SSO单点登录(改造SSO认证服务登录界面)
Posted IT-老牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SSO单点登录(改造SSO认证服务登录界面)相关的知识,希望对你有一定的参考价值。
文章目录
引言
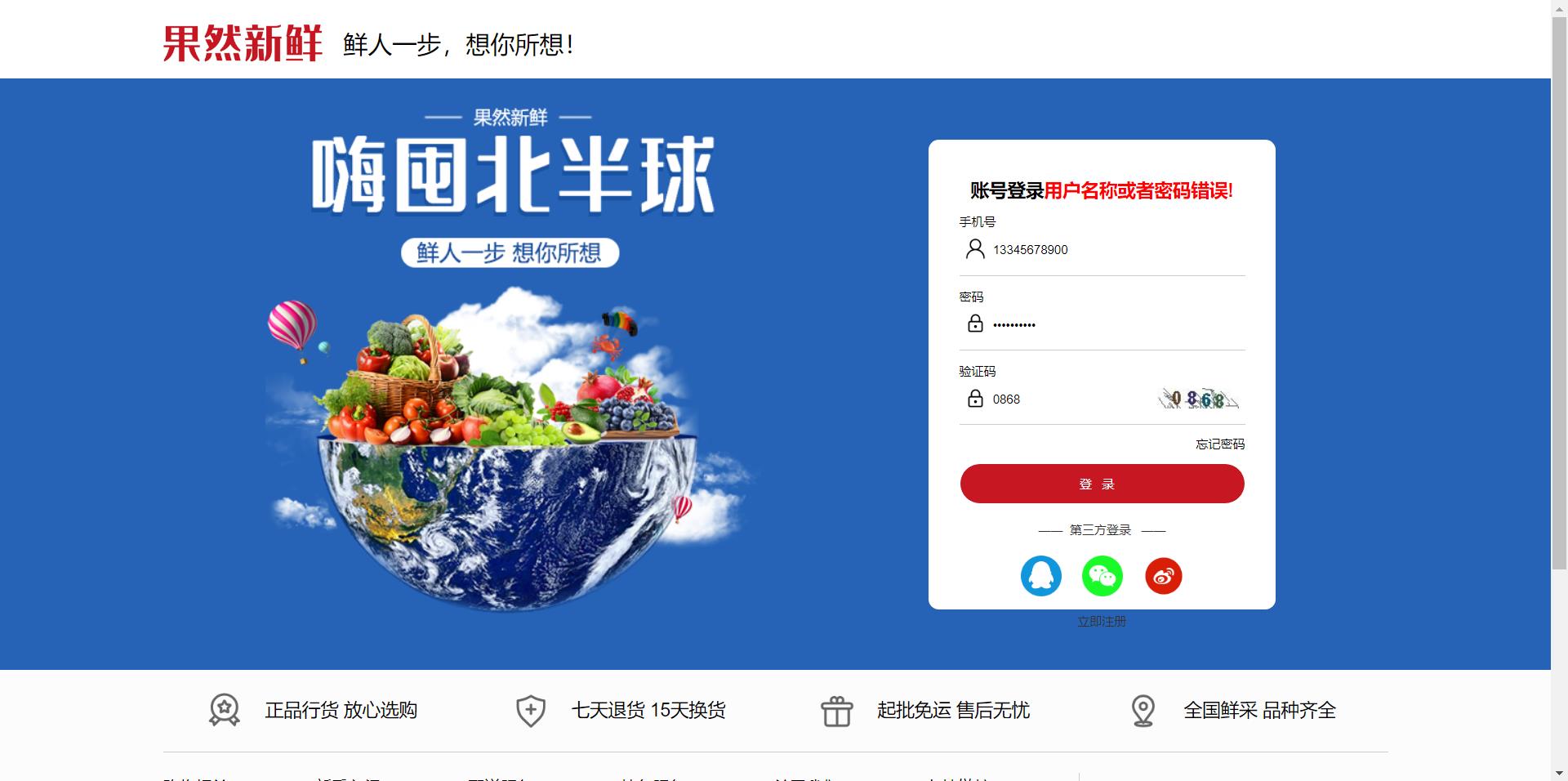
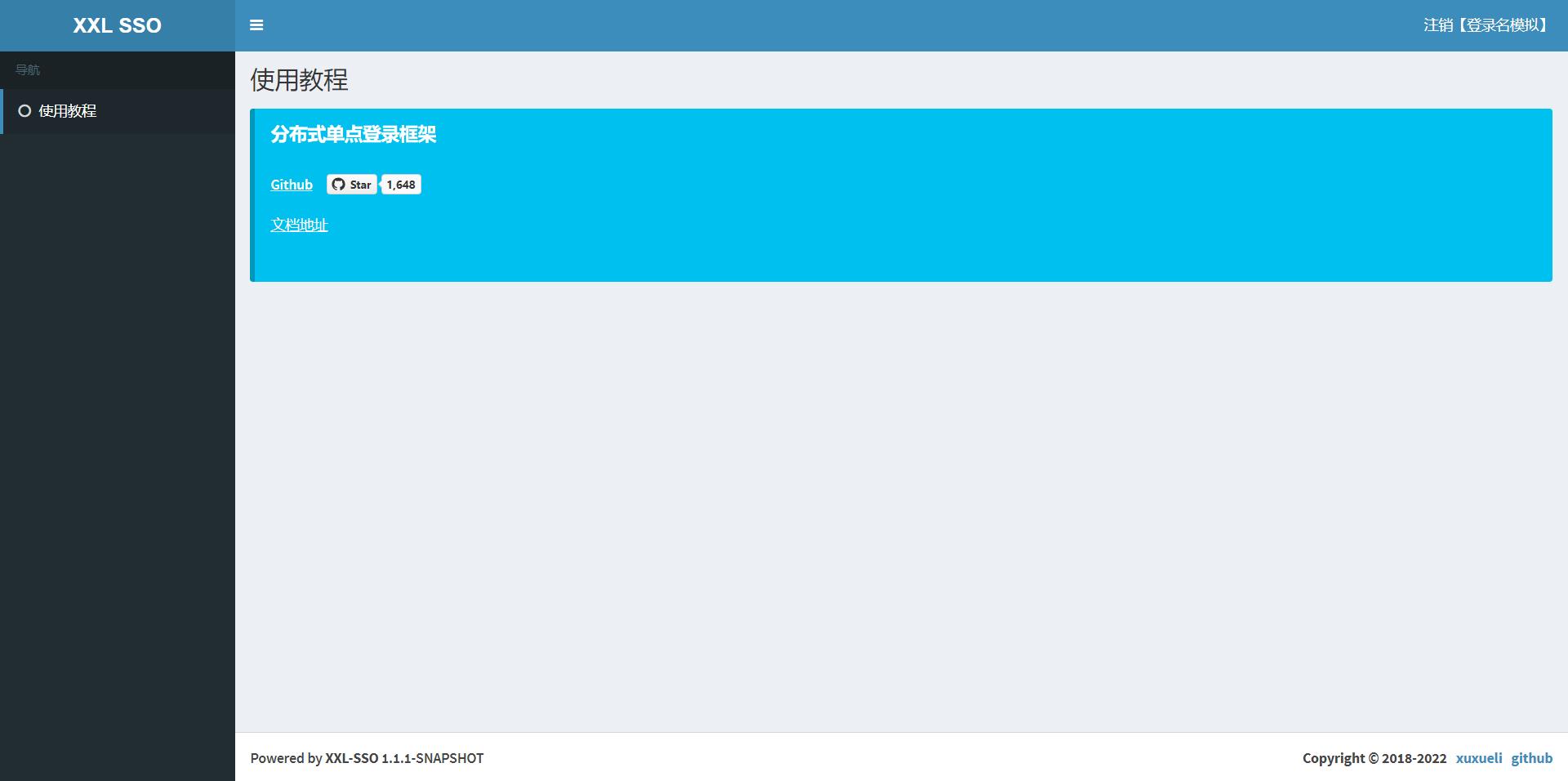
在上一篇主要讲解了如何集成SSO认证中心,集成成功后,登录界面和登录成功界面如下图所示:
登录

登录成功

但是这个登录和主界面并不是我们想要的,本文先来来讲解如何改造登录界面。
注意:我在hosts文件里添加了如下内容,之后的博客都用这些域名:

1. 效果图
下面先贴上效果图(主界面先暂时替代,涉及其它的知识点,下篇博客继续完善):
登录界面

登录成功界面

2. 登录界面代码(前端+后台)
先贴上前端代码(核心代码,注意里面携带了redirect_url,隐藏起来了),改造原来自带的登录页面
<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="shortcut icon" href="/static/img/page-common/favicon.ico" type="image/x-icon" />
<title>果然新鲜 - 登录</title>
<link rel="stylesheet" type="text/css" href="/static/css/page-common.css" />
<link rel="stylesheet" type="text/css" href="/static/css/page-login.css" />
<link rel="stylesheet" type="text/css" href="/static/css/page-login-header.css" />
</head>
<body>
<!-- 网页头部开始 -->
<script type="text/javascript" src="/static/js/page-login-header.js" charset="UTF-8"></script>
<!-- 网页头部结束 -->
<!-- 网页主体开始 -->
<div class="fresh-main-fluid" style="width: 100%;height:100%;background:#2663b6;">
<div class="fresh-main fresh-center fresh-clearfix">
<div class="fresh-body-1">
<div class="fresh-img"> <img src="/static/img/page-login/bg.png" /> </div>
<div class="fresh-loginbox">
<h2>账号登录<span style="color: red">$error!''</span></h2>
<form action="doLogin" method="post">
<div class="fresh-loginbox-text"> <p>手机号</p>
<div> <img src="/static/img/page-login/denglu.png" />
<input type="text" name="mobile" value="$(loginVo.mobile)!''" id="mobile" placeholder="请输入手机号码" />
</div>
</div>
<div class="fresh-loginbox-text"> <p>密码</p>
<div> <img src="/static/img/page-login/mima.png" />
<input type="password" name="password" id="password" value="$(loginVo.password)!''" placeholder="请输入密码" />
</div>
</div>
<div class="fresh-loginbox-text"> <p>验证码</p>
<div> <img src="/static/img/page-login/mima.png" />
<input type="text" name="graphicCode" id="graphicCode" placeholder="请输入验证码" />
<img src="/getVerify" style="width: 80px;" id="getverification" onclick="getVerify(this);"/>
</div>
</div>
<div class="fresh-login-forget"> <a href="forget.html">忘记密码</a> </div>
<div class="fresh-login-submit">
<input type="hidden" name="redirect_url" value="$RequestParameters['redirect_url']!''" />
<input type="submit" value="登录" />
</div>
<div class="fresh-login-thirdlogin"> <a href="#">—— 第三方登录 ——</a> </div>
<div class="fresh-login-loginmode">
<div> <a href="/qqAuth"> <img src="/static/img/page-login/qq.png" /> </a>
<a href="#"> <img src="/static/img/page-login/weixin.png" /> </a>
<a href="#"> <img src="/static/img/page-login/weibo.png" /> </a>
</div>
</div>
<div class="fresh-login-Register"> <a href="register.html">立即注册</a> </div>
</form>
</div>
</div>
</div>
</div>
<!-- 网站主体结束 -->
<!-- 网页底部开始 -->
<script type="text/javascript" src="/static/js/page-footer.js" charset="UTF-8"></script>
<!-- 网页底部结束 -->
<script type="text/javascript" src="/static/plugins/jquery/jquery-1.12.4.min.js"></script>
<script>
//获取验证码
function getVerify(obj)
obj.src = "getVerify?" + Math.random();
</script>
</body>
</html>
WebController层代码(现在业务系统查询用户是否存在,然后使用XXL-SSO框架登录):
package com.xxl.sso.server.controller;
import com.guoranxinxian.api.BaseResponse;
import com.guoranxinxian.common.base.BaseWebController;
import com.guoranxinxian.common.util.RandomValidateCodeUtil;
import com.guoranxinxian.common.util.WebBeanUtils;
import com.guoranxinxian.constants.Constants;
import com.guoranxinxian.member.dto.input.UserLoginInDTO;
import com.guoranxinxian.member.dto.output.UserLoginInOutDTO;
import com.xxl.sso.core.conf.Conf;
import com.xxl.sso.core.login.SsoWebLoginHelper;
import com.xxl.sso.core.store.SsoLoginStore;
import com.xxl.sso.core.store.SsoSessionIdHelper;
import com.xxl.sso.core.user.XxlSsoUser;
import com.xxl.sso.server.controller.req.vo.LoginVo;
import com.xxl.sso.server.feign.MemberLoginServiceFeign;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.util.UUID;
@Controller
public class WebController extends BaseWebController
/**
* 跳转到登陆页面页面
*/
private static final String MB_LOGIN_FTL = "login";
/**
* Login
* 接受请求参数
*
* @param request
* @param redirectAttributes
* @param mobile
* @param password
* @return
*/
@RequestMapping("/doLogin")
public String doLogin(HttpServletRequest request,
HttpServletResponse response,
RedirectAttributes redirectAttributes,
String graphicCode,
String mobile,
String password,
String ifRemember, HttpSession httpSession, Model model)
boolean ifRem = (ifRemember != null && "on".equals(ifRemember)) ? true : false;
// 1.图形验证码判断
if (!RandomValidateCodeUtil.checkVerify(graphicCode, httpSession))
model.addAttribute("error", "图形验证码不正确!");
return MB_LOGIN_FTL;
//2.用会员登陆接口
Users users = new Users();
users.setMobile(mobile);
users.setPassword(password);
DataResults<Users> result = usersFeign.login(users);
if (result.getData() == null)
model.addAttribute("error", "账号或密码错误!");
return MB_LOGIN_FTL;
// 1、make xxl-sso user
XxlSsoUser xxlUser = new XxlSsoUser();
xxlUser.setUserid(String.valueOf(result.getData().getUserid()));
xxlUser.setUsername(result.getData().getUserName());
xxlUser.setVersion(UUID.randomUUID().toString().replaceAll("-", ""));
xxlUser.setExpireMinute(SsoLoginStore.getRedisExpireMinute());
xxlUser.setExpireFreshTime(System.currentTimeMillis());
// 2、设置sessionid
String sessionId = SsoSessionIdHelper.makeSessionId(xxlUser);
// 3、认证服务登录
SsoWebLoginHelper.login(response, sessionId, xxlUser, ifRem);
// 4、return, redirect sessionId
String redirectUrl = request.getParameter(Conf.REDIRECT_URL);
if (redirectUrl != null && redirectUrl.trim().length() > 0)
String redirectUrlFinal = redirectUrl + "?" + Conf.SSO_SESSIONID + "=" + sessionId;
return "redirect:" + redirectUrlFinal;
else
return "redirect:/";
3.总结
本文主要讲解了XXL-SSO认证服务的登录界面改造。
以上是关于SSO单点登录(改造SSO认证服务登录界面)的主要内容,如果未能解决你的问题,请参考以下文章
《果然新鲜》电商项目(39)- SSO单点登录(登录功能完善)