fastadmin组件之selectpage使用方法
Posted 请叫我郝先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fastadmin组件之selectpage使用方法相关的知识,希望对你有一定的参考价值。
常规用法
下面介绍一个最基础的动态下拉列表示例,如下
<input id="c-name" data-rule="required" data-source="category/selectpage" class="form-control selectpage" name="row[name]" type="text" value="">其中需要给元素class添加一个selectpage,其次需要增加一个data-source="category/selectpage"这个属性,category/selectpage为我们控制器提交列表的方法
FastAdmin的Selectpage列表中显示字段默认读取的是name字段,如果我们返回的列表中不包含name字段,将无法展现下拉列表数据。此时我们需要添加使用data-field="你要显示的字段"即可,例如data-field="title"。
FastAdmin的Selectpage列表中主键字段默认读取的是id字段,如果我们的主键不是id字段,则我们可以添加并使用data-primary-key="你的主键ID字段"来修改,例如data-primary-key="productid"。
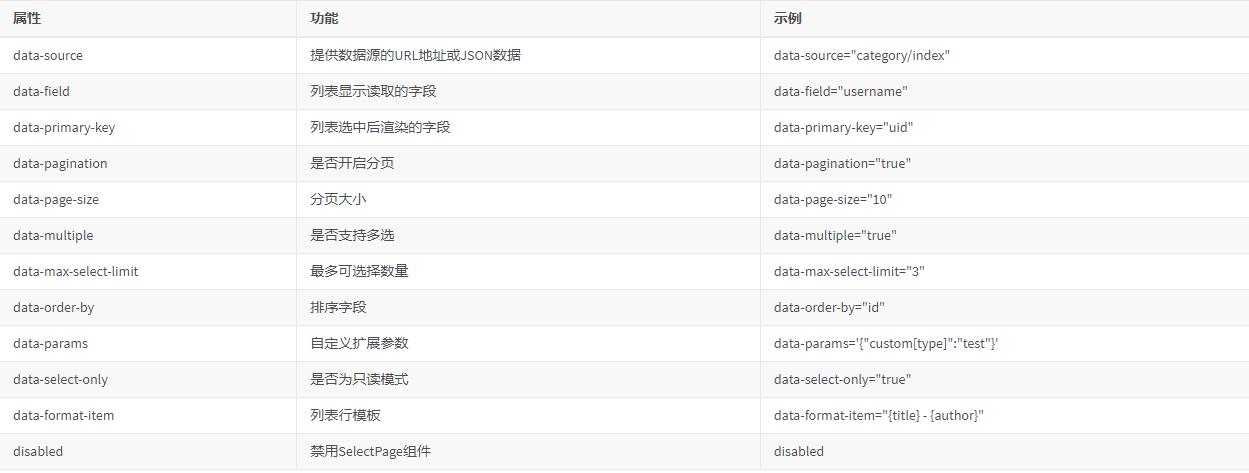
常用属性

附加请求参数(联动)
$("#c-name").data("params", function (obj)
return custom: type: $("#c-type").val();
);常用其他属性
$('#c-brandId').selectPageRefresh();#刷新选中项目内容
$('#selectPage').selectPageData(data); 动态修改插件数据源
$('#selectPage').selectPageClear(); 清除所有模式下选择的项目
事件监听
$(document).on("change", "#c-title", function()
//后续操作
);
$("#c-title").data("eSelect", function()
//后续操作
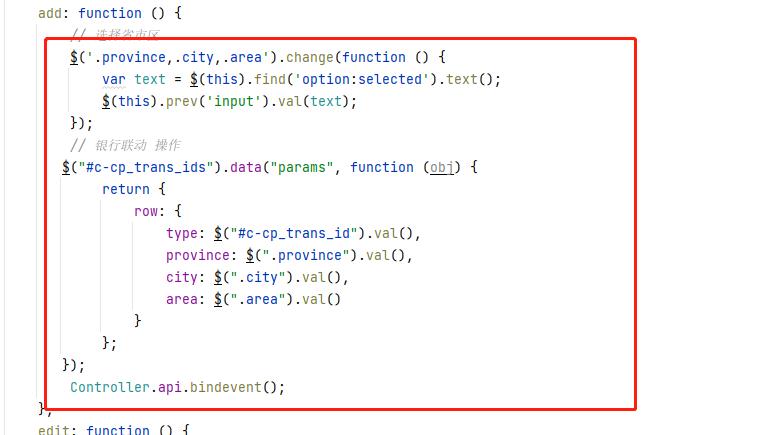
);代码联动案例扩展

以上是关于fastadmin组件之selectpage使用方法的主要内容,如果未能解决你的问题,请参考以下文章