BFC布局与IFC布局以及普通文档流布局
Posted 泠泠在路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BFC布局与IFC布局以及普通文档流布局相关的知识,希望对你有一定的参考价值。
BFC布局
BFC(Block Formatting Context)块级格式化上下文。
它是一个独立的渲染区域。
它决定了块级元素如何对它的内容进行布局,以及与其他元素的关系和相互关系。
-
块级元素:父级(是一个块元素)
-
内容:子元素(是一个块元素)
-
其他元素:与内容同级别的兄弟元素
-
相互作用:BFC里的元素与外面的元素不会发生影响
那么,触发条件或者说哪些元素会生成BFC,满足下列条件之一就可触发BFC
【1】根元素
【2】float的值不为none
【3】overflow的值不为visible(hidden、auto、scroll)
【4】display的值为inline-block、table-cell、table-caption、flex
【5】position的值为absolute或fixed
BFC布局规则:
1.浮动的元素会被父级计算高度(父级触发了BFC)
2.非浮动元素不会覆盖浮动元素位置(非浮动元素触发了BFC)
3.margin不会传递给父级(父级触发了BFC)
4.两个相邻元素上下margin不会重叠(给其中一个元素增加一个父级,然后让他的父级触发BFC)
BFC常用的布局作用:
1.自适应两栏布局

.con1
width: 500px;
height: 300px;
border:1px solid red
.con1 .div1
width: 200px;
height: 100px;
float: left;
background-color: #0000ff;
.con1 .div2
height: 200px;
background-color: #008000;
overflow: hidden;
<div class="con1">
<div class="div1">1.自适应两栏布局</div>
<div class="div2">这是一段div里的内容</div>
</div>
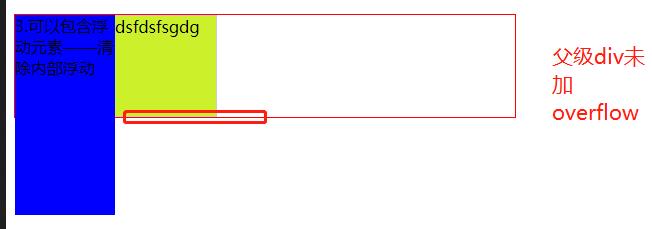
2.可以阻止同级元素被浮动元素覆盖


.con2
margin-top:50px;
width: 500px;
height: 300px;
border:1px solid red
.con2 .div1
width: 100px;
height: 100px;
float: left;
background-color: #0000ff;
.con2 .div2
height: 100px;
width: 200px;
background-color: #ccf02a;
border:1px solid #cccccc;
overflow: hidden;
<div class="con2">
<div class="div1">2.可以阻止同级元素被浮动元素覆盖</div>
<div class="div2">dsfdsfsgdg</div>
</div>
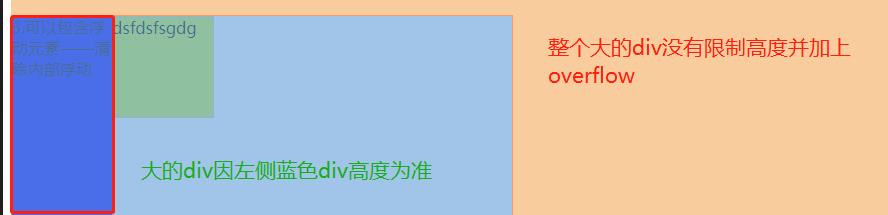
3.可以包含浮动元素——清除内部浮动
通过改变高度塌陷的父盒子的属性值,使其成为BFC,以此来包含子浮动盒子。


.con3
margin-top:50px;
width: 500px;
overflow: hidden;
border:1px solid red
.con3 .div1
width: 100px;
height: 200px;
float: left;
background-color: #0000ff;
.con3 .div2
height: 100px;
width: 200px;
background-color: #ccf02a;
border:1px solid #cccccc
<div class="con3">
<div class="div1">3.可以包含浮动元素——清除内部浮动</div>
<div class="div2">dsfdsfsgdg</div>
</div>
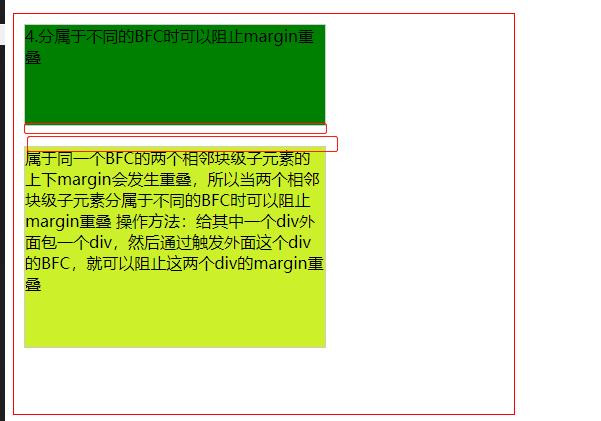
4.分属于不同的BFC时可以阻止margin重叠
属于同一个BFC的两个相邻块级子元素的上下margin会发生重叠,所以当两个相邻块级子元素分属于不同的BFC时可以阻止margin重叠
操作方法:给其中一个div外面包一个div,然后通过触发外面这个div的BFC,就可以阻止这两个div的margin重叠

.con4
margin-top:50px;
width: 500px;
height: 400px;
border:1px solid red
.con4 .div1
width: 300px;
height: 100px;
margin:10px;
background-color: green;
border:1px solid #cccccc;
.bfc
overflow: hidden;
.con4 .div2
height: 200px;
width: 300px;
background-color: #ccf02a;
border:1px solid #cccccc;
margin:10px;
<div class="con4">
<div class="div1">4.分属于不同的BFC时可以阻止margin重叠</div>
<div class="bfc">
<div class="div2">属于同一个BFC的两个相邻块级子元素的上下margin会发生重叠,所以当两个相邻块级子元素分属于不同的BFC时可以阻止margin重叠
操作方法:给其中一个div外面包一个div,然后通过触发外面这个div的BFC,就可以阻止这两个div的margin重叠</div>
</div>
IFC布局规则
(IFC)Inline Formatting Context 行级格式化上下文
布局规则:
(1)内联元素会在水平方向一个个地放置;
(2)IFC地高度是由最高盒子的高度决定地;
(3)当一行不够放置的时候会自动切换到下一行;
(4)内部元素水平方向的margin、padding、border有效,垂直方向上无效。
普通文档流布局规则
1.浮动的元素是不会被父级计算高度
2.非浮动元素会覆盖浮动元素的位置
3.margin会传递给父级
4.两个相邻元素上下margin会重叠
参考文档:https://www.cnblogs.com/xiaoan0705/p/9035637.html
以上是关于BFC布局与IFC布局以及普通文档流布局的主要内容,如果未能解决你的问题,请参考以下文章