前端开发者的福音!通过拖拽就可生成Vue代码的平台来了!
Posted Sahadev_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发者的福音!通过拖拽就可生成Vue代码的平台来了!相关的知识,希望对你有一定的参考价值。
Vue组件代码生成平台
Vue组件代码生成平台是一款面向Vue开发者的拖拽式组件代码生成工具。通过它可以快速搭建Vue组件的代码骨架结构。开发者可在此基础上进行二次开发。
目前该平台非常适合快速搭建一个常见的数据查询组件,仅需要拖三个组件进来即可完成,例如:

那么它这么牛逼,地址是什么呢?请戳: Low Code Generator
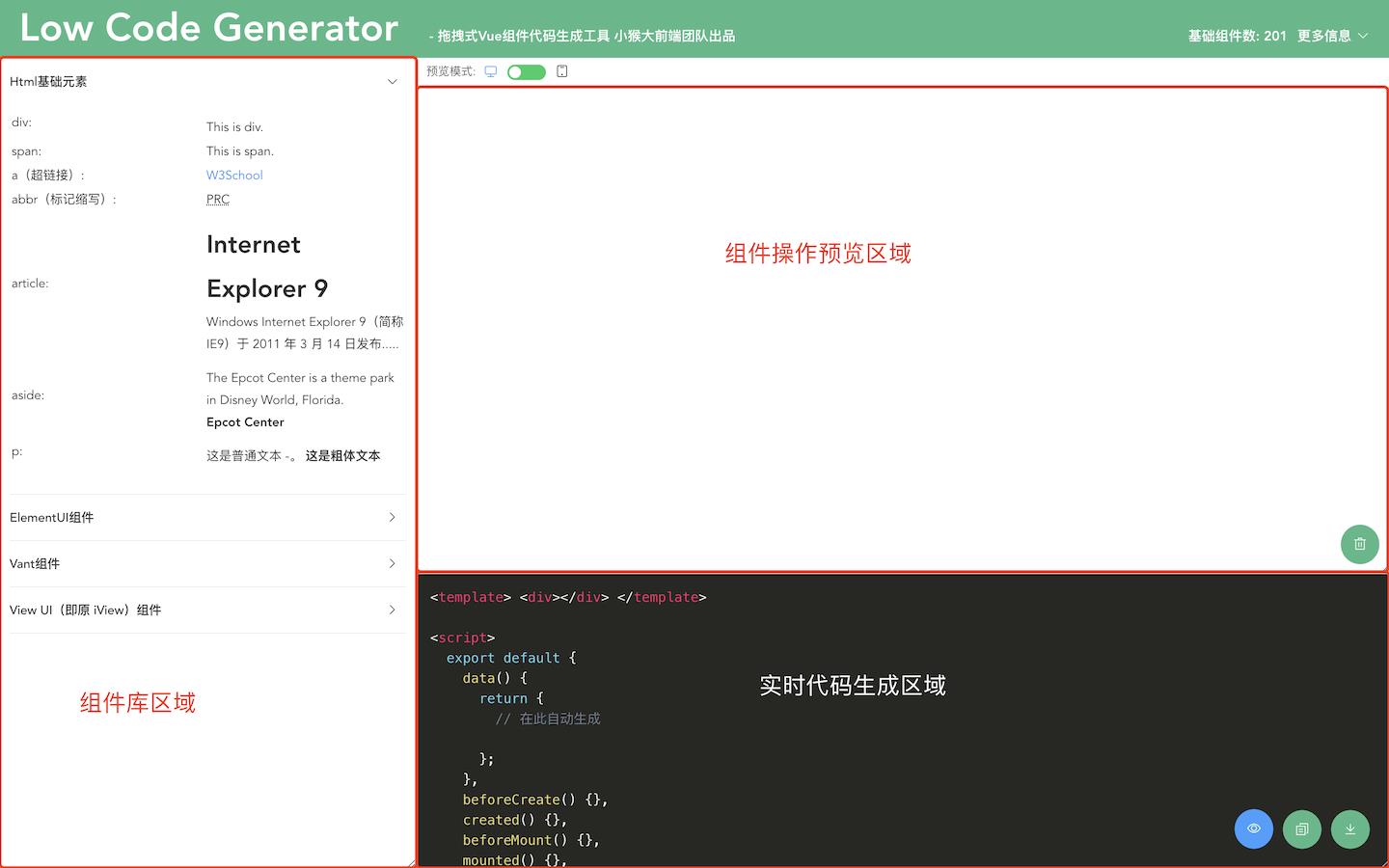
界面及操作介绍
主界面主要分为三块区域:
- 组件库区域,组件库区域主要用于选择组件元素。
- 组件操作预览区域,该区域主要编辑组件元素的位置与属性。
- 实时代码生成区域,当组件元素被拖入到预览区域时,该区域会实时生成对应的代码。

一个简单组件
在熟悉了整个界面的布局之后,我们尝试来生成一个最简单的组件。
首先,将鼠标指针移动到组件元素的上方,此时该组件元素会有一个浅色的效果。

接着,拖动该组件元素至组件操作预览区域。

然后放下,此时代码生成区域将会生成对应的代码。

接下来我们选中刚刚拖入的组件元素,此时右侧会滑出对应的属性编辑框。在这里我们添加一个@click: onClick属性以及class: container的属性,再点击保存,对应的代码便生成了。

注意: 这时所生成的代码除了在html中有了对应的属性之外,还会在js中生成对应的onClick方法以及在css中生成对应的container类。
完整代码:
<template>
<div>
<div div-lc-mark @click="onClick" class="container"></div>
</div>
</template>
<script>
export default
data()
return
// 在此自动生成
;
,
beforeCreate() ,
created() ,
beforeMount() ,
mounted() ,
beforeUpdate() ,
updated() ,
destoried() ,
methods:
// 在此自动生成
request()
// 网络请求,可选
,
onClick()
,
watch: ,
computed: ,
fillter: ,
;
</script>
<style scoped>
/* 在此自动生成 */
.container
</style>
undefined属性代表这些元素里面的值。对于div和span等基础元素来说,如果编辑其undefined属性,则可以在预览区域以及代码生成区域看到实时效果。而对于复合组件来说,则只能看到代码区域的变化。
目前组件代码生成平台支持解析部分v-bind、v-on指令,解析成功后可以直接生成对应的data或者method。另外也支持class类名的解析。如果有一个class的属性,则自动会生成对应的class。
一个复合组件
接下来我们将演示如何由基础组件元素搭建一个复合组件。
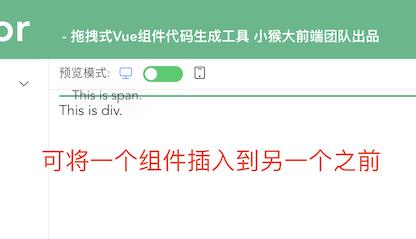
最开始我们还是先拖入一个div元素。然后再拖入一个span,这时这个span可以被放置在div的上方。此时在div上方会有一条绿色的辅助线。

然后释放,span就会被放置到div的前面。
接来下我们再拖入一个a标签,这次我们选择将a标签放置到div下面,同样的会在div的下方出现一条绿色的辅助线。

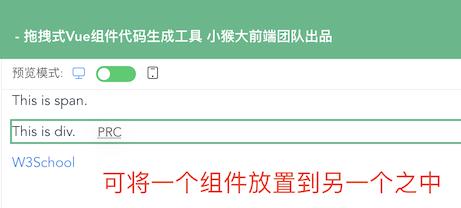
除了可以将组件元素放置到另一个组件元素的上面下面之外,也支持被放置在它的内部,例如:

说明: 在放置组件时可能会遇到像Div这样的块级元素也可能遇到像span这样的行内元素,那么如果是div,则只能拖入到它的上方或者下方,如果span,则可以拖入到它的左方或者右方。
此时,我们所生成的代码为:
<template>
<div>
<span> This is span. </span>
<div div-lc-mark>
<abbr title="People's Republic of China">PRC</abbr>
</div>
<a> W3School </a>
</div>
</template>
<script>
export default
data()
return
// 在此自动生成
;
,
beforeCreate() ,
created() ,
beforeMount() ,
mounted() ,
beforeUpdate() ,
updated() ,
destoried() ,
methods:
// 在此自动生成
request()
// 网络请求,可选
,
,
watch: ,
computed: ,
fillter: ,
;
</script>
<style scoped>
/* 在此自动生成 */
</style>
代码的导出
当把代码拼接完成之后,可以通过右下方的两个按钮将代码拷贝至剪贴板,也支持直接下载到本地,建议直接下载到项目的目录中。

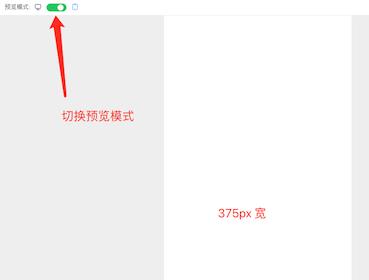
预览模式
平台支持预览竖屏样式,默认的宽度为375px,点击开关便可切换至竖屏模式:

对于组件元素的集成
平台目前集成了以下几类组件元素,并做了分类:
- Html原生元素
- Element大部分常见组件
- Vant大部分常见组件
- iView少部分组件
什么样的组件不能集成
- 组件中有css属性为position: fixed; 例如vant的Tabbar、SubmitBar等。
- 动态渲染出来的; 例如Element的Dialog,吐司,消息通知等。
没有您需要组件库?
没关系,可以通过联系我们找到我,然后告诉我需要哪种成熟的组件库,我将会很快集成。
在组件库趋于稳定好用之后,会考虑将源代码开放,使大家一起参与建设。或者可以根据这个项目搭建属于您自己的组件搭建平台。
核心原理介绍
我们知道,在编写后的 vue 代码在运行时会生成实际的 Html 代码,而组件生成平台的职责是将这些 Html 再转换为 vue 代码。
为了达到这样的目的,我们目前可行的思路是:将原始的代码文件进行预编译:对指定的 vue 组件分配一个随机 ID,并将这个 vue 文件的代码结构转换为 Json,以 map 的形式存储于 map.js 文件中。在运行时,将 map.js 文件加载进内存。当拖动某个被 lc-mark 标记的元素时,我们可获得这个元素相应的 ID,再通过这个 ID 到 map 中查找,于是获得了对应的原始代码结构。当拖入到某个元素中时,也通过相同的方式获得目标元素的原始代码,再将这两部分原始代码合并,并建立上下级关系。随后,通过新的代码结构,分析对应的@click、v-model、class 等我们所关注的属性,然后再将其生成对应的代码插入到将要生成的 Vue 组件中。如此,便形成了一个较为完整的 Vue 组件代码。
为了实现以上思路,有几项关键技术:
- 对 Vue 组件的解析与生成
- 上下级组件之间的数据结构关系
- html 元素与 Vue 代码之间吻合的对应关系
- Vue 代码的关键字解析,如@click
- 将代码转换为对象,将对象转换为代码
- 辅助线的定位与绘制
常见问题
期待您来提问。
联系我们
如有疑问或者想法建议可通过以下方式联系到我:
- 邮件: sahadev@foxmail.com 或 shangbin1@tal.com
- 知音楼: 172332
或者可以在线讨论: Gitter IM
以上是关于前端开发者的福音!通过拖拽就可生成Vue代码的平台来了!的主要内容,如果未能解决你的问题,请参考以下文章