web前端练习25----Dom1,元素节点(自己,父节点,子节点,兄弟节点),属性节点,文本节点
Posted zhaihaohao1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端练习25----Dom1,元素节点(自己,父节点,子节点,兄弟节点),属性节点,文本节点相关的知识,希望对你有一定的参考价值。
DOM是文档对象模型,规定了文档的显示结构,可以轻松地删除、添加和替换节点
说白了,dom就是节点操作
关于dom可以看这个链接
https://blog.csdn.net/u012155729/article/details/78135393
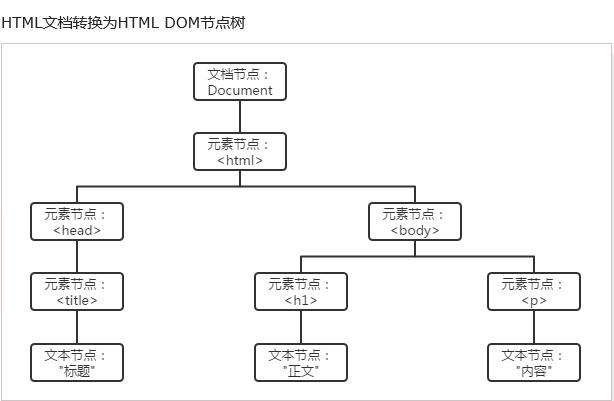
常见节点:文档节点,元素节点,属性节点,文本节点
文档节点:对应的是 docment 对象,里面包含了所有的节点

元素节点,属性节点,文本节点

节点分为:元素节点,属性节点,文本节点
属性节点和文本节点是元素节点的子节点
下面以这个 html 作为例子 操作:
<ul id="ulId" name='ulName'>
<li id="liId" type="text">zhh1</li>
<li>zhh2</li>
<li>zhh3</li>
</ul>一、获取元素节点
1)获取本节点的三种方法
1.document.getElementById('ulId');
获取到的是一个节点对象
2.document.getElementsByTagName('ul')[0];
获取到的是一个类数组(关于类数组 https://blog.csdn.net/zhaihaohao1/article/details/102057290 )
通过下标拿到节点对象
3.document.getElementsByName('ulName')[0];
通过name属性的值获取节点,拿到的是一个类数组
通过下标拿到节点对象
如果元素本身没有name属性,自己加的name属性,在ie浏览器中不适用
document.getElementsByClassName IE浏览器不支持
let ul1 = document.getElementById('ulId');
let ul2 = document.getElementsByTagName('ul')[0];
let ul3 = document.getElementsByName('ulName')[0];
console.log(ul1);
console.log(ul2);
console.log(ul3);
新出来的 document.querySelector();和document.querySelectorAll();参考:
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelectorAll
2)获取子节点,父节点,兄弟节点
1.获取的子节点是元素节点, 获取到的是一个类数组,通过下标拿到节点对象
节点对象.getElementsByTagName('li')[0];
节点对象.children;
2.拿到父节点
节点对象.parentElement;
3.1.拿到下一个兄弟节点
节点对象.nextElementibling;
3.2.拿到上一个兄弟节点
节点对象.previousElementSibling;
let ul = document.getElementById('ulId');
// 拿到子节点
let li = ul.getElementsByTagName('li')[0];
// 拿到父节点
let ulParent = li.parentElement;
// 拿到兄弟节点(拿到下一个兄弟节点)
let liBrother = li.nextElementSibling;
// 拿到兄弟节点(拿到上一个兄弟节点)
let lastBrother = liBrother.previousElementSibling;
console.log(li);
console.log(ulParent);
console.log(liBrother);
console.log(lastBrother);
二、获取属性节点和文本节点
属性节点和文本节点是元素节点的子节点
获取属性节点
节点对象.getAttributeNode('type');
获取文本节点
节点对象.firstChild;
let li = document.getElementById('liId');
// 拿到 li 属性节点 name =zhh
let attrNode = li.getAttributeNode('type');
// 获取属性节点的值
attrNode.nodeValue;
// 拿到 li 的文本节点 zhh1
let textNode = li.firstChild;
// 拿到文本节点的值
textNode.nodeValue;
// 打印属性节点
console.log(attrNode.nodeValue);
// 打印文本节点的值
console.log(textNode.nodeValue);
获取 属性节点的值和文本节点的值,一般不会采用上面的先获取属性节点或文本节点,再获取值
而是采用下面方法:
元素节点.属性名称(但是这种用法只能拿到元素本来就有的属性,自己写上去的还是要用属性节点获取)
元素节点.innerText
let liId = document.getElementById('liId');
// 获取文本节点的值,并设置值
console.log(liId.innerText);
// 获取属性节点的值,并设置值
console.log(liId.type);
三、3个通用属性
所有节点都有着三个属性
nodeType 节点类型 只读的 1元素节点,2属性节点,3文本节点
nodeName 节点名称 只读的
nodeValue 节点的值 可以修改的
// 拿到元素节点
let li = document.getElementById('liId');
// 元素节点1
console.log(li.nodeType);
// 节点名 li
console.log(li.nodeName);
// 元素节点没有nodeValue,属性值是null
console.log(li.nodeValue);
// 拿到元素属性节点
let attrNode = document.getElementById('liId').getAttributeNode('type');
// 属性节点2
console.log(attrNode.nodeType);
// 节点名 name
console.log(attrNode.nodeName);
// 属性值是zhh
console.log(attrNode.nodeValue);
// 拿到文本节点
let textNode = document.getElementById('liId').firstChild;
// 属性节点3
console.log(textNode.nodeType);
// 节点名 #text
console.log(textNode.nodeName);
// 文本值是 我是翟浩浩
console.log(textNode.nodeValue);
参考资料:
https://www.w3school.com.cn/js/js_htmldom.asp
参考视频:
http://www.gulixueyuan.com/course/60/tasks
以上是关于web前端练习25----Dom1,元素节点(自己,父节点,子节点,兄弟节点),属性节点,文本节点的主要内容,如果未能解决你的问题,请参考以下文章