理解Javascript_14_函数形式参数与arguments
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解Javascript_14_函数形式参数与arguments 相关的知识,希望对你有一定的参考价值。
在‘执行模型详解‘的‘函数执行环境‘一节中对arguments有了些许的了解,那么让我们深入的分析一下函数的形式参数与arguments的关系。
注:在阅读本博文前请先阅读《理解javascript_13_执行模型详解》
注:本文的部分内容是自已的一些推论,并无官文文档作依据,如有错误之后,还望指正。
生涩的代码
我们先来看一段比较生涩的代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
function say(msg,other,garbage){ alert(arguments[1]);//world var other = ‘nice to meet you!‘; var msg; alert(arguments.length); alert(msg);//hello alert(other);//nice to meet you! alert(arguments[1]);//nice to meet you! alert(garbage);//undefined}say(‘hello‘,‘world‘); |
你能正确的解释代码的执行结果吗?思考一下.
我想代码运行的结果,应该会和你的想象有很大的出入吧!为什么msg正常输出为hello,而不是undefined呢?函数定义的参数和函数内部定义的变量重复了会发生什么呢?arguments和函数定义时的参数有什么关系呢?让我们来一一解答:
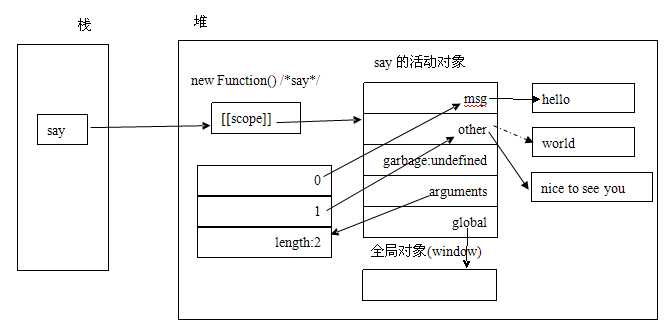
简单的内存图

注:虚线表示的是曾经引用的指向。
解答
首先,我们来了解两个概念,形式参数和实际参数。形式参数指的是定义方法时所明确指定的参数,由于Javascript语言的灵活性,javascript并不要求方法调用时,所传递的参数个数与形式参数一致.而javascript实际调用时所传递的参数就是实际参数。arguments指的就是实际参数。从say方法中可以看出,say定义了三个形式参数,而实际调用时只传递了两个值。因此arguments.length的值为2,而不是3.接着我们来看一下arguments的特殊行为,个人感觉arguments会将所有的实际参数都当作对象来看待,对于基本数据类型的实际参数则会转换为其对应的对象类型。这是根据在函数内定义与形式参数同名的变量并赋值,arguments对应的值会跟着改变来判断的。
接着我们来分析一下构建say方法执行上下文的过程,由于逻辑比较复杂,这里我写一些‘伪代码‘来进行说明:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function say(msg,other,garbage){ //先对函数声明的变量进行‘预解析‘,内部执行流程,它是是不可见的 var msg = undefined; var other = undefined; var garbage = undefined; //再对函数内部定义的变量进行‘预解析‘ var other = undefined;//很明显,此时这个定义已经无意义了。 var msg = undefined;//无意义 //对实际参数进行赋值操作 msg = new String(‘hello‘);//arguments的会将所有实际参数当作对象看待 other = new String(‘world‘); //正式进入函数代码部分 alert(arguments[1]);//world other = ‘nice to meet you!‘; //var msg;这个已经被预解析了,因此不会再执行 alert(arguments.length);//2 alert(msg);//hello alert(other);//nice to meet you! alert(arguments[1]);//nice to meet you! alert(garbage);//undefined} |
这段代码已经可以解释一面的所有的问题了。我就不多说了。
唯一强调的一点是在内部用var定义与形式参数同名的变量是无意义的,因为在程序‘预解析‘后,会将它们看作为同一个变量。
其它
关于arguments还有很多特性,我在《伪数组》一文中提到也提到了arguments,有兴趣的读者可以去看一下。arguments的实际应用你还可以参考一下这一篇文章 :
|
1
|
<a href="http://www.gracecode.com/archives/2551/">http://www.gracecode.com/archives/2551/</a> |
以上是关于理解Javascript_14_函数形式参数与arguments 的主要内容,如果未能解决你的问题,请参考以下文章
理解Javascript_15_作用域分配与变量访问规则,再送个闭包