自定义控件eat loading 自定义控件实现
Posted 彼岸花you
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义控件eat loading 自定义控件实现相关的知识,希望对你有一定的参考价值。
效果:
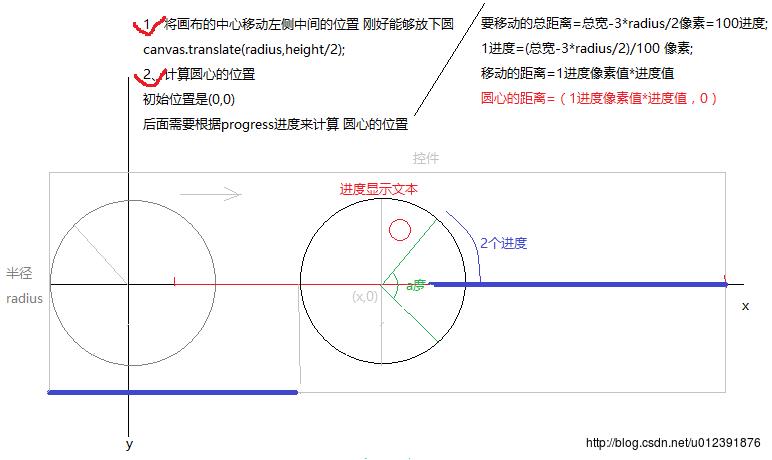
实现步骤:


代码对应:
canvas.translate(mEatRadius, height / 2);//将画布移动到左侧中间
//1、根据progress计算圆心的位置
float x = currentProgress * (width - 3 * mEatRadius / 2) / 100;
//2、计算两条线的夹角
int lineState = currentProgress % mOnceProgress;
//lineState有两个类型的值,边界值和一般值 上边界(下边界)和中间值
if (lineState != 0) //表示中间值
mCurrentMouthDegree = lineState * mMouthDegree * 2 / (mOnceProgress * 2);
else if (currentProgress % (mOnceProgress * 2) == 0) //表示上边界
mCurrentMouthDegree = mMouthDegree;
else //下边界
mCurrentMouthDegree = 0;
//3、根据圆心和夹角画圆弧
mArcPaint.setColor(mEatColor);
RectF mArcRect = new RectF(x - mEatRadius, (float) -mEatRadius, x + mEatRadius, (float) mEatRadius);
canvas.drawArc(mArcRect, mCurrentMouthDegree / 2, 360 - mCurrentMouthDegree, true, mArcPaint);
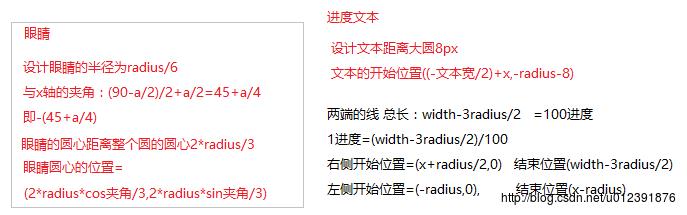
//5、画眼睛
float eyeDegree = -(45 + mMouthDegree / 4);
float eyeToCenter = 2 * mEatRadius / 3;
mArcPaint.setColor(mEyeColor);
canvas.drawCircle((float) (eyeToCenter * Math.cos(Math.toRadians(eyeDegree)) + x),
(float) (eyeToCenter * Math.sin(Math.toRadians(eyeDegree))), mEyeRadius, mArcPaint);
//6、画文本
String txt = currentProgress + "%";
Rect txtRect = new Rect();
mTxtPaint.setColor(mProgressTxtColor);
mTxtPaint.setTextSize(mProgressTxtSize);
mTxtPaint.getTextBounds(txt, 0, txt.length(), txtRect);
canvas.drawText(txt, -txtRect.width() / 2 + x, -mEatRadius - 8, mTxtPaint);
//7.1、右侧线条
canvas.drawLine(x + mEatRadius / 2, 0, width - 3 * mEatRadius / 2, 0, mRightLinePaint);
//7.2、左侧虚线线条
Path path = new Path();
path.moveTo(-mEatRadius, 0);
path.lineTo(x - mEatRadius, 0);
canvas.drawPath(path, mLeftLinePaint);自定义属性列表:
| eatRadius | 圆半径 |
| mouthDegree | 夹角度数 |
| onceProgress | 一口多少个进度 |
| eatColor | 圆弧的颜色 |
| rightLineColor | 右侧线条的颜色 |
| rightLineHeight | 右侧线条的高度 |
| leftLineColor | 左侧线条的颜色 |
| leftLineHeight | 左侧线条的高度 |
| leftLineGap | 左侧线条虚线的间隔 |
| progressTxtColor | 进度文本的颜色 |
| progressTxtSize | 进度文本字体大小 |
| finishTxtSize | 结束文本字体大小 |
| finishTxtColor | 结束文本字体颜色 |
| eyeColor | 眼睛颜色 |
| eatTime | 吃的时间 |
| finishTxt | 结束时的文本 |
| loadFinishTime | 结束时显示文本的时间 |
代码:
https://github.com/WhatWeCan/customer_views/tree/master/EatView
以上是关于自定义控件eat loading 自定义控件实现的主要内容,如果未能解决你的问题,请参考以下文章
