VSCode 快速创建H5并调试
Posted 福州司马懿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode 快速创建H5并调试相关的知识,希望对你有一定的参考价值。
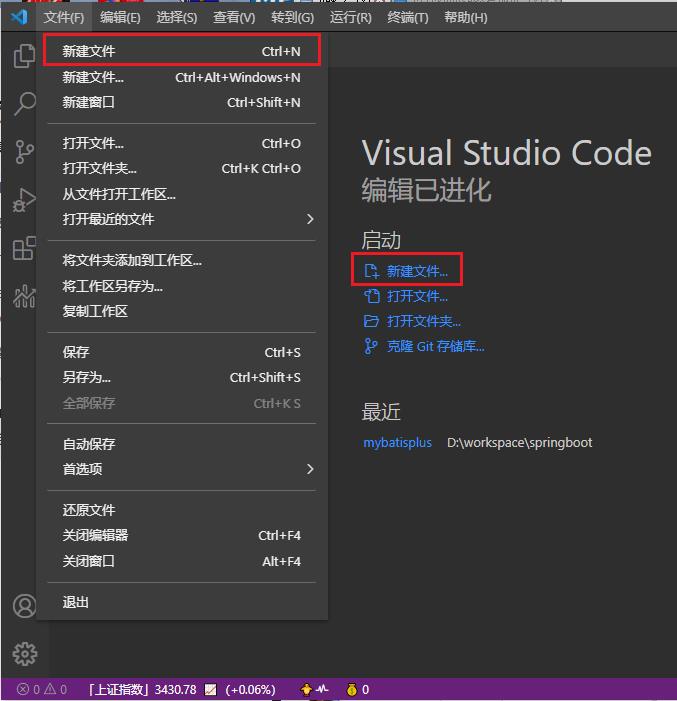
使用 Ctrl+N 或 “新建文件”,来创建一个 “Untitled-1” 文件

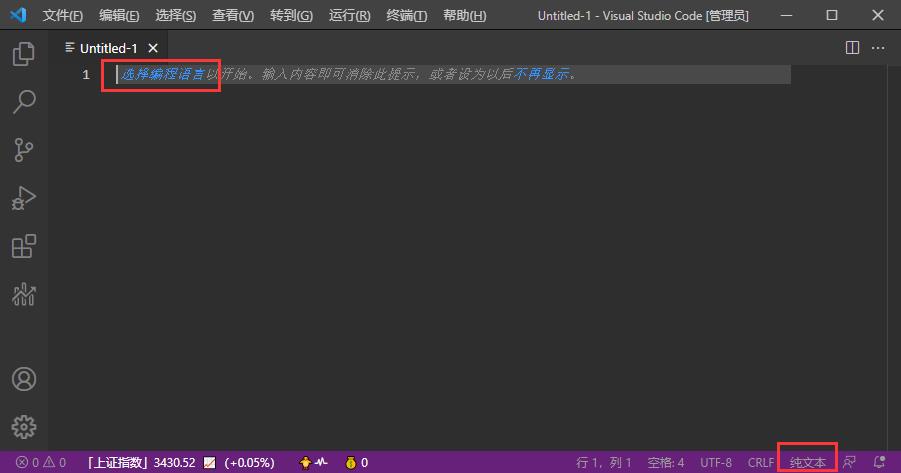
点击 “选择编程语言” 或 “纯文本”,改变文件的编码类型

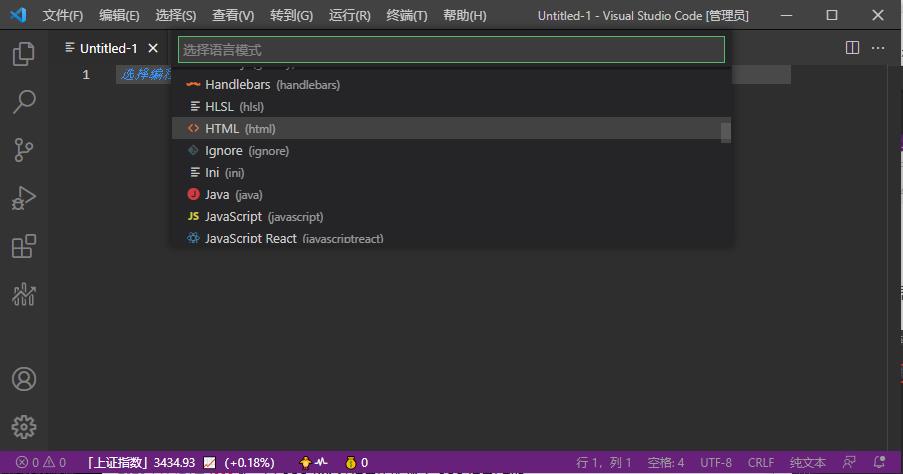
将语言模式改为 html
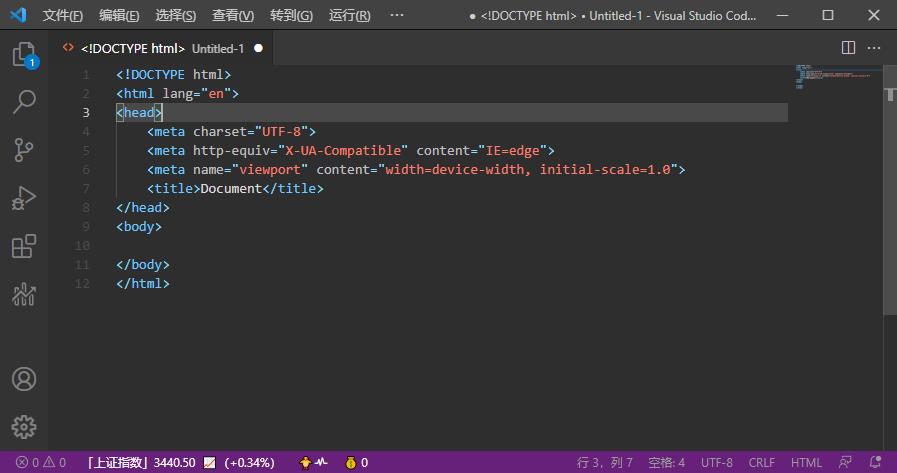
 语言模式改变完后,文件标题前面的图标就变成HTML的图标了
语言模式改变完后,文件标题前面的图标就变成HTML的图标了
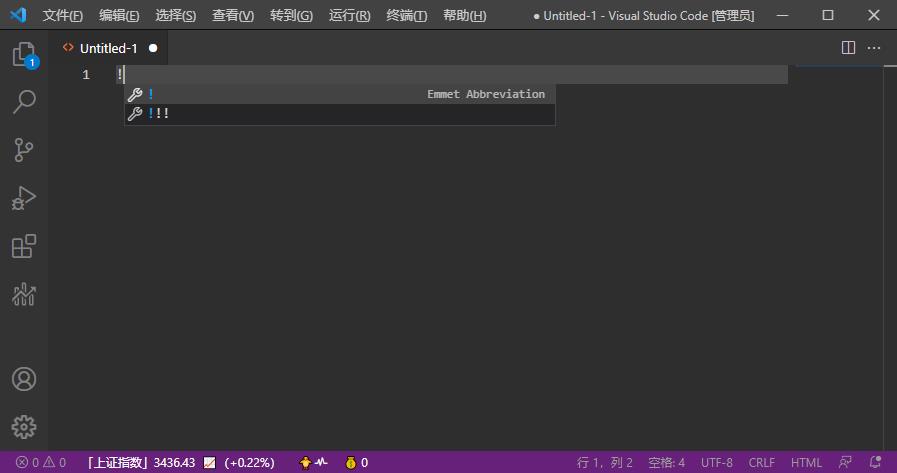
 然后输入
然后输入 ! 后按 TAB 键,就会自动生成一个HTML模板

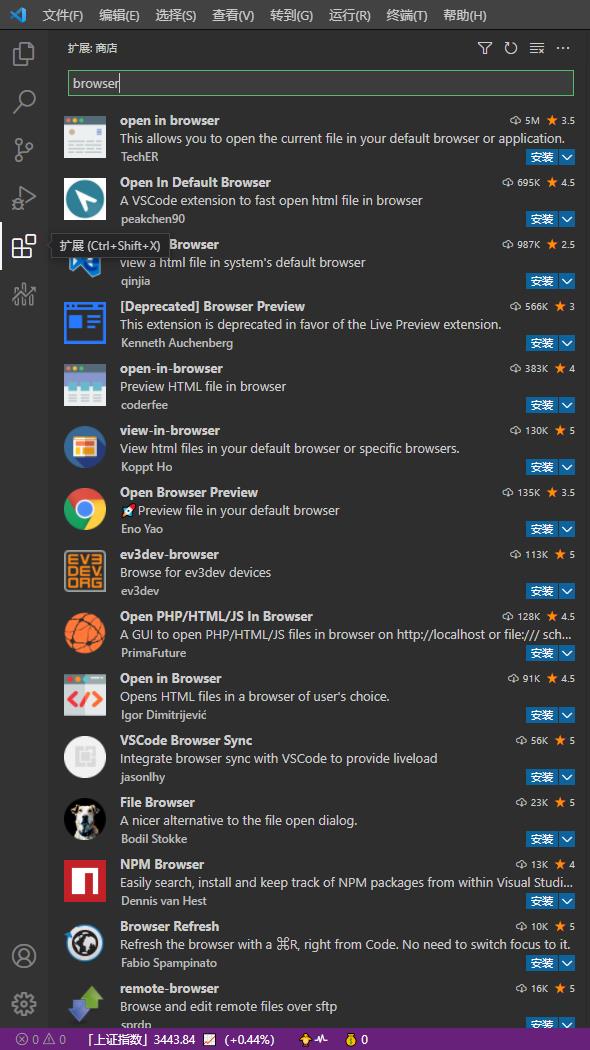
左侧面板,单击 “扩展(Ctrl+Shift+X)” 按钮,在输入框输入 “open in browser” 安装插件

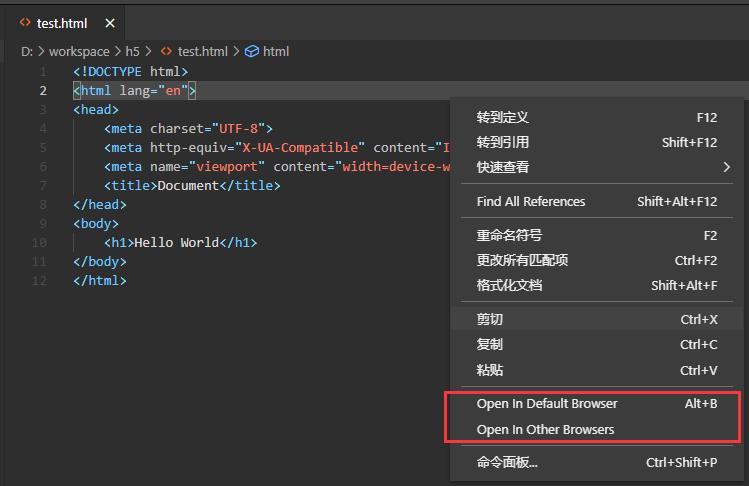
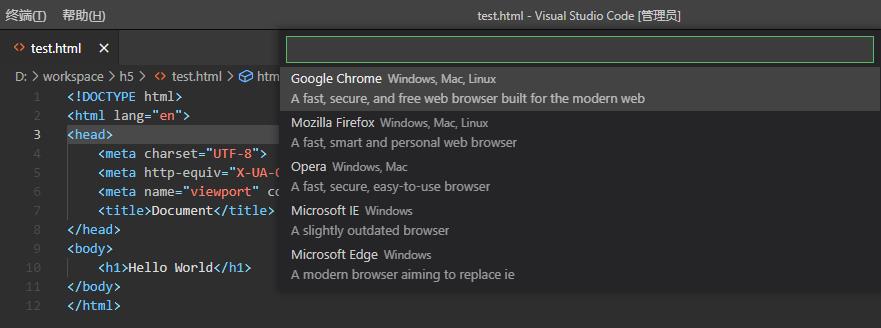
然后右击项目,选择 “Open In Default Browser” 或 “Open In Other Browser” 就可以在浏览器种显示该程序了


以上是关于VSCode 快速创建H5并调试的主要内容,如果未能解决你的问题,请参考以下文章