使用request获取用户输入
Posted 离落想AC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用request获取用户输入相关的知识,希望对你有一定的参考价值。
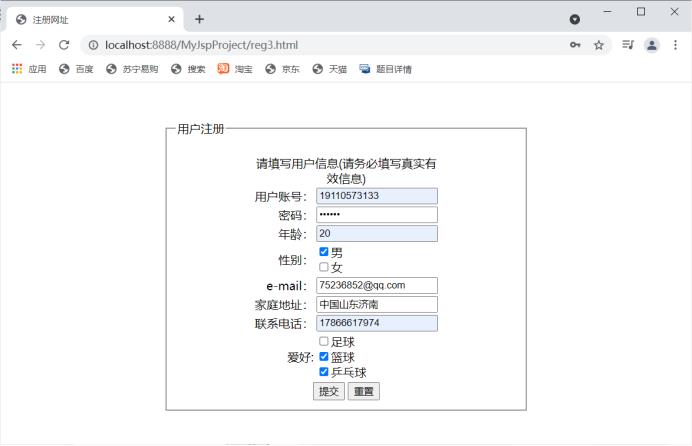
原理:注册页面reg3.html,点提交,由RegServletuserInput获取用户输入。
Reg3源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>注册网址</title>
</head>
<body>
<center>
<table width="500" >
<tr>
<td>
<center>
<form action="/MyJspProject/RegServletuserInput" method="post">
<fieldset>
<legend>用户注册</legend>
<table>
<caption>请填写用户信息(请务必填写真实有效信息)</caption>
<tr>
<td align="right">用户账号:</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td align="right">年龄:</td>
<td><input type="text" name="uage"/></td>
</tr>
<tr>
<td align="right">性别:</td>
<td><input type="checkbox" name="sex" value="man" />男<br>
<input type="checkbox" name="sex" value="women" />女<br>
</td>
</tr>
<tr>
<td align="right">e-mail:</td>
<td><input type="text" name="youxiang"/></td>
</tr>
<tr>
<td align="right">家庭地址:</td>
<td><input type="text" name="zhuzhi"/></td>
</tr>
<tr>
<td align="right">联系电话:</td>
<td><input type="text" name="dianhua"/></td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<input type="checkbox" name="hobby" value="football" />足球<br>
<input type="checkbox" name="hobby" value="basket" />篮球<br>
<input type="checkbox" name="hobby" value="table" />乒乓球<br>
</td>
</tr>
<tr>
<td colspan="2">
<center>
<input type="submit" value="提交">
<input type="reset" value="重置">
</center>
</td>
</tr>
</table>
</fieldset>
</form>
</center>
</td>
</tr>
</table>
</center>
</body>
</html>
RegServletuserInput源代码:
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Enumeration;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class RegServlet
*/
public class RegServletuserInput extends HttpServlet
private static final long serialVersionUID = 1L;
private Object sex;
/**
* @see HttpServlet#HttpServlet()
*/
public RegServletuserInput()
super();
// TODO Auto-generated constructor stub
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
request.setCharacterEncoding("utf-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
String email = request.getParameter("youxiang");
String zz = request.getParameter("zhuzhi");
String dh = request.getParameter("dianhua");
int age = Integer.parseInt(request.getParameter("uage"));
out.write("账号:"+username+"<br>");
out.write("密码:"+password+"<br>");
out.write("年龄:"+age+"<br>");
String sex[] = request.getParameterValues("sex");
//System.out.println("性别:");
out.write("年龄:");
if( sex!=null )
for(String a:sex)
out.write(a+"<br>");
System.out.println(a);
out.write("邮箱:"+email+"<br>");
out.write("住址:"+zz+"<br>");
out.write("电话:"+dh+"<br>");
String hobbys[] = request.getParameterValues("hobby");
out.write("爱好:");
//System.out.println("爱好:");
if( hobbys!=null )
for(String s:hobbys)
out.write(s+"<br>");
System.out.println(s);
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
// TODO Auto-generated method stub
doGet(request, response);
浏览器访问: http://localhost:8888/MyJspProject/reg3.html

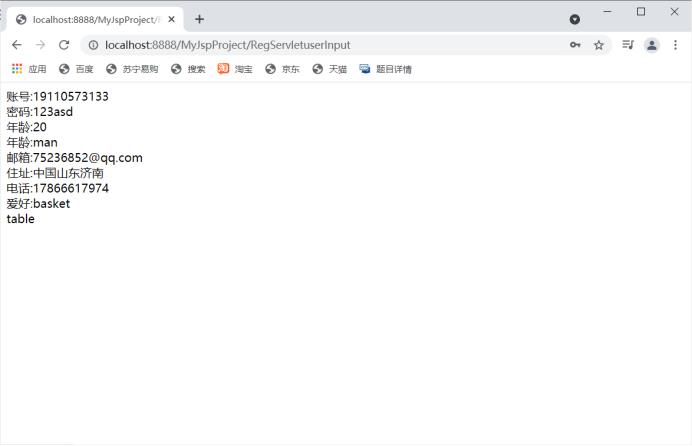
点击提交,跳转到RegServletuserInput页面:

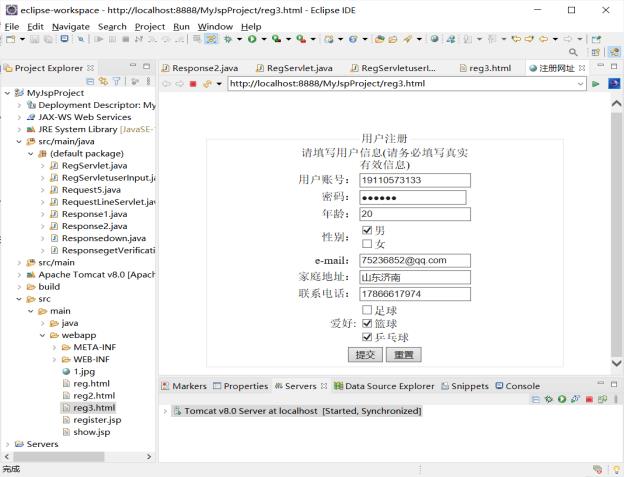
Eclipse运行:

点击提交,跳转到RegServletuserInput页面:

requestzhuanf转发
在上述页面的基础上建立一个转发。
原理:注册页面reg4.html,点提交,交由Request5来处理,Request5转发至RegServletuserIput获取用户输入。
Reg4源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>注册网址</title>
</head>
<body>
<center>
<table width="500" >
<tr>
<td>
<center>
<form action="/MyJspProject/Request5" method="post">
<fieldset>
<legend>用户注册</legend>
<table>
<caption>请填写用户信息(请务必填写真实有效信息)</caption>
<tr>
<td align="right">用户账号:</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td align="right">年龄:</td>
<td><input type="text" name="uage"/></td>
</tr>
<tr>
<td align="right">性别:</td>
<td><input type="checkbox" name="sex" value="man" />男<br>
<input type="checkbox" name="sex" value="women" />女<br>
</td>
</tr>
<tr>
<td align="right">e-mail:</td>
<td><input type="text" name="youxiang"/></td>
</tr>
<tr>
<td align="right">家庭地址:</td>
<td><input type="text" name="zhuzhi"/></td>
</tr>
<tr>
<td align="right">联系电话:</td>
<td><input type="text" name="dianhua"/></td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<input type="checkbox" name="hobby" value="football" />足球<br>
<input type="checkbox" name="hobby" value="basket" />篮球<br>
<input type="checkbox" name="hobby" value="table" />乒乓球<br>
</td>
</tr>
<tr>
<td colspan="2">
<center>
<input type="submit" value="提交">
<input type="reset" value="重置">
</center>
</td>以上是关于使用request获取用户输入的主要内容,如果未能解决你的问题,请参考以下文章