React系统学习1(入门使用和基础概念)
Posted 程序员涂小哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React系统学习1(入门使用和基础概念)相关的知识,希望对你有一定的参考价值。
由于当前项目的前端中使用的是React,所以其实我应该算是接触它有很长一段时间了。
但是一直以来都是局部小功能的修改,并没有系统性的学习和理解。
鉴于工作技术优先的原则,我觉得有必要从零开始系统的学习一下。
基础集成和使用
实际上,和Vue一样,React可以使用脚手架创建项目,并且真正的实际项目中可能也都是使用脚手架进行。
不过我这里暂时不准备一开始就使用脚手架,而是采用最基础的直接在html页面中引入的方式,例如一个简单的集成页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="test">test</div>
<!--1.核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--2.操作dom-->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--3.用户将jsx转为js-->
<script type="text/javascript" src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
<script type="text/babel">
// 4.创建虚拟DOM
const VDOM = <h1 id='t'>Hello World</h1>
// 5.渲染虚拟DOM
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
在这个极简的代码中可以看到React使用的一些基本规则,总结如下:
- 需要引入react的核心库;
- 需要引入react操作Dom的库,这里准确的说,应该是虚拟Dom;
- 引入babel库,作用是把jsx语法转换为js语法。这一步其实不是绝对的,也可以直接用js语法,那就不需要引入这个库文件。只不过用了这个会更加方便,所以大家可能都是选择这个。(由于下载的文件有问题,暂时使用cdn)
- 创建虚Dom,上边代码中的创建方式就是使用的jsx语法,如果不用jsx语法,则可以写成
const VDOM = React.createElement('h1',id:'t','Hello js VDOM');这种。需要注意的是,如果是用babel语法,则应该是<script type="text/babel">,而如果是js,则应该是<script type="text/javascript">。 - 渲染虚拟Dom,可以理解为就是将虚拟Dom渲染解析成真实Dom。
上述代码使用浏览器访问效果如下:

JSX语法规则
jsx语法能被babel解析为js,肯定是有一定规则需要遵循的,目前了解到的部分基本规则如下:
1.定义虚拟DOM,不要写引号,就如上边例子中一样;
2.标签中混入js表达式要用,例如下方示例代码中id=myId这种;
3.样式的类名指定不要用class,而是className,例如下方示例代码中className="title";
4.内联样式,用style=key:value,例如下方示例代码中style=color:'orange',fontSize:'30px';
5.只有一个跟标签,例如下方示例代码中两个h2,在外层就包了一个div;
6.标签必须闭合,这个规则的原因是在渲染的时候会是严格模式,严格模式下html标签就必须闭合;
7.标签首字母:
1).小写开头,会直接转为html同名元素,例如下方示例代码中的div、h2等都是小写,也都会直接转换成html同名元素;
2).大写开头,react渲染为对应组件,若没有则报错,这个需要了解了react组件之后才能更好的理解。
<script type="text/babel">
const myId='title1'
const myData='Hello tzx'
const VDOM = (
<div>
<h2 className="title" id=myId>
<span style=color:'orange',fontSize:'30px'>myData.toUpperCase()</span>
</h2>
<h2 className="title" id=myId.toUpperCase()>
<span style=color:'orange',fontSize:'30px'>myData.toLocaleLowerCase()</span>
</h2>
</div>
)
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
React组件
上边jsx语法规则中有提到React组件问题,这里就先来说一说。
根据目前的了解,React组件创建方式分为函数式组件和类式组件。
函数式组件
函数式组件写法如下:
function Demo()
return <h1>function component</h1>
ReactDOM.render(<Demo/>,document.getElementById('test'))
这里其实就是创建一个js函数,然后返回需要的组件内容。但是要注意的是,这里的函数名实际就是组件名,鉴于上边说的jsx语法的规则,这里的函数名就必须大写。
上边还有一段代码ReactDOM.render(<Demo/>,document.getElementById('test')),很显然这是使用组件的代码。
在这行这段代码的时候,React会先找到这个指定的组件,然后发现它是函数定义的,就会调用这个函数,然后把里边返回的虚拟Dom渲染成真实Dom。
类式组件
类式组件写法如下:
class ClassComponent extends React.Component
render()
return <h1>class component</h1>
ReactDOM.render(<ClassComponent/>,document.getElementById('test'))
相对于函数式组件,类式组件规则就多一些,同时使用场景也会更多一些,根据上边代码示例,也可以总结下基本规则如下:
- 类名即组件名,需要大写,需要注意和默认组件的冲突问题;
- 必须继承
React.Component; - 必须写
render方法;
同样的,在使用这个组件的时候,React会先找到指定的组件,但是不同的是,这里发现是类定义的,然后就会new一个该组件的对象(实例),然后再通过这个对象调用里边的render方法,再把render方法返回的虚拟Dom渲染成真实Dom。
虚拟Dom
虚拟Dom这个词听起来似乎很高大上,实际上呢它就是一个普通的js对象,类型就是Object。
如果借助debugger会看到虚拟Dom的属性会比真实Dom的属性少很多,这也是为什么虚拟Dom比正式Dom轻量的原因。
例如有如下代码:
<script type="text/babel">
const VDOM = <h1 id='t'>Hello World</h1>
ReactDOM.render(VDOM,document.getElementById('test'))
console.log("VDOM",VDOM);
var ADOM=document.getElementById('test')
console.log("ADOM",ADOM);
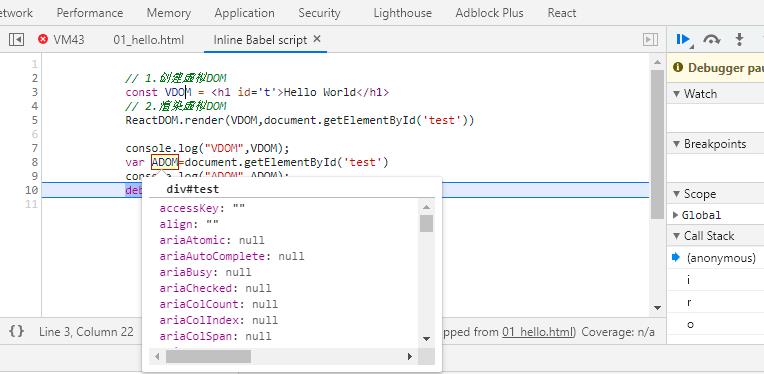
debugger;
</script>
运行后打开浏览器控制台就会看到如下信息:


以上是关于React系统学习1(入门使用和基础概念)的主要内容,如果未能解决你的问题,请参考以下文章
《C#零基础入门之百识百例》(八十一)泛型概念介绍 -- 泛型类/结构/接口/委托