微信小程序转为App并上架应用市场
Posted xiangzhihong8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序转为App并上架应用市场相关的知识,希望对你有一定的参考价值。
先说说背景吧,笔者开发了一款微信工具类小程序,刚开始,小程序的日访问量和用户数都还可以,但后面慢慢的发现,受限于微信小程序平台规则,很难对用户进行更深入的运营,用户流失问题也将逐渐凸显出来。另一方面,本人一直想开发一个属于自己地App,但又限于对原生技术掌握的不够深入所以一直没有上手去做。
偶然一次机会,在技术社区看到已经有比较成熟的「小程序转 App」工具后,便有了把现有小程序直接通过工具转为 App 的念头。我使用的是 FinClip 的 IDE 转 App 功能,整个过程其实比较简单,不需要太多的技术要求。
下面我也把自己在 FinClip 小程序转 App 的步骤大家简要介绍下,更详细的内容可以直接查阅官方文档。
一、下载安装工具
首先, 去FinClip 官网下载安装最新版本的 IDE 工具。

二、App 配置
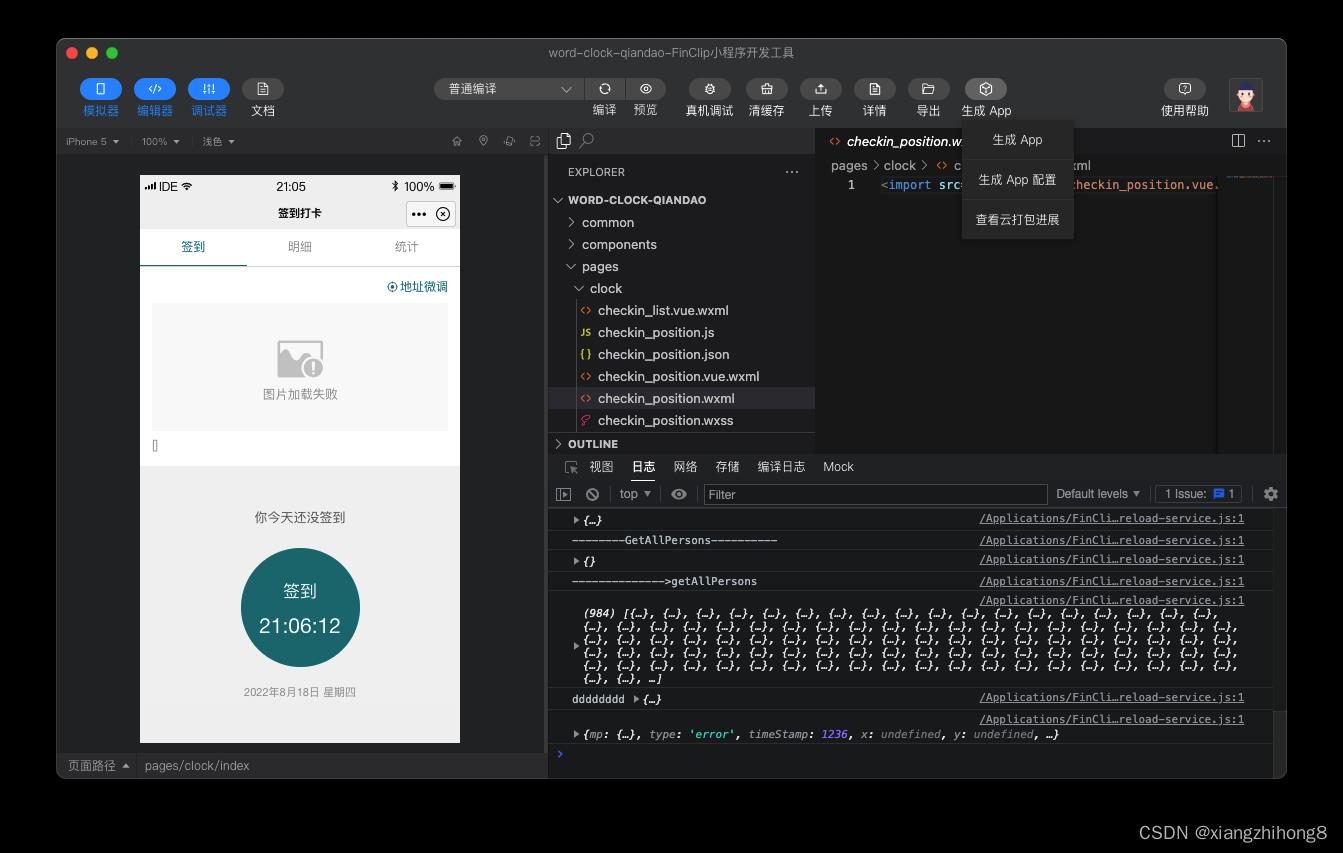
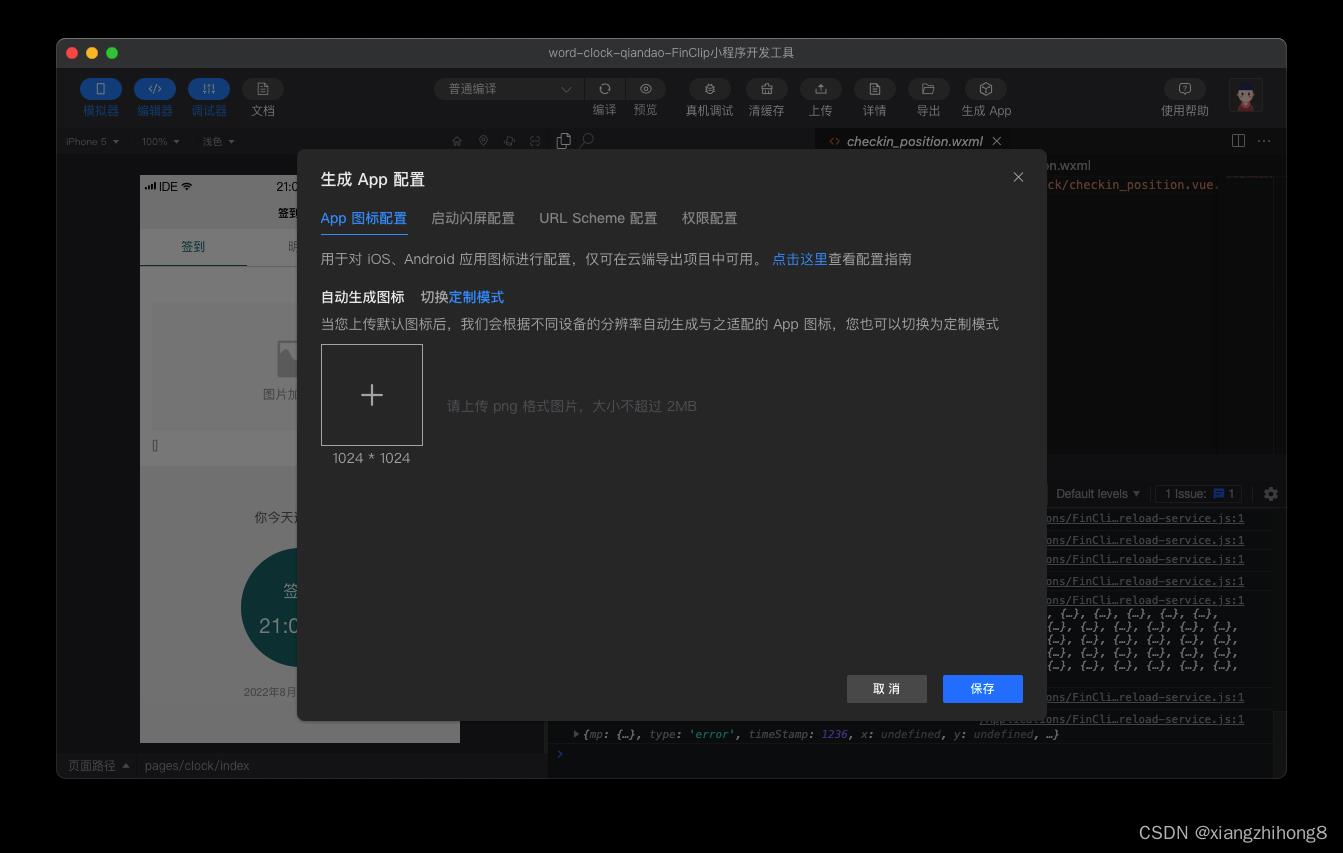
打开FinClip IDE工具,然后我们需要根据Appp打包规则,配置包括logo、开屏动画和权限等内容。打开 App 配置窗口,如下图所示。

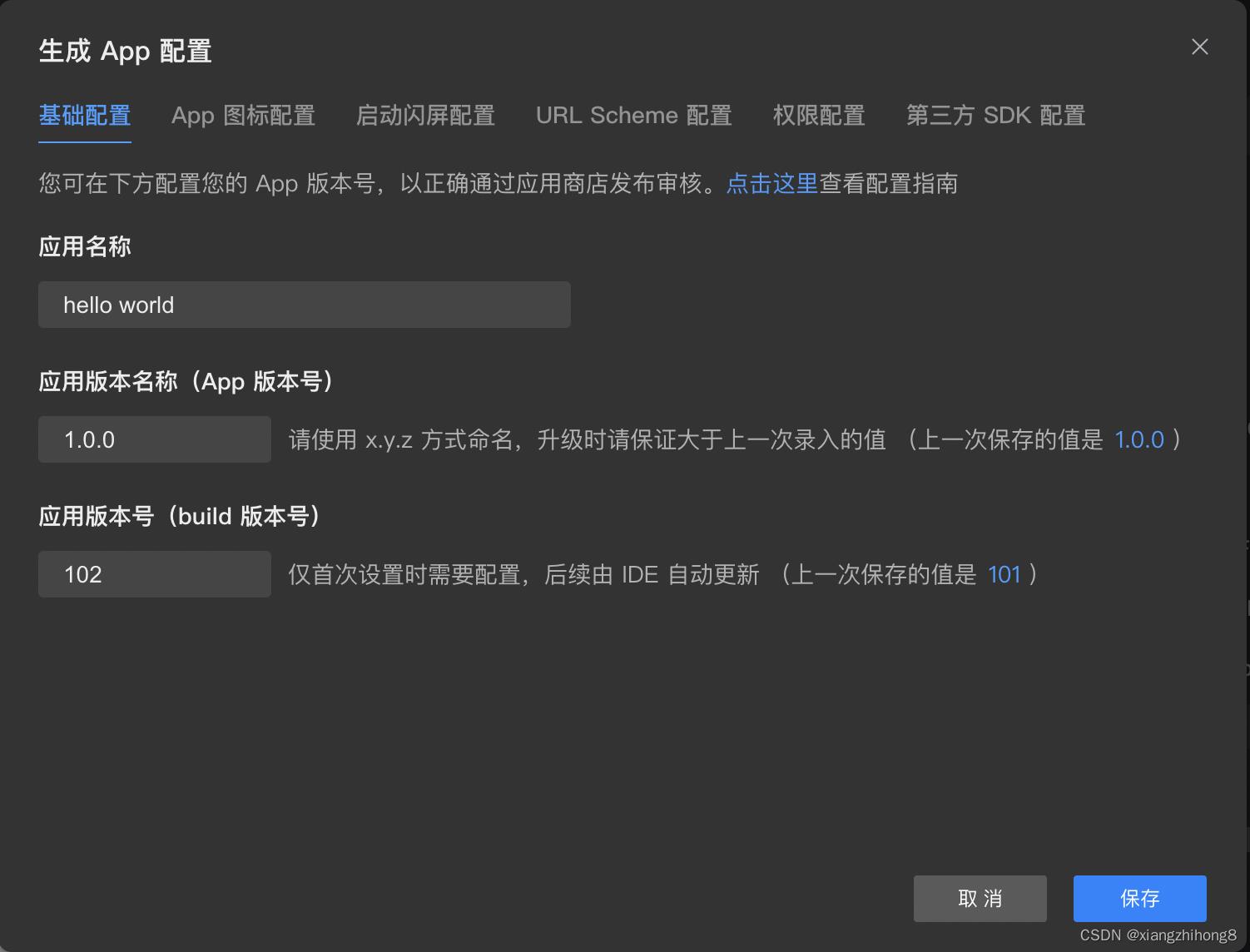
基础配置
App 基础配置: 配置需打包的应用的应用名称,应用 App 版本号,应用 build 版本号。
- App 版本号安装 x.y.z 的格式填写
- 应用 build 版本号 IDE 会自动生成

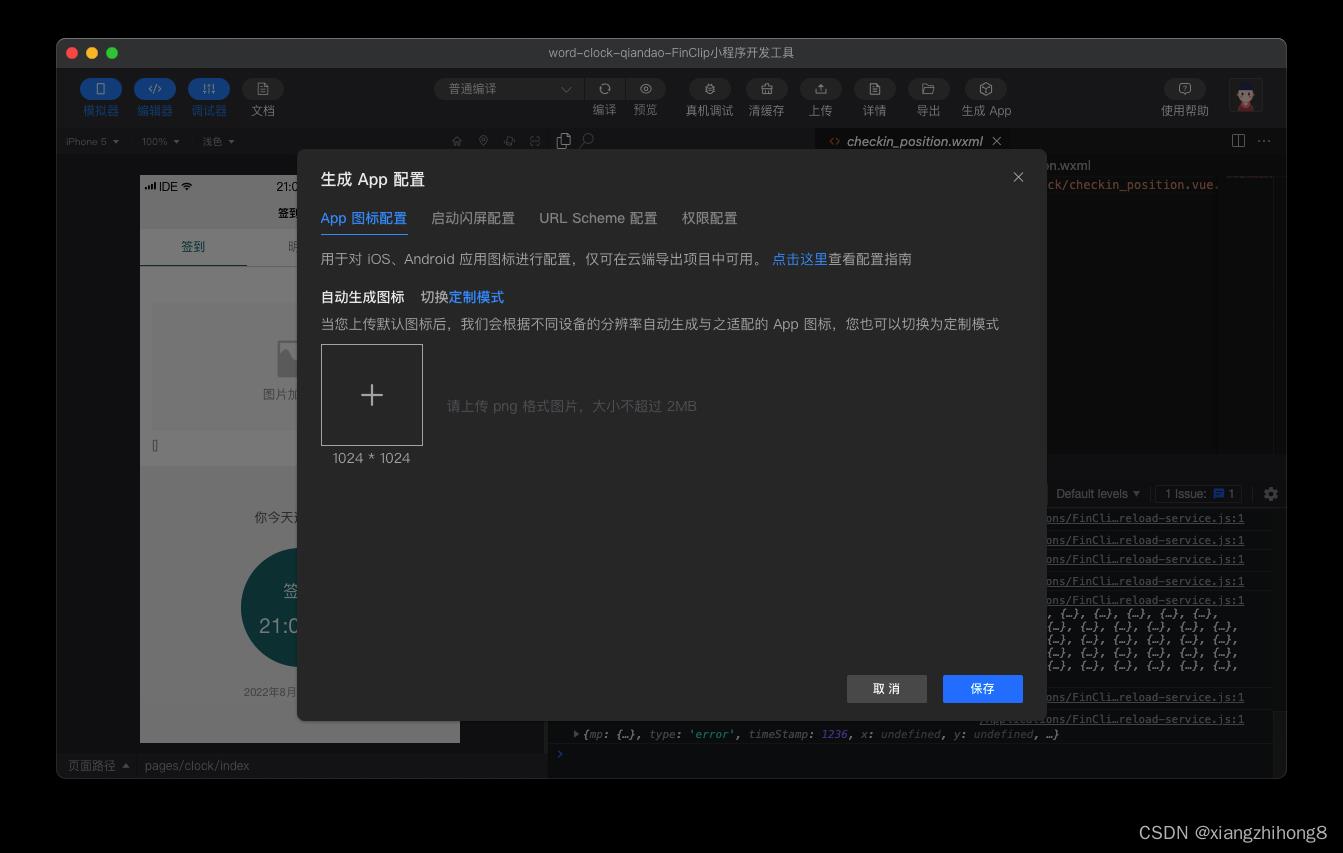
图标配置

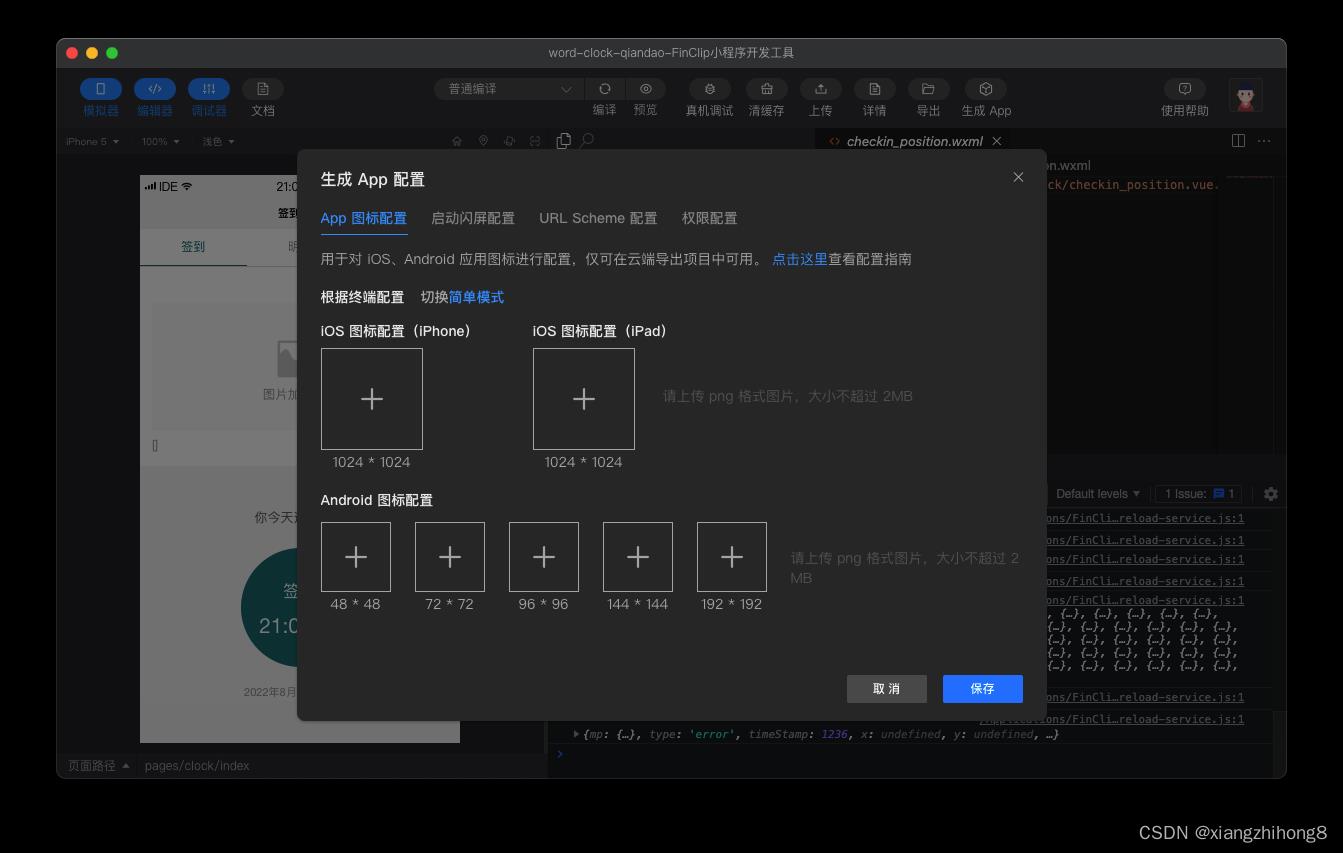
App 图标配置分为两种模式: 简单模式和定制模式。
-
简单模式下,用户只需配置一张图标图片。

-
定制模式下用户需要配置多张图片:
-
ios 配置 iphone , ipad 两个尺寸
-
android 则需要配置 48 * 48, 72 * 72, 96 * 96, 144 * 144, 192* 192 尺寸图标

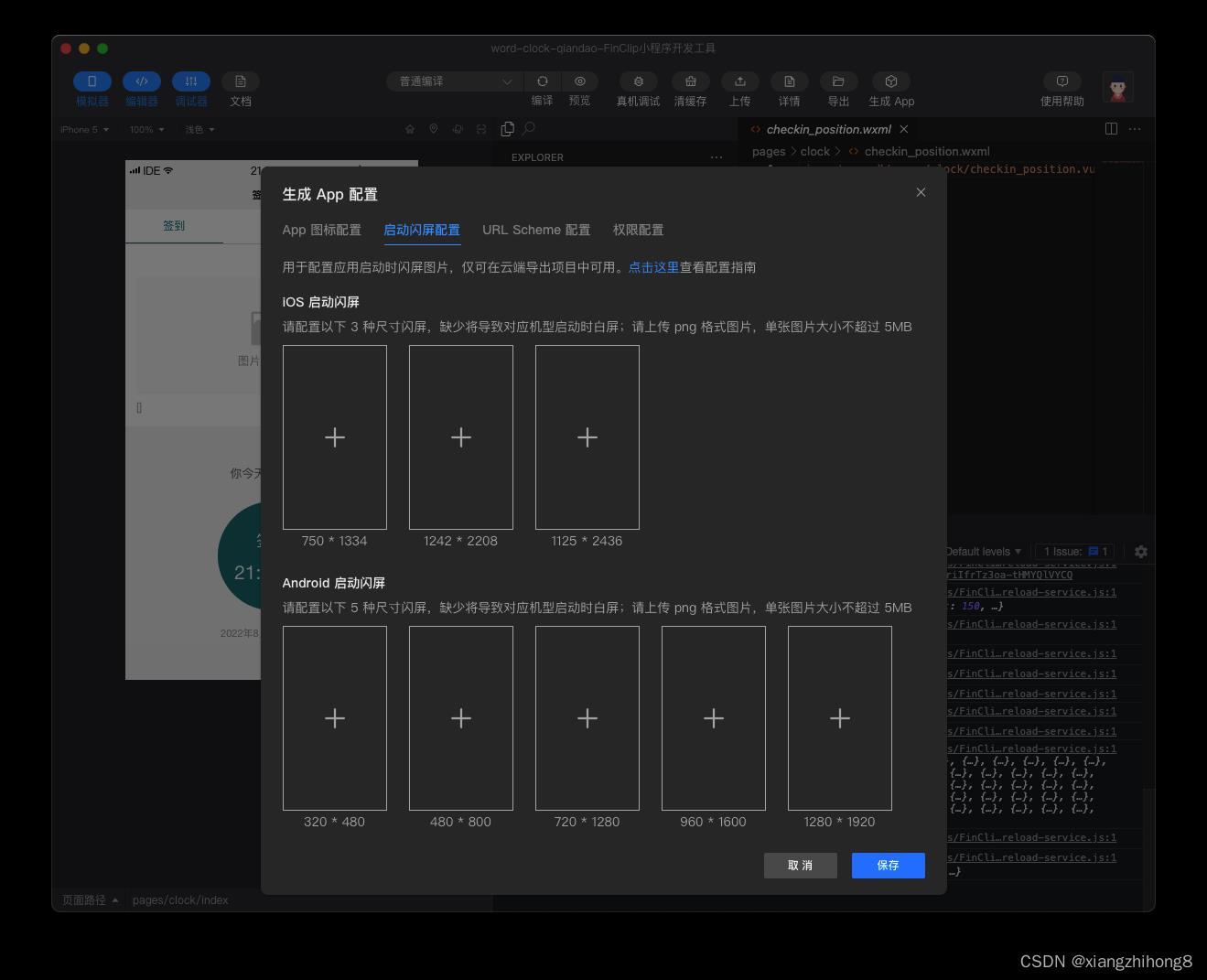
闪屏配置
接下来,是闪屏配置,也即是启动 App 的闪屏画面配置,只需要根据提示上传相应尺寸的图片即可。

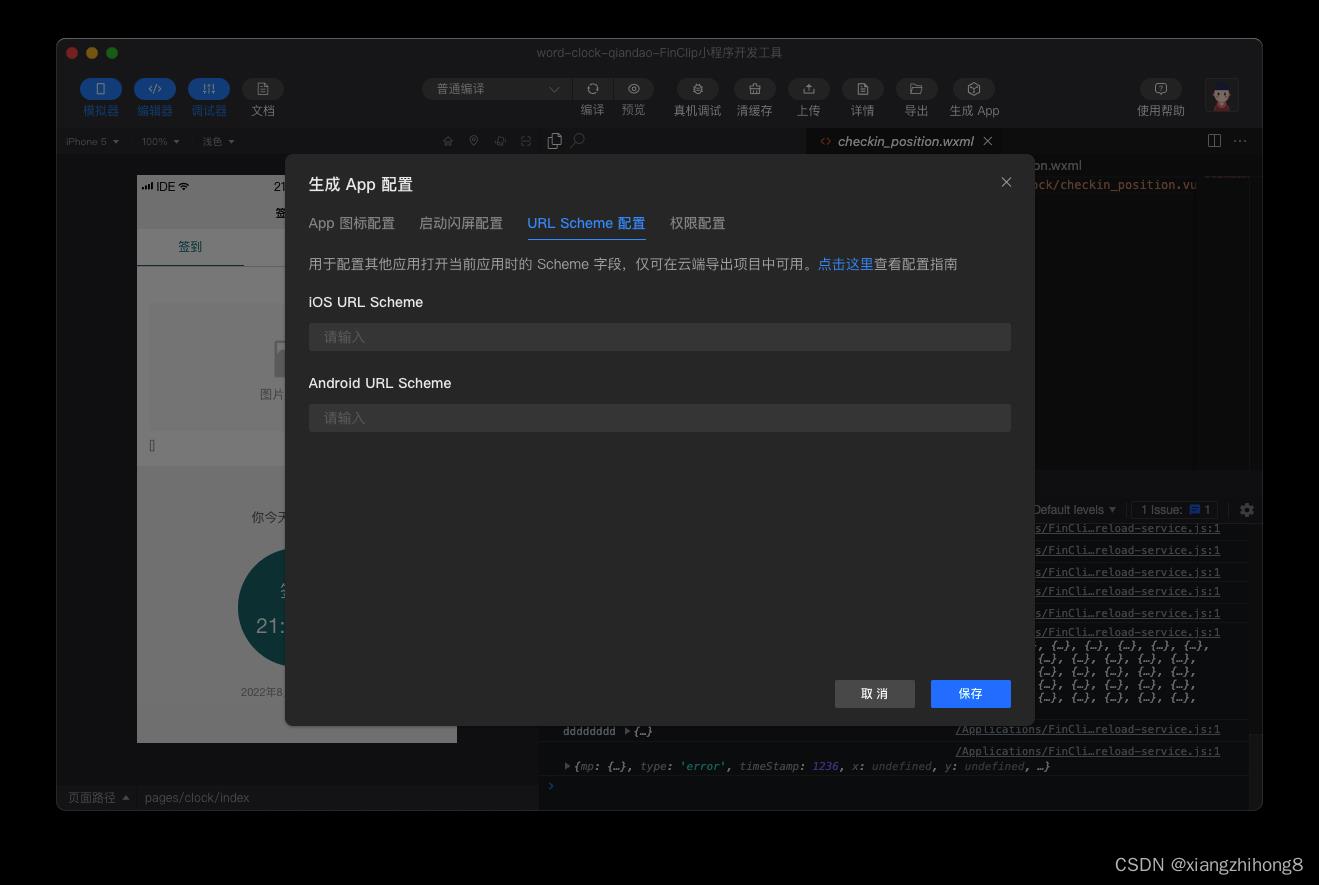
URL Scheme 配置
App URL Scheme 作为不同 App 间唤起的标识信息,可供您基于推送等渠道打开 App。 目前 iOS 与 Android 均只支持一条 URL Scheme 配置。

权限配置
当需要将 App 上架至应用商店时,需要先行配置其中的使用权限。目前支持的配置权限如下:
- iOS 端:读取相册、使用麦克风、获取位置、使用相机
- 位置相关权限:ACCESS_COARSE_LOCATION、ACCESS_FINE_LOCATION;相机相关权限:CAMERA;I/O 相关权限:READ_EXTERNAL_STORAGE、WRITE_EXTERNAL_STORAGE;麦克风相关权限:RECORD_AUDIO
三、生成 App 打包
目前 FIDE 提供了两种方式生成 App:
- 云打包(推荐选项,通过 FinClip 完成小程序转 App,无需自行编译)
- 本地编译(建议有开发基础用户选择,需要自行在本地进行编译。
如果您没有移动 App 相关开发经验,请选择「云打包」选项。
3.1 云打包
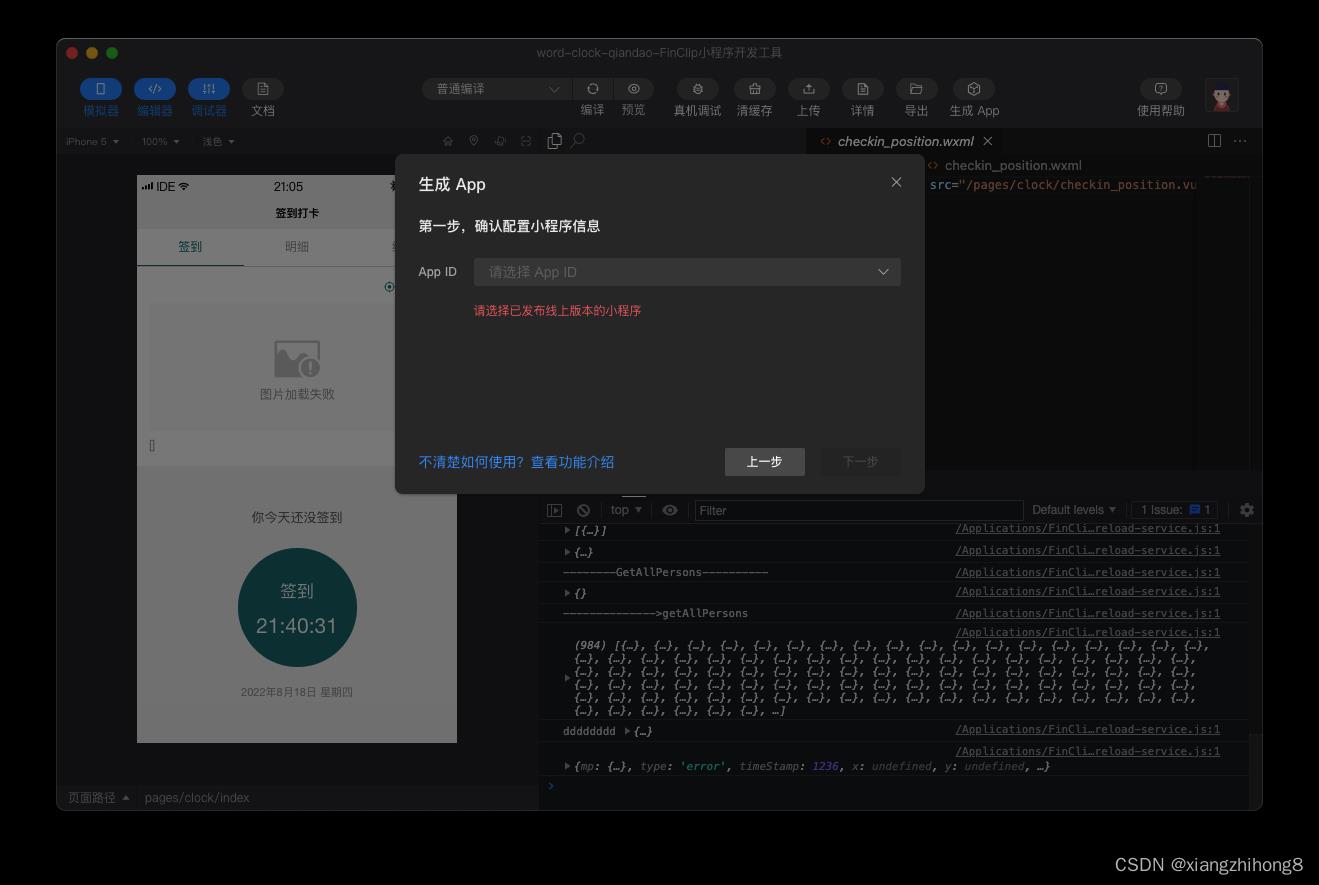
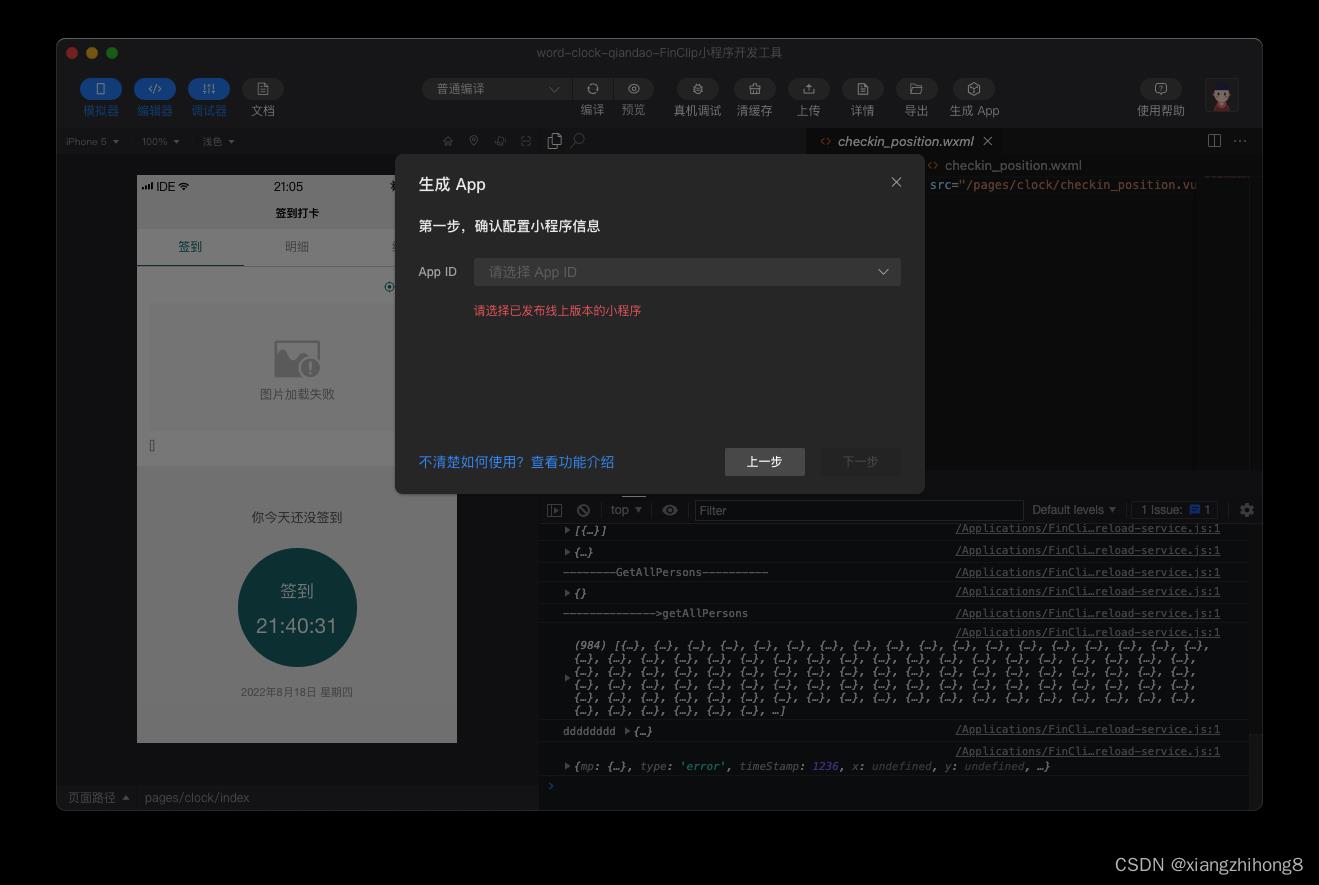
云打包分别需要完成如下步骤: 第一步,配置小程序信息:

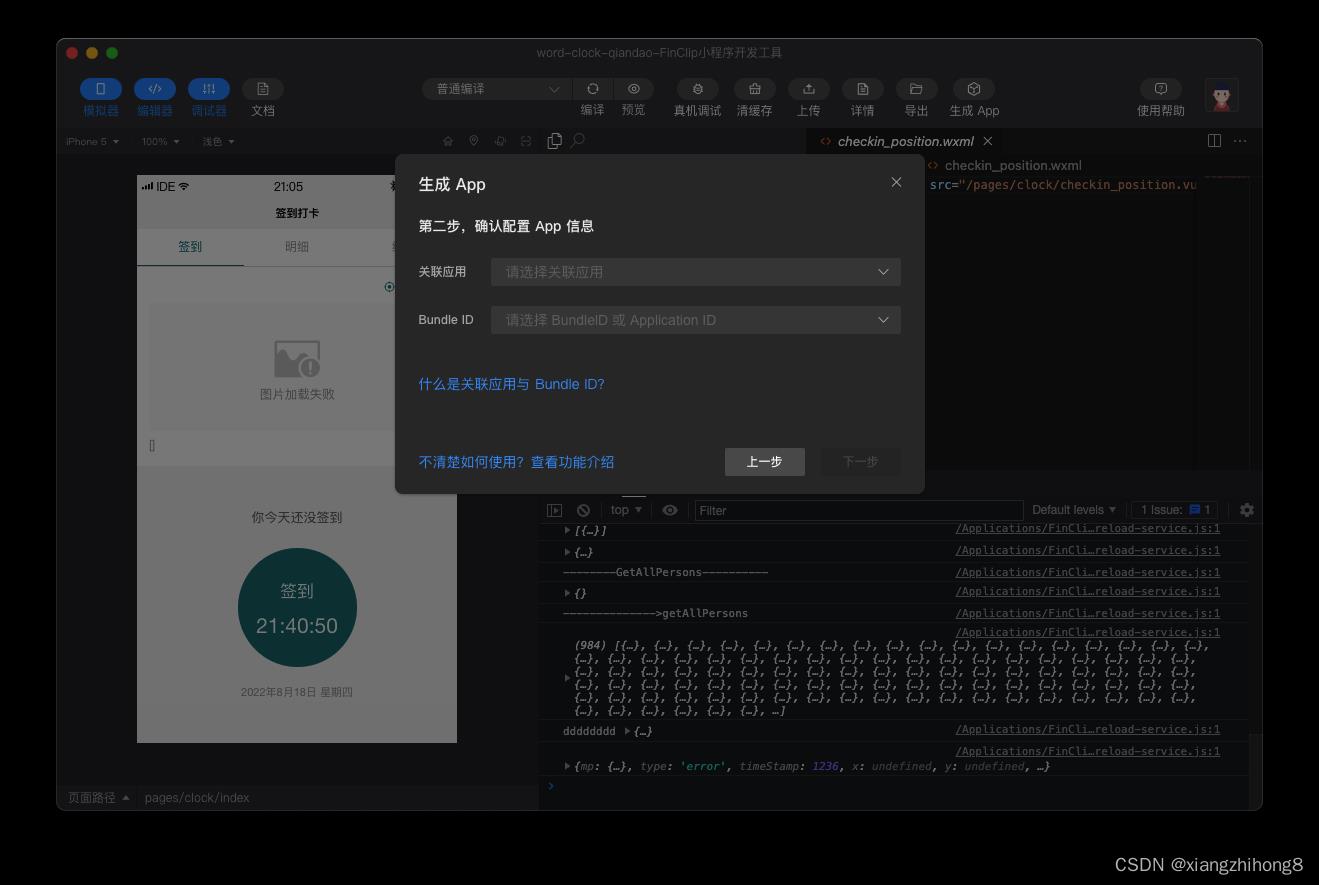
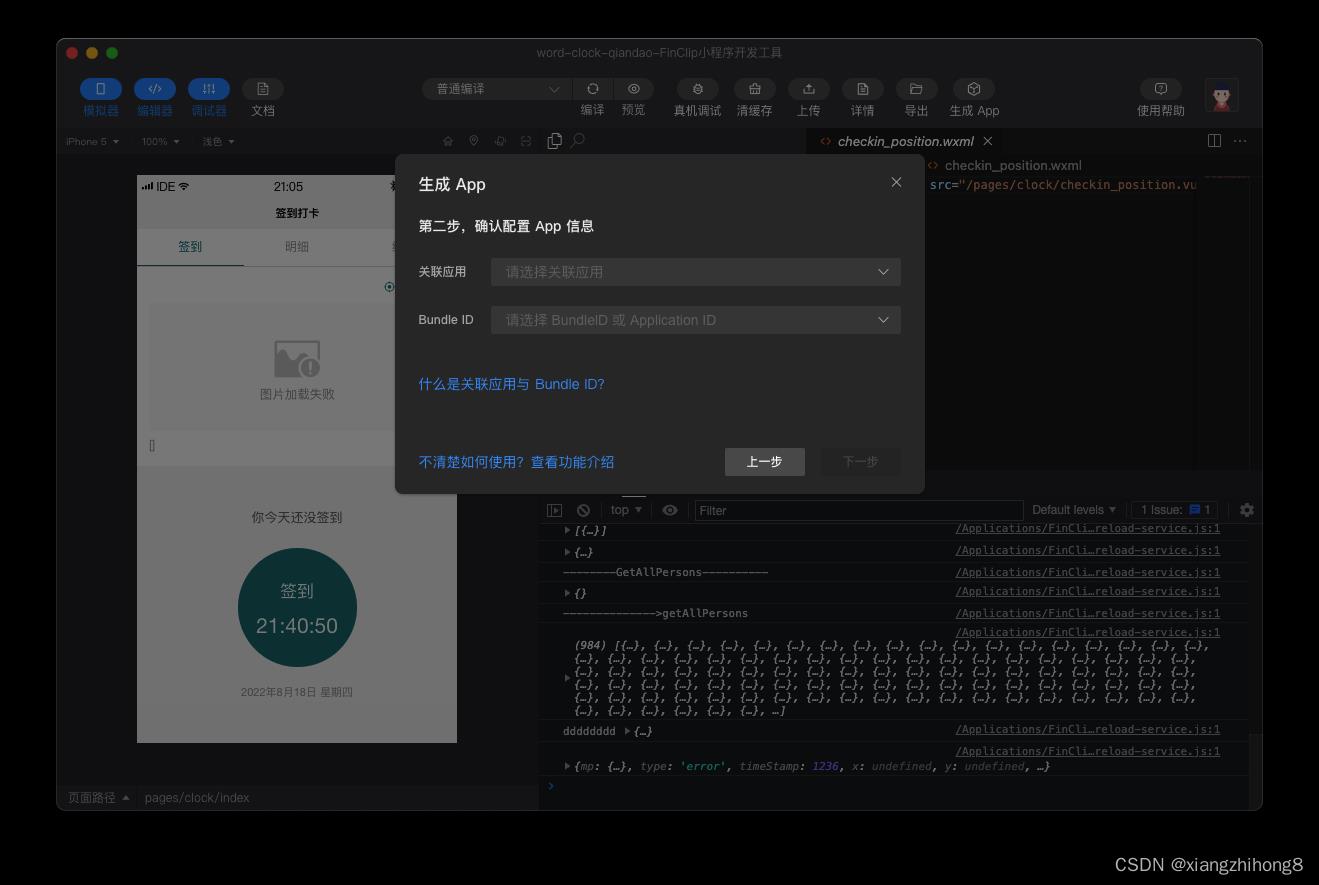
第二步,选择关联应用与 BundleID:

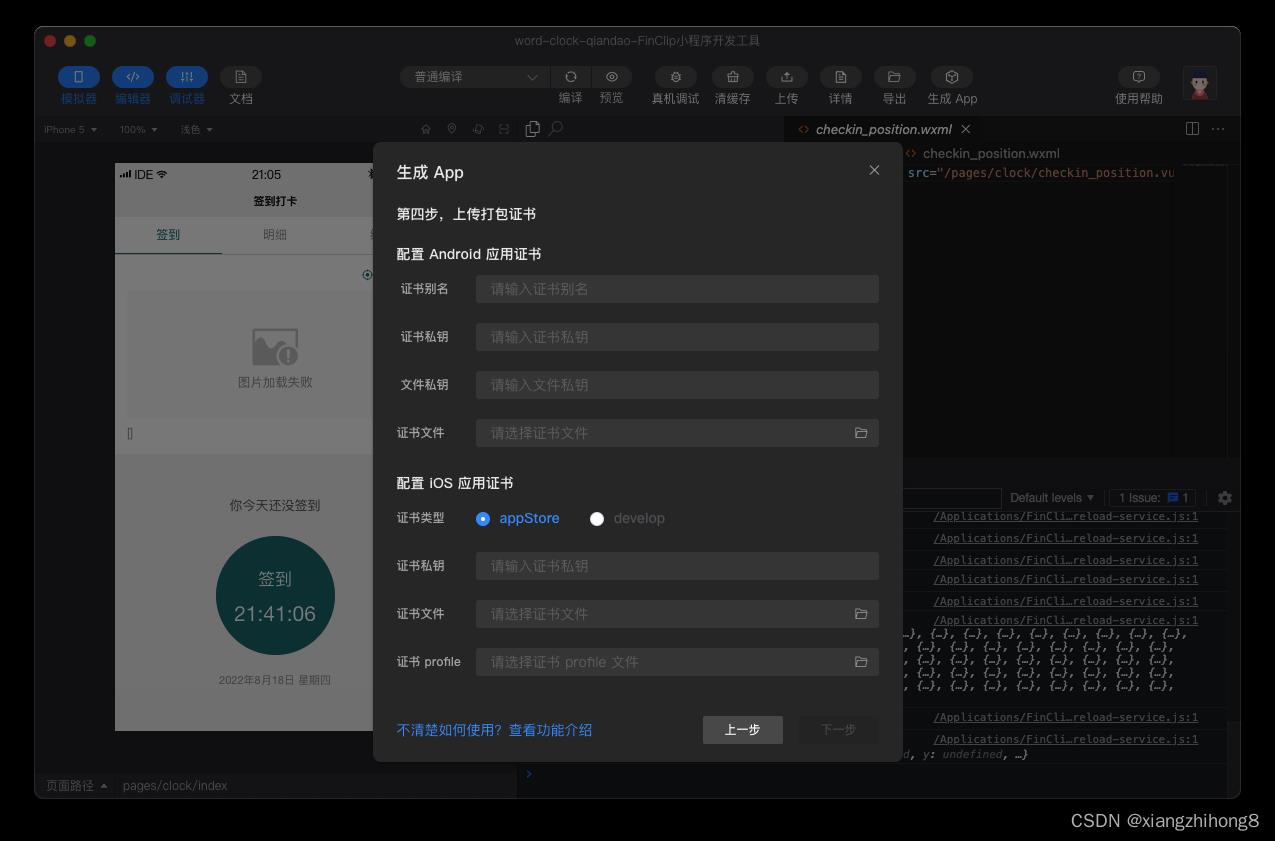
第三步,上传打包证书 由于证书与BundleID 之间是一一对应关系,因此需要上传所需的证书:

| iOS 证书 | Android 证书 |
|---|---|
| 参考 iOS证书配置 进行证书配置导出上传生产、开发环境的证书、证书密码、描述文件。 | 参考 安卓构建应用,证书私钥(Key password),文件私钥(Key store password)。 |
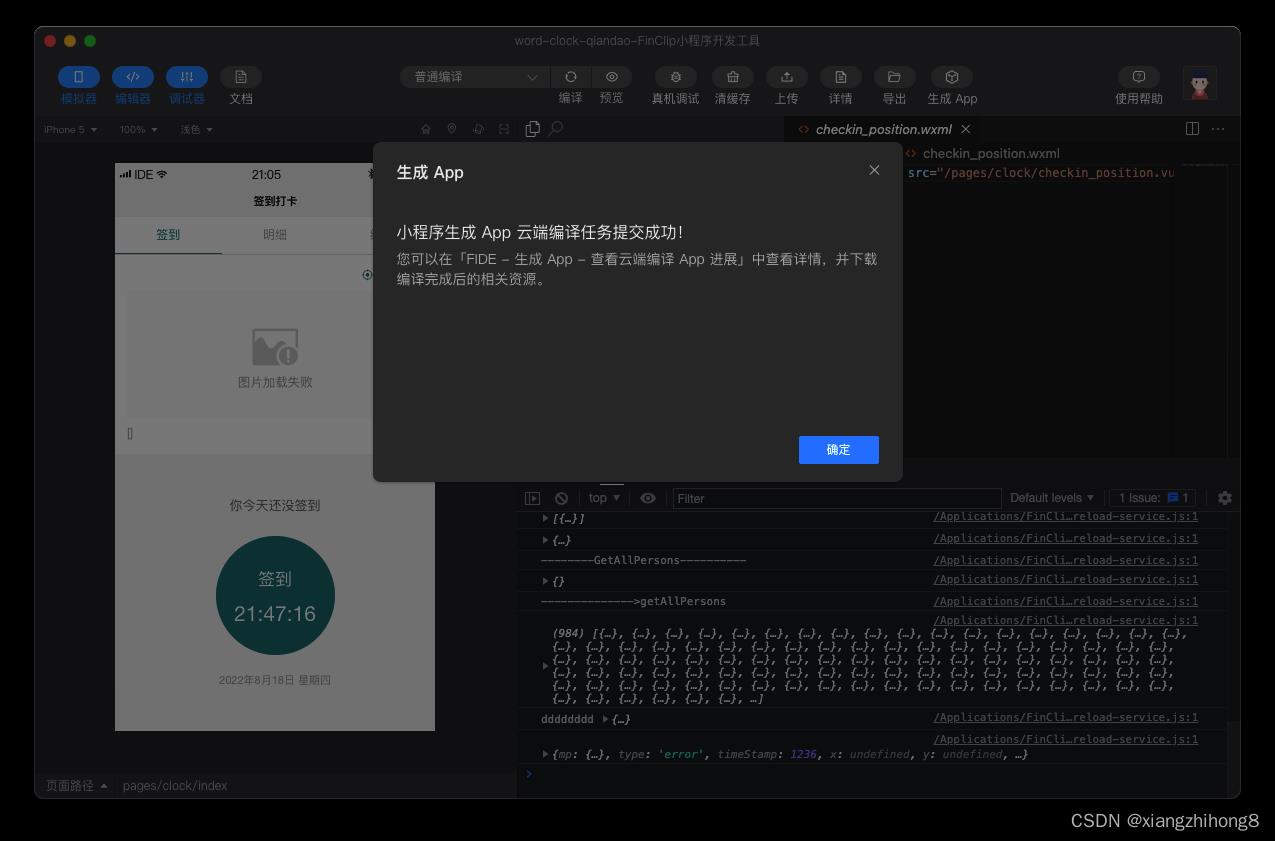
第四步,提交云打包任务。

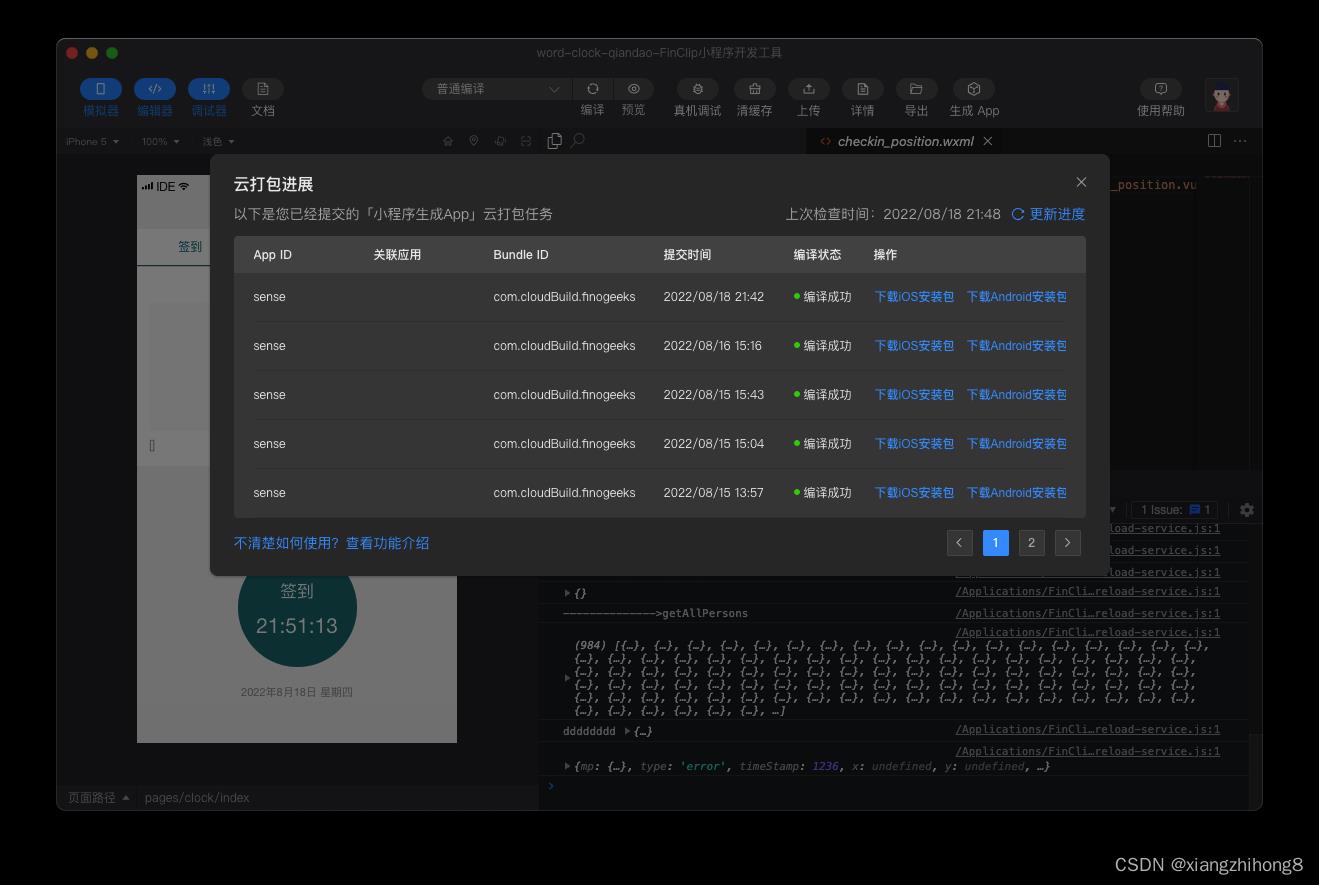
第五步,查看打包任务进度,下载安装包 点击右侧「下载安装包」即可获得对应的安装文件。

3.2 本地编译(导出工程项目)
第一步,配置小程序信息

第二步,选择关联应用与 BundleID

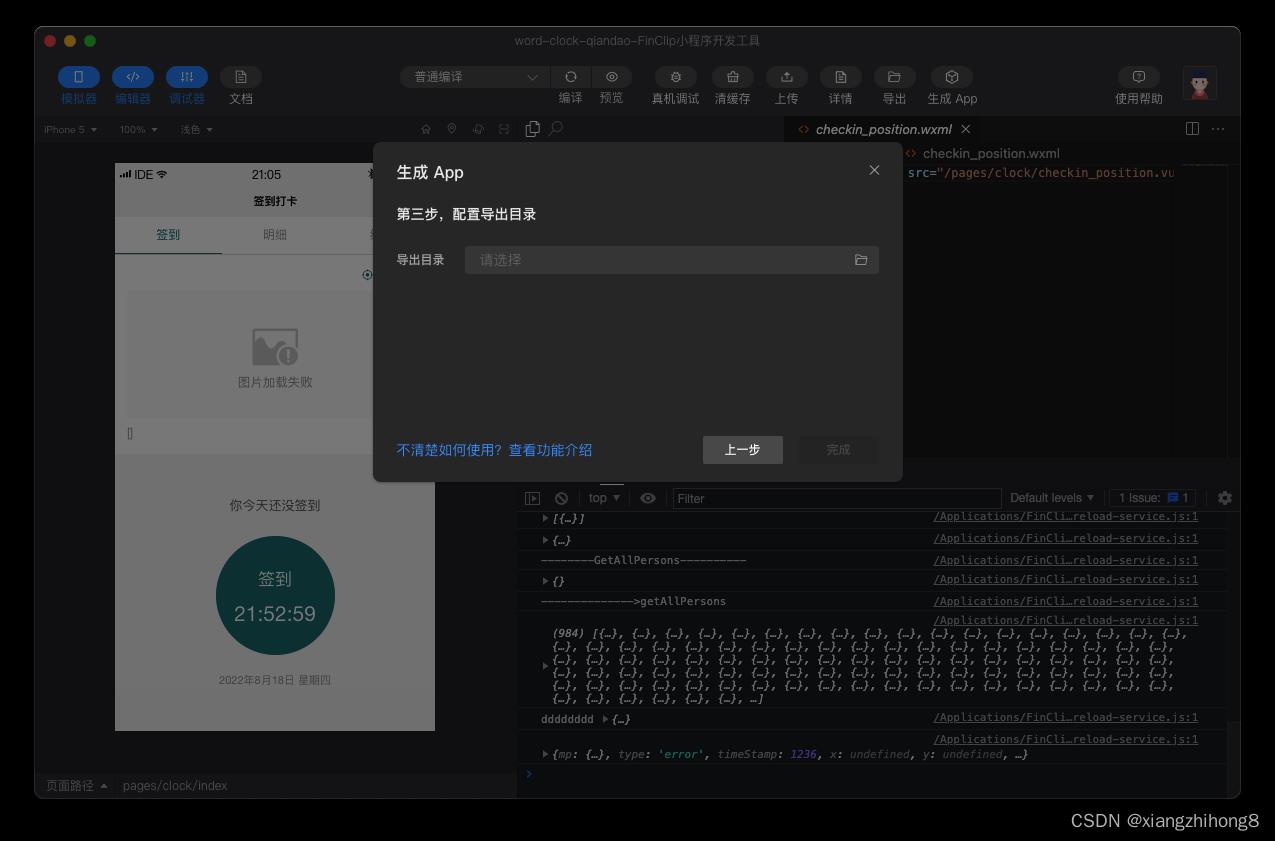
第三步,配置导出目录

第四步,导出成功

如果对本地编译敢兴趣的,可以参考:本地工程文件配置 #1. iOS 工程配置 #,如果对应用上架流程还不是很清楚的,也可以参考:应用上架流程指引。
以上是关于微信小程序转为App并上架应用市场的主要内容,如果未能解决你的问题,请参考以下文章