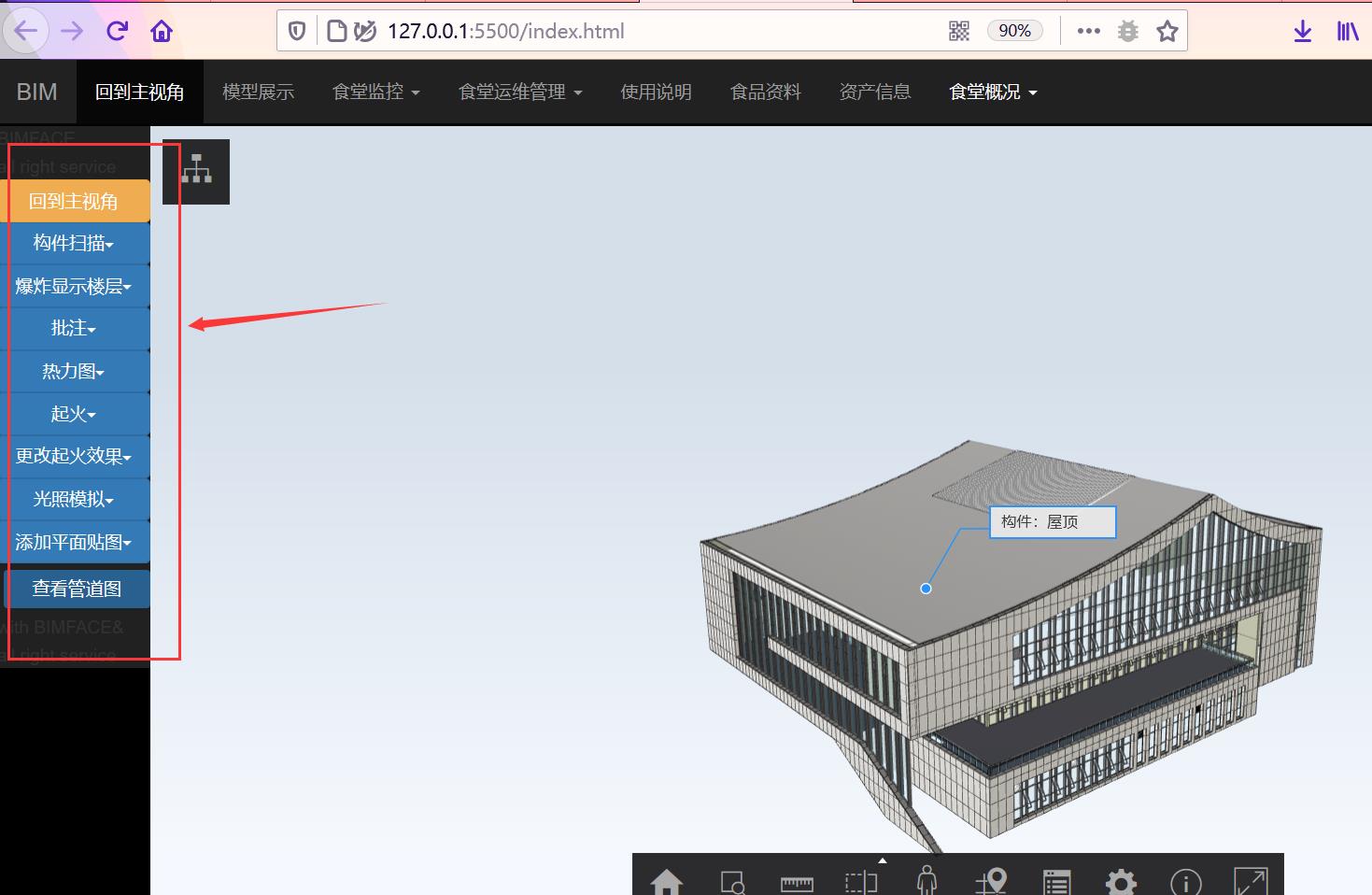
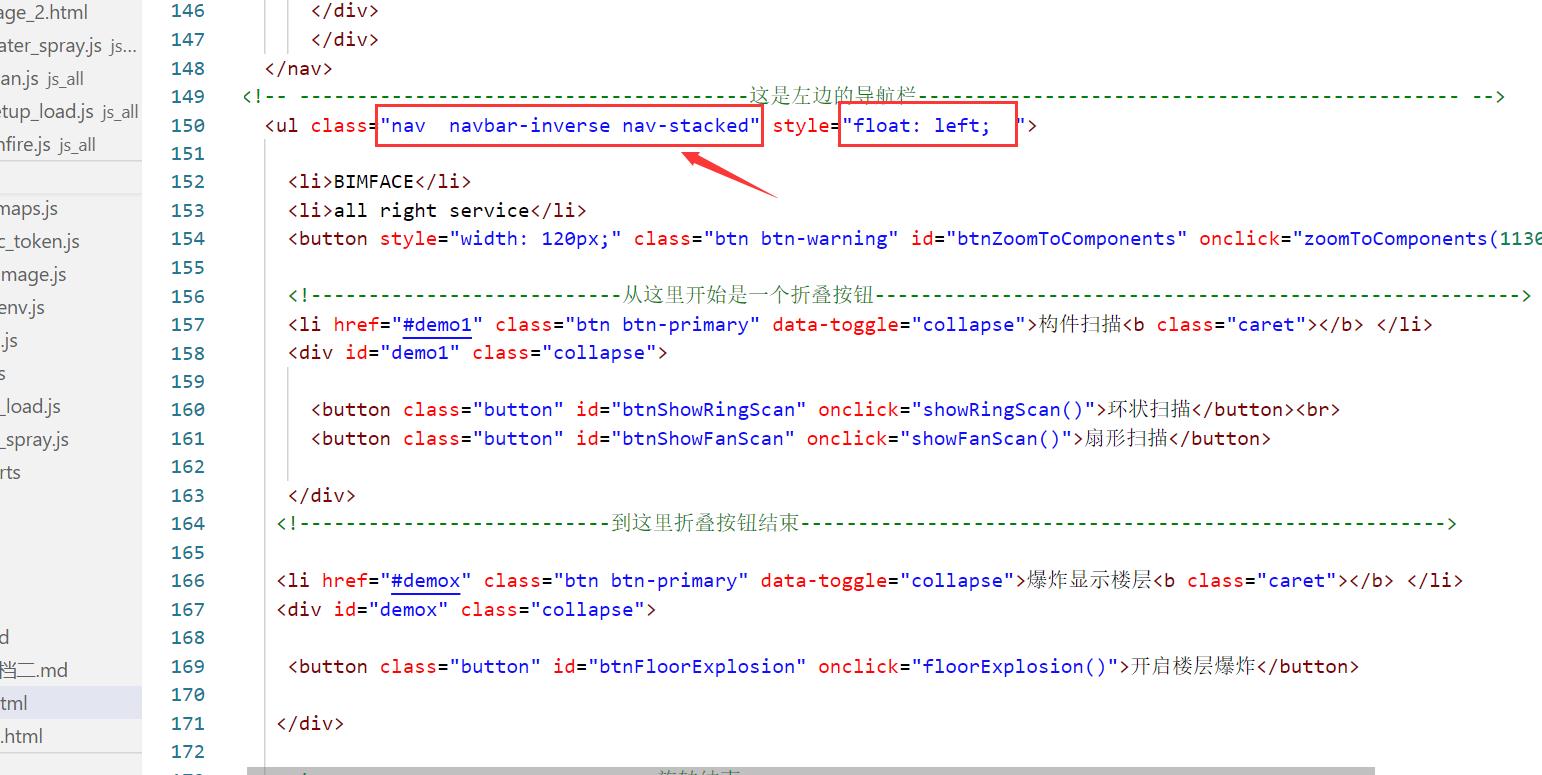
2.左侧菜单
例子:
 熟悉的boot侧面导航:
熟悉的boot侧面导航:
 然后添加一堆按钮,来调用js函数,js函数是从平台扣的,也可以自定义:
然后添加一堆按钮,来调用js函数,js函数是从平台扣的,也可以自定义:
点击实现着火特效:
 可以自定义,根据构件ID来使指定位置起火,可以添加更多操作,这里不一一赘述。
可以自定义,根据构件ID来使指定位置起火,可以添加更多操作,这里不一一赘述。
~
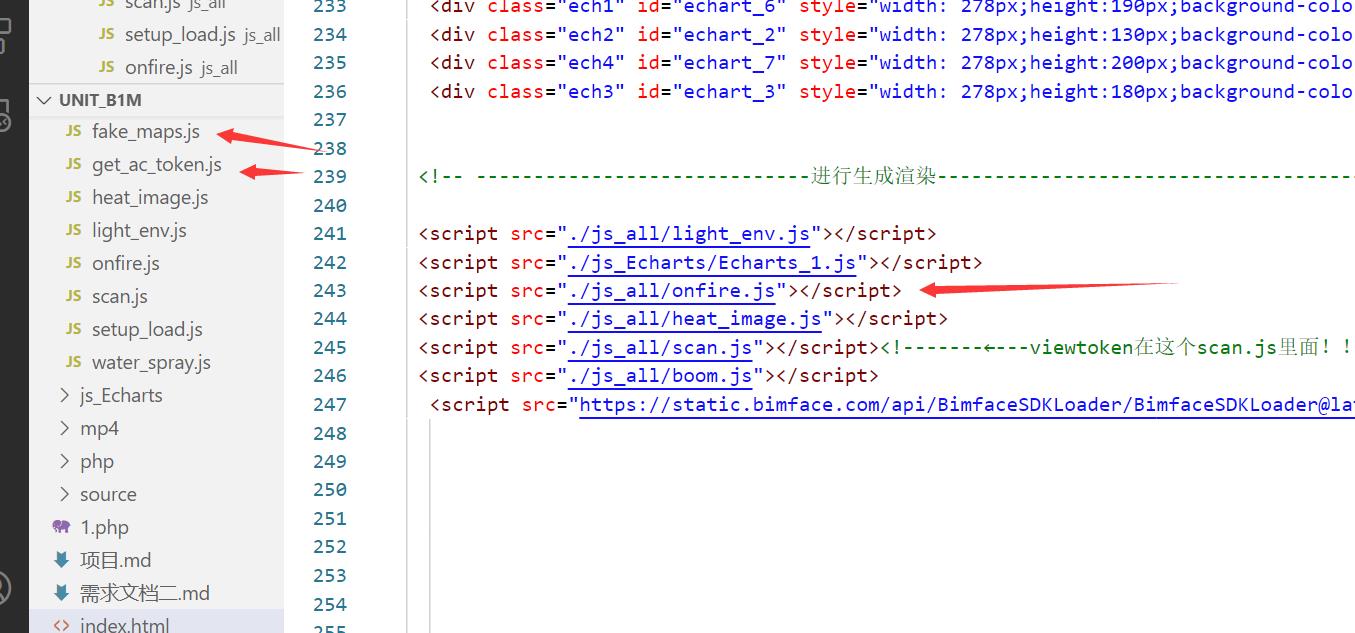
封装好数量蛮多的js文件,并集中调用:

3.连接Echart图表
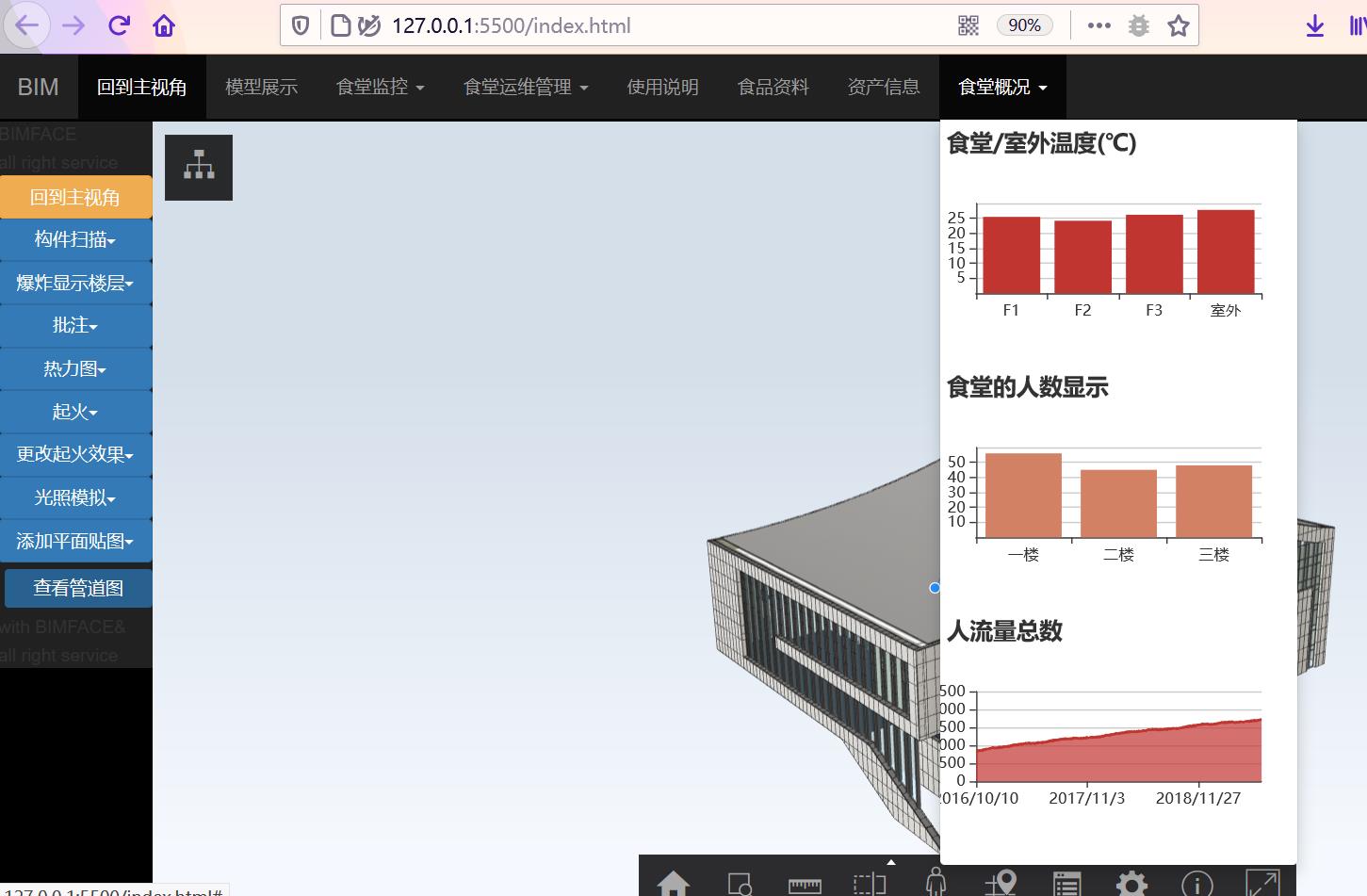
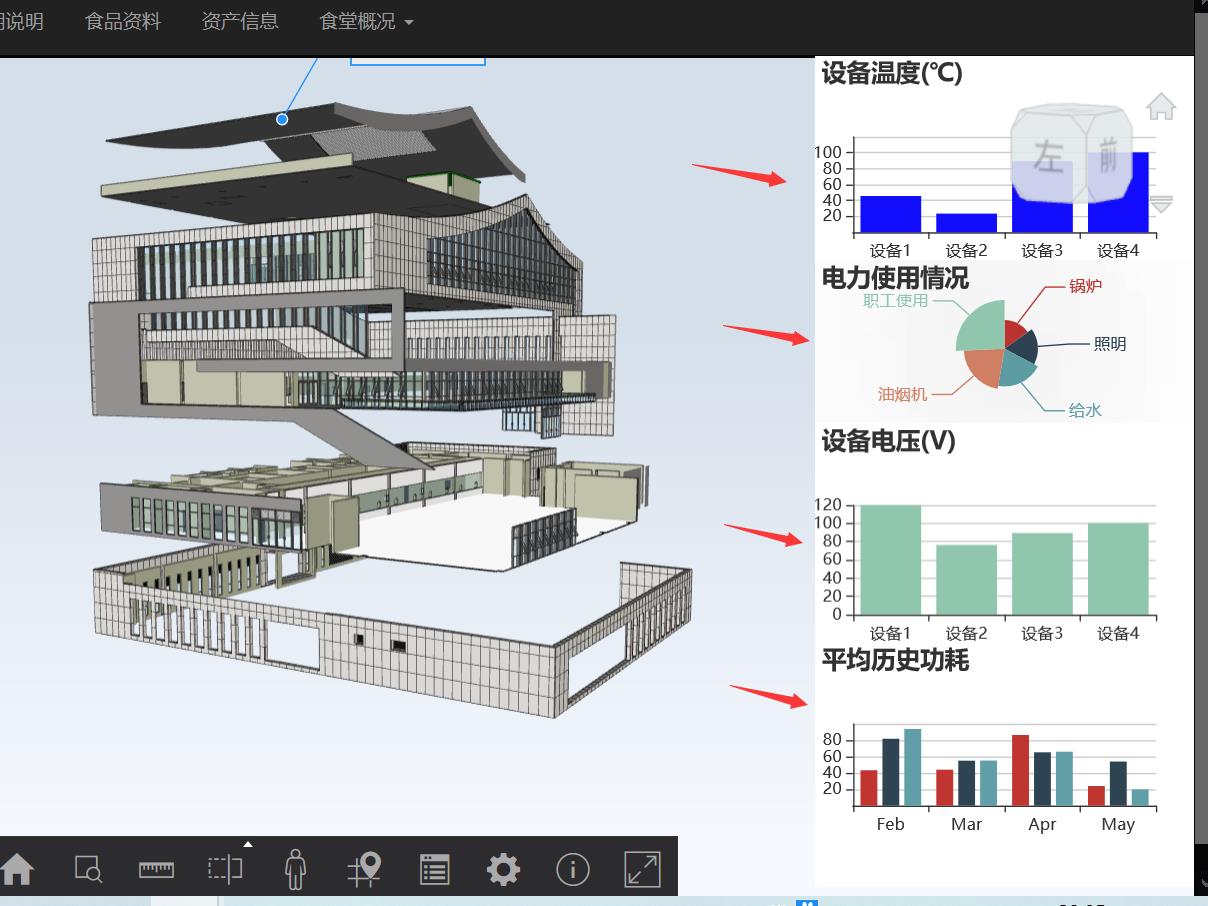
效果:
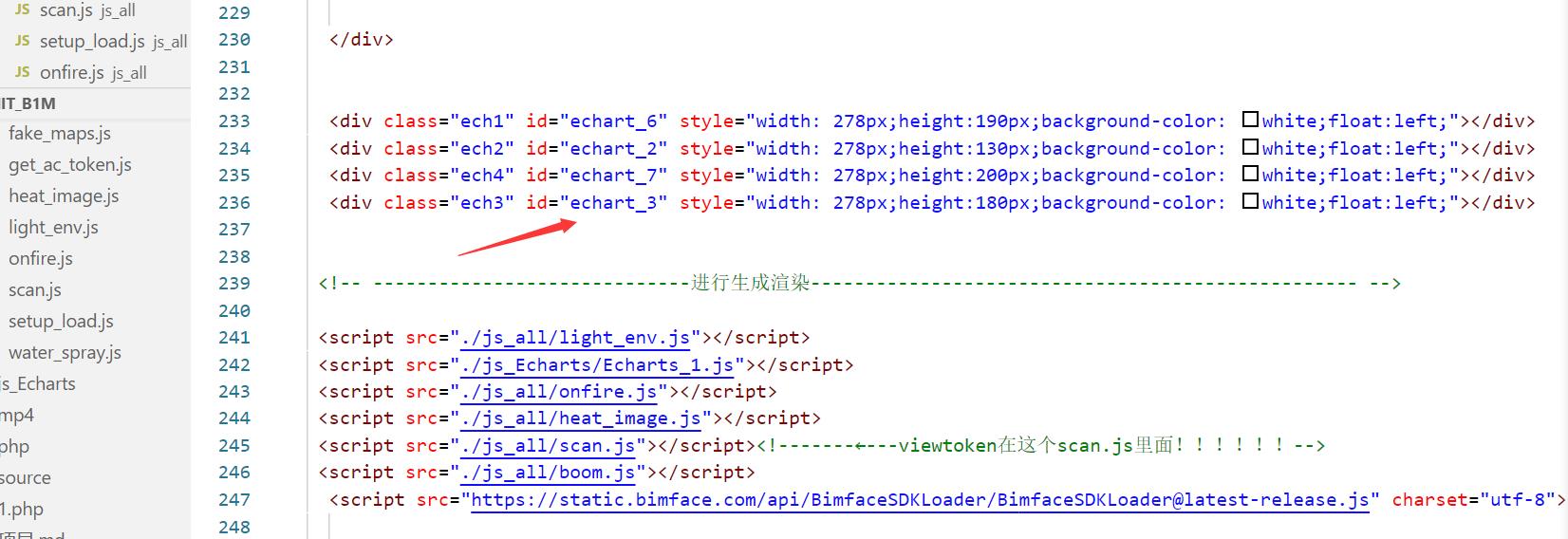
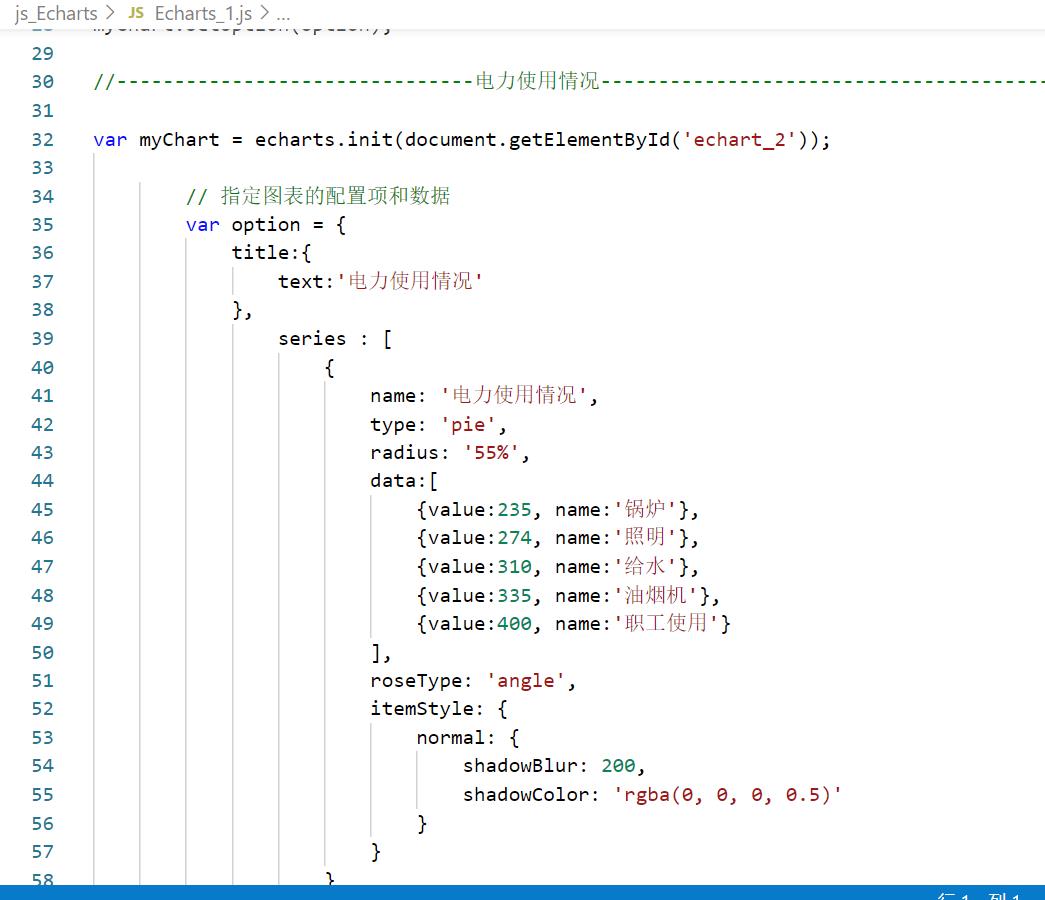
 导入图表函数:
导入图表函数:


可以使用ajax等方法,将其和建筑中所放置的物联网硬件设备,来进行实时显示和交互,
这里暂时不能实现,但可以作为一个想法,可以增加的东西和功能很多:
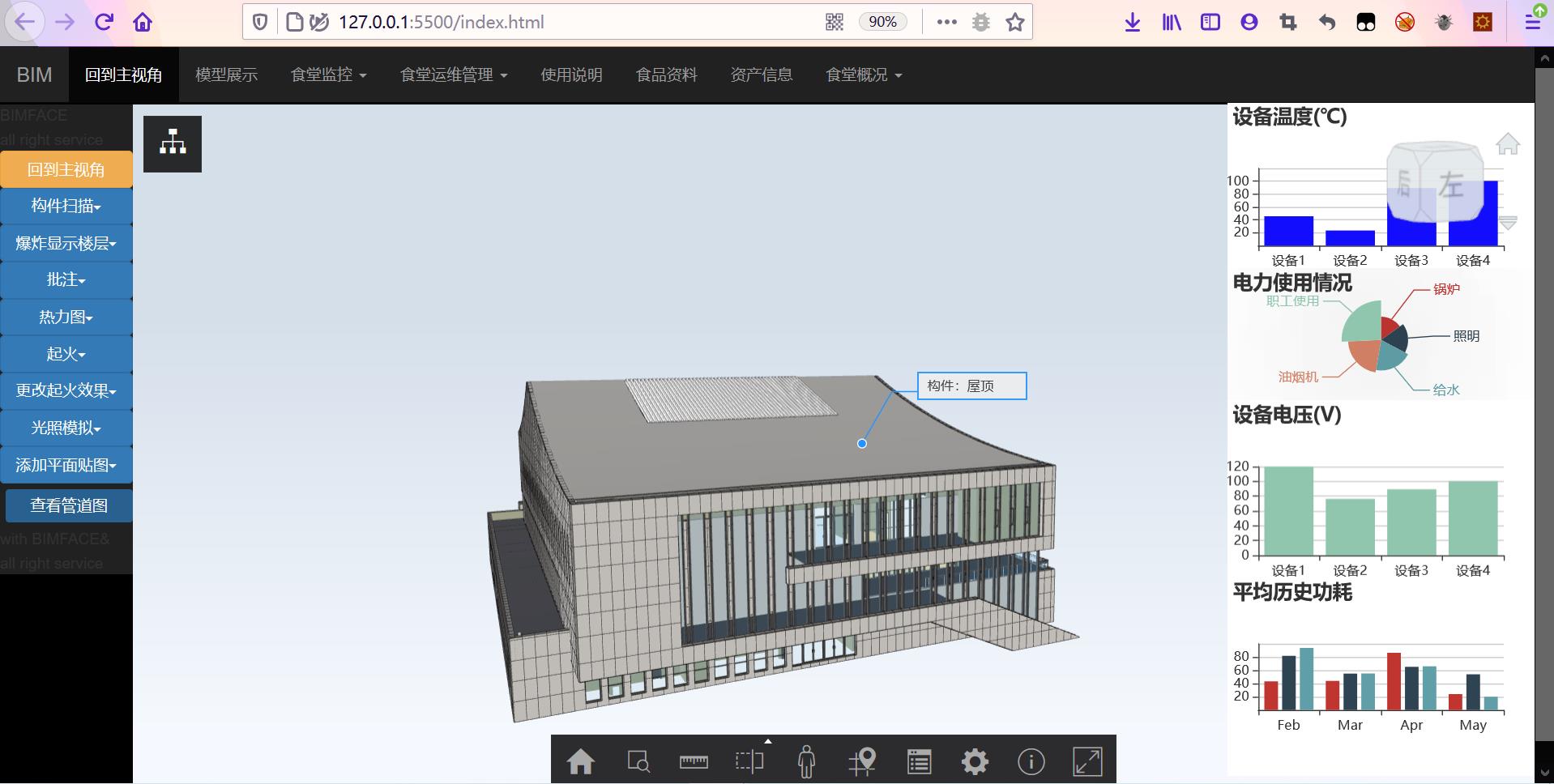
最终效果:
 IOT与建模与数据库等管理的结合,是值得深思熟虑的。
IOT与建模与数据库等管理的结合,是值得深思熟虑的。
以上是关于BIMFACE与网页前端设计的主要内容,如果未能解决你的问题,请参考以下文章