JavaScript 监听移动端横竖屏状态的几种方式
Posted 明天也要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 监听移动端横竖屏状态的几种方式相关的知识,希望对你有一定的参考价值。
方案1: orientationchange 事件 (推荐)
function orientationChange()
if (window.orientation == 180 || window.orientation == 0)
console.log('竖屏');
if (window.orientation == 90 || window.orientation == -90 )
console.log('横屏');
;
window.addEventListener("orientationchange",orientationChange);
关于 orientationchange 事件
定义和用法: 在用户水平或者垂直翻转设备(即方向发生变化)时触发的事件。
| 参数 | 描述 |
|---|---|
| function(event) | 必须。指定 orientationchange 事件触发后执行的函数。要确定设备按哪个方向旋转,您可以访问方向属性 orientation ,属性值可以是 " portrait(纵向)" 或者 " landscape(横向)"。 |
屏幕方向对应的 window.orientation 值:// 仅参考,需自行当前版本的横竖屏值
Andriod: 0 || 180 横屏
ios: 90 || -90 横屏
Andriod: 90 || -90 竖屏
iOS: 0 || 180 竖屏

方案2: matchMedia
let match = window.matchMedia("(orientation:portrait)");
match.addListener((mql) =>
console.log(mql);
if (match.matches)
console.log('竖屏');
else
console.log('横屏');
);
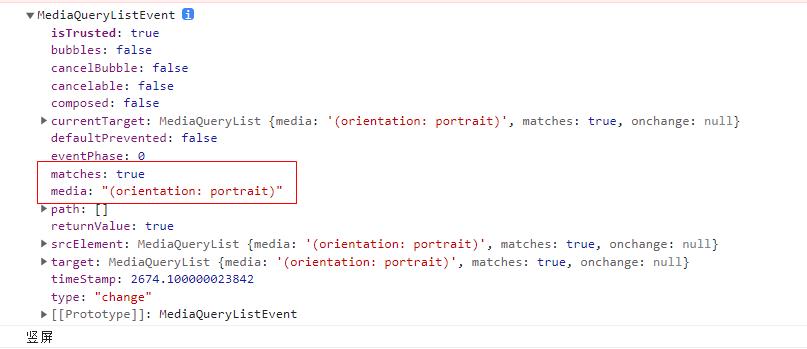
当视图状态发生改变时,监听器对应的函数就会执行,而对应的 MediaQueryList 对象也会传入。这个对象包括两个属性:matches(布尔值),表示CSS media query是否与当前的显示状态匹配;media 对应传入的参数字符串。

关于 matchMedia() 方法
定义和用法: matchMedia() 返回一个新的 MediaQueryList 对象,表示指定的媒体查询字符串解析后的结果。
matchMedia() 方法的值可以是任何一个 CSS @media 规则 的特性, 如 min-height, min-width, orientation 等。
MediaQueryList 对象有以下两个属性:
- media:查询语句的内容。
- matches:用于检测查询结果,如果文档匹配 media query 列表,值为 true,否则为 false。
MediaQueryList 对象还可以监听事件。通过监听,在查询结果发生变化时,就调用指定的回调函数。
| 方法 | 描述 |
|---|---|
| addListener( functionref ) | 添加一个新的监听器函数,该函数在媒体查询的结果发生变化时执行。 |
| removeListener( functionref ) | 从媒体查询列表中删除之前添加的监听器。 如果指定的监听器不在列表中,则不执行任何操作。 |
语法:
window.matchMedia(mediaQueryString);
mediaQueryString: 必需,一个字符串,表示即将返回一个新 MediaQueryList 对象的媒体查询。
返回值: 返回 MediaQueryList 对象。
方案3: resize 配合 ( window.innerWidth, window.innerHeight )
window.addEventListener("resize", (event) =>
const orientation = (window.innerWidth > window.innerHeight) ? "landscape" : "portrait";
if(orientation === 'portrait')
console.log('竖屏');
else
console.log('横屏');
, false);
缺点: 只要 window 的 size 变化,就会不断触发触发 resize 事件。可使用防抖来优化一下,建议设置1200毫秒以上。
传送门:Vue中 实现函数的防抖、节流及应用场景
关于 resize() 方法
定义和用法: 当调整浏览器窗口的大小时,发生 resize 事件。
resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数。
语法:
$(selector).resize(function);
function: 可选。规定当发生 resize 事件时运行的函数。
以上是关于JavaScript 监听移动端横竖屏状态的几种方式的主要内容,如果未能解决你的问题,请参考以下文章